Langkah 1
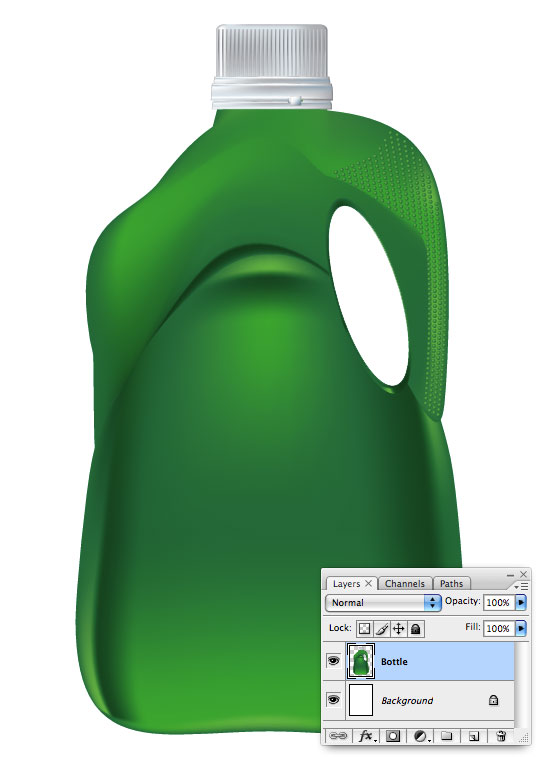
Untuk tujuan tutorial ini saya akan bekerja dengan dokumen yang 540px lebar di 72ppi. Tentunya jika Anda sedang bekerja menuju file kualitas cetak, Anda ingin menjadi 150-300ppi tergantung pada ukuran file yang diinginkan printer Anda.Aku akan mulai dengan menempatkan sebuah file vektor yang saya temukan di iStockphoto ke panggung dan ukuran itu sesuai. Meskipun saya bisa menciptakan wadah dari awal, biaya kecil sepotong saham seperti ini jauh melampaui waktu yang akan diambil untuk menciptakan dengan tangan. Saya sudah rasterized vektor karena file Rights Dikelola dan aku tidak bisa pergi memberikan begitu saja. Jika Anda ingin memilih satu ini di iStock itu file ID # 5343602 . Dalam hal ini saya hanya khawatir tentang mendapatkan wadah yang akan sesuai dengan gaya saya dan pelabelan tujuan dan tidak begitu banyak tentang warna.

Langkah 2
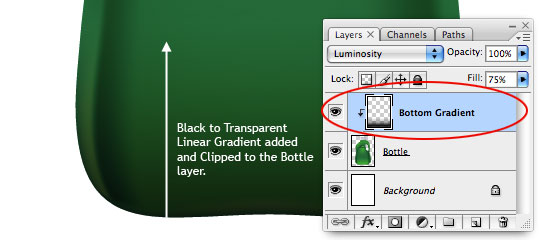
Bagian bawah wadah ini agak cerah untuk selera saya, jadi saya memecahkan masalah pada layer baru dengan Black to Transparent Gradient Linear dari dasar wadah ke atas sekitar 1/3 dari jalan. Saya kemudian membuat Clipping Mask antara Bawah Gradient dan Botol lapisan. Saya juga mengubah Blend Mode Gradient lapisan bawah untuk Luminosity dan menurunkan itu Isi menjadi sekitar 75%.
Langkah 3
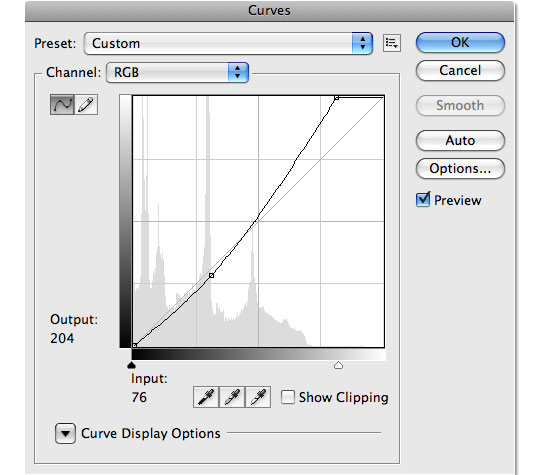
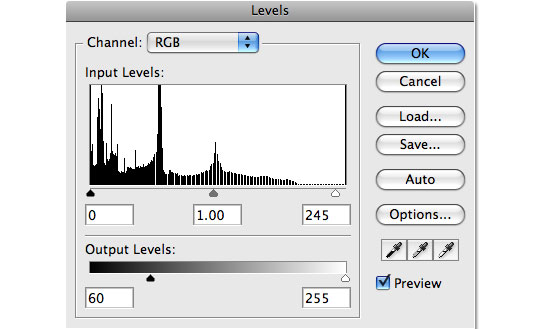
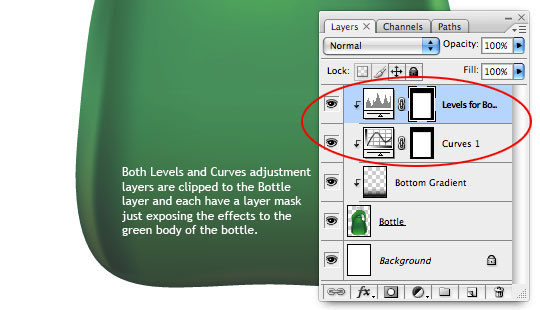
Kita sekarang akan menambahkan Layers Penyesuaian beberapa, satu untuk Curves dan satu untuk Levels, di atas lapisan Gradient Bawah juga dijepitkan ke lapisan Botol seperti yang ditunjukkan di bawah ini. Saya ingin berurusan dengan tutup secara terpisah, jadi saya juga akan menambahkan Layer Masks dua lapisan penyesuaian ini sehingga mereka hanya terlihat di atas tubuh botol.(* Catatan: Setelah Anda membuat Layer Mask pada salah satu Layers Penyesuaian, Anda dapat dengan mudah menyalin ke lain Adjustment Layer dengan menekan Option (PC: Alt) kunci dan menyeret topeng dari satu lapisan ke yang lain .)



Langkah 4
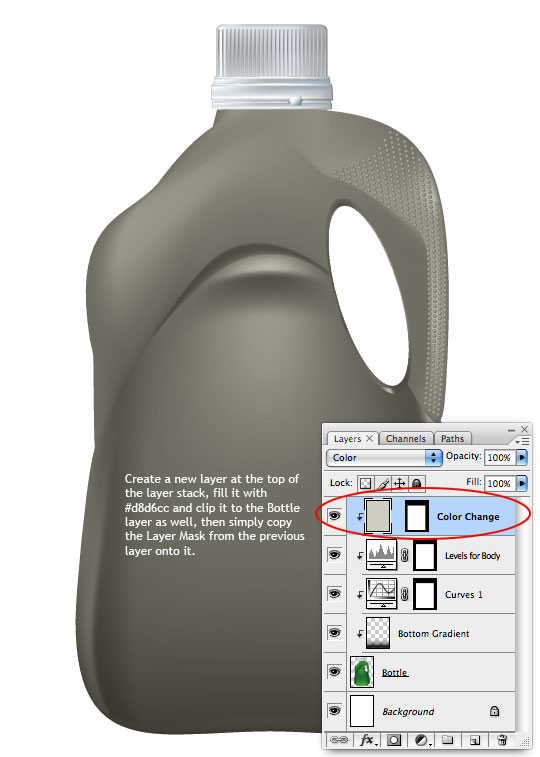
Hal terakhir yang harus dilakukan pada tubuh botol adalah untuk mengubah warna itu. Untuk melakukan ini, membuat layer baru di atas Adjustment Layer terakhir disebut Ubah Warna dan mengisi seluruh layer dengan warna baru. Aku mengambil warna dari desain brosur # d8d6cc. Klip lapisan ini dengan yang lain, tambahkan Layer Mask sama dengan Layers Penyesuaian memiliki (mis. hanya tubuh botol) dan mengubah Blend Mode ke Color itu.
Langkah 5
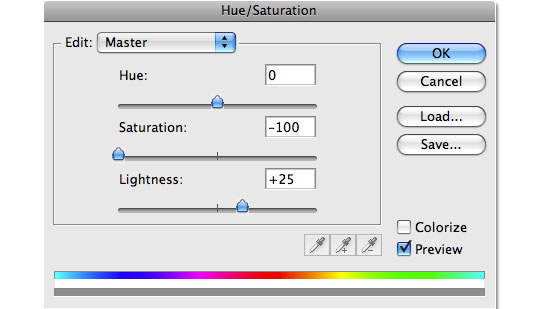
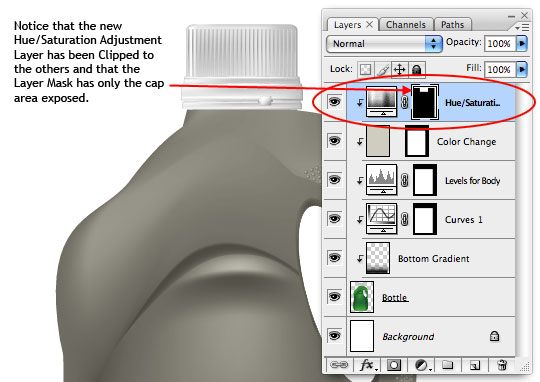
Sekarang semua yang perlu kita lakukan adalah mendapatkan cap untuk terlihat seperti itu milik. Untuk melakukan hal ini saya akan menambahkan lapisan penyesuaian Hue / Saturation baru di atas tumpukan dan cukup tarik slider Saturation sepanjang jalan ke kiri. Saya juga akan klip lapisan ini dengan yang lain dan aku akan black out semua kecuali tutup pada Layer Mask.

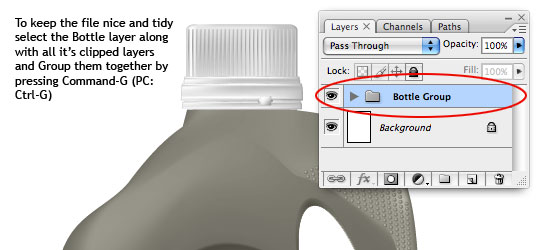
Langkah 6
Untuk menyimpan file kita bersih dan mudah untuk mengelola, mari kita pilih layer Botol bersama dengan semua lapisan daerah itu dijepitkan dan tekan Command-G (PC: Ctrl-G) ke Grup lapisan. Aku akan mengubah nama grup group Botol.(* Catatan: Jika Anda menggunakan dan versi lama dari Photoshop, opsi ini mungkin tidak tersedia untuk Anda Mungkin sudah waktunya untuk meng-upgrade.!)

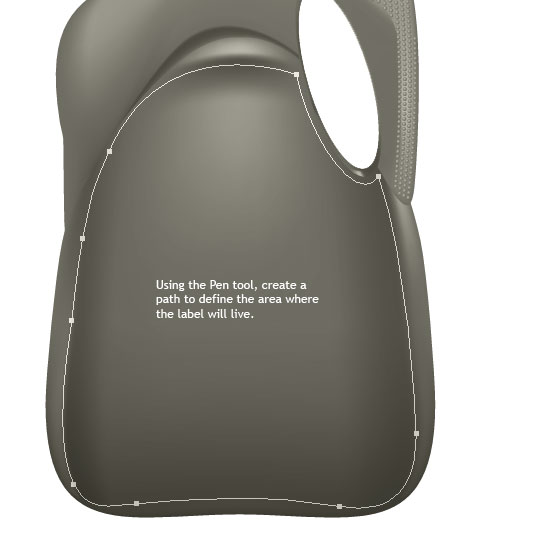
Langkah 7
Sekarang mari kita ambil alat Pen dengan menekan tombol P dan membuat jalan untuk menentukan mana label akan hidup pada botol kami. Saya mencoba menggunakan kurva alami sepanjang tepi dan bawah untuk membantu memberi label saya bentuk yang akan merasa benar.(* Catatan: Sebagai pengingat pada kebiasaan Photoshop baik, jangan lupa untuk beralih ke palet Paths dan mengubah nama jalan Anda sehingga akan diselamatkan memetikan Anda membutuhkannya nanti!)

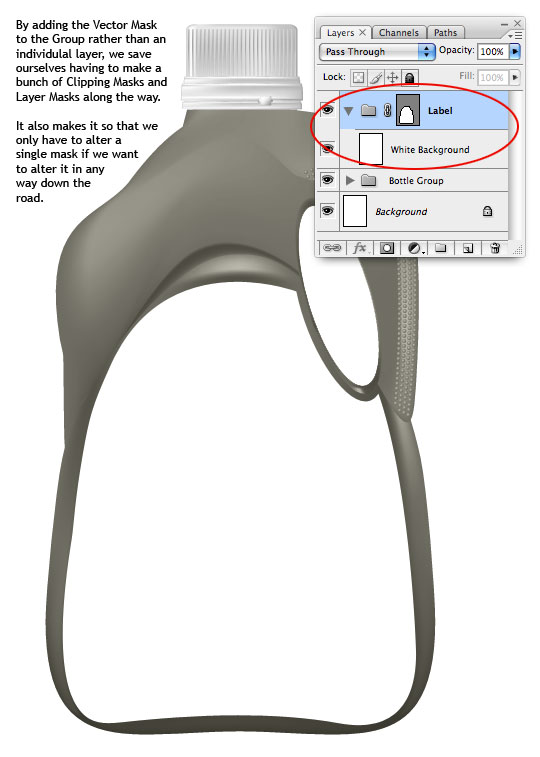
Langkah 8
Alih-alih menggunakan jalan baru ini sebagai masker untuk lapisan tunggal, kita akan menggunakannya sebagai masker untuk seluruh kelompok ... tapi karena Anda tidak dapat memiliki grup tanpa lapisan awal, mari kita membuat layer baru yang disebut Putih Latar belakang dan mengisi layer dengan warna putih, maka dengan lapisan baru dipilih tekan Command-G (PC: Ctrl-G) untuk memasukkannya ke dalam kelompok itu sendiri. Ubah nama kelompok Label, pilih dan kemudian dengan alat Pen masih aktif, Control-klik (PC: Klik kanan) di jalan dan pilih Convert to Vector Mask. Tidak ada apa pun yang kita masukkan ke dalam grup ini akan menggunakan topeng yang sama dan kita tidak akan perlu dipusingkan dengan sekelompok Kliping Masker dan Layer Masks karena kami bekerja pada elemen label. Kita akan membutuhkan banyak orang untuk mencapai efek lain, jadi itu salah satu hal yang kurang perlu khawatir tentang.(* Catatan: Jika Anda memilih untuk tidak memiliki garis jalan terlihat, hanya Option-Klik (PC:. Alt-Click) pada Vector Masker thumbnail di sebelah thumbnail Group)

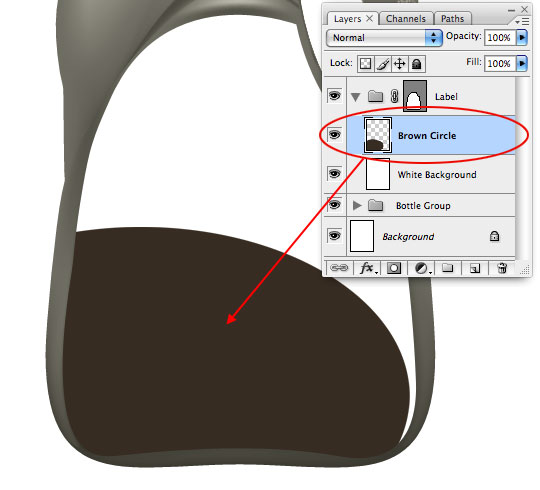
Langkah 9
Hal pertama yang akan saya lakukan adalah menciptakan ruang gelap di bagian bawah label saya. Sebagian besar dari ini akan ditutup-tutupi karena kami terus menambahkan lapisan dan elemen, sehingga menganggapnya sebagai lapisan pertama cat di kanvas. Tidak harus tepat, dan itu bisa berubah nanti, tapi titik awal kita. Saya menggunakan tool Elliptical Marquee untuk membuat oval besar yang saya diisi dengan coklat gelap # 493a2f dan ditempatkan di sisi kiri bawah label.
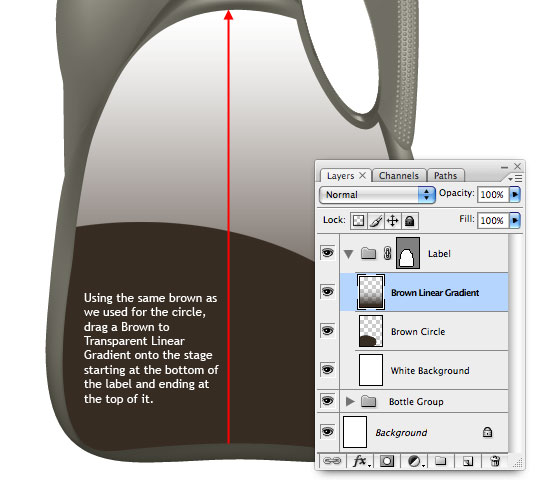
Langkah 10
Selanjutnya, Foreground to Transparent Gradient Linear dari bawah ke atas label ... pada lapisan itu sendiri tentu saja.
Langkah 11
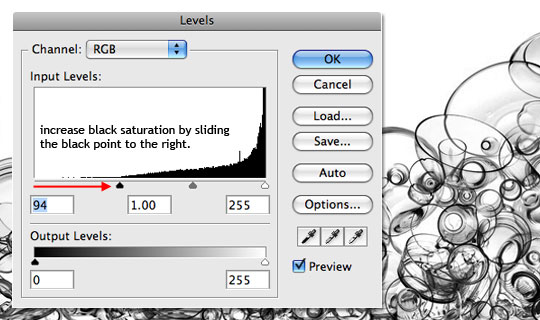
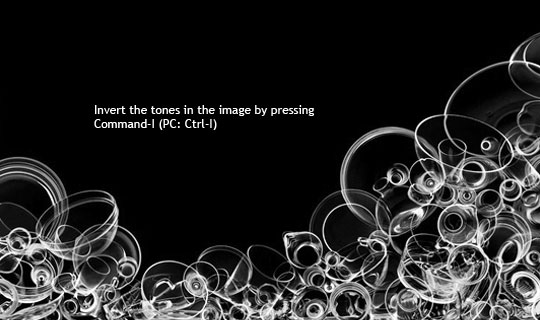
Saya ingin beberapa gelembung untuk bagian bawah botol, jadi saya melakukan Google Images mencari dengan kata Bubbles dan datang dengan yang satu ini dari iklan pembersih asing. Saya pertama kali desaturated gambar dengan menekan Command-Shift-U (PC: Ctrl-Shift-U) digunakan untuk meningkatkan tingkat kontras hitam dan kemudian terbalik gambar dengan menekan Command-I (PC: Ctrl-I).


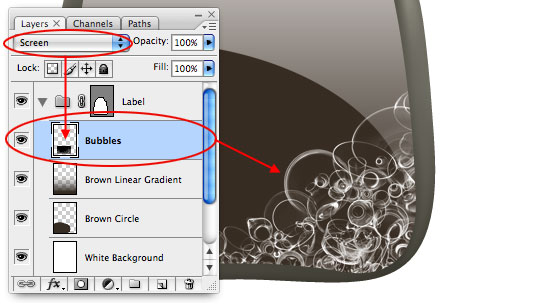
Langkah 12
Setelah gelembung telah disiapkan dan terbalik I obat mereka ke dalam file saya di atas lapisan Gradient Brown Linear dan bernama lapisan yang telah dibuat Bubbles. Kemudian semua harus saya lakukan adalah mengubah modus campuran lapisan untuk layar dan Shazam!
Langkah 13
Sekarang kita tambahkan teks utama untuk botol. Karena orang-orang tampaknya berpikir itu ok untuk mencuri tutorial saya, saya ingin memasukkan nama saya dalam proyek bila mungkin ... Saya yakin Anda tidak menyadarinya. Saya menggunakan fitur Text Arch Warped di Karakter Options bar untuk menambahkan sedikit karakter untuk Hero kata dan kata "yang" adalah pada lapisan itu sendiri sehingga saya bisa menjaga lurus teks.
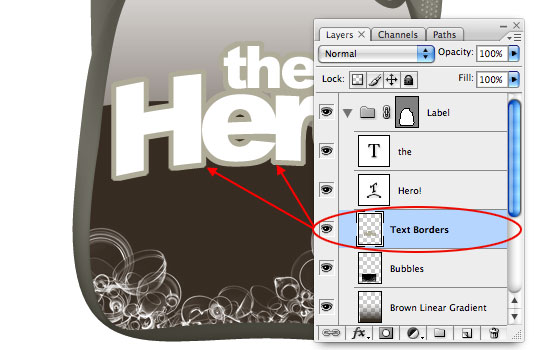
Langkah 14
Sekarang mari kita menambahkan border ganda untuk teks. Buat layer baru di bawah layer teks yang disebut Text Borders dan membuat kedua lapisan teks ke dalam seleksi dengan menekan Command dan tombol Shift sementara mengklik pada kedua thumbnail layer teks. Memperluas seleksi dengan memilih Select> Modify> Expand dari menu utama dan pengaturan Perluas jumlah yang 5px. Menggunakan color picker, menemukan warna tan bagus seperti # bebaaa dan isi seleksi dengan warna.
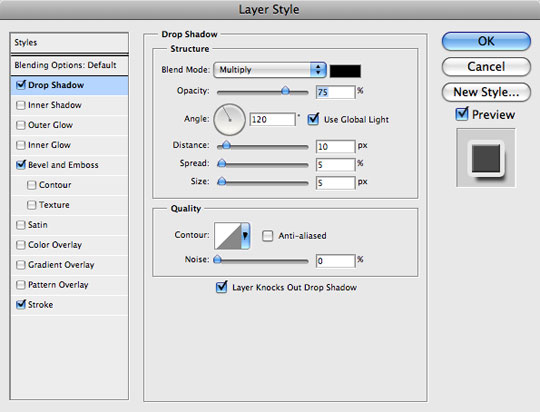
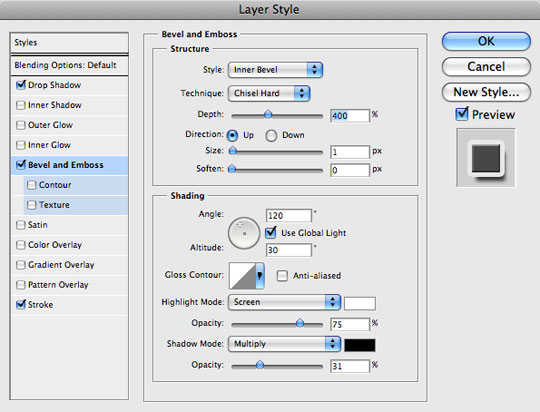
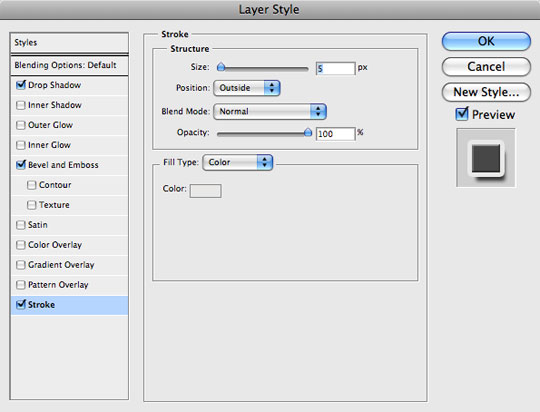
Langkah 15
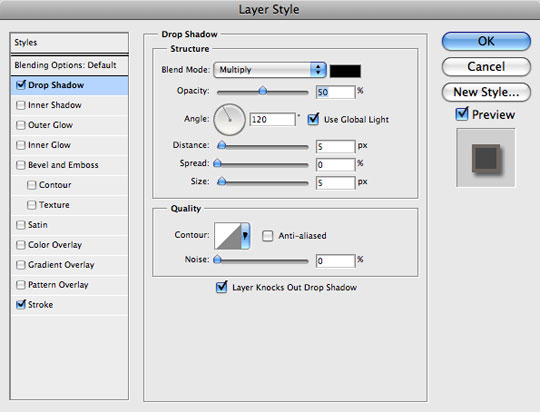
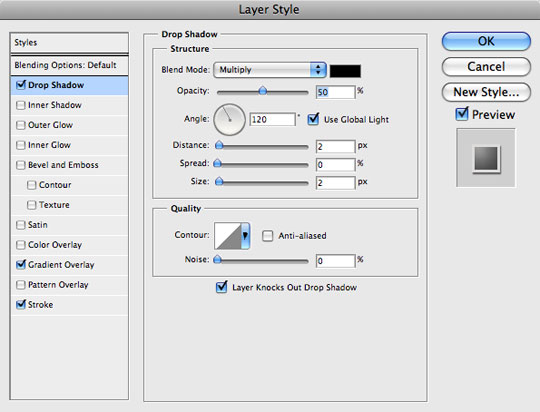
Sekarang mari kita menambahkan beberapa Layer Styles ke lapisan Borders Text. Stroke 5px akan menambah dimensi kedua perbatasan kami, bevel kecil akan membuat perbatasan pertama menonjol sedikit dan drop shadow akan memoles dari efek.



Langkah 16
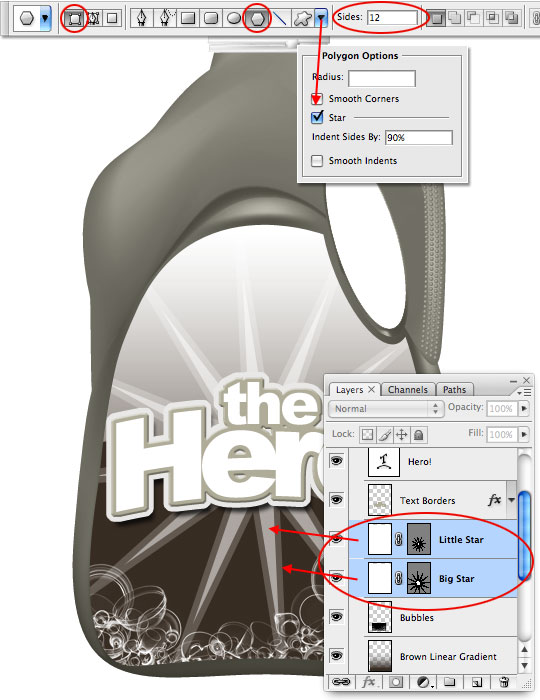
Di balik Text Borders lapisan sekarang kita akan menambahkan beberapa 12 titik, satu lebih besar dari yang lain dengan menggunakan alat Custom Shape diatur ke Shape Layer, Polygonal, dan kemudian menggunakan Options Polygon terbang keluar menu untuk mengatur indent mendalam untuk sisi dan Spesifikasi yang kita inginkan untuk menjadi bintang. Setelah membuat pertama bintang Shape Layer, saya digandakan dan digunakan Free Transform di jalan untuk membuat yang kedua yang lebih kecil.Aku memberikan lapisan Little Star Opacity 50% dan lapisan Big Star Opacity 25%.
(* Catatan: Menekan Option dan tombol Shift sementara mengubah akan membatasi proporsi dan mengubah dari pusat objek.)

Langkah 17
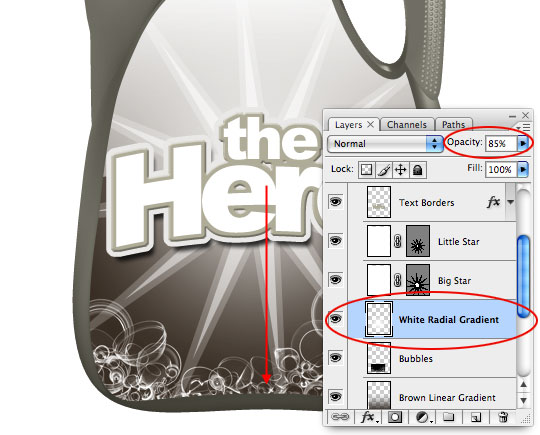
Untuk menambah kecerahan sedikit lebih dan cahaya di belakang teks, kita tambahkan satu lapisan lagi, kali ini di bawah lapisan bintang disebut Putih Radial Gradient. Tekan tombol G untuk beralih ke Gradient tool, pastikan warna foreground Anda diatur ke putih dan bahwa alat diatur ke Foreground to Transparent dan Radial kemudian menyeret gradien radial dari tengah teks Anda ke luar ke tepi label . Saya juga menjatuhkan opacity layer baru ini menjadi 85% untuk nada bawah efek sentuhan.
Langkah 18
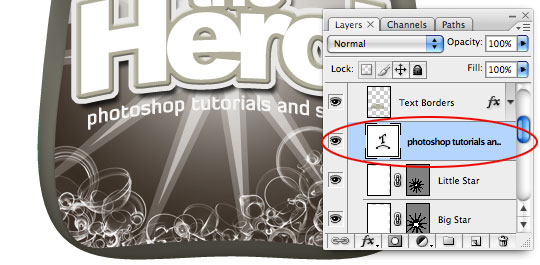
Setiap produk pembersih yang baik membutuhkan tagline dari beberapa macam, sehingga memungkinkan menambahkan teks untuk itu sekarang. Sekali lagi saya akan menggunakan gaya Arch untuk membuat tagline mengalir dengan teks di atas itu. Aku meletakkan layer teks ini tepat di atas lapisan Bintang saya.
Langkah 19
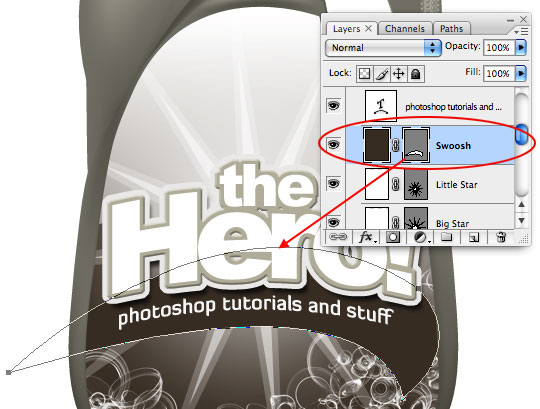
Ini jelas kita akan memerlukan beberapa jenis bentuk gelap di belakang taglilne jika kita ingin menonjol, sehingga memungkinkan membuat layer baru di belakang tagline dan menggunakan alat Pen memungkinkan menggambar sedikit jenis disiram bentuk bagus. Mengkonversi path ke Mask Vector seperti yang kita lakukan sebelumnya dan mengisi layer dengan warna coklat tua asli yang digunakan untuk lingkaran pada Langkah 9 (# 493a2f). Aku akan nama lapisan Swoosh ini.
Langkah 20
Mari menambahkan beberapa Layer Styles ke lapisan Swoosh juga. Saya akan menggunakan Stroke kecil dengan opacity rendah untuk membuat efek tepi rapi, dan Drop Shadow untuk kedalaman.Tagline tampak sedikit terlalu mencolok dengan latar belakang gelap sehingga memungkinkan menjatuhkan itu Isi sekitar 65% juga.



Langkah 21
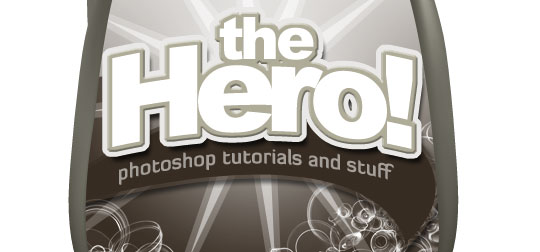
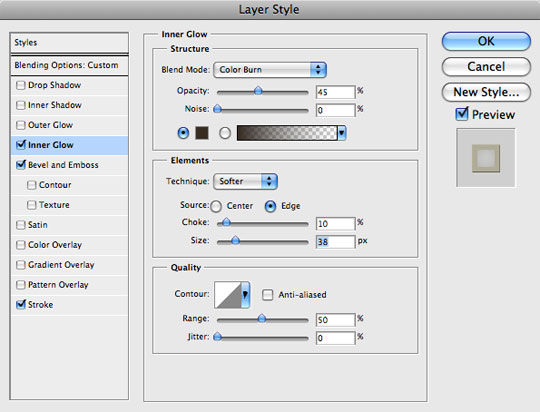
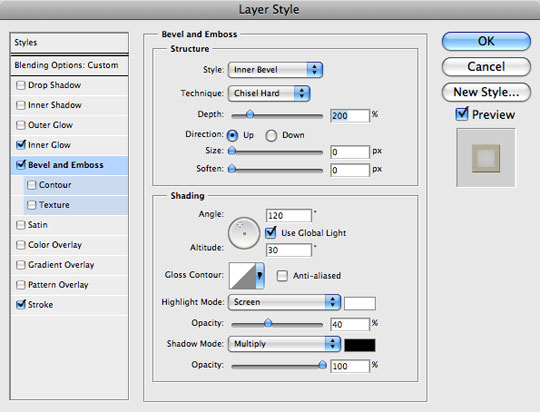
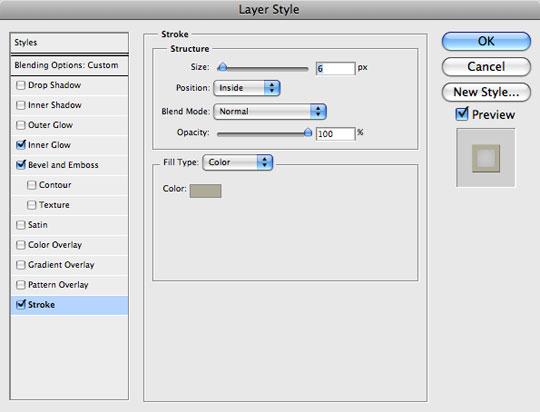
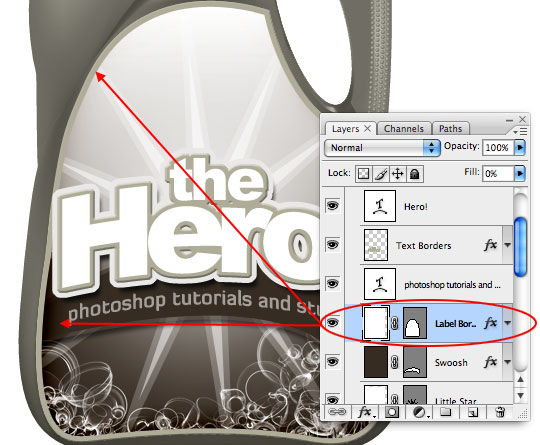
Mari menambahkan satu hal lagi sebelum kita melanjutkan. Saya benar-benar berpikir perbatasan di sekitar seluruh label mungkin membedakannya dari tubuh botol yang lebih baik. Saya ingin tulisan utama untuk tampil di atas perbatasan, jadi kita tambahkan layer baru di atas lapisan Swoosh disebut Label Border dan untuk saat ini mari kita isi dengan putih.Jatuhkan layer baru Fill opacity turun ke 0% (yang sesaat akan membuatnya tidak terlihat) dan memungkinkan menggunakan Masker Vector dari Grup ini pada lapisan juga. Tahan Option (PC: Alt) kunci dan klik dan tarik Masker Vector dari Kelompok Label ke lapisan Border Label baru. Setelah masker di tempat, tambahkan gaya lapisan berikut.
Beberapa hal yang perlu memperhatikan sini:
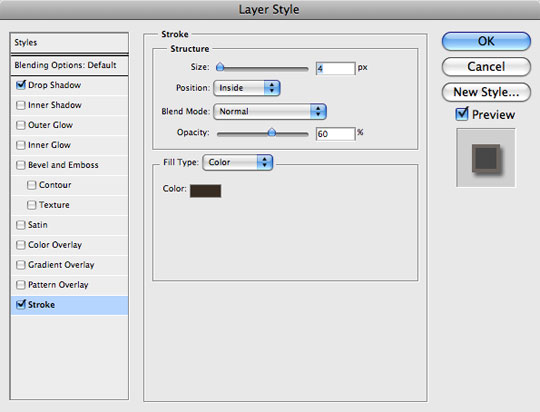
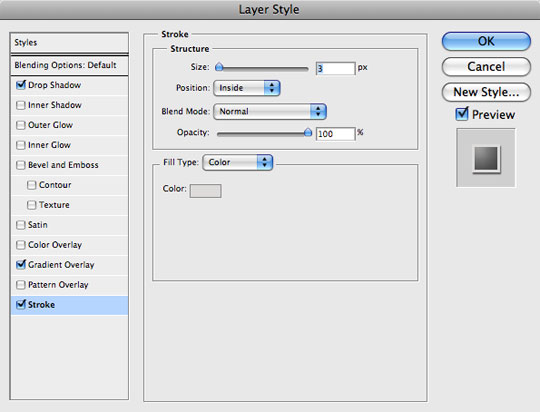
Bevel dan Emboss ukuran diatur ke 0px, tetapi ketika Anda menggabungkan dengan Chisel Hard pengaturan Anda benar-benar mendapatkan apa yang tampak seperti 1px keras bevel yang sempurna untuk tepi selembar kertas (atau label). Dan kedua, perhatikan bahwa lokasi Stroke diatur ke dalam. Warna untuk Inner Glow adalah # 493a2f dan untuk Stroke adalah # beb9aa.




Langkah 22
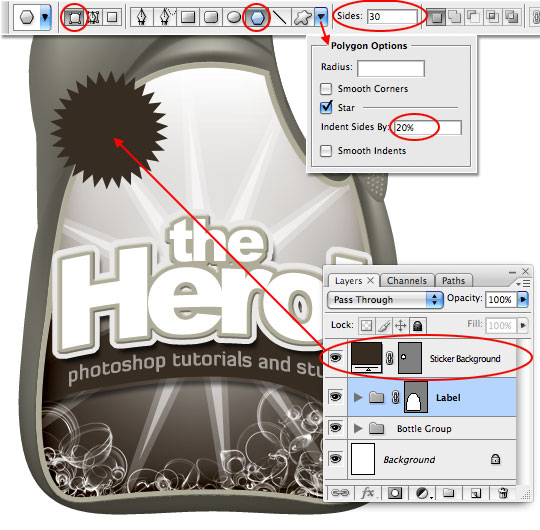
Kita sekarang sudah selesai dengan label, tapi saya pikir botol membutuhkan sesuatu yang lebih, mungkin di sudut kiri atas label. Bagaimana pertarungan salah satu stiker mereka selalu menempatkan pada hal-hal ... yeah, itu saja!Buat layer baru di atas kelompok yang disebut Label Sticker Latar Belakang, mengubah warna foreground menjadi menyenangkan coklat tua # 493a2f dan ambil alat Custom Shape lagi. Memastikan bahwa Shape Layer dan Polygon Tool yang ditetapkan dengan benar, mengubah jumlah sisi untuk 30 dan pilihan ke Star dengan 20% indent dan klik dan tarik bentuk stiker Anda ke panggung (jangan lupa untuk menekan tombol Shift untuk membatasi itu).

Langkah 23
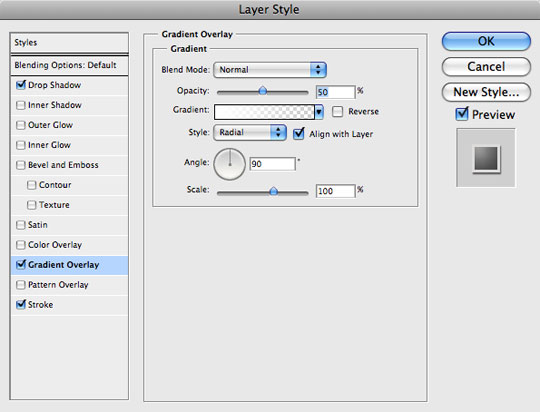
Sekarang mari kita tambahkan beberapa gaya lapisan untuk membumbui stiker. Sebuah Stroke (diatur ke dalam) dengan warna # e4e2e1, Gradient Overlay diatur ke Putih untuk Transparan dan Radial dan Drop Shadow sedikit untuk mengukur baik.



Langkah 24
Tambahkan beberapa tulisan untuk stiker dengan mungkin garis seperti yang kita digunakan dalam teks pahlawan ...
Langkah 25
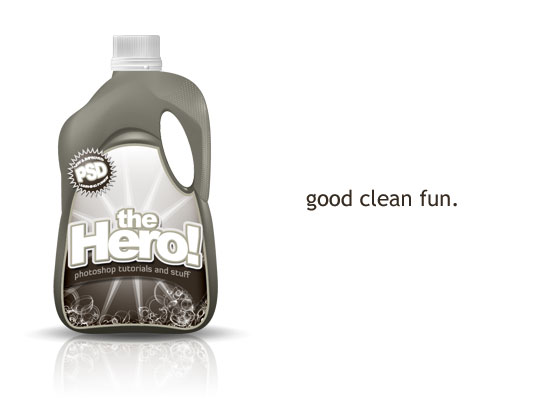
Mungkin menambahkan bayangan, refleksi dan beberapa teks cerdas. Dan itu orang! Saya harap Anda belajar sesuatu yang berguna, atau setidaknya yang agak terhibur.
terimakasih banyak sob, mantab sekali
BalasHapushttp://acemaxsshop.com/
Mantap banget......
BalasHapus