Langkah 1
Ide asli untuk tutorial ini berasal dari header template blog saya melihat beberapa waktu lalu. Biasanya saya akan mulai dengan ukuran file yang cukup besar untuk sebuah header yang tepat, tapi untuk membuat hal-hal yang lebih visual mudah di sini aku akan mulai dengan ukuran file tutorial standar saya 540 × 300 piksel di 72ppi.Pertama mari kita berbaring gradien kecil yang bagus di latar belakang sehingga kita memiliki sesuatu untuk bekerja melawan. Set latar depan dan warna latar belakang # 79b6e8 dan # ffffff masing-masing dan berbaring gradien linier dari atas ke bawah.

Langkah 2
Pilih Brush tool dari Tools bar dengan menekan tombol B, tekan X untuk mengganti latar depan dan warna latar belakang di bagian bawah palet Tools (membuat putih warna latar depan). Pilih sikat keras tepi 3px dari menu kuas dan kemudian beralih ke Pen tool dengan menekan tombol P.Apa yang kami lakukan di sini adalah setup sikat dan kuas warna sebelumnya sehingga ketika kita menarik jemuran dengan pen tool kita bisa dengan mudah "pukulan jalan" dan berbaring garis putih yang bagus.
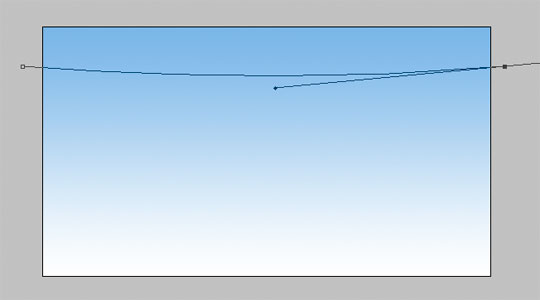
Dengan alat Pen sekarang dipilih, pergi ke depan dan menarik keluar jemuran Anda seperti ditunjukkan di bawah.

Langkah 3
Dengan pen tool masih dipilih Control-klik (PC: Klik kanan) di jalan dan pilih Stroke Path. Ketika opsi popup muncul pilih Brush dan meninggalkan Simulasikan Tekanan kotak centang kosong. Klik OK.Anda baru saja membuat garis putih yang bagus di sepanjang jalan Anda, mungkin sebagian besar tersembunyi oleh jalan, sehingga tekan Command-H (PC: Ctrl-H) untuk menyembunyikan jalan.

Langkah 4
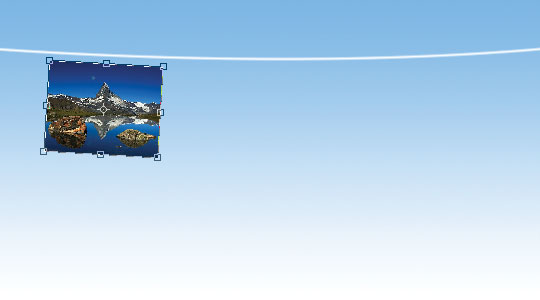
Saya berencana untuk menempatkan beberapa foto di atas satu sama lain dalam setiap bagian dari jemuran saya (lihat contoh terakhir di bagian bawah pelajaran), jadi saya akan memulai dengan memilih foto-foto yang aku tidak khawatir tentang melihat di produk akhir saya.Buka foto yang ingin Anda gunakan dan drag ke panggung yang sedang Anda kerjakan, lalu tekan Command-T (PC: Ctrl-T) untuk memanggil transform tool gratis dan tarik sudut-sudut (* note: Ingatlah untuk memegang tombol Shift sambil menyeret untuk membatasi proporsi Anda) hingga foto adalah ukuran yang benar. Jangan ragu untuk memutar dan posisi foto sementara di Free Transform modus lalu tekan Kembali (PC: Masukkan) kunci untuk melakukan transformasi. (* Catatan: Jangan lupa untuk nama lapisan Anda)

Langkah 5
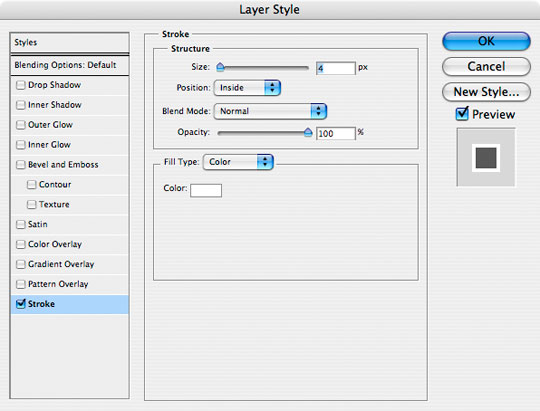
Dengan foto berukuran dan ditempatkan, mari kita pergi ke depan dan menambahkan perbatasan putih yang bagus di sekitar tepi bagian dalam dengan menerapkan gaya lapisan berikut. Double klik pada ikon lapisan dalam palet Layers dan menerapkan pengaturan Stroke berikut ke lapisan kemudian klik OK.Perhatikan bahwa kita menerapkan stroke ke INSIDE lapisan. Hal ini membuat tepi foto tajam dan tajam daripada bulat karena mereka akan memiliki kami menerapkan stroke ke luar foto.

Langkah 6
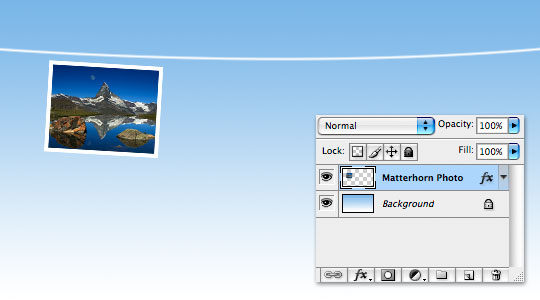
Foto Anda sekarang harus terlihat seperti di bawah (ditunjukkan dengan lapisan saya palet inset).
Langkah 7
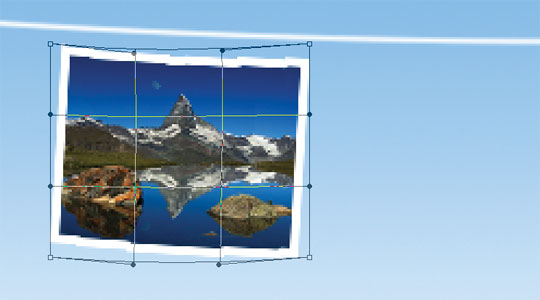
Demi atau realisme kita akan menganggap bahwa foto ini tergantung oleh sudut dan dengan demikian akan kendur sedikit di tengah. Dari menu utama pilih Edit> Transform> Warp dan menggunakan poin sekitar gambar menekuk ke tampilan yang Anda inginkan.
Langkah 8
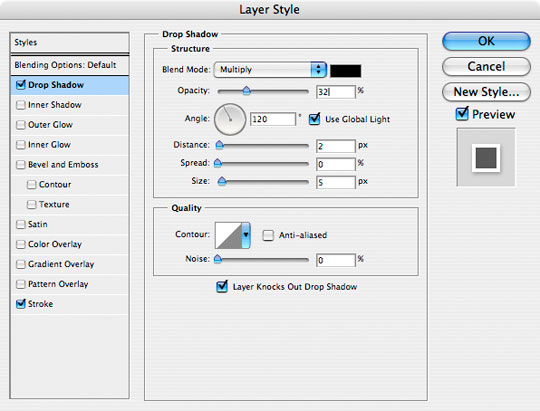
Sekarang kita tambahkan drop shadow dengan mengklik ganda pada ikon lapisan untuk menarik dialog lagi Layer Styles dan menerapkan drop shadow berikut.
Langkah 9
Hal yang harus terlihat seperti ini:
Langkah 10
Sekarang akan menjadi saat yang tepat untuk men-download file pelajaran di bagian bawah tutorial jika Anda mengikuti bersama di rumah karena Anda akan membutuhkan ClothesPin.eps berkas yang disertakan dalam download.Pilih File> Place dari menu utama dan browse ke ClothesPin.eps file dari pelajaran download. Ini akan membawa eps berkas. Ke Photoshop sebagai objek pintar yang dapat diubah ukurannya sesuai dengan keinginan Anda. Jelas pakaian pin akan harus cukup kecil untuk melihat kanan dalam desain kami, sehingga ukuran itu turun, putar dan posisi sesuai dengan keinginan Anda pada garis pakaian.
Tekan Command-J (PC: Ctrl-J) untuk menduplikasi lapisan Clothes Pin Anda kemudian bergerak dan mengubah pin kedua seperti yang diinginkan. (* Catatan: Anda mungkin harus kembali posisi gambar Anda serta untuk mendapatkannya di tempat yang tepat untuk pin pakaian untuk realistis memegangnya di telepon.

Langkah 11
Ok, hal-hal yang terlihat baik sehingga memungkinkan pergi ke depan dan ulangi langkah 4-8 untuk menempatkan beberapa foto dari atas layer foto asli saya.
Langkah 12
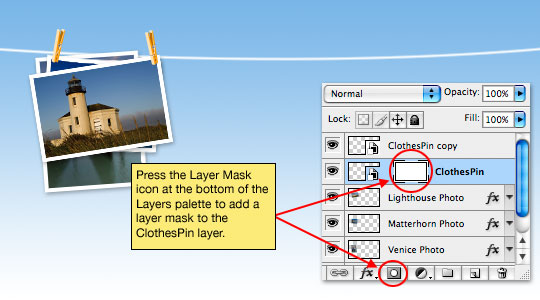
Sekarang mari kita klik pada salah satu pakaian pin kami lapisan dan tambahkan Layer Mask dengan menekan ikon layer mask di bagian bawah palet Layers. Bila Anda menambahkan Layer Masker secara otomatis akan dipilih dalam Layers Palette pada lapisan itu diterapkan. (* Catatan: perhatikan tanda kurung di sekitar Layer Mask menunjukkan bahwa itu adalah aktif dan dipilih)
Langkah 13
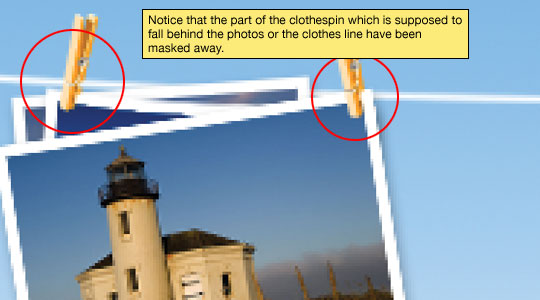
Tekan tombol D untuk mereset foreground dan background warna kemudian tekan tombol B untuk beralih ke Brush tool. 3 pixel sikat bermata keras yang kita gunakan sebelumnya masih harus dipilih.Zoom in pada pakaian aktif pin dan menggunakan cat brush tool di atas area dari jepitan yang harus tersembunyi di balik foto atau tali jemuran. Semuanya dicat hitam pada layer mask akan bertopeng keluar dan efektif terlihat. Jika Anda melukis apa pun oleh kecelakaan cukup tekan tombol X untuk beralih ke sikat putih dan cat kembali masuk

Langkah 14
Ulangi proses dengan banyak foto dan jemuran yang Anda inginkan. Dalam contoh terakhir saya, saya mengambil ide realisme sedikit lebih jauh memisahkan bayangan dari lapisan dan menerapkannya hanya ke daerah foto yang mendasarinya yang akan menerima bayangan. Bermain-main dan bersenang-senang. File akhir lengkapku termasuk dalam proyek download di bagian bawah tutorial.
Bagus bro, saya sudah coba efek ini menggunakan CS3
BalasHapus