Langkah 1: Memindai Tinta Anda
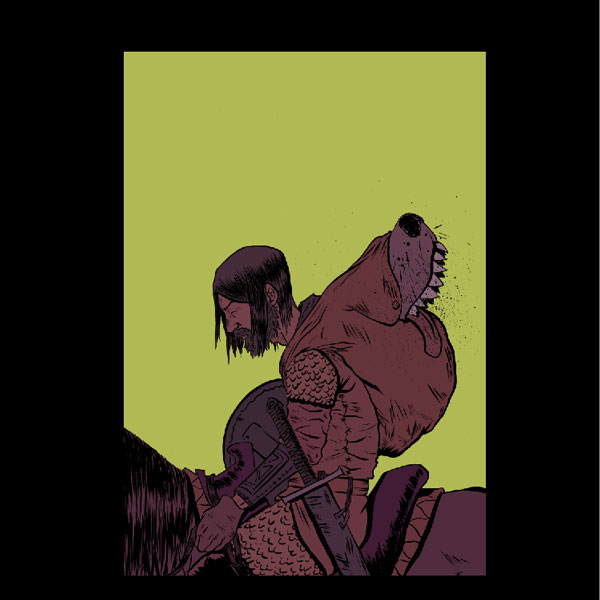
Dalam tutorial ini, saya akan menggunakan ilustrasi saya sendiri. Jangan ragu untuk menggunakan ilustrasi anda sendiri atau menggunakan sumber file yang disediakan pada akhir tutorial untuk mengikuti.
Pastikan Anda memindai dalam warna hitam dan putih. Hal ini memastikan bahwa Anda memiliki garis-garis hitam solid tanpa tepi yang lembut. Hal ini penting karena kita akan mengisolasi line art ke lapisan sendiri - itu jauh lebih mudah untuk melakukan hal ini ketika seni garis bersih dan solid.

Langkah 2: Mengisolasi Art Baris
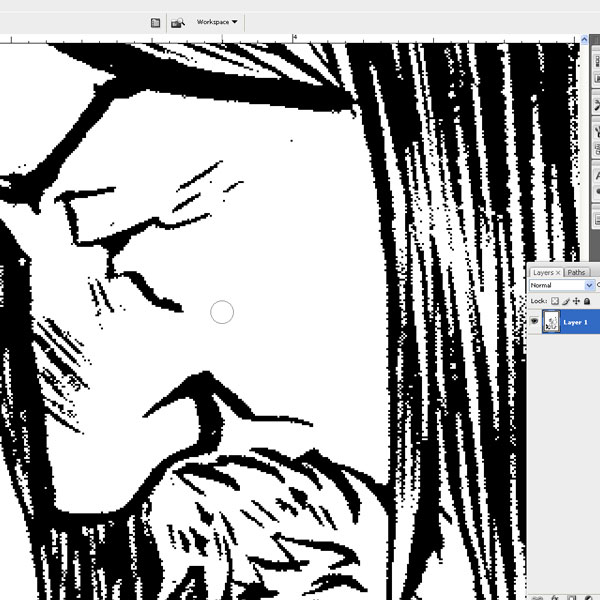
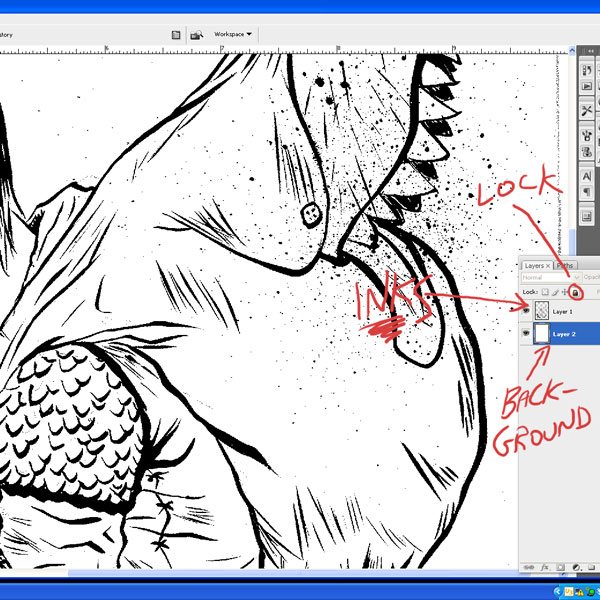
Sekarang bahwa kita memiliki citra kami dipindai, buka di Adobe Photoshop. Kami ingin memisahkan tinta ke lapisan mereka sendiri untuk kontrol lebih. Untuk melakukan ini, kita ingin memilih latar belakang putih dan menghapusnya.Tekan Ctrl / Cmd + Alt / Option + 2 (untuk Photoshop CS4 dan atas) atau Ctrl / Cmd + Alt / Option + ~ (untuk Photoshop CS3 dan di bawah). Perintah ini tempat pilihan di sekitarnya semua daerah berwarna terang lapisan.
Tip: Saya mendorong Anda untuk mengetahui dan menggunakan tombol pintas Photoshop, ini akan menghemat banyak waktu.

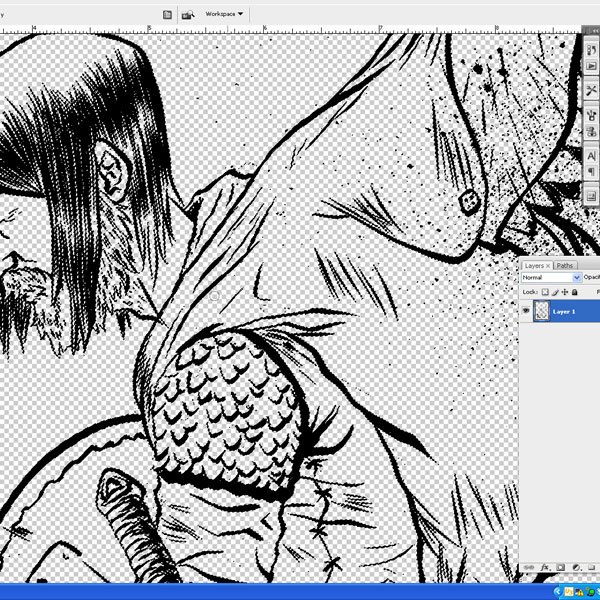
Kemudian tekan Delete untuk menghapus area putih yang dipilih, meninggalkan kami dengan hanya seni garis pada lapisan ini.

Buat layer baru (Shift + Ctrl / Cmd + N). Gunakan Edit> Fill (Shift + F5) untuk mengisi seluruh layer dengan putih. Pindahkan lapisan ini di bawah lapisan line art. Kunci layer ini. Kita tidak perlu melakukan apa-apa untuk itu lagi.

Langkah 3: Clean Up Tinta
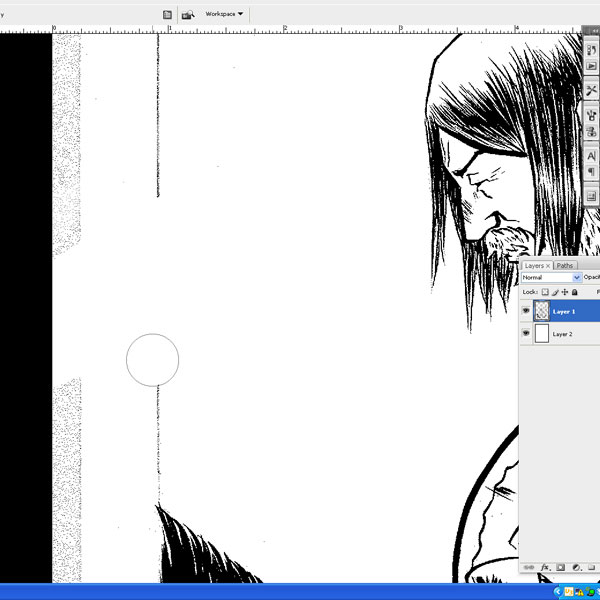
Itu selalu merupakan praktik yang baik untuk menghapus sebanyak garis pensil Anda sebelum Anda memindai dalam tinta Anda. Ini mengurangi pekerjaan kemudian dalam tahap digital. Tapi tetap, kita akan sering masih perlu untuk membersihkan tinta kami secara digital. Mari kita melakukan beberapa merapikan up!Dengan tinta pada lapisan mereka sendiri, berjalan melalui mereka dengan Eraser Tool (E) untuk menyingkirkan noda yang tidak diinginkan.

Langkah 4: Flats
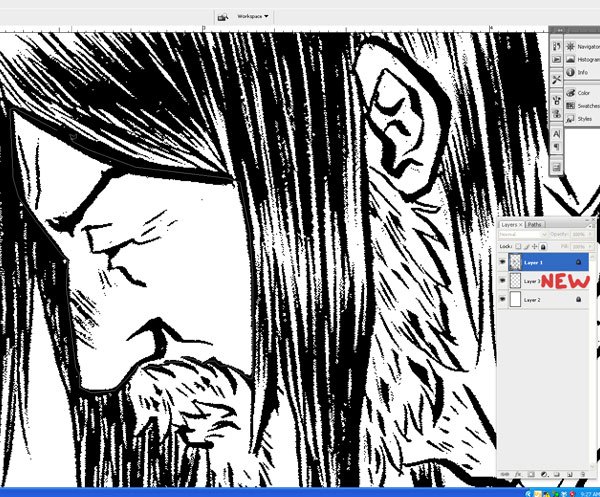
Flatting (atau flat) yang menghalangi dalam warna yang berfungsi sebagai penampung. Flat tidak warna akhir Anda, melainkan, mereka membantu Anda mendapatkan kontrol untuk membuat mewarnai dan rendering efisien. Istilah ini berasal dari spesialis pewarnaan, Menyanjung , dalam industri komik.Mari kita mulai dengan membuat layer baru di bawah lapisan line art kami.
Selanjutnya, ambil Lasso Tool (L) dan pastikan bahwa opsi Anti-alias di Bar Pilihan tidak dicentang.

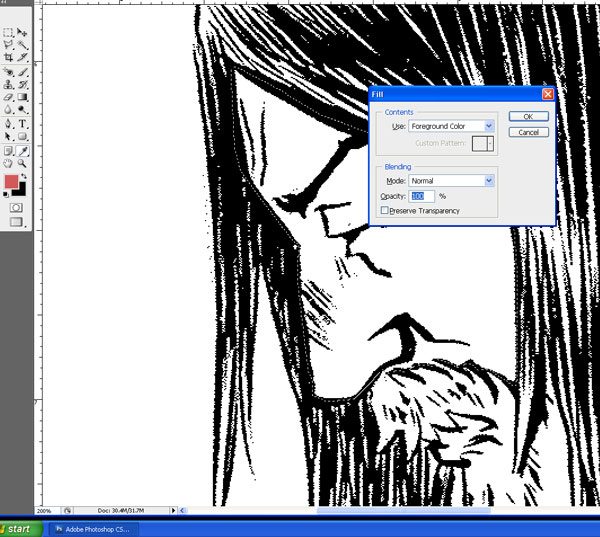
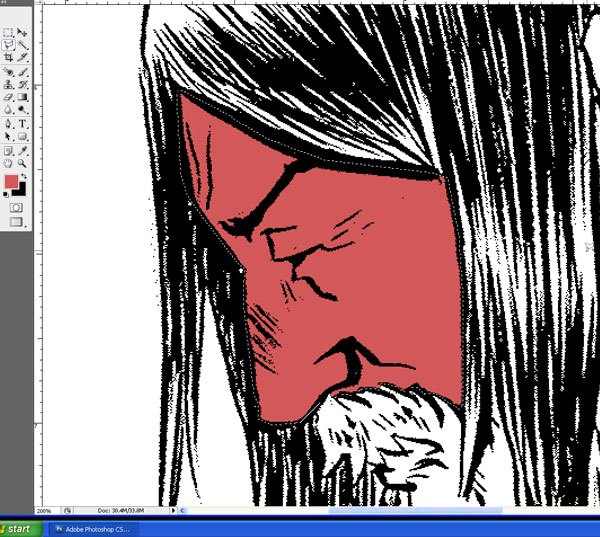
Mulai menelusuri garis-pekerjaan dengan Lasso Tool dan mengisi (Shift + F5) pilihan yang Lasso dengan warna apa pun yang Anda inginkan.

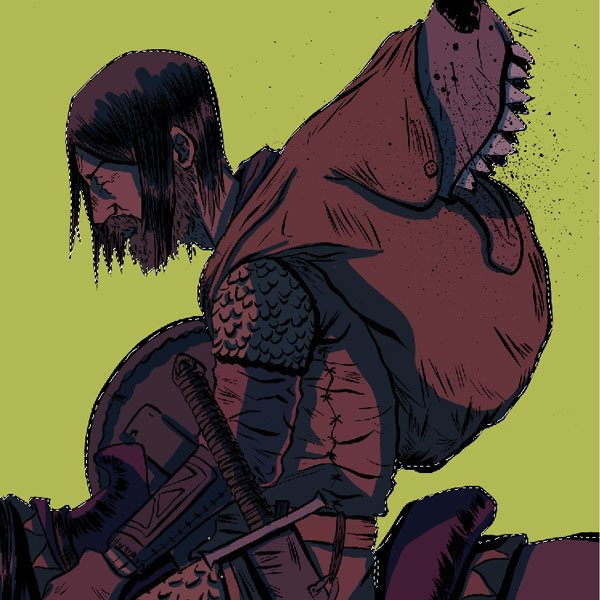
Datar selesai untuk wajah harus terlihat seperti ini:

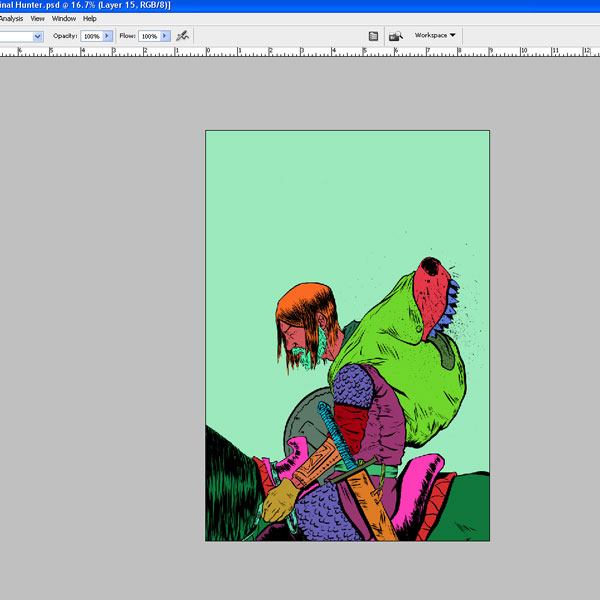
Anda akan melanjutkan proses ini sampai Anda memiliki semua daerah tertutup. Singkatnya, daerah manapun Anda ingin warna akan memiliki warna yang berbeda datar. Tidak peduli warna yang Anda gunakan dalam tahap ini, asalkan warna yang sama tidak menyentuh. Flat akhir Anda akan terlihat seperti ini:

Ini bisa menjadi proses yang panjang dan membosankan, tapi setengah jam Anda menghabiskan flatting dengan mudah bisa diterjemahkan ke dalam menyelamatkan tiga jam dalam tahap pewarnaan akhir.
Langkah 5: Mewarnai
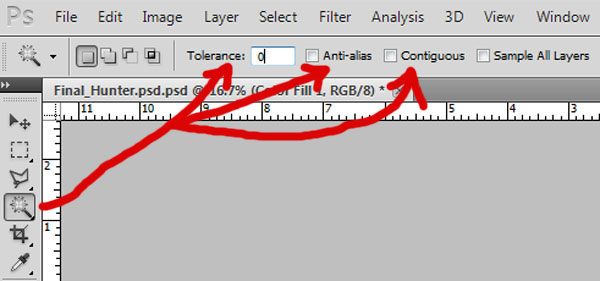
Sekarang bahwa flat selesai, kita perlu untuk mengunci layer. Ini adalah di mana Anda mulai membuat pilihan dan bereksperimen, karena saatnya untuk warna!Anda harus memiliki lapisan flat Anda terkunci. Sekarang, ambil Magic Wand Tool (W), pastikan untuk memiliki Toleransi pilihan set ke 0, Anti-alias option dicentang dan pilihan Bersebelahan dicentang (ini semua bisa dilakukan di bar Pilihan).

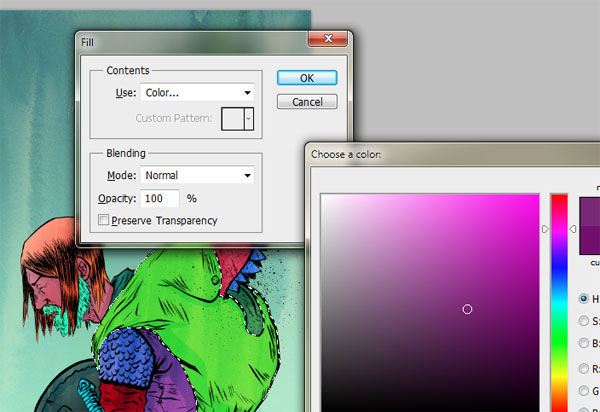
Gunakan Magic Wand Tool untuk memilih warna yang berbeda pada layer flat Anda dan mengisi (Shift + F5) warna Anda pada layer baru di atasnya.

Aku akan nada keseluruhan ungu-ish dengan kuning / latar belakang hijau, tapi saya dapat memutuskan untuk mengubahnya ke merah, hijau, atau bahkan nada kuning di jalan. Karena saya bisa kembali ke lapisan flat saya dan mengambil apapun yang saya mau, semuanya bisa diubah atau diperbaiki. Ini adalah salah satu keuntungan utama flatting.
Untuk saat ini, aku akan tetap dengan warna yang ditampilkan di bawah ini.

Langkah 6: Rendering
Berikut panggung lain di mana pilihan adalah milikmu. Anda hanya bisa meninggalkan warna-warna ini datar, atau Anda bisa membuat sikat kustom dan mulai melukis.Untuk bagian ini, saya akan pergi dengan dasar cel-shading gaya - shadow biru pada segala sesuatu. Aku melakukan ini, karena aku tahu aku akan bermain-main dengan banyak tekstur cat air kemudian, dan saya tidak ingin terlalu terlihat diberikan.
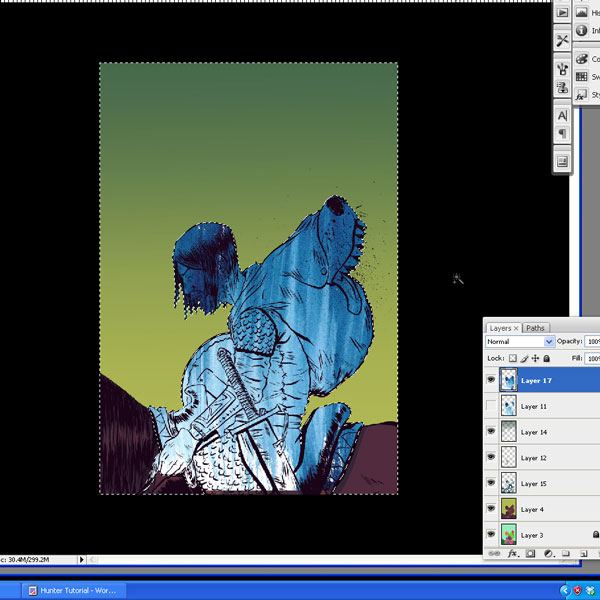
Jadi dengan Magic Wand Tool (W), mari kita ambil semua bidang Hunter dan kuda-nya. Pilih warna warna biru yang bagus, dan mulai mewarnai di mana Anda ingin bayangan Anda.
Saya melakukan ini pada satu lapisan untuk meminimalkan jumlah lapisan saya berakhir dengan serta menggunakan tenaga mesin sedikit untuk mencegah kecelakaan atau lag.
Berikut adalah hasilnya:

Sekarang kita akan membuat layer baru di atas lapisan bayangan untuk menambahkan beberapa gradien untuk latar belakang dan perisai.
Gunakan Magic Wand Tool (W) untuk memilih latar belakang. Setelah dipilih, gunakan Gradient Tool (G), pengaturan untuk Gradient Linear dan memilih Foreground to Transparent ditetapkan di Options bar.

Langkah 7: Tekstur
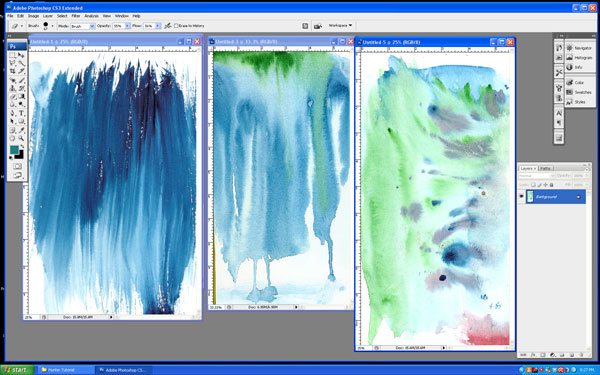
Saya dipindai di berbagai tekstur cat air yang saya buat. (Jika Anda mengikuti bersama dengan sumber file yang disediakan di bagian bawah tutorial ini, mereka termasuk dalam lapisan.)
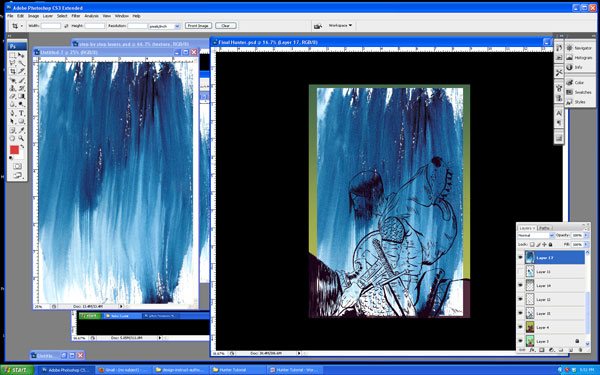
Jika Anda memindai tekstur Anda sendiri di Photoshop, beralih ke Move Tool, klik Shift-(V) pada scan-in tekstur dan kemudian tarik lebih ke dalam dokumen utama kami. (Sebuah pilihan yang mungkin adalah dengan menggunakan Watercolor Textures: Photoshop Brush Pack . sebagai gantinya)
Ini akan terlihat seperti ini:

Sekarang kita hanya ingin tekstur ini untuk mempengaruhi Hunter. Dengan kata lain, kita ingin menghapus tekstur dari kuda dan latar belakang. Ini juga di mana flatting menjadi sangat membantu.
Mari kita kembali ke layer flat, gunakan Magic Wand Tool (W) untuk memilih latar belakang dan kuda, dan kemudian tekan Hapus. Sekarang tekstur kami hanya mempengaruhi Hunter dan sedikit pelananya.

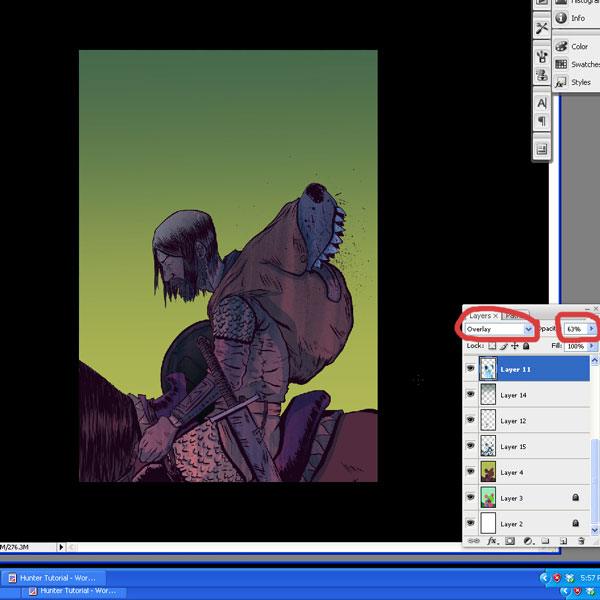
Untuk menambahkan lebih mendalam, mari kita men-tweak Blend Mode lapisan dan Opacity. Ada banyak efek keren dalam mode lapisan yang berbeda, tetapi untuk tutorial ini, kita akan menggunakan modus Overlay. Ini adalah salah satu favorit saya ketika bekerja dengan tekstur. Pilih layer tekstur, set ke Overlay. Selanjutnya, menurunkan Opacity layer tekstur untuk mengurangi intensitas - menjatuhkan dial kembali ke sekitar 63%. Jangan ragu untuk bereksperimen.

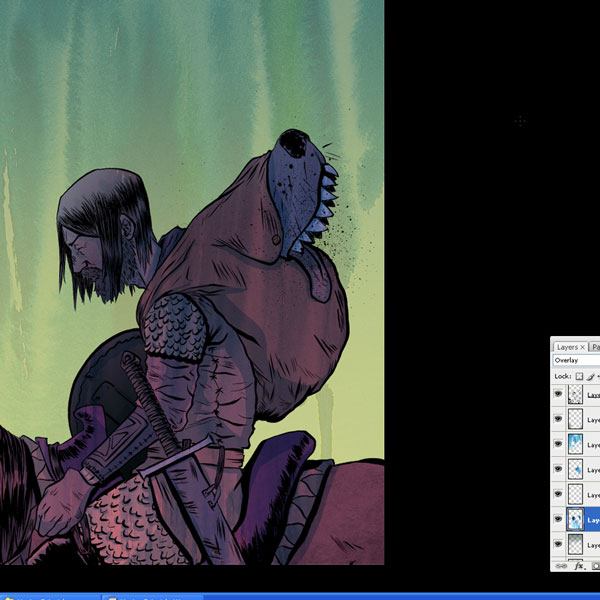
Ini adalah cara paling dasar untuk menangani tekstur. Dengan menggunakan metode ini, saya menyeret selama beberapa tekstur lebih ke potongan dan terisolasi mereka ke daerah-daerah tertentu dengan menggunakan flat kami. Saya berakhir dengan ini:

Dengan menggunakan metode di atas, menyelesaikan tekstur Anda.
Langkah 8: Layers Penyesuaian - The Finishing Sentuh
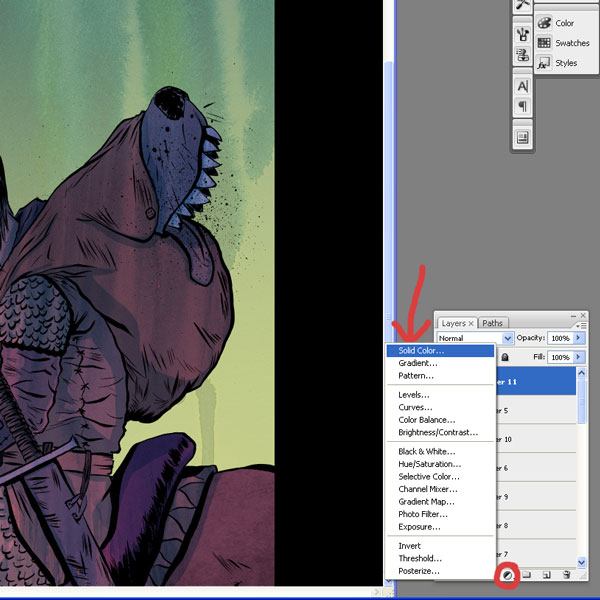
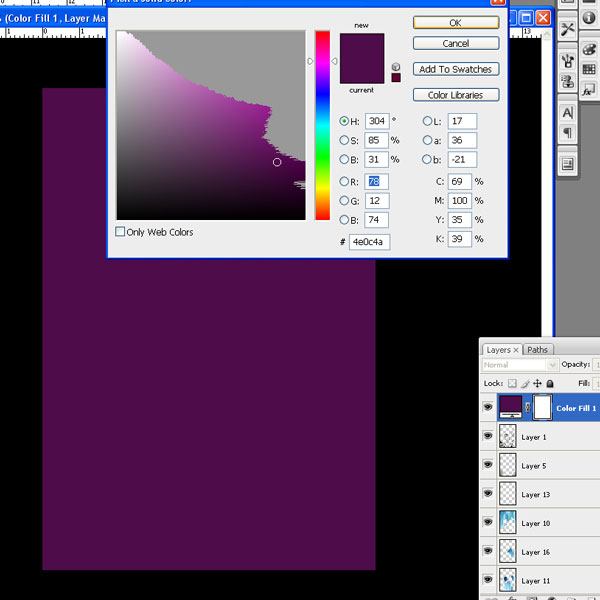
Ilustrasi hampir selesai, tapi perlu perbaikan sedikit. Ini adalah ketika saya biasanya mulai bermain-main dengan lapisan penyesuaian. Ini adalah besar karena Anda bisa mendapatkan banyak efek yang berbeda tanpa mengubah pixel gambar Anda. Saya ingin menambahkan sedikit warna dalam seni garis. Hitam gamblang tentang seni garis menonjol dari palet diredam. Mari nada turun.Klik pada lapisan tinta untuk membuat lapisan aktif, dan kemudian klik pada Create mengisi baru atau ikon penyesuaian lapisan (terlihat seperti pie hitam dan putih) di bagian bawah panel Layers Anda, kemudian pilih Solid Color.

Karena memiliki banyak ungu, aku ingin tinta untuk cocok bukannya berdiri. Aku akan memilih warna ungu. Seluruh lapisan harus diisi dengan warna yang telah Anda pilih. Dalam hal ini, ungu.

Pada dasarnya lapisan penyesuaian mempengaruhi segala sesuatu di bawahnya, tetapi kami hanya ingin mempengaruhi lapisan langsung di bawahnya (lapisan tinta).
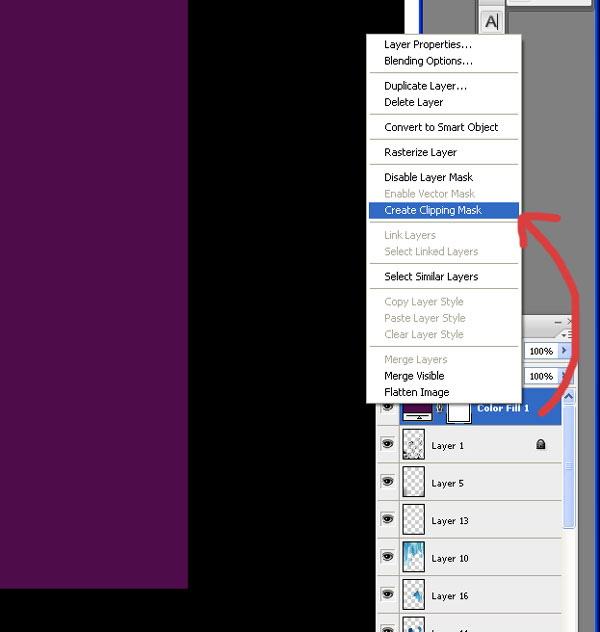
Jadi klik kanan pada layer penyesuaian Warna Solid dan kemudian pilih Create Clipping Mask dari menu.

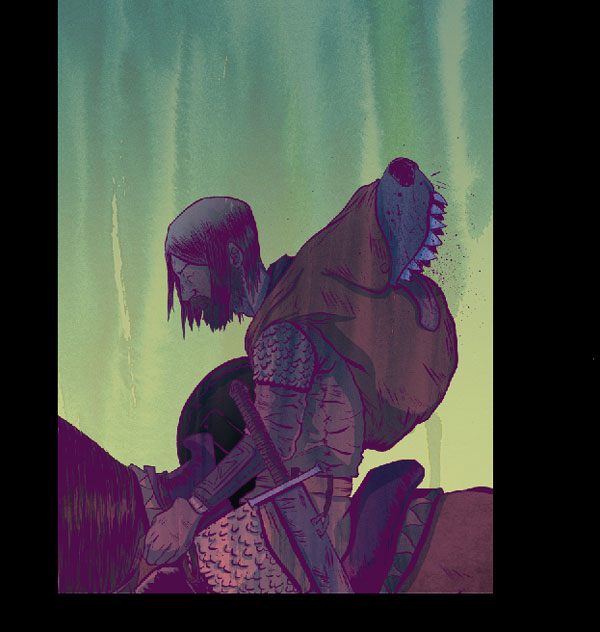
Hasilnya akan terlihat seperti berikut:

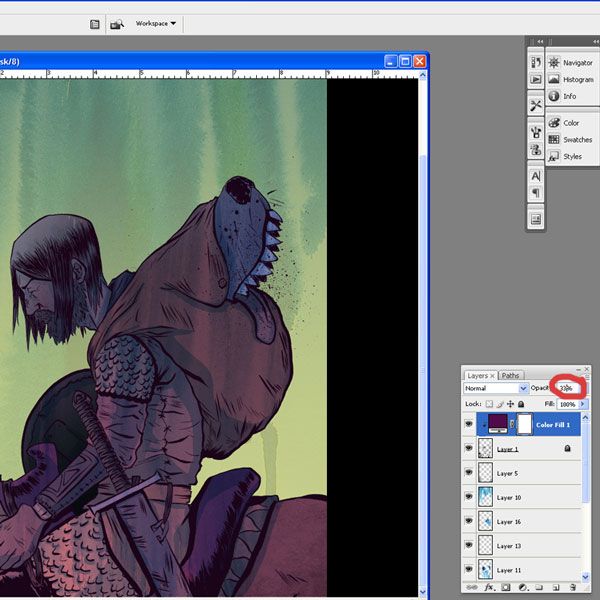
Namun, hasilnya tampaknya masih terlalu terang. Turunkan Opacity dari lapisan penyesuaian sampai sekitar 33%.

Langkah 9: Ratakan Image
Semua ini terlihat baik untuk saya pada saat ini, dan aku akan menyebutnya dilakukan! Untuk menyelesaikan, mari kita meratakan gambar. Klik kanan pada setiap lapisan dan pilih Flatten Image dari menu yang muncul. Anda juga dapat melakukan ini dari menu Photoshop dengan pergi ke Layer> Flatten Image.
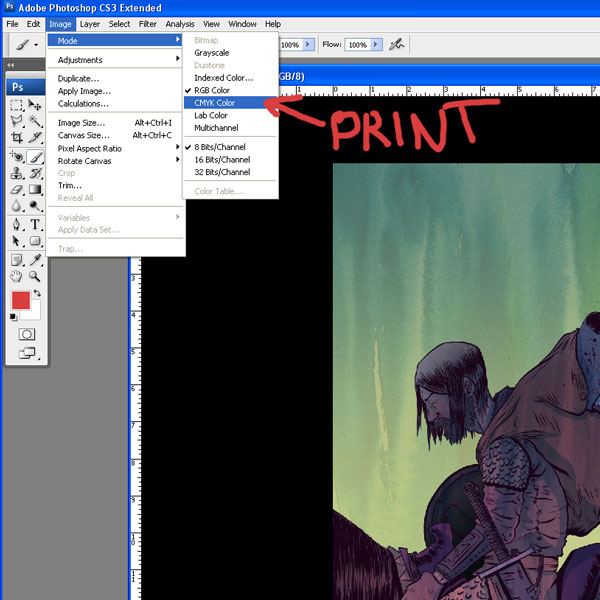
Mengkonversi gambar dari RGB ke CMYK untuk cetak dengan memilih Image> Mode> CMYK Color.

Tidak ada komentar:
Posting Komentar