Langkah 1
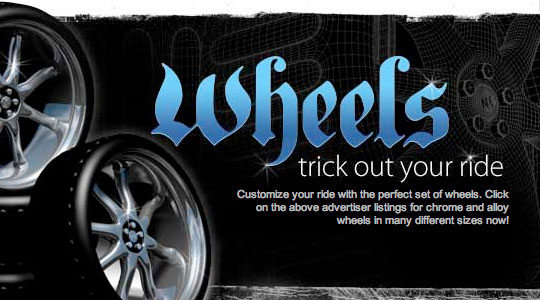
Mari kita mulai dengan melihat pada iklan asli di bawah ini. Dari awal kita dapat melihat bahwa mereka telah menggunakan beberapa Layer Styles dasar seperti Gradient Overlay dan Bevel dan Emboss untuk melakukan sebagian besar pekerjaan. Setelah sedikit trial and error saya bahkan menemukan font yang tepat digunakan di sini disebut PlainGermanica yang dapat anda download secara gratis di dari AbstractFonts.com .
Langkah 2
Buka file Photoshop baru dengan memilih File> New dari menu utama Photoshop atau dengan menggunakan cara pintas keyboard Command-N (PC: Ctrl-N). Dokumen baru saya adalah 540 × 300 piksel di 72ppi. Jika Anda ingin gaya layer untuk berubah persis seperti saya, penting untuk setidaknya menjaga ppi pengaturan yang sama.Isi layer background dengan warna hitam dengan menekan tombol D untuk mereset warna foreground menjadi hitam dan kemudian cukup tekan Option-Delete (PC: Alt-Backspace) untuk mengisi layer dengan warna.
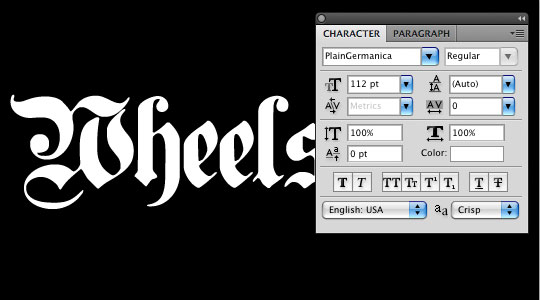
Pilih Text tool dari Tools bar atau dengan menekan tombol T, maka dalam palet Karakter memilih font PlainGermanica, warna apapun ok, dan ukuran font yang cocok iklan persis keluar menjadi 112pt.

Langkah 3
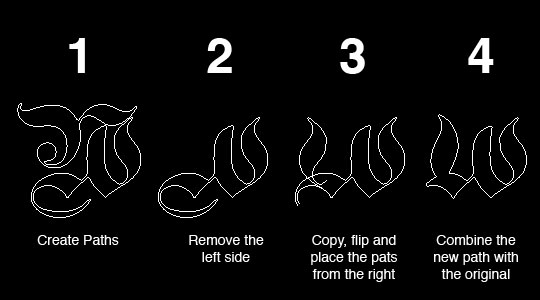
Hal pertama yang harus Anda perhatikan di sini adalah bahwa "W" tidak cocok dengan font iklan. Pada awalnya saya menganggap ini adalah mungkin huruf kecil diubah atau terbalik "M", tapi tidak, orang iklan benar-benar pergi ke kesulitan memodifikasi surat secara manual, yang saya harus mengakui agak mengesankan.Untuk noobs, Anda mungkin ingin melewatkan tepat di atas bagian ini karena melibatkan sedikit alat dan Jalur Pen pekerjaan yang Anda mungkin tidak siap belum, tapi karena Anda mungkin tidak benar-benar akan menggunakan efek ini pada kata " Wheels ", itu mungkin baik pula. Aku akan terburu-buru melalui ini untuk anda yang bisa mengikuti.
Untuk mengubah teks, saya akan klik kanan di atasnya dan pilih Create Work Path dari menu. (Pada saat ini saya biasanya mematikan layer teks dan membuat layer baru di atasnya yang saya akan menyebutkan Text "). Kemudian, beralih ke Path Selection Tool dengan menekan tombol A, saya akan klik-kanan di jalan dan pilih Create Vector Mask, dan sekarang saya akan menghapus sisi kiri "W", salin jalur sisi kanan, flip mereka horizontal dan menghubungkan salin kembali ke sisi kiri. Bagaimana bahwa untuk penjelasan bergegas.
(* Catatan:. Untuk tutorial ini saya akan memampatkan lapisan bawah untuk menyingkirkan topeng vektor, tetapi di dunia nyata, saya mungkin akan menjaga Masker Vector)

Langkah 4
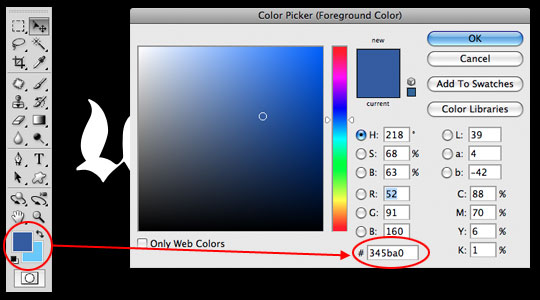
Ok noobs, Anda dapat memilih hal-hal yang kembali ke sini dan mari kita lanjutkan dengan efek teks.Sebelum kita masuk ke dalam lapisan gaya, kita perlu men-setup latar depan dan warna latar belakang. Di bagian bawah dari palet Tools, klik pada warna foreground dan masukkan warna ini menjadi Color Picker yang muncul # 345ba0, kemudian klik OK dan melakukan hal yang sama untuk latar belakang warna # 69c8fe.

Langkah 5
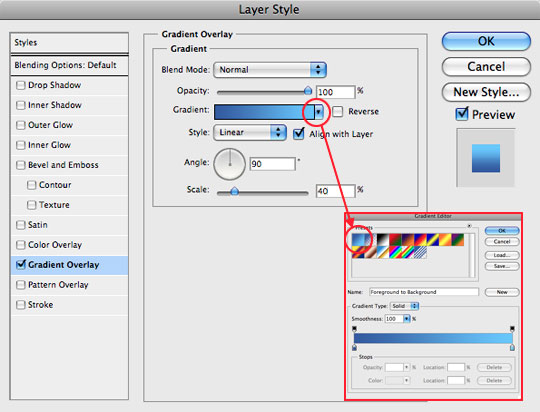
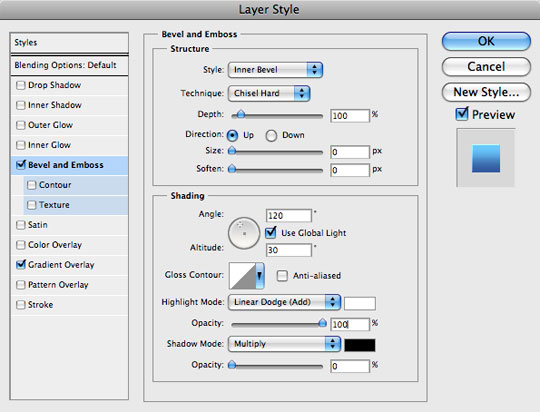
Baiklah, mari kita melompat dan menambahkan beberapa Layer Styles. Klik kanan pada layer teks Anda dalam palet Layers dan pilih Blending Options untuk membuka kotak dialog Layer Styles. Tambahkan berikut Gradient Overlay dan Bevel dan Emboss gaya (berhati-hati untuk memeriksa setiap pengaturan terhadap saya) dan kemudian klik OK untuk menerapkannya. Sekarang Anda akan melihat bahwa lapisan Anda memiliki Layer Style icon kecil di atasnya di Palette Layers.


Langkah 6
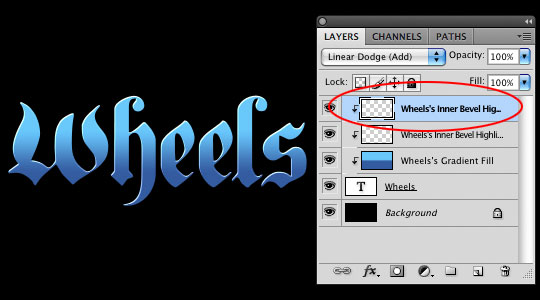
Hal-hal yang tampak cukup bagus, tapi aku merasa seperti puncak dari kami Bevel dan Emboss efek tidak cukup kuat, jadi aku akan menunjukkan sedikit trik. Klik kanan pada ikon yang sedikit Layer Style yang sekarang pada layer teks dan pilih Create Layers cara turun di bagian bawah daftar. Ini akan mematahkan efek yang telah diterapkan pada lapisan kami ke dalamnya mengatur sendiri lapisan, dengan satu efek pada setiap lapisan. Anda juga akan melihat bahwa dua lapisan baru ini telah "dipotong" untuk lapisan teks kita. Hal ini akan memungkinkan kita untuk main-main dengan mereka seperti yang kita lihat cocok.Lapisan atas sekarang harus berisi sorot dari Bevel dan Emboss efek. Klik di atasnya untuk memilihnya di palet Layers dan kemudian tekan Command-J (PC: Ctrl-J) untuk menduplikasi layer. Duplikat ini akan muncul di atas asli dan Anda akan melihat bahwa hal-hal terlihat sedikit lucu karena itu sudah ditempatkan di luar kliping (mis. itu tidak terpotong ke lapisan teks seperti dua lainnya). Karena layer baru sudah dipilih, cukup tekan Command-Option-G (PC: Ctrl-Alt-G) untuk menambahkan lapisan ini untuk kliping juga. Perhatikan bagaimana tepi highlights telah diperkuat.

Langkah 7
Sekarang kita tambahkan mereka berkilau sedikit nakal untuk teks kami.Buat layer baru di atas tumpukan Layers dengan mengklik icon Create New Layer di bagian bawah palet Layers atau dengan menekan shortcut keyboard yang Command-Option-Shift-N (PC: Ctrl-Alt-Shift-N) ... dan ya, saya menyadari itu sedikit shortcut yang rumit, tetapi sekali jari-jari Anda terbiasa Anda akan menyukainya. Aku akan menelepon lapisan ini berkilau.
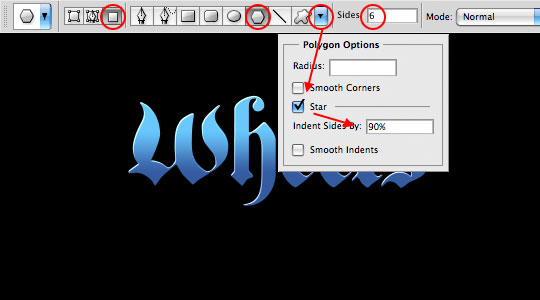
Tekan tombol U untuk beralih ke alat Custom Shape dan kemudian di Options bar di bagian atas, menyesuaikan pengaturan berikut.

Langkah 8
Ulang foreground dan warna background dengan menekan tombol D, lalu tekan X untuk beralih putih untuk latar depan.Sekarang cukup tahan tombol Shift dan klik-dan-tarik sendiri beberapa bintang kecil ke kanvas. Sedikit berjalan jauh di sini, dan Anda tidak ingin surat Anda tampak seperti sesuatu dari komersial Barbie sekarang kan?
Jika Anda berkilau terlihat sedikit terlalu terang, coba turunkan opacity layer menjadi sekitar 80%.

Langkah 9
Untuk melengkapi gambar akhir, aku mengambil foto rim dari internet, letakkan di bagian bawah tumpukan lapisan dan menjatuhkan itu opacity menjadi 30% dan kemudian menambahkan teks yang lebih konyol sedikit, mungkin ambil sikat putih dan menambahkan beberapa grunge di bagian atas ... Aku tak tahu. Gila.
Tidak ada komentar:
Posting Komentar