Langkah 1: Duplikasi Layer Background
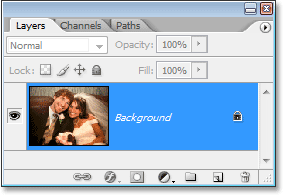
Hal pertama yang perlu kita lakukan untuk membuat bingkai foto kami adalah duplikat layer Background kami. Layer Background adalah lapisan yang berisi gambar asli kami, dan jika kita melihat di palet Layers, kita dapat melihat bahwa itu saat ini hanya lapisan yang kita miliki:
The palet Layers di Photoshop menampilkan gambar pada layer Background.
Mari kita duplikat layer menggunakan jalan pintas berguna, Ctrl + J (Win) / Command + J (Mac).
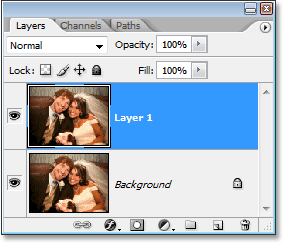
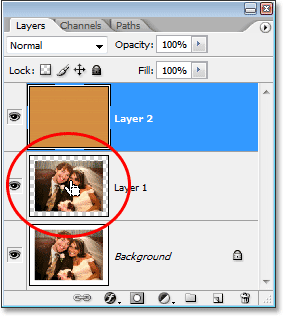
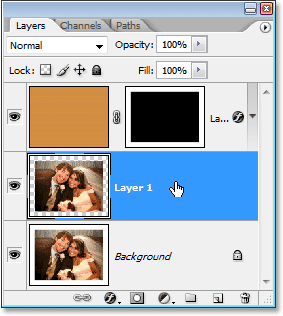
Jika kita melihat kembali pada Layers palet kami, kita dapat melihat
bahwa kita sekarang memiliki salinan layer Background, yang memiliki
nama "Layer 1" bagi kita, di atas asli: 
Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk menduplikasi layer Background.
Langkah 2: Tambahkan Canvas Extra Ruangan Sekitar Image
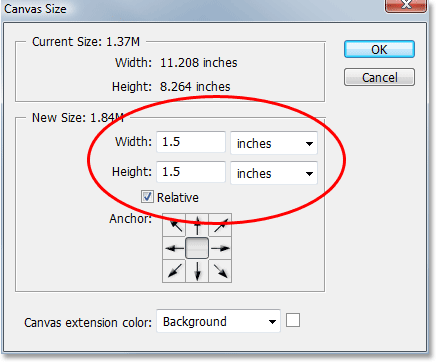
Kita perlu menambahkan beberapa ruang ekstra di sekitar foto kami. Ruang ekstra akan menjadi bingkai foto kami. Jumlah ruang yang Anda tambahkan tergantung pada seberapa besar Anda ingin bingkai Anda menjadi. Pergi ke menu Image di bagian atas layar dan pilih Canvas Size. Ketika kotak dialog Canvas Size muncul, masukkan berapa banyak ruang yang Anda ingin menambahkan sekitar gambar. Saya ingin bingkai yang cukup tebal untuk foto saya, jadi saya akan memasukkan nilai 1,5 inci untuk kedua Lebar dan pilihan tinggi. Pastikan Anda memiliki pilihan relatif diperiksa juga:
Masukkan jumlah ruang kanvas yang ingin Anda tambahkan sekitar gambar. Di sini, saya menambahkan 1,5 inci ruang untuk kedua Lebar dan Tinggi.
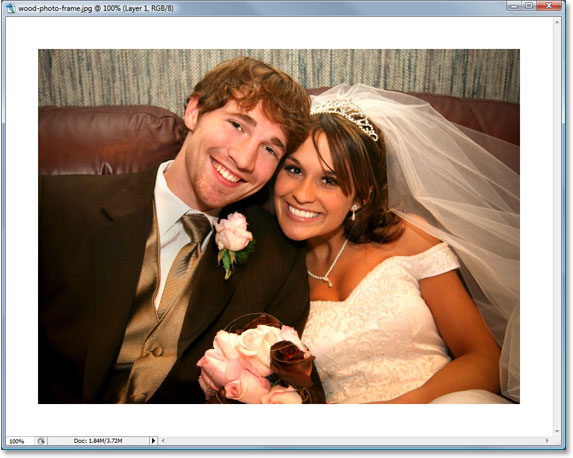
Klik OK di pojok kanan atas kotak dialog untuk keluar dari itu dan telah Photoshop menambahkan ekstra kanvas ruang. Anda akan melihat ruang ekstra muncul di sekitar foto Anda dalam jendela dokumen Anda: 
Ruang tambahan sekarang muncul di foto di jendela dokumen.
Langkah 3: Tambahkan layer kosong baru
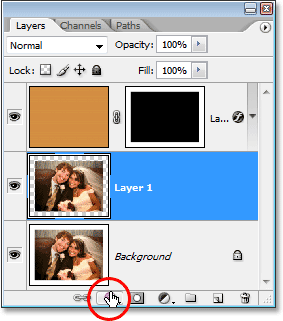
Selanjutnya, kita perlu menambahkan lapisan kosong baru di atas dua lapisan yang ada. Dengan "Layer 1" (lapisan atas) yang dipilih, klik pada icon New Layer di bagian bawah palet Layers:
Klik pada "New Layer" icon di bagian bawah palet Layers untuk menambahkan lapisan kosong baru untuk dokumen.
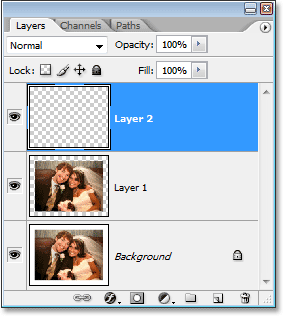
Tidak ada yang terjadi di jendela dokumen, tapi kita bisa lihat dalam
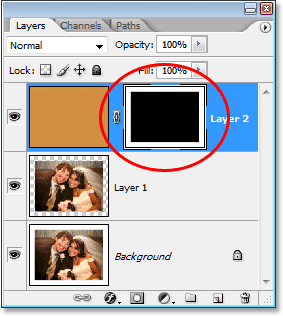
palet Layers bahwa Photoshop telah menambahkan lapisan kosong baru bagi
kami dan memberikannya nama deskriptif "Layer 2": 
Sebuah lapisan kosong baru muncul di palet Layers di atas dua lapisan lainnya.
Langkah 4: Isi Layer Baru Dengan Wood Pola Photoshop
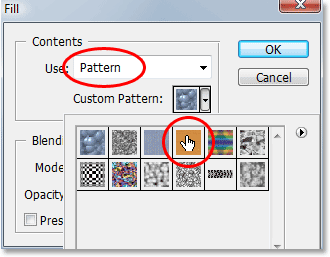
Untuk membuat bingkai kami tampak seolah-olah itu terbuat dari kayu, kita bisa pergi melalui kerumitan menciptakan tekstur kayu kita sendiri, tetapi kita tidak perlu sejak Photoshop datang dengan pola kayu sudah dibangun di! Dengan "Layer 2" dipilih, pergi ke menu Edit di bagian atas layar dan pilih Isi. Anda juga dapat menggunakan cara pintas keyboard, Shift + F5. Either way menampilkan kotak dialog Fill. Untuk opsi Isi di bagian atas, pilih Pola dari menu drop-down di sebelah kanan kata "Gunakan". Kemudian klik pada sedikit pola thumbnail di sebelah kanan kata Kustom Pola dan pilih tekstur kayu dari kotak pilihan yang muncul (itu yang keempat dari kiri, baris atas):
Dalam "Isi" kotak dialog, mengatur "Isi" to "Pola" dan pilih Photoshop built-in tekstur kayu dari kotak pilihan.
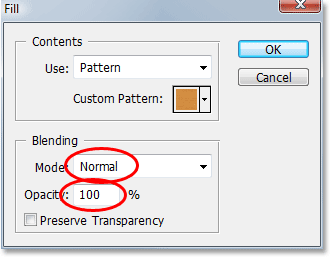
Kemudian, di bagian Blending di bagian bawah kotak dialog, mengatur pilihan mode ke Normal dan pastikan pilihan Opacity diatur ke 100%: 
Mengatur "Blending Mode" ke "Normal" dan pastikan "Opacity" diatur ke 100%.
Klik OK untuk keluar dari kotak dialog. Photoshop akan mengisi seluruh lapisan dengan tekstur kayu, sementara menghalangi foto dari pandangan: 
Lapisan baru sekarang diisi sepenuhnya dengan tekstur kayu.
Kami sekarang memiliki kayu untuk frame kami. Kita akan membuatnya terlihat lebih seperti sebuah bingkai yang sebenarnya dan membawa kembali foto kami berikutnya. Langkah 5: Pilih Photo On "Layer 1"
Kita akan memotong lubang dalam pola kayu kami sehingga kami bisa melihat foto kami sekali lagi, dan untuk melakukan itu, kita akan menggunakan layer mask. Tahan Anda Ctrl (Win) / Command (Mac) kunci dan klik langsung pada thumbnail preview untuk "Layer 1" di palet Layers:
Tekan dan tahan "Ctrl" (Win) / "Command" (Mac) dan klik pada thumbnail preview untuk "Layer 1".
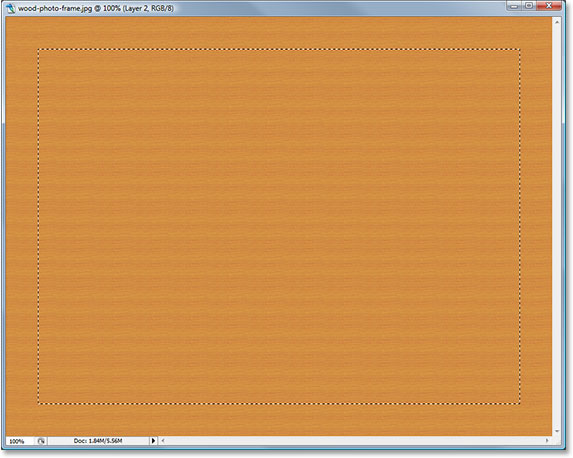
Ini beban pilihan di sekitar foto di jendela dokumen. Kami masih tidak dapat melihat foto itu sendiri, tetapi kita bisa melihat kotak pilihan di mana foto tersebut harus: 
Sebuah kotak seleksi di sekitar foto tersebut muncul di jendela dokumen.
Langkah 6: Invert Seleksi
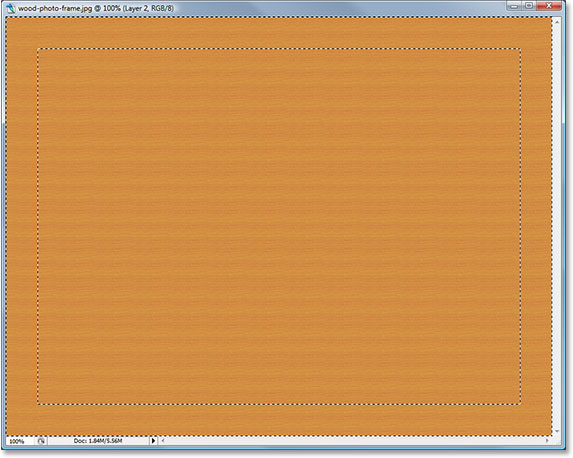
Kami telah memilih daerah di mana foto akan muncul, tapi apa yang benar-benar kita butuhkan dipilih adalah daerah sekitar foto (frame), jadi kita perlu untuk membalikkan seleksi kami. Untuk melakukan itu, pergi ke menu Select di bagian atas layar dan pilih Inverse, atau gunakan cepat pintasan keyboard Shift + Ctrl + I (Win) / Command + shift + I (Mac). Either way membalikkan seleksi, dan jika Anda melihat dekat di jendela dokumen, Anda masih akan melihat kotak pilihan yang sama di sekitar foto seperti sebelumnya tapi sekarang Anda juga akan melihat kotak pilihan di sekitar tepi jendela dokumen, membiarkan kita tahu bahwa kami sekarang memiliki area bingkai di sekeliling foto yang dipilih:
Jendela dokumen yang menunjukkan daerah bingkai di sekeliling foto sekarang dipilih.
Langkah 7: Tambahkan J Layer Mask
Sekarang bahwa kita memiliki area frame yang dipilih, klik pada icon Layer Mask di bagian bawah palet Layers:
Klik pada "Layer Mask" icon di bagian bawah palet Layers.
Ini menambahkan lapisan masker untuk "Layer 2", dan sekarang
satu-satunya bagian dari lapisan yang tetap terlihat di jendela dokumen
adalah daerah kita telah dipilih, yang merupakan daerah bingkai di
sekeliling foto.
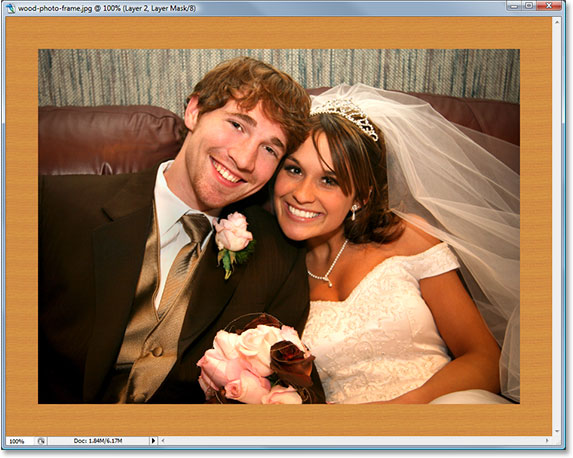
Bagian yang tidak dipilih - daerah di mana foto akan muncul - sekarang
tersembunyi dari pandangan, memungkinkan kita untuk melihat foto kami
sekali lagi: 
Dengan layer mask ditambahkan ke "Layer 2", foto tersebut muncul di tengah frame.
Jika kita lihat dalam palet Layers, kita dapat melihat bahwa layer mask thumbnail telah ditambahkan di sebelah kanan layer thumbnail preview: 
Sebuah layer mask thumbnail sekarang muncul di sebelah kanan dari thumbnail preview untuk "Layer 2".
Untuk informasi lebih lanjut tentang lapisan masker, check out kami Memahami Lapisan Masker tutorial di Photoshop Dasar bagian dari situs web. Langkah 8: Hapus The Layer Mask Dan Pilih Isi Of "Layer 2"
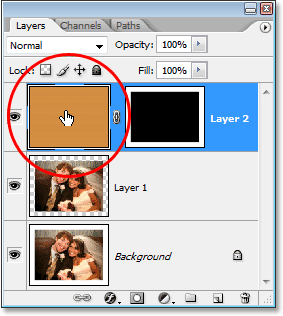
Pada saat ini, bingkai foto kami tampak sedikit datar. Kita perlu untuk memberikan beberapa kedalaman, dan kita dapat melakukannya dengan mudah menggunakan Layer Styles, yang akan kita lakukan dalam beberapa saat. Pertama meskipun, kita perlu memilih frame. Saat ini, kami memiliki layer mask dipilih, bukan lapisan itu sendiri. Kita bisa melihat mana yang telah kita pilih dengan melihat thumbnail layer di palet Layers. Apapun thumbnail memiliki kotak highlight putih di sekitar itu adalah salah satu yang dipilih. Layer mask thumbnail saat ini menunjukkan kotak highlight, yang mengatakan kepada kita bahwa kita memiliki layer mask dipilih. Kita perlu memiliki isi lapisan (frame) yang dipilih, jadi klik pada layer thumbnail preview untuk memilih frame itu sendiri:
Klik pada thumbnail preview untuk "Layer 2" untuk memilih isi layer dan hapus layer mask.
Langkah 9: Tambahkan "Bevel dan Emboss" Layer Style
Dengan bingkai sekarang sendiri dipilih, klik pada ikon Layer Styles di bagian bawah palet Layers:
Klik pada "Layer Styles" icon di bagian bawah palet Layers.
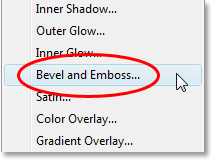
Kemudian pilih Bevel dan Emboss dari daftar gaya lapisan yang muncul: 
Pilih "Bevel dan Emboss" layer style.
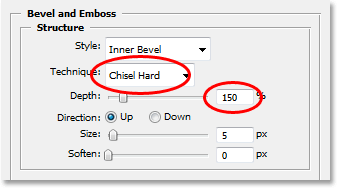
Tombol ini menampilkan Layer Style Photoshop kotak dialog diatur ke "Bevel dan Emboss" opsi di kolom tengah. Dalam "Struktur" di bagian atas, mengubah pilihan Teknik pahat Keras, kemudian meningkatkan nilai Kedalaman menjadi sekitar 150%: 
Mengatur "Teknik" pilihan untuk "Chisel Keras" dan meningkatkan "Kedalaman" untuk "150%" pada "Bevel dan Emboss" pilihan.
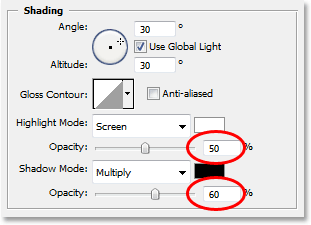
Kemudian, dalam "Shading" opsi di bagian bawah kotak dialog, menurunkan Opacity dari Mode Sorot turun menjadi sekitar 50%, lalu turunkan Opacity dari Mode Bayangan menjadi sekitar 60%: 
Turunkan "Opacity" dari "Highlight Mode" untuk 50% dan "Shadow Mode" sampai 60%.
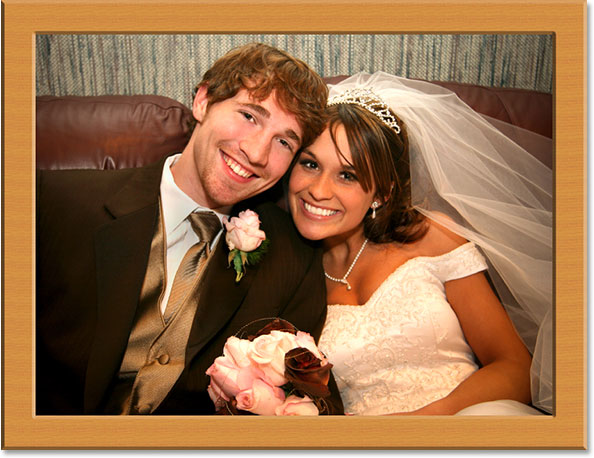
Hal ini memberikan kerangka kita lebih dari sebuah tampilan 3D untuk itu: 
Bingkai foto sekarang memiliki penampilan tiga dimensi.
Langkah 10: Tambahkan A "Color Overlay" Layer Style
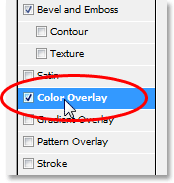
Jika Anda senang dengan warna bingkai foto, Anda dapat melewatkan langkah berikutnya ini. Jika, seperti saya, Anda lebih memilih warna yang lebih gelap untuk kayu, berikut adalah cara untuk mengubahnya. Klik langsung pada kata-kata Color Overlay di sebelah kiri dari kotak dialog Layer Style. Pastikan Anda klik langsung pada kata-kata sendiri dan tidak hanya di dalam kotak centang. Mengklik di dalam kotak centang akan mengaktifkan layer style Color Overlay tetapi tidak akan memberi kita akses ke opsi untuk itu. Kami ingin pilihan, jadi klik langsung pada kata-kata sendiri:
Klik langsung pada kata-kata "Color Overlay" di sebelah kiri dari kotak dialog Layer Style.
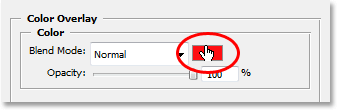
Hal ini akan mengubah kolom tengah kotak dialog Layer Style ke pilihan Color Overlay. Untuk mengubah warna frame, klik contoh warna di sebelah kanan opsi Blend Mode: 
Klik langsung pada swatch warna ke kanan "Blend Mode" pilihan.
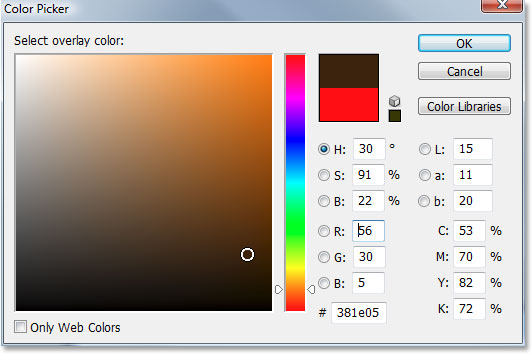
Tombol ini menampilkan Photoshop Color Picker. Saya ingin mengubah warna frame saya ke coklat gelap, jadi saya akan memilih warna yang dari Color Picker: 
Pilih warna yang Anda inginkan frame Anda berasal dari Color Picker. Di sini, aku memilih coklat gelap.
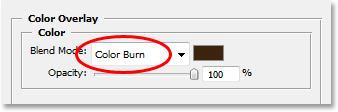
Klik OK untuk keluar dari Color Picker. Anda akan melihat warna baru diterapkan pada frame Anda, tapi frame sekarang muncul sebagai warna solid. Kami telah kehilangan tekstur kayu. Untuk membawa tekstur kayu kembali, mengubah Blend Mode Overlay Color ke Color Burn: 
Untuk membawa kembali tekstur kayu dalam bingkai, mengubah "Blend Mode" dari layer style Color Overlay untuk "Color Burn".
Klik OK untuk keluar dari kotak dialog Layer Style. Berikut bingkai saya setelah berubah warna menjadi coklat gelap dan pengaturan Blend Mode ke "Color Burn": 
Warna frame kini telah berubah menjadi coklat gelap.
Kita hampir selesai! Kami memiliki satu layer style sederhana untuk menambahkan, dan kami akan melakukan yang berikutnya! Langkah 11: Pilih "Layer 1"
Kita perlu untuk memilih foto kita sekali lagi, jadi klik pada "Layer 1" di palet Layers untuk memilihnya:
Pilih "Layer 1" di palet Layers.
Langkah 12: Tambahkan Sebuah "Inner Shadow" Layer Style
Kita akan menyelesaikan hal-hal dengan menambahkan sedikit bayangan di foto kami, yang akan memberikan frame bahkan lebih dari tampilan 3D untuk itu. Dengan "Layer 1" dipilih, klik sekali lagi pada kotak dialog Layer Style di bagian bawah palet Layers:
Klik pada "Layer Style" icon di bagian bawah palet Layers.
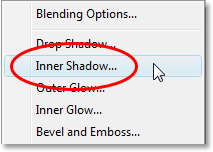
Kali ini, pilih Inner Shadow dari daftar gaya lapisan yang muncul: 
Pilih "Inner Shadow" dari daftar gaya lapisan.
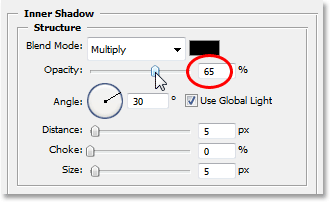
Tombol ini menampilkan Layer Style Photoshop kotak dialog sekali lagi,
kali ini diatur ke "Inner Shadow" pilihan di kolom tengah. Semua yang perlu kita lakukan di sini adalah menurunkan Opacity bayangan sehingga tidak cukup sebagai intens. Turunkan Opacity opsi turun menjadi sekitar 65%: 
Turunkan "Opacity" dari Inner Shadow turun menjadi sekitar 65% untuk menurunkan intensitasnya.
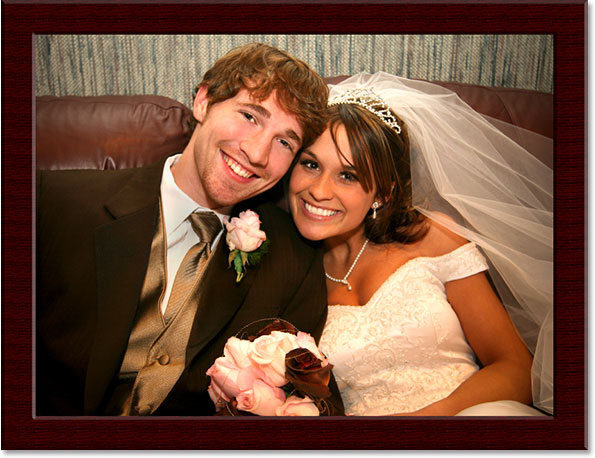
Klik OK untuk keluar dari kotak dialog Layer Style, dan kita sudah selesai! Di sini, setelah menambahkan aa sedikit bayangan di foto saya, adalah bingkai foto kayu terakhir saya:

Hasil akhir.
wow...
BalasHapusBingkai kayu selalu menjadi motif desain karena memberikan suasana alami
BalasHapus