Langkah 1
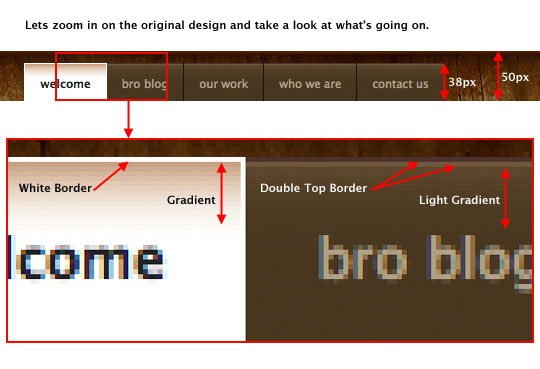
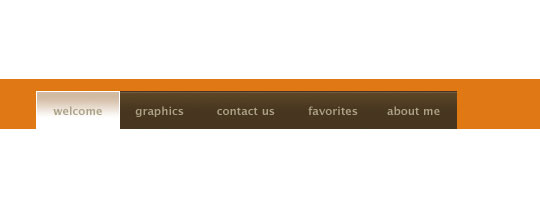
Aku sudah mengatakan itu sebelumnya dan saya akan mengatakannya lagi ... Salah satu cara terbaik untuk belajar dan tumbuh di Photoshop adalah mendekonstruksi dan berusaha untuk menciptakan desain yang menginspirasi Anda. Jadi dalam semangat itu, mari kita melompat dan mengambil melihat lebih dekat pada navigasi LittleLines.com untuk melihat apa yang bisa kita pelajari tentang bagaimana mereka awalnya dibuat indah sedikit nav bar mereka.Perhatikan semua detail dalam tampilan diperluas di bawah ini, perbatasan, gradien, ukuran dan warna. Dalam kasus seperti ini, alat zoom dapat menjadi teman terbaik Anda.

Langkah 2
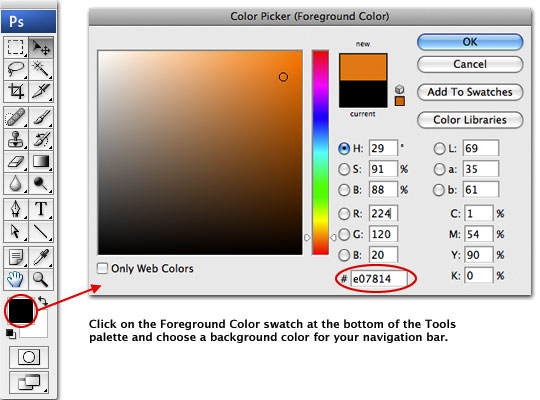
Mari kita melompat tepat di dan membuka dokumen Photoshop baru. Untuk tujuan ilustrasi Aku akan membuat 540x200px dokumen saya di 72ppi, tapi jelas jika Anda membuat konsep situs web yang Anda ingin memiliki ukuran dokumen cukup besar untuk merancang seluruh situs daripada hanya navigasi.Untuk saat ini, mari kita mengabaikan latar belakang tekstur kayu dan mengatur warna solid untuk latar belakang navigasi. Klik pada swatch Foreground di bagian bawah palet Tools untuk membuka Color Picker, kemudian memilih warna gratis untuk latar belakang. Saya memilih yang bagus warna oranye # e07814.

Langkah 3
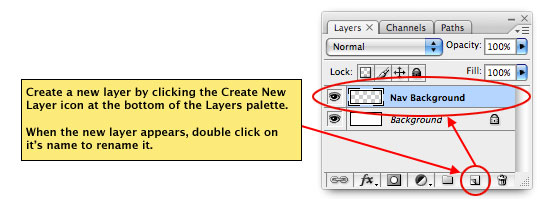
Buat layer baru dengan mengklik ikon Create New Layer di bagian bawah palet Layers. Ketika layer baru muncul klik dua kali pada nama layer untuk mengubah nama itu Nav Background. Mulai sekarang ketika saya memberitahu Anda Buat New Layer dan beri nama, ini adalah apa yang akan Anda lakukan.(* Catatan:. Jika palet Layers tidak terlihat, membawanya dengan memilih Window> Layers dari menu utama)

Langkah 4
Sekarang mari kita membuat seleksi dengan menekan tombol M untuk beralih ke alat Rectangular Marquee. Seperti kita ketahui dari melihat lebih dekat dari Langkah 1, langkah-langkah latar belakang navigasi 50px tinggi. Saya ingin menyimpan palet Info terlihat sehingga saya bisa melihat dimensi yang tepat dari pilihan saya (Window> Info dari menu utama), cara ini seperti yang saya klik dan tarik pilihan saya saya bisa menonton sizing dan selalu mendapatkan pilihan saya setelah pada percobaan pertama.Setelah pilihan Anda dibuat, cukup tekan Option-Delete (PC: Alt-Backspace) untuk mengisi seleksi dengan warna foreground baru dipilih. Dengan pilihan Anda penuh dengan warna, hapus dengan menekan Command-D (PC: Ctrl-D).
(* Catatan:. Anda juga dapat menggunakan opsi Ukuran Tetap di Marquee Options bar di bagian atas Photoshop untuk membuat pilihan ukuran sempurna, tapi saya menemukan bahwa menggunakan palet Info lebih cepat)

Langkah 5
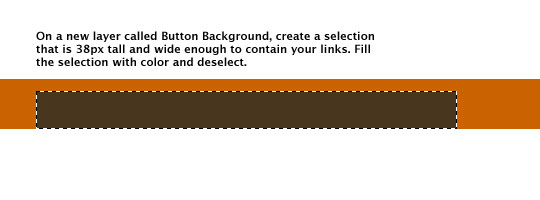
Sekarang mari kita mengatur panggung untuk tombol kita. Buat layer baru yang disebut Tombol Background, mengatur warna foreground menjadi # 47361f, dan membuat pilihan di atas Background Nav yang 38px tinggi dan cukup lebar untuk menampung tombol Anda ingin membuat (* note: Anda selalu dapat mempersempit daerah jika itu terlalu lebar untuk memulai dengan). Isi seleksi dengan warna foreground baru dengan menekan Option-Delete (PC: Alt-Delete) dan hapus dengan menekan Command-D (PC: Ctrl-D).
Langkah 6
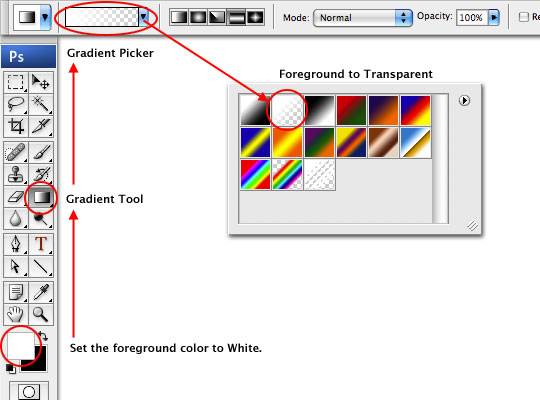
Sekarang kita tambahkan gradien cahaya untuk Button Background. Buat layer baru bernama Gradient Putih dan mengatur warna foreground menjadi putih dengan baik menggunakan Color Picker seperti yang telah kami lakukan sebelumnya, atau hanya dengan menekan tombol D untuk mereset foreground dan warna latar belakang hitam dan putih masing-masing dan kemudian dengan menekan tombol X untuk beralih putih untuk latar depan.Beralih ke Gradient tool dengan menekan tombol G, dan memilih Foreground to Transparent swatch dari pemilih Gradient Gradient di Options bar di bagian atas Photoshop.

Langkah 7
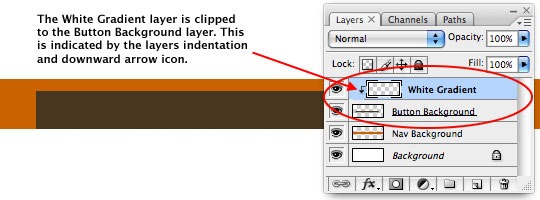
Sebelum kita menerapkan gradien, memungkinkan membuat Clipping Mask dari lapisan Putih Gradient ke lapisan Tombol Background oleh Control-Klik (PC: klik-kanan) pada lapisan Putih Gradient di palet Layer dan memilih Create Clipping Mask dari menu. Ini akan membuatnya sehingga hanya pixel dari lapisan putih Gradient yang tumpang tindih lapisan Tombol Background akan terlihat. Anda akan tahu clipping mask telah dibuat karena lapisan akan menjorok dengan panah kecil ke lapisan itu dijepitkan.(* Catatan: Cara mudah untuk membuat clipping mask antara dua lapisan adalah untuk tahan Option (PC: Alt) kunci dan kemudian menggerakkan kursor ke baris antara dua lapisan di palet Layers, pada saat kursor akan mengubah apa yang tampak seperti dua lingkaran yang tumpang tindih. Ketika perubahan kursor, cukup klik mouse anda untuk membuat topeng kliping.)

Langkah 8
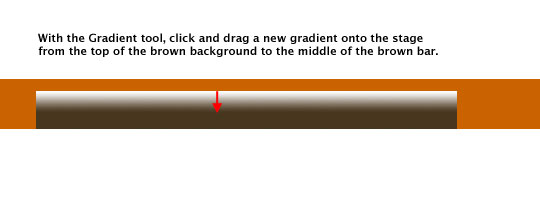
Dengan lapisan terpotong bersama-sama kita bisa maju dan menambahkan gradien. Untuk melakukannya, cukup klik dan tarik ke bawah dengan alat Gradient dari atas area tombol latar belakang coklat sampai sekitar 50% dari jarak dari atas ke bawah.(* Catatan: Menekan tombol Shift sementara Anda klik dan tarik gradient Anda akan membatasi ke garis benar-benar vertikal.)

Langkah 9
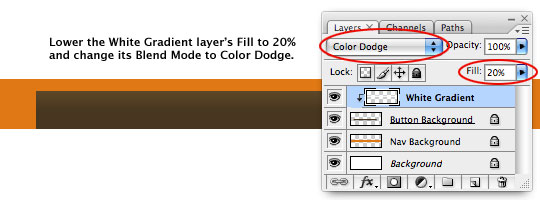
Jelas efek gradien kami baru dibuat jauh terlalu kuat, sehingga memungkinkan pergi ke palet Layers dan menurunkan Fill layer Gradient Putih untuk 20% dan mengubah Blend Mode itu menjadi Color Dodge.
Langkah 10
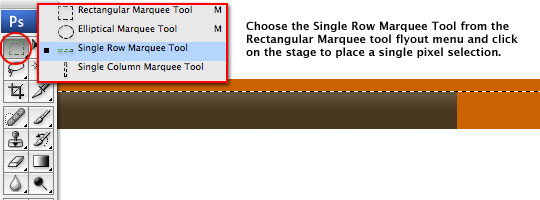
Selanjutnya, mari kita ciptakan perbatasan ganda di bagian atas tombol coklat. Buat layer baru bernama Ganda Perbatasan dan mengatur foreground dan warna latar belakang masing-masing # 644239 dan # 866d53.Cari alat Rectangular Marquee di bagian atas palet Tools dan Klik dan Tahan mouse Anda di atasnya untuk mengungkapkan itu terbang-out-menu. Pilih Single Row Marquee Tool dari daftar dan klik pada panggung di bagian atas tombol brown latar belakang untuk membuat pixel seleksi horisontal tunggal di atas panggung. Jangan khawatir jika penempatan Anda tidak sempurna, Anda selalu dapat memindahkan perbatasan atas atau ke bawah setelah kami selesai menciptakan itu.

Langkah 11
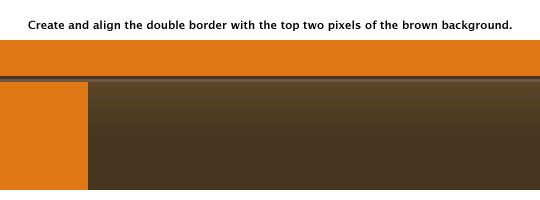
Dengan pemilihan saluran piksel tunggal Anda dibuat, tekan Option-Delete (PC: Alt-Backspace) untuk mengisi seleksi dengan warna foreground kita set di langkah terakhir. Tekan tombol Panah Bawah pada keyboard Anda sekali untuk memindahkan pilihan ke bawah satu pixel, kemudian isi seleksi dengan warna latar belakang baru Anda dengan menekan Command-Delete (PC: Ctrl-Backspace). Sekarang Anda dapat membatalkan pilihan dengan menekan Command-D (PC: Ctrl-D).Jika baris Anda tidak di tempat yang tepat, beralih ke Move tool dengan menekan tombol V dan kemudian memindahkannya ke atas atau bawah dengan mouse Anda (atau tombol panah) sampai itu menutupi bagian atas dua piksel tombol brown background. Aku sudah diperbesar di bawah ini sehingga Anda dapat melihat persis bagaimana hal yang harus membentuk up.

Langkah 12
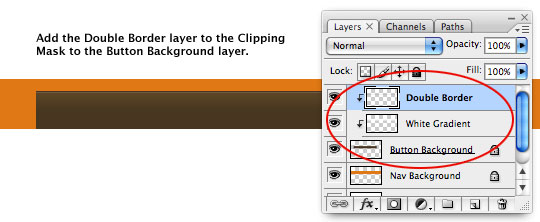
Hal terakhir yang perlu kita lakukan adalah menambahkan lapisan Perbatasan ganda untuk topeng kliping kita sudah dibuat ke lapisan Tombol Background, jadi hanya seperti yang kami lakukan sebelumnya, Control-klik (PC: Klik kanan) di Perbatasan ganda lapisan dalam palet Layers dan pilih Create Clipping Mask dari menu.
Langkah 13
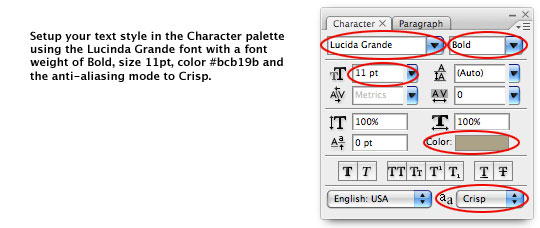
Dengan latar belakang sekarang lengkap, beralih ke Type tool dengan menekan tombol T dan memungkinkan mempersiapkan font dan gaya. Website LittleLines menggunakan font Lucida Grande yang merupakan sistem huruf Apple menemukan native pada sistem operasi OSX, namun pengguna Windows, jangan khawatir, hanya membaca. Kita akan mengatur jenis kami dengan terlebih dahulu memastikan Palette Character terlihat (jika tidak, pilih Window> Character dari menu utama).Pengguna Windows: The Lucida Grande Font adalah Apple eksklusif sampai rilis browser Safari untuk PC di mana Apple termasuk kedua Lucida Grande Lucida Grande dan font Bold. Karena ini adalah font Apple, saya tidak bisa memberikannya pada saya pelajaran download, tetapi jika Anda ingin font ini, Anda dapat men-download dan menginstal Windows versi browser Safari dari website Apple dan kemudian arahkan ke Program Files> Safari> Safari.resources folder di mana Anda akan menemukan kedua standar dan versi berani font. Anda kemudian dapat drag file-file ke Windows Font Manager di panel kontrol untuk menginstal mereka. (* Catatan: Anda mungkin harus me-restart Photoshop untuk menyegarkan itu daftar font.)
Dari font menu drop-down di bagian kiri atas palet Karakter menemukan font Lucida Grande dan memilihnya, jika karena alasan tertentu komputer Anda tidak memiliki Lucida Grande terinstal, Anda dapat menggunakan font sans-serif yang sama seperti Verdana, Arial atau Helvetica untuk mencapai efek yang sangat mirip. Mengatur berat font Bold, ukuran untuk 11pt, warna ke # bcb19b dan gaya anti-aliasing di bagian bawah palet untuk Crisp.

Langkah 14
Klik ke panggung untuk memulai sebuah contoh teks baru dan mengetikkan link Anda. Ketika mengejek sebuah situs seperti ini saya menggunakan spasi untuk memisahkan link dan dalam hal ini saya menggunakan 9 ruang antara setiap item link. Setelah selesai teks Anda, klik pada ikon kecil Periksa Mark dalam Opsi teks Alat bar di bagian atas Photoshop (atau cukup tekan tombol Enter). Anda akan melihat bahwa layer teks baru telah diciptakan untuk Anda dalam palet Layers.
Langkah 15
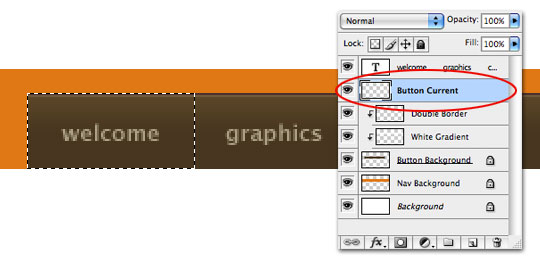
Dengan lapisan teks masih dipilih dalam palet Layers, tahan Command (PC: Ctrl) kunci dan klik tombol Add ikon New Layer di bagian bawah palet Layers. Ini akan menambahkan lapisan baru di bawah lapisan saat ini. Nama ini layer baru Tombol sekarang.Tekan tombol M untuk beralih ke alat Rectangular Marquee (* pastikan Anda beralih kembali ke alat Rectangular Marquee dari flyout-menu jika masih diatur ke alat Single Row Marquee yang kita digunakan untuk membuat garis horizontal) dan menciptakan rectangular selection dari sudut kiri atas ke pusat antara dua pertama tombol seperti yang ditunjukkan di bawah ini.

Langkah 16
Tekan tombol D untuk mereset foreground dan warna latar belakang hitam dan putih masing-masing, maka cukup mengisi seleksi dengan warna putih dengan menekan Command-Delete (PC: Ctrl-Backspace). Anda tak dapat Deselect dengan menekan Command-D (PC: Ctrl-D)
Langkah 17
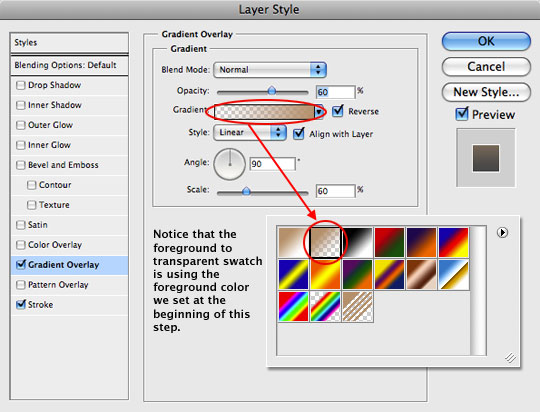
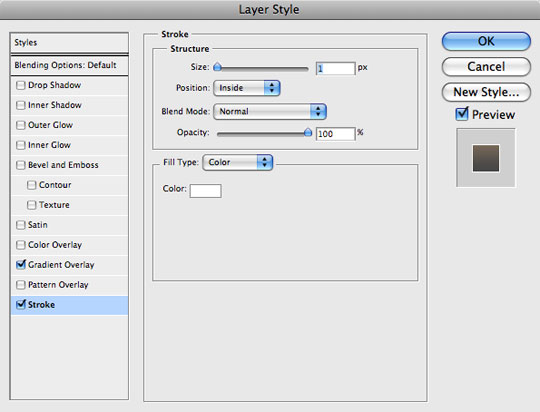
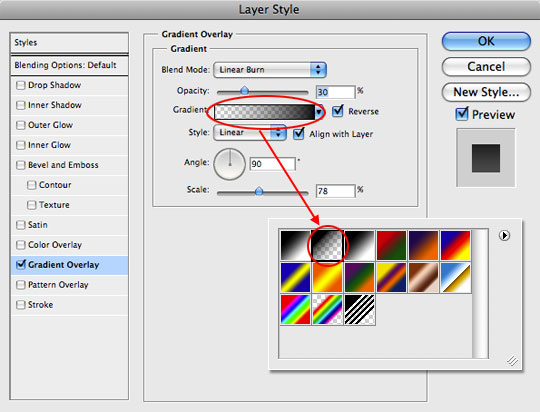
Selanjutnya kita akan menggunakan Layer Styles untuk menambahkan gradien dan garis untuk Button lapisan saat ini, tapi pertama-tama, klik pada swatch warna foreground dalam palet Tools dan mengubah warna untuk # c8a282.Buka Layer Styles kotak dialog dengan Control-Klik (PC: klik-kanan) pada lapisan Tombol sekarang di palet Layer dan memilih Blending Options dari menu. Kemudian mengatur Layer Styles berikut, berhati-hati untuk memeriksa setiap pengaturan dengan yang di bawah. Perhatikan bahwa dalam Gradient Overlay pilihan gaya area, ketika Anda klik pada Gradient Picker, latar depan ke swatch transparan menggunakan warna foreground Anda hanya mengatur. Dengan cara ini kita menghindari harus membuat gradien kustom dengan warna itu.
(* Catatan: Jika gradien Anda tampaknya tidak akan diposisikan di mana Anda suka, Anda bisa langsung klik dan drag di panggung ke posisi yang Anda inginkan.)


Langkah 18
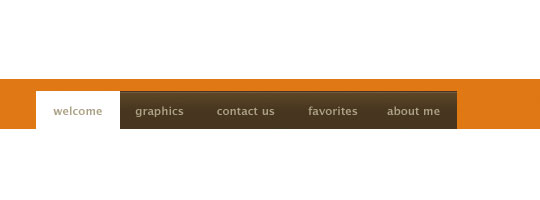
Jika Anda melakukan segalanya dengan benar, menu Anda sekarang harus terlihat seperti di bawah ini.
Langkah 19
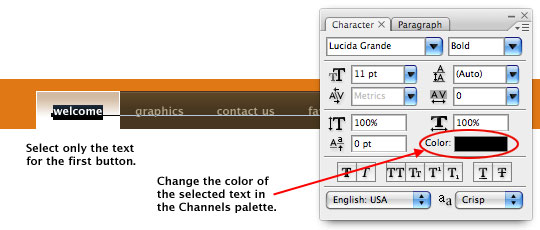
Tombol saat ini di situs LittleLines memiliki teks hitam pada kondisi saat ini, jadi mari kita beralih ke lapisan teks kita, tekan tombol T untuk mengaktifkan alat Jenis, pilih teks dari tombol pertama dan mengubah warna menjadi hitam dengan mengubah warna dari teks yang dipilih dalam palet Character.
Langkah 20
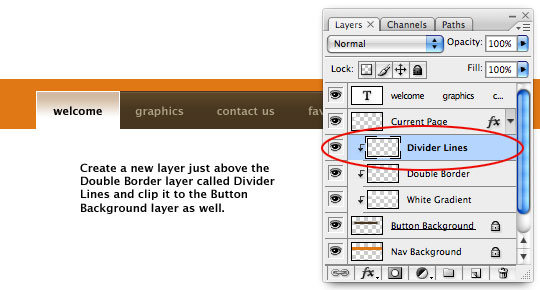
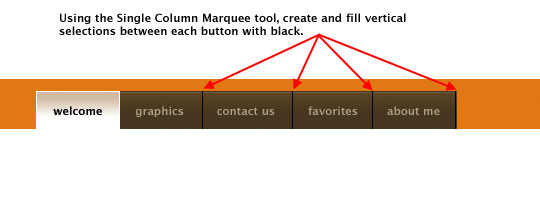
Langkah terakhir dalam penyusunan tombol adalah dengan menambahkan garis pembatas hitam antara tombol yang tersisa. Klik pada lapisan Perbatasan Double dan kemudian buat layer baru di atasnya disebut Garis Divider. Buat Clipping Mask untuk layer Garis Divider oleh Control-Klik (PC: klik-kanan) layer baru dan memilih Create Clipping Mask dari menu. Ada sekarang harus 3 lapisan terpotong dengan layer Background Tombol seperti yang ditunjukkan di bawah ini.
Langkah 21
Untuk membuat garis-garis hitam, mari kita tekan tombol D untuk mereset warna foreground menjadi hitam, kemudian dari alat terbang-out menu Rectangular Marquee memilih alat Column Marquee tunggal yang akan membuat 1 pixel Pilihan vertikal.Dari contoh asli kita dapat melihat bahwa pembagi vertikal hitam kecil hanya ditempatkan di perbatasan kiri setiap tombol, jadi klik pada tahap antara kedua dua tombol untuk membuat pilihan satu pixel, dorongan itu kiri atau kanan dengan tombol panah jika penempatan tidak sempurna, lalu isi seleksi dengan warna hitam dengan menekan Option-Delete (PC: Alt-Delete). Lanjutkan proses ini sampai Anda telah dibagi tombol yang tersisa dan jangan lupa satu di tepi ujung kanan tombol terakhir. Tekan Command-D (PC: Ctrl-D) untuk membatalkan pilihan ketika Anda sudah selesai.

Langkah 22
Bagi Anda yang ingin pergi jarak dan menambahkan tekstur kayu untuk latar belakang, saya akan menjelaskan bahwa di sini juga (karena aku tahu aku akan mendapatkan 50 email tentang hal itu jika saya tidak!).Pertama, Anda harus menemukan tekstur kayu yang ingin Anda gunakan, saya pikir defcon-x situs adalah salah satu tempat terbaik untuk jenis tekstur dan mereka punya berbagai tekstur kayu resolusi tinggi untuk memilih dari. Saya akan menggunakan tekstur ini memetikan Anda ingin mengikuti bersama di rumah. Command-klik (PC: Klik kanan) pada gambar dan pilih Copy Image, kemudian kembali ke dokumen Photoshop Anda.
Klik pada layer Background Nav untuk memilihnya (Ini adalah satu dengan garis oranye di atasnya), maka cukup tekan Command-V (PC: Ctrl-V) untuk menyisipkan tekstur disalin ke dalam dokumen. Sebuah layer baru akan secara otomatis dibuat yang saya akan mengubah nama Wood. Tekstur kayu sekarang mengisi seluruh dokumen, sehingga memungkinkan klip ke Nav Background lapisan dengan Control-Mengklik (PC: klik-kanan) pada lapisan kayu baru dan memilih Create Clipping Mask dari menu seperti yang kami lakukan sebelumnya.
(* Catatan: Jika Anda merasa seperti Anda tidak melihat cukup dari serat kayu karena resolusi tinggi, Anda dapat selalu menggunakan Free Transform tool untuk mengecilkan tekstur untuk ukuran yang cocok untuk Anda.)

Langkah 23
Urutan terakhir dari bisnis akan menambahkan hitam sedikit untuk transparan layer style Gradient Overlay untuk layer Background Nav, jadi Control-klik (PC: Klik kanan) pada layer Background Nav dan pilih Blending Options dari menu, kemudian mengatur berikut Gradient Overlay Layer Style.
Langkah 24
Dan itu orang, navigasi Anda selesai. Saya harap Anda belajar sesuatu yang sedikit di sepanjang jalan!
Tidak ada komentar:
Posting Komentar