Langkah 1
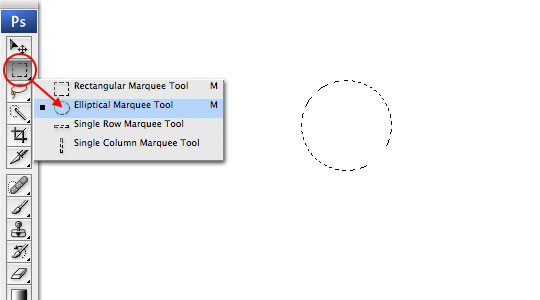
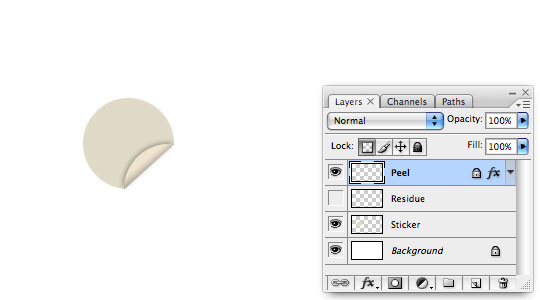
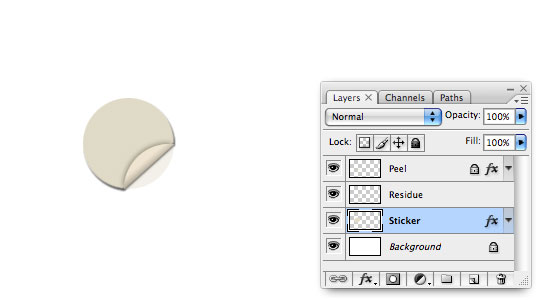
Mari kita melompat tepat di dan membuka dokumen baru dengan memilih File> New dari menu utama atau dengan menekan shortcut keyboard yang Command-N (PC: Ctrl-N). Ukuran dokumen kerja saya untuk pelajaran ini adalah 540 × 300 di 72ppi.Buat layer baru dengan memilih Layer> New Layer dari menu utama atau dengan menggunakan cara pintas keyboard Shift-Command-N (PC: Shift-Ctrl-N) dan memanggil lapisan Sticker. Klik pada foreground dalam palet Tools dan mengatur warna ke # e0dac7. Sekarang mari kita ambil alat Elliptical Marquee (yang di tool Rectangular Marquee terbang keluar menu) dan sambil menekan tombol Shift untuk membatasi, klik dan tarik pilihan melingkar ke atas panggung. Jika Anda mengikuti bersama di rumah dan ingin Anda untuk menjadi persis seperti saya, pilihan saya adalah 95x95px.
(* Catatan: Untuk membuat layer baru tanpa Layer Properties pesan pop-up menggunakan cara pintas keyboard Shift-Option-Command-N (PC: Shift-Alt-Command-N))

Langkah 2
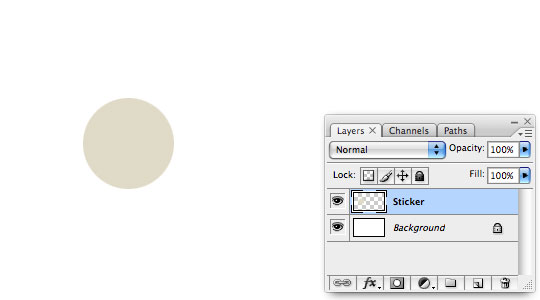
Isi seleksi dengan yang baru mengatur warna foreground dengan menekan Option-Delete (PC: Alt-Backspace), kemudian hapus dengan menekan Command-D (PC: Ctrl-D)
Langkah 3
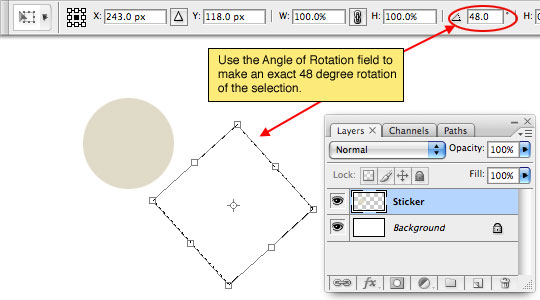
Sekarang mari kita kembali ke bahwa alat Marquee terbang-out menu Rectangular dan re-pilih Rectangular Marquee, atau melakukannya dengan cara yang mudah dan menggunakan keyboard Shift-M untuk beralih bolak-balik antara keduanya.Tarik pilihan persegi ukuran yang bagus ke panggung (jangan lupa untuk terus Shift untuk membatasi proporsi). Selanjutnya mari kita memutar seleksi dengan memilih Select> Transform Selection dari menu utama. Ini akan memberikan Anda kontrol Transform Free yang Anda digunakan untuk, tetapi transformasi hanya akan diterapkan pada pemilihan (bukan hal baru di layer). Menggunakan Options bar di bagian atas Photoshop masuk 48 ° ke bidang rotasi dan tekan Enter untuk melakukan transformasi.

Langkah 4
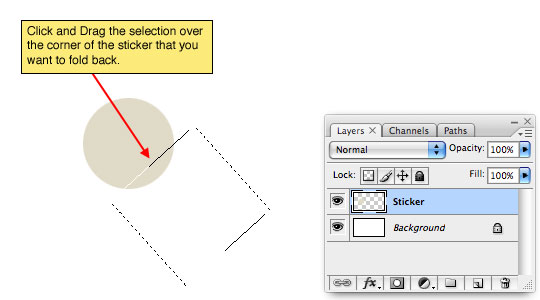
Dengan alat Marquee masih dipilih, klik dan drag dalam seleksi untuk posisi di atas sudut stiker yang ingin Anda dilipat kembali.
Langkah 5
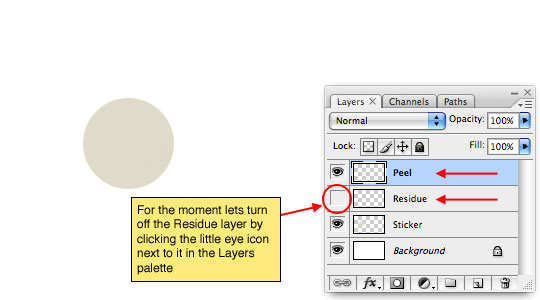
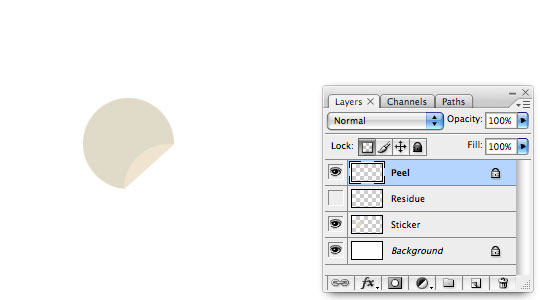
Sekarang mari kita menggunakan cara pintas keyboard sulit untuk memotong area yang dipilih dari lapisan saat ini dan meletakkannya di lapisan itu sendiri di atas. Tekan Shift-Command-J (PC: Shift-Ctrl-J) dan melihat keajaiban terjadi. Ubah nama layer ini Residu baru dengan mengklik ganda langsung pada nama layer di palet Layers. Sekarang duplikat layer Residu dengan memastikan itu terpilih sebagai lapisan aktif dalam palet Layers dan kemudian menekan Command-J (PC: Ctrl-J). Nama lapisan ini Peel baru. Perhatikan bahwa pada saat ini tidak ada di atas panggung terlihat berbeda.Untuk saat ini, mari kita mematikan lapisan Residu dengan mengklik ikon mata kecil di sebelah kiri itu thumbnail di palet Layers.

Langkah 6
Mari meringankan sudut lingkaran kita yang hidup pada lapisan Peel. Dengan lapisan Peel dipilih, klik pada Lock Pixel Transparan kotak centang. Ubah warna foreground menjadi lebih terang dari warna yang sama, sesuatu seperti # efe4d0 harus jatuh tempo dengan baik. Karena piksel terkunci, yang harus kita lakukan adalah mengisi layer dengan warna dengan menekan Option-Delete (PC: Alt-Backspace).Sementara kami berada di itu, mari kita pergi ke depan dan memutar lapisan Peel sehingga hal-hal yang berorientasi dengan benar sebelum kita melanjutkan. Kita dapat melakukannya dengan mudah dengan memilih Edit> Free Transform> Rotate 180 ° dari menu utama (jika karena alasan ini menempatkan Peel di tempat lain selain di mana ia seharusnya, cukup tekan V untuk beralih ke Move tool dan memindahkan pengisap kecil ke tempatnya.)

Langkah 7
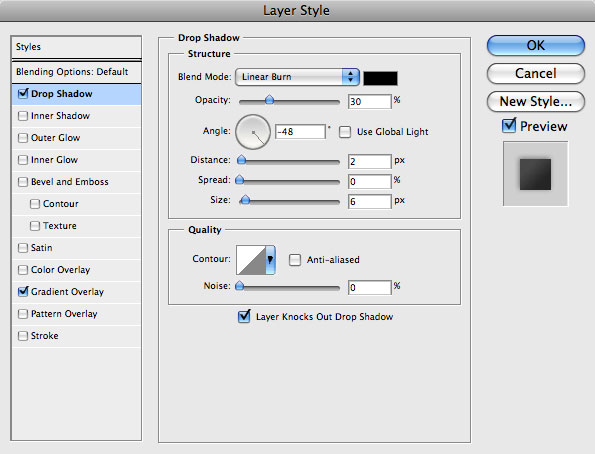
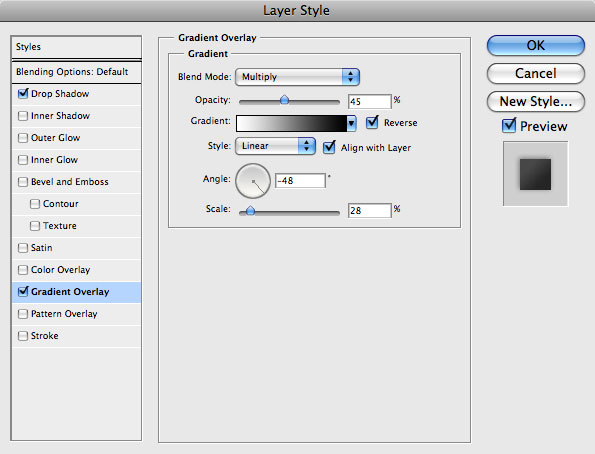
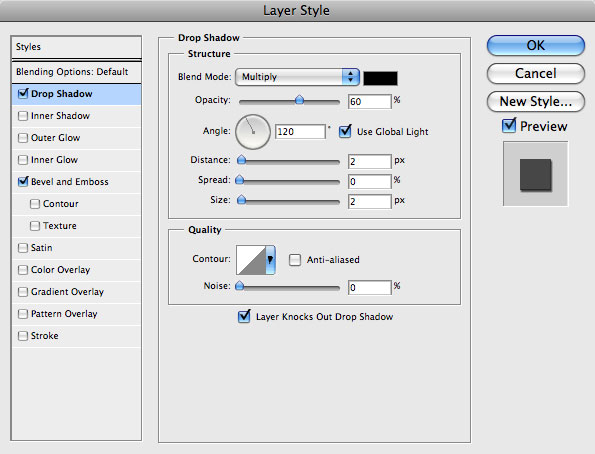
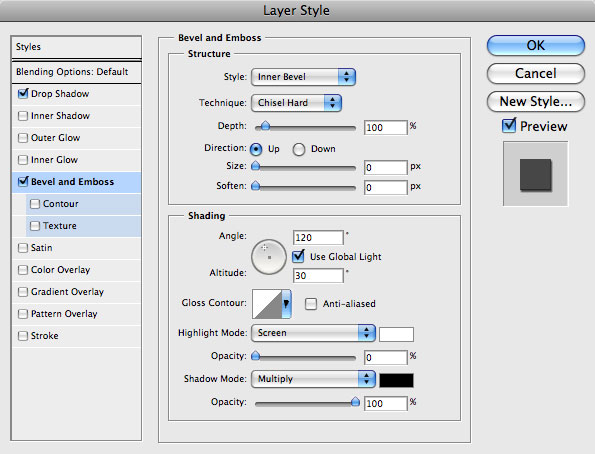
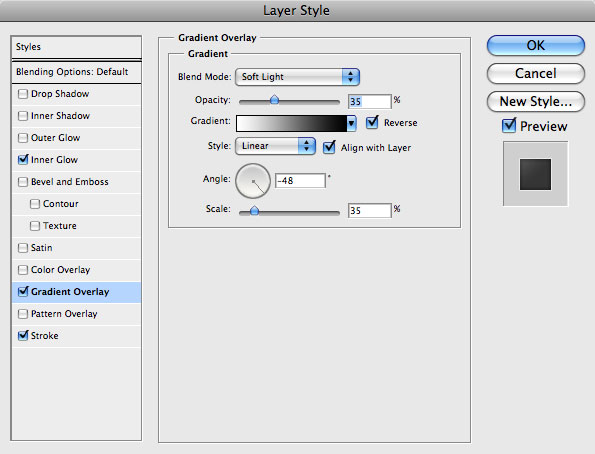
Sebelum kita masuk ke tubuh stiker, mari kita tambahkan beberapa gaya lapisan ke lapisan Peel untuk menyelesaikan itu efek. Control-klik (PC: Klik kanan) pada lapisan Peel dalam palet Layers dan pilih Blending Options dari menu untuk membuka kotak dialog Layer Style. Kami akan menambahkan Drop Shadow diikuti oleh Gradient Overlay seperti yang ditunjukkan di bawah ini. Pastikan untuk memeriksa setiap pengaturan untuk memastikan Anda telah membuat semua penyesuaian yang diperlukan untuk efek.Perhatikan dalam dialog Gradient Overlay bahwa kita bisa mendapatkan Gradient Linear untuk meletakkan sempurna ke Peel karena kita tahu sudut yang tepat kita memutarnya.


Langkah 8
Jika Anda pergi benar, Peel Anda sekarang harus terlihat seperti tambang ... jika tidak, tidak lulus pergi, tidak mengumpulkan $ 200, hanya mendapatkan diri Anda kembali ke Langkah 7 dan mencari tahu di mana Anda pergi salah!
Langkah 9
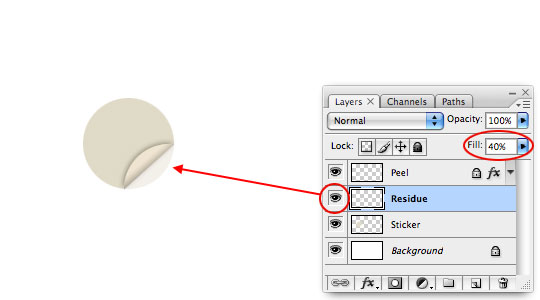
Sekarang kita punya lapisan Peel keluar dari jalan, mari kita klik kembali ke lapisan Residu, hidupkan kembali dengan mengklik kotak kosong di sebelah kiri layer (yang membawa kembali ikon mata kecil) dan kemudian lebih rendah layer Fill to 40%.
Langkah 10
Klik pada lapisan Sticker di palet Layers dan tambahkan Layer Styles berikut (seperti yang kami lakukan pada Langkah 7), jangan lupa untuk memperhatikan setiap pengaturan.

Langkah 11
Dan jika Anda melakukannya dengan benar, hal yang harus mencarimu seperti ini.
Langkah 12
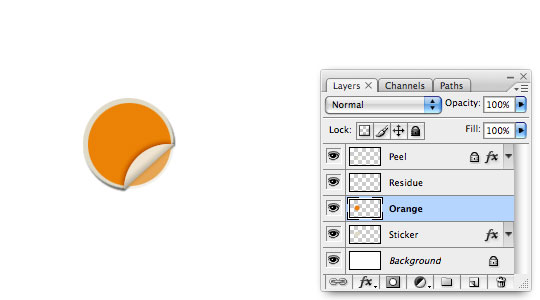
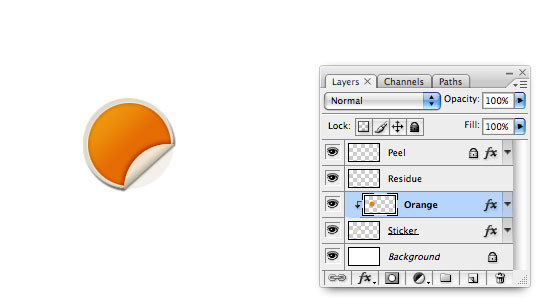
Dengan lapisan Sticker masih dipilih, tambahkan layer baru di atasnya bernama Orange (kecuali jika Anda ingin menggunakan beberapa warna lain, maka nama itu itu. Anything but ungu ok ... Anda tahu bagaimana perasaanku tentang ungu). Set latar depan ke warna oranye bagus seperti # eb8206 kemudian tekan tombol M untuk beralih kembali ke Marquee tool (jika Anda tidak masih ada). Pastikan bahwa Anda punya Elliptical Marquee tool yang dipilih dan tarik bulat pilihan baik ke tengah stiker ... dan tidak membuat saya mengingatkan Anda tentang tombol Shift lagi.Jika pada titik tertentu saat Anda sedang menyeret keluar pilihan Anda, Anda merasa seperti Anda perlu untuk memindahkannya, hanya meraih dan tekan tombol Shift dengan ibu jari Anda. Ini akan memungkinkan Anda untuk memindahkan pilihan sebelum Anda benar-benar melepaskan mouse dan komit itu. Sekarang hanya menekan Option-Delete (PC: Alt-Backspace) untuk mengisi seleksi dengan warna diikuti dengan Command-D (PC: Ctrl-D) untuk membatalkan pilihan.

Langkah 13
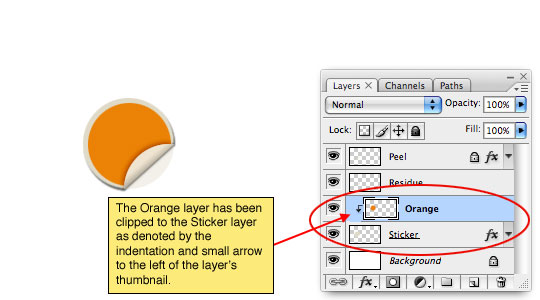
Sekarang jelas kita tidak ingin oranye mencuat melewati tepi kami kupas kembali, sehingga memungkinkan klip lapisan Jeruk ke lapisan Sticker. Untuk melakukan hal ini, tahan Option (PC: Alt) kunci dan menempatkan mouse Anda tepat di antara dua lapisan di palet Layers. Kursor akan berubah menjadi apa yang tampak seperti dua lingkaran yang tumpang tindih, ketika itu terjadi, cukup klik mouse anda untuk mengatur clipping mask. Anda akan tahu lapisan telah terpotong karena sekarang akan menjorok dengan panah kecil menunjuk ke bawah ke lapisan itu dijepitkan.(* Catatan: Anda juga dapat membuat clipping mask dengan Command-Mengklik (PC:. Mengklik kanan) pada lapisan Orange dan memilih Create Clipping Mask dari menu)

Langkah 14
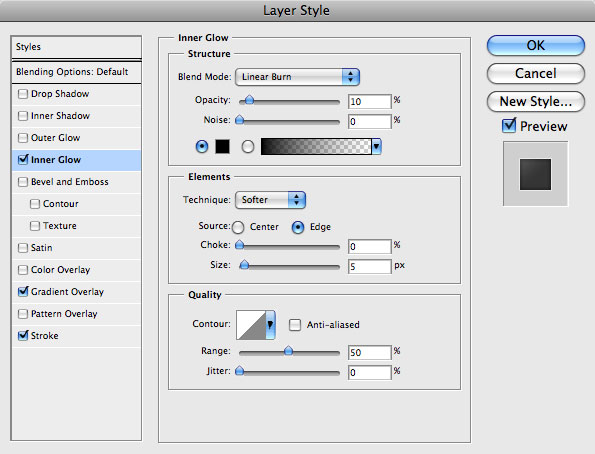
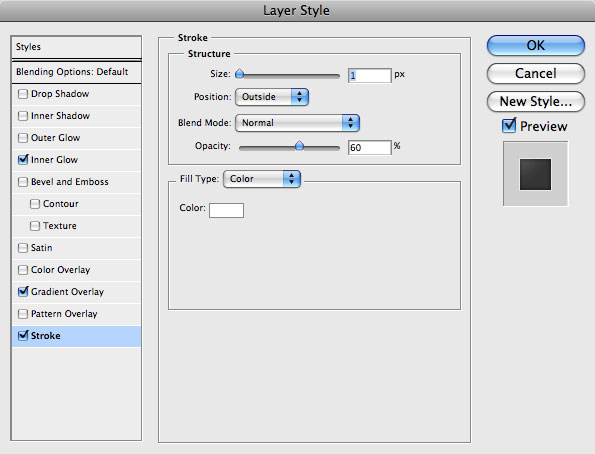
Sekarang mari kita menambahkan beberapa dimensi ke lapisan jeruk dengan menambahkan beberapa Layer Styles sederhana. Kami akan menambahkan Inner Glow (yang kita akan benar-benar menggunakan membayangi tepi obyek), Gradient Overlay untuk menambahkan beberapa variasi warna dan Stroke ringan untuk menentukan itu tepi. Ikuti bersama dengan hati-hati.


Langkah 15
Jika stiker Anda tidak terlihat seperti saya saya akan harus mengirimkan ke penahanan.
Langkah 16
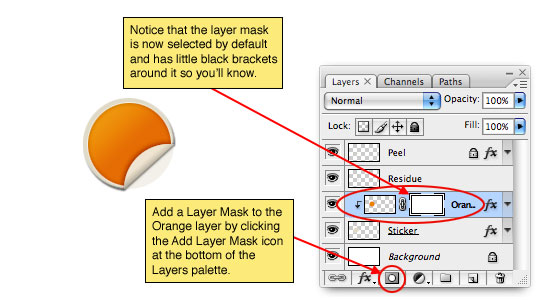
Stiker OnWired telah antiqued sedikit, jadi mengapa kita tidak pergi ke depan dan memukul kita naik sedikit juga.Mulailah dengan menambahkan Layer Mask untuk layer Jeruk (yang masih harus dipilih dalam palet Layers) dengan mengklik ikon kecil di bagian bawah palet Layers yang terlihat seperti lingkaran putih di kotak abu-abu. Anda akan melihat di palet Layers bahwa thumbnail baru telah ditambahkan di samping yang asli. Ini adalah layer mask. Secara default ketika Anda menambahkan Layer Mask, Photoshop memilih masker dan Anda dapat memberitahu itu dipilih karena punya kurung hitam kecil di sekitarnya.
Menggunakan layer mask akan memungkinkan kita untuk main-main dengan lapisan tanpa benar-benar merusak apapun itu piksel. Ini adalah alternatif yang bagus untuk menggunakan alat Eraser karena Anda selalu dapat mengubah nanti.

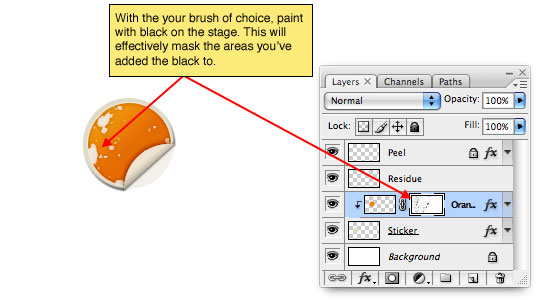
Langkah 17
Atur ulang warna latar depan hitam dengan menekan tombol D, lalu tekan tombol B untuk beralih ke Brush tool. Aku akan menggunakan sikat grunge yang terlihat seperti Splatters untuk membantu saya tertekan layer. Saya telah dibundel setiap sikat grunge dalam koleksi saya ke sikat set tunggal yang termasuk dalam download pelajaran pada akhir tutorial. Sikat ini disebut Sampel Brush 4 dan aku menggunakannya di itu standar ukuran 551 pixel.Dengan sikat yang dipilih dan warna foreground saya diatur ke hitam, aku akan menempatkan sikat atas lingkaran oranye dan klik sekali atau dua kali sampai aku mendapatkan efek yang saya inginkan. Dengan melukis dengan hitam pada Layer Mask saya mengatakan Photoshop untuk mengabaikan setiap bagian dari lapisan ini yang tertutup oleh warna hitam pada Layer Mask.

Langkah 18
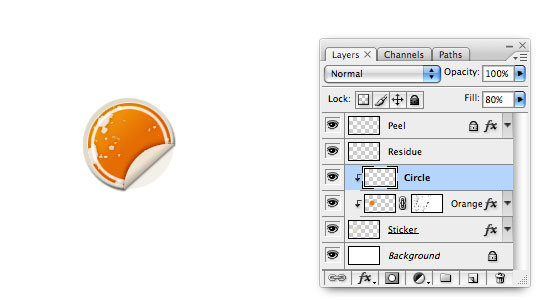
Sekarang mari kita menghias stiker sedikit. Buat layer baru di atas lapisan Oranye disebut Lingkaran dan klip ke lapisan bawah (seperti yang kami lakukan pada Langkah 13) dengan menekan Option (PC: Alt) kunci dan klik garis antara lingkaran dan Orange lapisan di Layers palet.Dengan Elliptical Marquee tool buat seleksi hanya sedikit lebih kecil dari lingkaran orange, tekan Command-Delete (PC: Ctrl-Backspace) untuk mengisi lingkaran dengan warna latar belakang (yang masih harus ditetapkan ke putih). Dari menu utama pilih Select> Modify> Contract, mengatur ukuran 3 dan klik OK. Tekan Hapus (PC: Backspace) untuk menghapus warna dalam lingkaran dikontrak dan kemudian tekan Command-D (PC: Ctrl-D) untuk membatalkan pilihan.
Turunkan lapisan Circle Fill opacity ke 80%.

Langkah 19
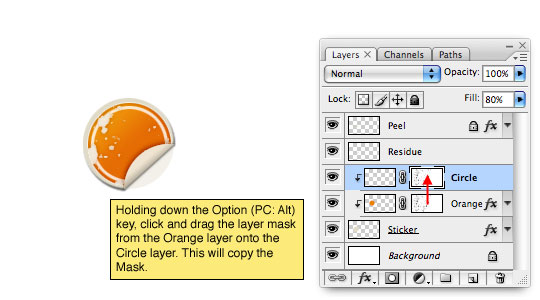
Anda akan melihat bahwa meskipun kami telah terpotong lapisan Lingkaran ke lapisan Oranye di bagian bawah tumpukan kliping, seluruh lingkaran masih terlihat bahkan di mana lapisan Orange telah tertutupi oleh itu Layer mask. Jelas kita tidak bisa memiliki itu, jadi saya menunjukkan sedikit trik. Tahan Option (PC: Alt) kunci dan klik dan tarik Layer Mask yang ada di lapisan Oranye ke lapisan lingkaran di palet Layers. Ini akan menyalin layer mask kita sudah dibuat ke lapisan lainnya.
Langkah 20
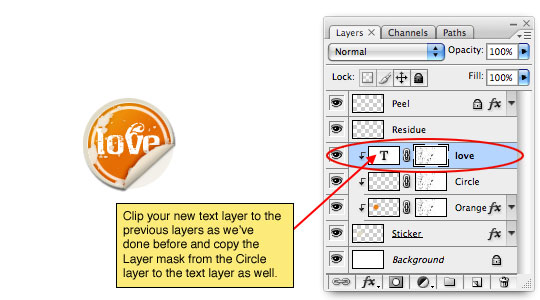
Bagaimana kalau kita menambahkan beberapa teks ke stiker kita sekarang? Tekan tombol T untuk beralih ke Text tool, tekan tombol X untuk beralih swatch warna putih untuk warna foreground dan ketik teks Anda. Saya menggunakan font yang disebut Chicago House yang juga akan dimasukkan dalam pelajaran download. Klik ke atas panggung untuk mengatur bidang teks Anda dan ketik pesan Anda ... tambang LOVE, karena, seperti yang Anda tahu ... Aku mencintaimu.Klip layer teks ini ke lapisan bawah seperti yang kami lakukan pada Langkah 18, kemudian salin layer mask dari layer Lingkaran ke layer teks juga.

Langkah 21
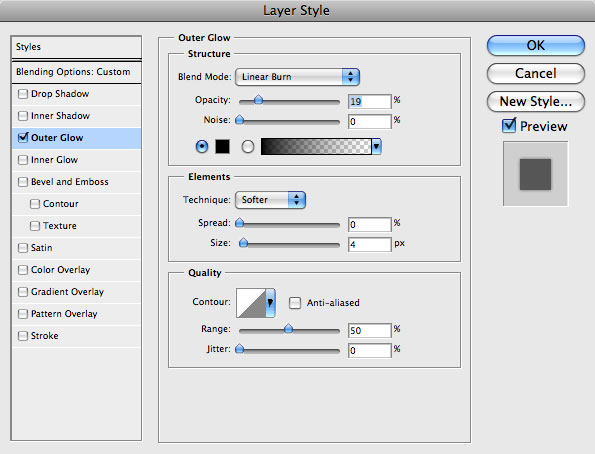
Mari kita menggunakan Outer Glow Layer Style untuk membuat teks kita pop sedikit lebih. Anda tahu bor ...
Langkah 22
Stiker Anda sekarang lengkap! Tambahkan beberapa elemen latar belakang, beberapa teks lebih ... gila!Dan ya, bagi anda yang bertanya-tanya bagaimana saya melakukannya latar belakang, itu semua dalam PSD download file. Pada akhir pelajaran. Nikmati!

Tidak ada komentar:
Posting Komentar