Pengantar
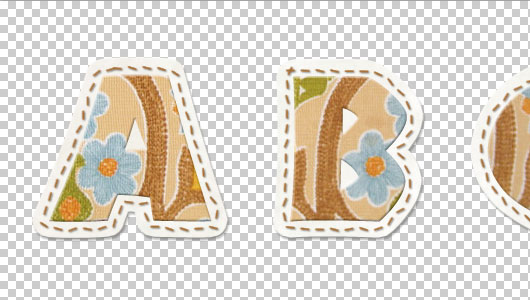
Dalam hal ini Photoshop Teks Effect Anda akan belajar untuk menciptakan gaya Scrapbook teks keren yang dapat digunakan sebagai pengobatan kata berdiri sendiri atau dikonversi ke reusable individu. File png dengan latar belakang transparan.BACA INI: Jika Anda belum melakukan Text Di Jahitan tutorial dan Anda ingin menambahkan jahitan untuk huruf-huruf Anda seperti yang Anda lihat di preview, saya sangat menyarankan Anda mengambil spin melalui pelajaran yang pertama. Pastikan untuk men-download dan menginstal sikat set Jahitan yang disertakan dalam pelajaran itu sehingga Anda punya dan siap untuk pergi.
Langkah 1 - Menyiapkan file Photoshop
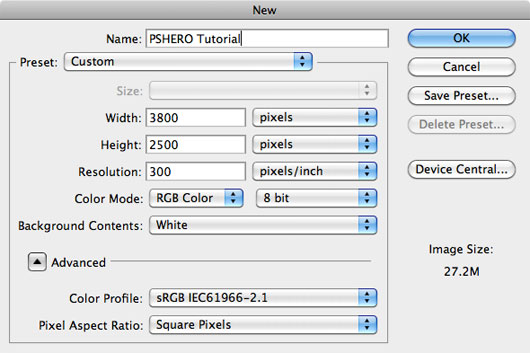
Untuk tutorial ini saya akan menggunakan ukuran dokumen besar, tetapi untuk tujuan ilustrasi setelah kami mendapatkan bergulir Aku hanya akan menunjukkan beberapa huruf dalam screenshot saya sehingga Anda dapat melihat mereka pada resolusi penuh. Mari kita buat dokumen baru di Photoshop dengan memilih File> New dari Menu Utama. Kami ingin file ini menjadi cukup besar bahwa kita dapat layout semua huruf dan simbol untuk alfabet scrapbook kami sekaligus jadi mari kita pergi dengan sesuatu seperti 3800 x 2400 pixel pada 300 pixels / inch.
Langkah 2 - Membuat Teks New Layer
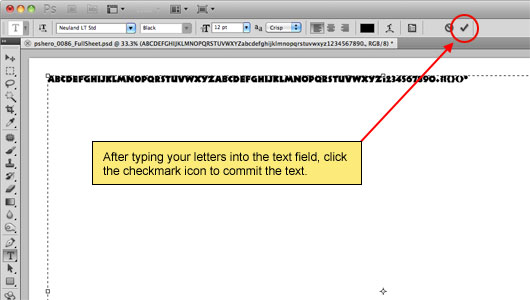
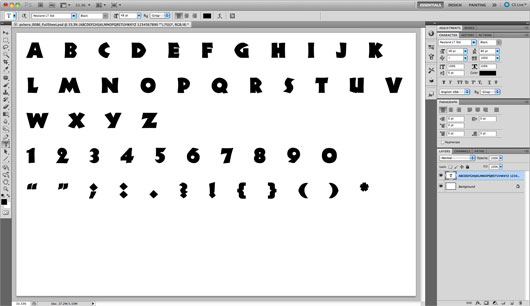
Dengan dokumen besar kami menciptakan langkah nyata pertama akan menjadi mengetikkan karakter kita ingin menggunakan ke atas panggung. Untuk pelajaran ini saya akan menggunakan font yang disebut Neuland LT Std yang dapat didownload DISINI . Saya memilih font ini karena itu bagus dan tebal dan karena saya merasa itu scrapbook yang merasa untuk itu yang akan berguna dalam beberapa situasi yang berbeda. Anda dapat memilih font yang Anda inginkan, tetapi lebih tebal dan lebih berat semakin baik efeknya akan.Dengan font yang dipilih, beralih ke Type tool dengan menekan tombol T dan klik dan drag dari pojok kanan atas dokumen Anda ke sudut kiri bawah untuk membuat area teks yang mengisi seluruh panggung. Selanjutnya ketik seluruh alfabet (jika Anda membuat lembar memo huruf set) atau kata-kata yang Anda ingin gaya ke atas panggung. Setelah selesai, klik ikon tanda centang kecil di Teks Pilihan bar di bagian atas Photoshop untuk melakukan teks.
(* Note: untuk lembar memo huruf saya sarankan Anda membuat huruf kecil serta versi huruf besar semua huruf dan angka dan simbol populer seperti tanda tanya dan tanda kutip Namun, font Neuland LT Std tidak memiliki huruf kecil sehingga kita tidak akan memiliki. khawatir bahwa dalam kasus ini.)

Langkah 3 - Resize Text
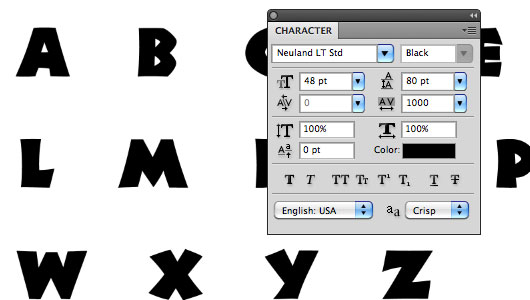
Sekarang kita punya membiarkan kami mengetik kita perlu untuk mendapatkannya untuk ukuran yang akan menjadi lebih universal digunakan dan ruang mereka di atas panggung sehingga kita dapat menerapkan efek dan perbatasan tanpa berlari ke huruf lainnya. Jika tidak sudah terlihat, buka panel Karakter dengan memilih Window> Character dari menu utama dan mengatur ukuran font menjadi sekitar 48 pt, Leading untuk 80pt dan Pelacakan untuk sekitar 1000. Ini akan memberi kita bagus bisa diterapkan di sekitar setiap huruf.

Langkah 4 - Membuat Borders
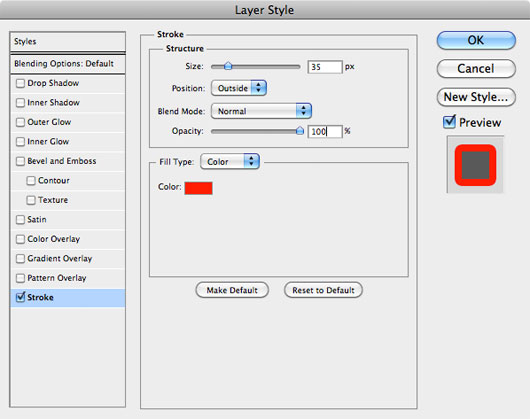
Sekarang bahwa teks adalah semua beres, mari kita lanjutkan dan membuat perbatasan tebal bagus yang dapat kita tambahkan tekstur dan jahitan untuk kemudian. Untuk melakukan hal ini, kita akan menambahkan Stroke untuk teks dan kemudian memperluas Stroke itu untuk lapisan sendiri.Klik pada ikon Add Layer Style di bagian bawah palet Layers (itu adalah salah satu yang terlihat seperti sedikit "fx") dan pilih Stroke dari menu. Karena teks kita hitam, memungkinkan menggunakan warna merah untuk stroke sehingga mudah untuk melihat (warna lain juga baik-baik saja, kecuali ungu ... Anda tahu bagaimana saya benci ungu.). Pastikan Posisi Stroke diatur ke luar dan mendorong Ukuran hingga sekitar 35 piksel. Klik OK setelah selesai melakukan Layer Style.
(* Catatan: Anda juga dapat mengakses Layer Styles dialog dengan mengklik dua kali pada layer atau dengan Command-Mengklik (PC: klik-kanan) pada layer dan memilih Blending Options dari menu)


Langkah 5 - Membuat Lapisan Dari Stroke
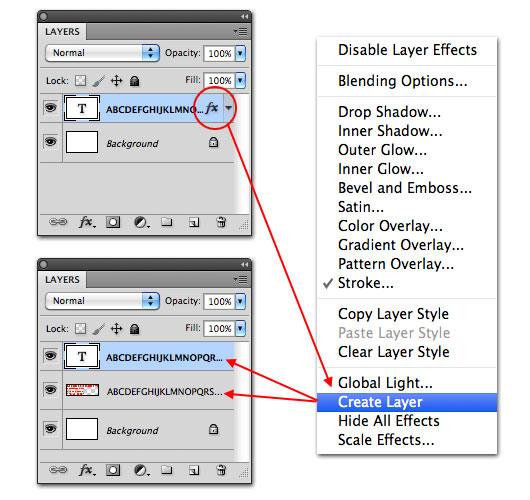
Sekarang, mari kita pindah bahwa Stroke Layer Style ke lapisan itu sendiri di mana kita akan dapat menambahkan tekstur dan gaya untuk secara langsung. Command-klik (PC: Klik kanan) pada Layer Style di Layer Alphabet palet Layers dan pilih Create Layer. Anda akan melihat bahwa ikon Layer Style menghilang dari lapisan Alphabet dan bahwa layer baru di bawah layer Alphabet diciptakan dari Stroke.(* Catatan: Memetikan Anda bertanya-tanya:. Saya menggunakan metode Stroke-to-Layer daripada menciptakan pilihan teks dan kemudian menggunakan Pilih> Expand karena menghasilkan tepi substansial halus dari pilihan diperluas)

Langkah 6 - Menambahkan Tekstur Untuk Borders.
Untuk menjaga dokumen saya mudah dibaca, aku akan nama dua lapisan saya Alphabet dan Border masing-masing. Meskipun file kita tidak akan memiliki lebih dari setengah lusin atau lebih lapisan, memiliki praktek penamaan yang baik adalah hal yang baik untuk membuat bagian dari rutinitas Anda. Dari sini pada keluar, saya hanya akan menampilkan beberapa huruf pertama dalam screenshot saya sehingga Anda dapat melihat apa yang terjadi pada ukuran penuh.Dalam langkah ini kita akan menjelajah ke internet untuk menemukan tekstur halus yang bagus untuk lapisan perbatasan. Aku ingin perbatasan memiliki tekstur tapi tidak mengalihkan perhatian dari tekstur surat yang sebenarnya, jadi saya menemukan besar tekstur Parchment Paper di Foto-Public-Domain.com . Pada halaman web tersebut, klik pada gambar perkamen untuk membuka versi ukuran penuh, Command-Klik (PC: Klik kanan) gambar dan pilih Copy, kemudian beralih kembali ke dokumen Photoshop Anda, pastikan lapisan Perbatasan dipilih dan pilih Edit > Paste dari Main Menu (atau hanya menggunakan cara pintas keyboard Command-V (PC: Ctrl-V)) untuk menyisipkan gambar ke dalam dokumen Anda. Sebuah layer baru akan secara otomatis dibuat di atas lapisan Perbatasan.
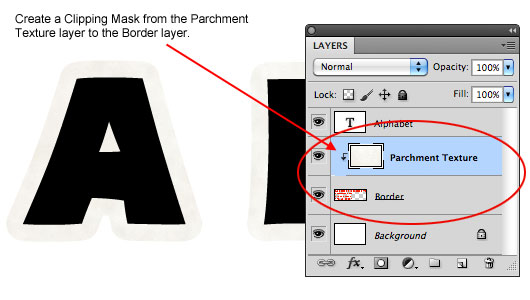
Sekarang hanya Command-Klik (PC: Klik kanan) pada lapisan tekstur baru yang saya akan menelepon Parchment Tekstur dan pilih Create Clipping Mask. Ini akan menggunakan lapisan Perbatasan sebagai masker untuk lapisan Parchment Tekstur seperti yang ditunjukkan di bawah ini.

Langkah 7 - Layer Styles Untuk Border Lapisan
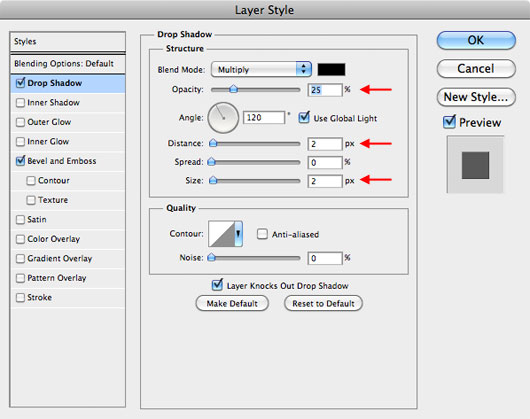
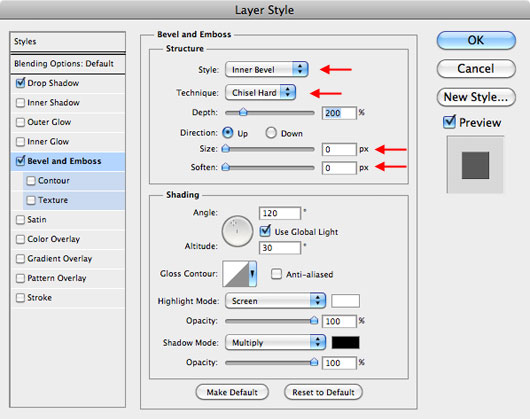
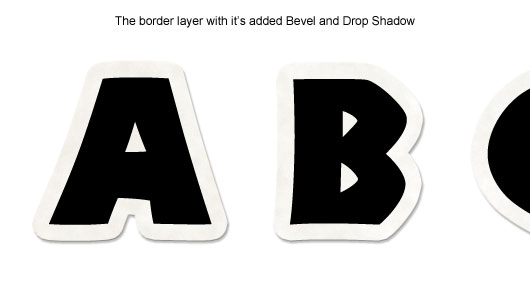
Kami jelas perlu membuat Border menonjol sedikit lebih dari latar belakang, jadi mari kita pastikan bahwa lapisan Perbatasan dipilih dalam palet Layers dan kemudian Command-Klik (PC: Klik kanan) pada lapisan Border dan pilih Blending Pilihan untuk membuka dialog Layer Styles. Tambahkan Drop Shadow berikut dan Bevel & Emboss Layer Styles dan klik OK.


Langkah 8 - Tekstur Untuk Alphabet Lapisan
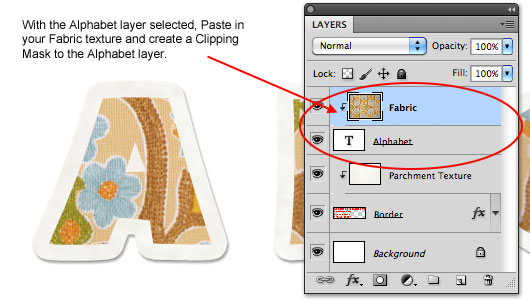
Dalam banyak cara yang sama kita sekarang akan menambahkan beberapa tekstur ke lapisan Alphabet. Karena kita sedang bekerja di lembar memo efek teks genre, mari kita kembali ke internet dan menemukan diri kita baik sepotong kain yang dapat kita gunakan untuk surat tekstur utama. Melakukan pencarian Google untuk "kain vintage" mengembalikan beberapa hasil yang bagus. Saya menemukan bahwa untuk hasil terbaik sepotong kain dengan cukup variasi pola yang baik yang terbaik sehingga setiap huruf tidak keluar mencari persis sama.Sama seperti pada Langkah 6, kita akan memilih swatch tekstur kita, salin ke clipboard dan kemudian dengan lapisan Alphabet dipilih dalam palet Layers, pergi ke depan dan Paste carikan ke file dan membuat Clipping Mask ke Alphabet lapisan.
(* Note:. Tergantung pada ukuran swatch kain Anda, Anda mungkin harus menambahkan beberapa salinan kain Anda ke panggung dan memindahkan mereka sekitar untuk mendapatkan mereka di tempat yang tepat untuk setiap huruf Gunakan Edit> Free Transform untuk memutar, ukuran dan reposisi kain seperlunya.)

Langkah 9 - Tambahkan A Sedikit Bevel & Emboss
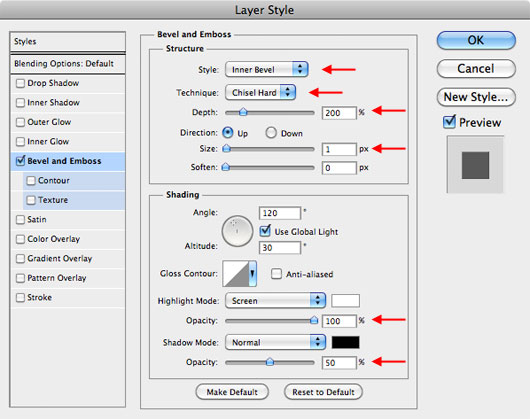
Pastikan lapisan Alphabet dipilih dalam palet Layers dan tambahkan berikut Bevel & Emboss layer style dan klik OK. Ini sedikit gaya akan menambah dimensi hanya cukup untuk membuat surat-surat kami berdiri off perbatasan sedikit. Jangan berlebihan, karena kita tidak ingin efek yang akan mengganggu ketika kita menambahkan jahitan kami untuk campuran dalam beberapa langkah berikutnya.

Langkah 10 - Mempersiapkan Untuk Tambah The Jahitan
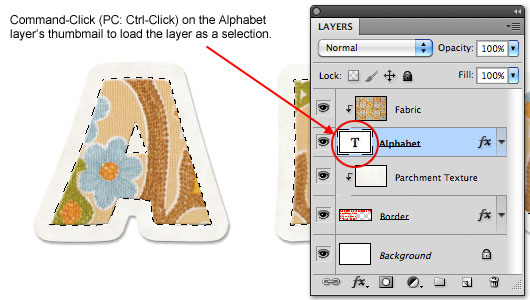
Tidak ada aset lembar memo yang lengkap tanpa beberapa jenis perhiasan atau lucu detail, dan untuk itu, kita akan mencapai kembali ke kantong kita trik dan menggunakan sesuatu yang kita pelajari dalam Teks Di Jahitan tutorial. Jika Anda belum pernah mengalami pelajaran itu, beberapa langkah berikutnya mungkin tampak sedikit terburu-buru, sehingga Anda mungkin ingin pop di atas dan pergi melalui salah satu yang pertama untuk memastikan Anda sampai dengan kecepatan dan bahwa Anda sudah download dan diinstal sikat set Jahitan bahwa saya akan menggunakan di sini.Hal pertama yang kita akan perlu untuk mendapatkan jahitan kami akan merupakan jalan untuk jahitan untuk mengikuti. Untuk melakukan hal ini, mari kita pertama kali membuka lapisan Alphabet sebagai pilihan. Sambil memegang Command (PC: Ctrl) kunci, klik pada thumbnail lapisan untuk lapisan Alphabet di palet Layers. Hal ini akan memuat alfabet sebagai pilihan.

Langkah 11 - Memperluas Seleksi Dan Mengkonversi Untuk Jalan
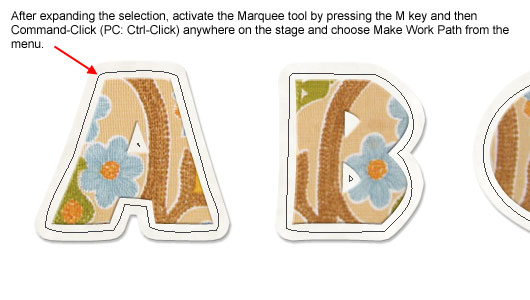
Dengan pilihan yang dibuat, pilih Select> Modify> Expand dari menu utama. Memperluas seleksi dengan 6 pixel dan clic OK.Sekarang kita perlu mengkonversi seleksi ini untuk jalan dan untuk melakukan itu kita harus memiliki alat Marquee aktif. Cukup tekan tombol M untuk beralih ke alat Marquee dan kemudian Command-Klik (PC: Ctrl-Click) di mana saja di atas panggung dan pilih Make Work Path dari menu. Ketika kotak dialog Toleransi muncul, set ke 2,0 pixel dan klik OK.

Langkah 12 - Pilih Dan Setup Jahitan Brush
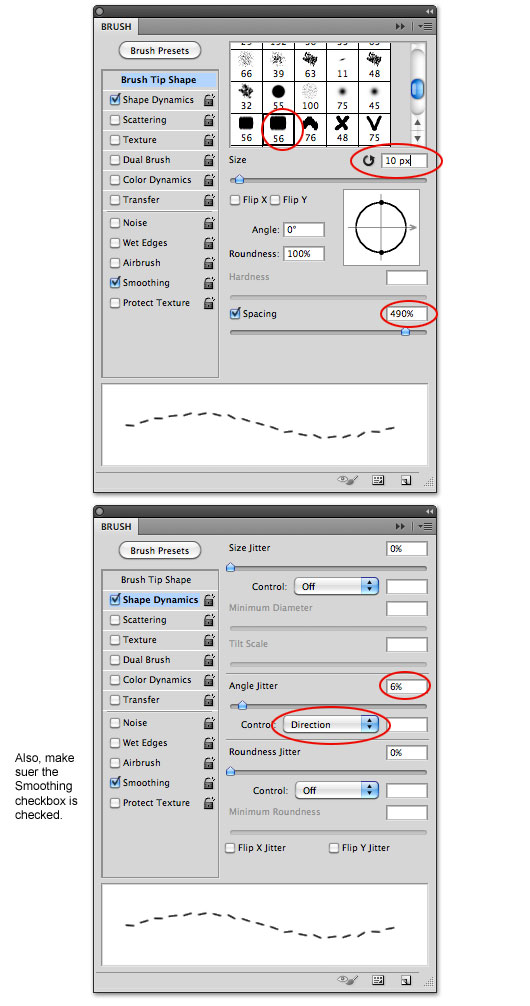
Seperti yang saya sebutkan sebelumnya, Anda harus memiliki Jahitan sikat set dimuat ke palet brushes Anda sudah jadi mari kita tekan tombol B untuk beralih ke Brush tool dan kemudian jika palet brushes belum terbuka pilih Window> Brushes dari menu utama untuk membawa itu.Aku akan memilih sikat berlabel "stitching2" yang merupakan stitch inline dengan sedikit dari jitter sudut antara jahitan. Kemudian pada palet Brush membuat penyesuaian berikut untuk sikat.

Langkah 13 - Set Brush Warna Dan Stroke Path
Di bagian bawah dari palet Tools, klik warna swatch foreground untuk membuka Color Picker dan pilih warna yang bagus untuk jahitan Anda. Saya menggunakan pipet (yang aktif secara default pada saat ini) untuk memilih cokelat bagus dari swatch kain saya.Buat layer baru di atas Layer stack dalam palet Layers disebut Jahitan kemudian beralih ke alat Pen dengan menekan tombol P. Untuk stroke path dengan brush yang baru saja kita memilih hanya Command-Klik (PC: Klik kanan) di mana saja di atas panggung, pilih Stroke Path dari menu dan kemudian ketika dialog Stroke Path muncul pilih Brush dan pastikan bahwa Simulasikan Tekanan checkbox TIDAK dicentang. Klik OK stroke jalur Anda dengan jahitan. Jika Anda memiliki jahitan rouge (seperti di dalam saya A dan B), Anda bisa ambil penghapus dan menghapus orang-orang jahitan sesuai keinginan Anda.
(* Catatan: Anda sekarang sudah selesai dengan Paths kita buat sebelumnya, sehingga Anda hanya dapat menekan Command-H (PC:. Ctrl-H) untuk menyembunyikan mereka, atau melompat ke palet Paths dan menghapus mereka di sana)

Langkah 14 - One Last Layer Style
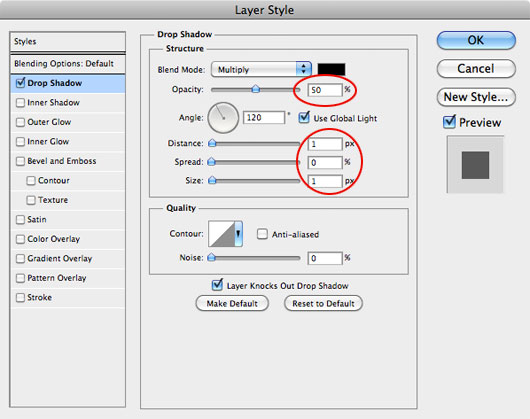
Untuk melengkapi jahitan, kita tambahkan sedikit pun Drop Shadow seperti yang ditunjukkan di bawah ini. Tergantung pada seberapa besar Anda membuat surat Anda, Anda juga mungkin ingin bereksperimen dengan Bevel & Emboss untuk memberikan jahitan dimensi sedikit lebih, tapi bahkan pada ukuran besar huruf dalam tutorial ini, efeknya tidak terlihat .

Langkah 15 - Mengapa PNG File.?
Satu hal yang saya tahu tentang scrapbookers adalah bahwa mereka ingin memiliki potongan digital mereka dapat menggunakan kembali. Itulah mengapa kami membuat seluruh alfabet di tempat pertama kan? ... Jadi bagaimana kita mendapatkan semua surat-surat tersebut ke masing-masing file PNG. Yang selektif dapat kita gunakan berulang atau berbagi dengan scrapbookers lainnya? Baca terus teman saya.Alasan scrapbookers cinta. PNG file begitu banyak adalah bahwa PNG format file. Memungkinkan untuk latar belakang transparan tapi tidak seperti format file GIF. Yang secara teoritis juga memungkinkan untuk transparansi, file PNG. Lebih bersih, memungkinkan untuk lebih banyak warna dan memungkinkan untuk transparansi parsial (seperti bayangan bertahap) yang GIF. tidak.
Jadi langkah pertama untuk menciptakan set kami surat PNG. Adalah untuk menyembunyikan layer Background kami. Dalam palet Layers, cukup klik pada ikon mata kecil di sebelah kiri thumbnail layer untuk menyembunyikan sementara lapisan. Anda sekarang harus melihat Photoshop kotak-kotak klasik balik surat Anda menunjukkan bahwa tidak ada latar belakang di belakang mereka.

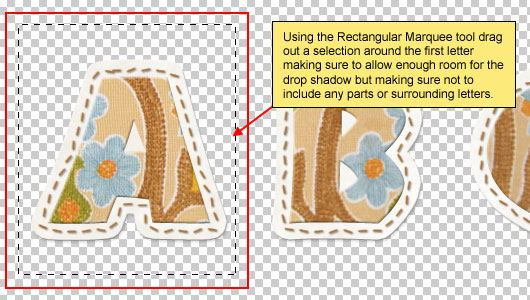
Langkah 16 - Menyimpan The Letters Sebagai PNG File Individual (bagian 1).
Dengan latar belakang keluar dari jalan, mari kita beralih ke alat Rectangular Marquee dengan menekan tombol M dan klik dan tarik pilihan di sekitar huruf pertama kami. Pilihan ini tidak perlu tepatnya, tapi pastikan Anda tidak memilih salah satu dari surat-surat lainnya.
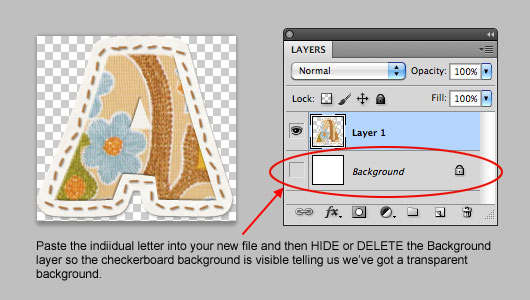
Langkah 17 - Menyimpan The Letters Sebagai PNG File Individual (bagian 2).
Sekarang, pastikan bahwa Anda memiliki lapisan aktif dipilih dalam palet Layers (bukan layer Background tersembunyi). Pilih Edit> Copy Digabung dari Menu Utama dan kemudian membuka file Photoshop baru dengan menekan Command-N (PC: Ctrl-N). Secara default, Photoshop akan mengatur ukuran file dari file baru dalam kotak dialog New dengan ukuran area yang dipilih Anda hanya disalin, jadi hanya klik OK tanpa mengubah apa-apa.Sekarang cukup tekan Command-V (PC: Ctrl-V) untuk Paste surat disalin ke file baru. Surat itu akan muncul di tengah file baru dengan tidak ada ruang ekstra di sekitarnya dan akan mencakup tepi yang lembut di mana Drop Shadow hidup. Dalam palet Layers, pergi ke depan dan menghapus default layer Background putih sehingga Anda pergi dengan surat Anda di atas latar belakang kotak-kotak.

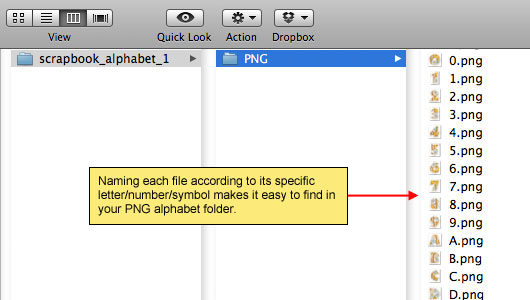
Langkah 18 - Menyimpan The Letters Sebagai PNG File Individual (bagian 3).
Semua yang tersisa untuk dilakukan adalah menyimpan surat kami sebagai file PNG.. Pilih File> Save As dari Main Menu, pilih di mana Anda ingin menyimpan file, beri nama, dan pastikan untuk memilih PNG dari menu drop-down Format. Klik Simpan dan ketika dialog PNG Options muncul, pastikan bahwa ada kotak centang dipilih. Klik OK untuk menyimpan dan beralih ke surat berikutnya!(* Catatan: Saya sarankan menyimpan huruf A sebagai A.png, atau surat x sebagai x.png sehingga mereka akan terorganisir dan mudah ditemukan di folder alfabet Anda.

Kesimpulan
Seiring dengan efek teks sederhana dan mudah, itu snap untuk membuat perpustakaan surat. PNG, angka dan simbol yang dapat digunakan dalam scrapbooking dan desain grafis proyek. Terima kasih untuk mengikuti dari awal. Saya harap Anda belajar sesuatu yang baru sedikit di sepanjang jalan.
thanks tutornya gan
BalasHapusBerguna bangettt😍
BalasHapuscara merubah ukuran kain vintage di layer bagaimana ya biar semua tulisan bisa masuk soalnya pas pakai ctrl v malah gambarnya kecil banget
BalasHapus