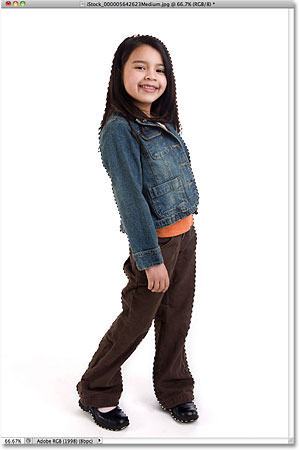
Langkah 1: Pilih Orang Atau Object
Sebelum kita dapat menambahkan bayangan kepada seseorang, pertama kita perlu memilih mereka. Menggunakan alat seleksi pilihan Anda ( Lasso Tool , Cepat Selection Tool , Pen Tool , dll), buatlah seleksi di sekitar orang (atau objek) dalam foto. Setelah selesai, Anda akan melihat garis seleksi di sekitar mereka. Di sini, saya telah memilih gadis itu:
Pilih orang atau objek dalam foto.
Langkah 2: Salin Seleksi Untuk Sebuah New Layer
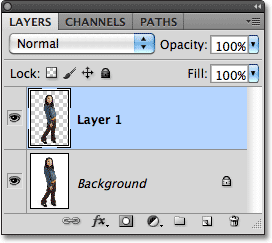
Dengan orang atau objek yang dipilih, tekan Ctrl + J (Win) / Command + J (Mac) pada keyboard Anda dengan cepat menyalin seleksi ke layer baru. Tidak ada yang akan terjadi di jendela dokumen, tetapi jika kita melihat pada panel Layers, kita melihat bahwa Photoshop telah disalin seleksi ke layer baru bernama "Layer 1" di atas layer Background:
Pemilihan muncul pada layer baru di atas layer Background.
Langkah 3: Tambahkan Canvas Extra Ruangan Jika Needed
Tergantung pada gambar Anda, Anda mungkin atau mungkin tidak perlu langkah ini, tetapi dalam kasus saya, saya perlu menambahkan beberapa ruang kanvas ekstra untuk membuat ruang untuk bayangan. Cara termudah untuk menambahkan spasi kanvas tambahan dengan Photoshop Crop Tool. Aku akan memilihnya dari panel Tools:
Memilih Crop Tool.
Untuk membuatnya lebih mudah untuk melihat apa yang saya lakukan, saya
akan beralih dari jendela dokumen dan menjadi yang pertama dari mode fullscreen Photoshop dengan menekan huruf F pada keyboard.
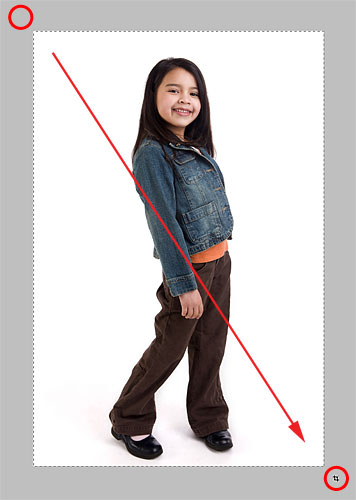
Kemudian, dengan Crop Tool aktif, saya akan klik di daerah abu-abu di
atas dan di sebelah kiri pojok kiri atas gambar, dan dengan tombol mouse
ditekan, aku akan tarik ke daerah abu-abu di bawah dan di kanan pojok
kanan bawah: 
Menyeret Crop Tool diagonal di seluruh gambar.
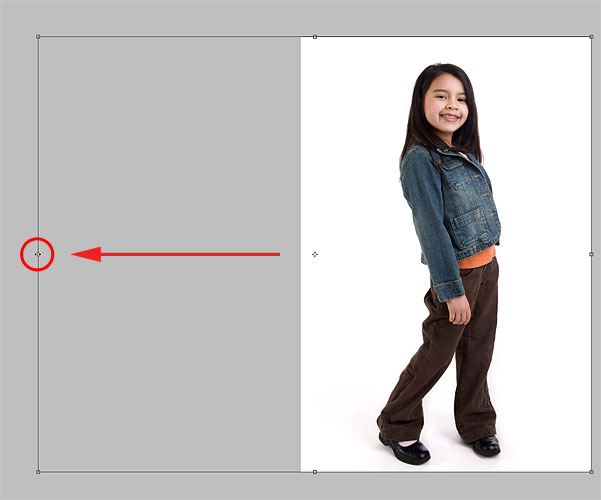
Ketika saya lepaskan tombol mouse, perbatasan tanaman muncul di sekitar gambar, dengan menangani (kotak kecil) di keempat sisinya dan di setiap sudut. Saya perlu menambahkan spasi kanvas lebih di sebelah kiri foto, jadi saya akan klik pada pegangan kiri dan tarik ke arah luar: 
Menambahkan lebih banyak ruang di sebelah kiri dengan menyeret pegangan tanaman yang tersisa.
Saya akan tekan Enter (Win) / Kembali (Mac) untuk menerima tanaman (meskipun apa yang kita lakukan di sini adalah benar-benar kebalikan
dari tanam), di mana titik Photoshop menambahkan ruang ekstra di
sebelah kiri gambar dan mengisinya dengan warna putih (warna default
Background). Aku akan menekan F pada keyboard beberapa kali sampai aku kembali ke tampilan jendela dokumen: 
Sejak Warna latar belakang saya adalah putih (warna default), Photoshop mengisi ruang kanvas baru dengan warna putih.
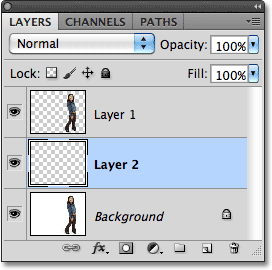
Langkah 4: Tambahkan layer kosong Baru Di bawah Layer 1
Tahan Anda Ctrl (Win) / Command (Mac) kunci dan klik pada icon New Layer di bagian bawah panel Layers:
Klik pada ikon New Layer sambil menahan tombol Ctrl (Win) / Command (Mac).
Ini memberitahu Photoshop tidak hanya untuk menambahkan lapisan baru
untuk dokumen seperti biasanya, tetapi untuk menambahkan layer baru di bawah layer yang sedang dipilih (Layer 1), yang menempatkan antara Layer 1 dan layer Background: 
Lapisan baru muncul antara asli dua lapisan.
Langkah 5: Draw A Gradient On The New Lapisan
Mari kita membuat latar belakang baru untuk efek menggunakan gradien, yang akan memberikan kedalaman sedikit. Klik pada warna swatch Foreground dekat bagian bawah panel Tools. Secara default, harus menunjukkan hitam:
Hitam adalah warna Foreground default.
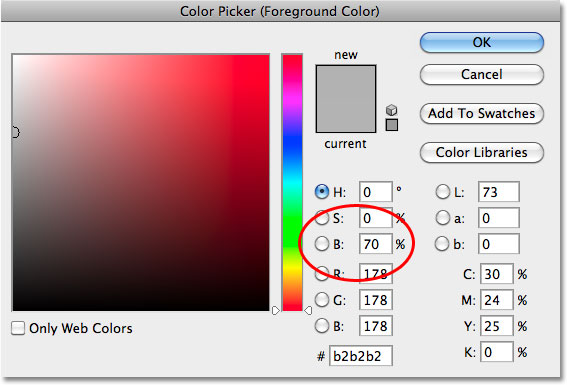
Hal ini akan membuka Photoshop Color Picker di mana kita bisa memilih warna Foreground baru. Pilih abu-abu terang. Jika Anda ingin menggunakan warna yang sama abu-abu yang saya gunakan, masukkan 70% untuk nilai B (B singkatan Brightness) di sebelah kanan. Klik OK setelah selesai untuk menutup keluar dari Color Picker: 
Mengatur Kecerahan (B) nilai 70% untuk abu-abu terang. H (Hue) dan S (Saturasi) harus tetap di 0%.
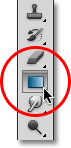
Selanjutnya, pilih Gradient Tool dari panel Tools. Kami akan menggunakan Gradient Tool beberapa kali untuk efek ini: 
Pilih Gradient Tool.
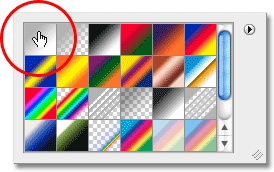
Dengan Gradient Tool aktif, klik kanan (Win) / Control-klik (Mac) di mana saja dalam jendela dokumen dengan cepat memunculkan Gradient Picker, dan pastikan Anda memiliki gradien pertama - Foreground to Background - dipilih dengan mengklik thumbnail (pertama di sebelah kiri, baris atas). Tekan Enter (Win) / Kembali (Mac) ketika Anda sudah selesai untuk menutup keluar dari Gradient Picker: 
Pilih Foreground to Background gradien.
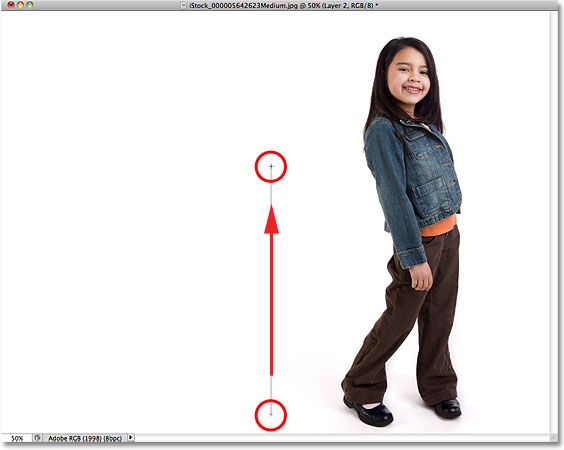
Kemudian, klik di dekat bagian bawah dokumen, tahan tombol Shift dan tarik lurus ke atas sampai Anda tepat di atas pusat horizontal gambar. Menahan tombol Shift saat Anda tarik membatasi gerakan Anda, sehingga lebih mudah untuk menyeret vertikal: 
Tarik keluar daerah transisi untuk abu-abu ke gradasi putih.
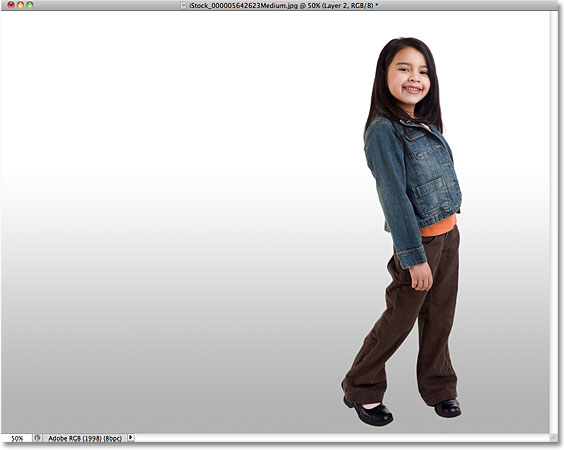
Lepaskan tombol mouse Anda dan Photoshop menarik gradien, yang menjadi latar belakang baru untuk gambar: 
Gradien halus menambahkan sedikit kedalaman gambar.
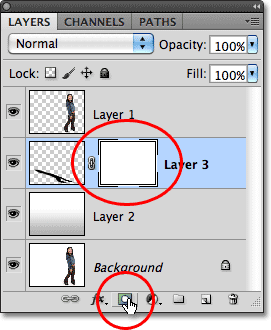
Langkah 6: Tambahkan A New Layer Above The Gradient
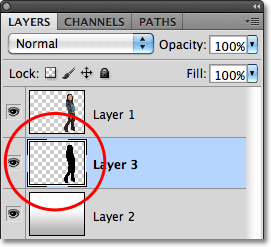
Klik sekali lagi pada icon New Layer di bagian bawah Layers panel (tidak perlu tahan tombol Shift turun saat ini):
Klik lagi pada icon New Layer.
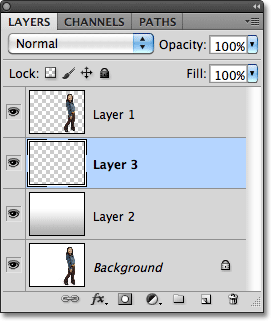
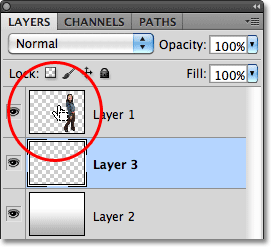
Sebuah lapisan kosong baru akan muncul di atas lapisan gradien: 
Layer 3 muncul di atas gradien.
Langkah 7: Load Sebuah Seleksi Sekitar Orang Atau Object
Tahan Anda Ctrl (Win) / Command (Mac) kunci dan klik langsung pada lapisan top thumbnail preview pada panel Layers. Jangan pilih layer, klik pada thumbnail:
Tahan Ctrl (Win) / Command (Mac) dan klik pada Layer 1 's thumbnail preview.
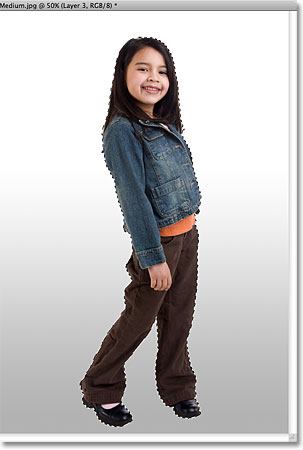
Ini langsung memuat seleksi di sekitar isi layer. Di sini, kita dapat melihat bahwa gadis dalam foto saya sekarang dipilih: 
Sebuah garis seleksi muncul di sekitar orang atau benda yang pertama kami memilih kembali pada Langkah 1.
Langkah 8: Isi Seleksi Dengan Hitam
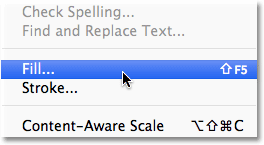
Pergi ke menu Edit di bagian atas layar dan pilih Isi:
Pergi ke Edit> Fill.
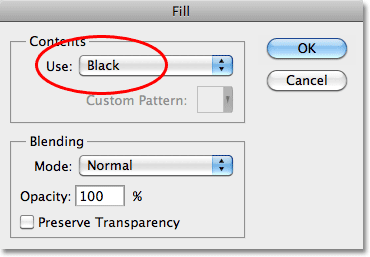
Ketika kotak dialog Fill muncul, mengubah opsi Gunakan di bagian atas untuk Black, kemudian klik OK untuk menutup kotak dialog: 
Mengatur Gunakan untuk Black, kemudian klik OK.
Ini mengisi seleksi dengan warna hitam. Kita tidak bisa melihatnya dulu di jendela dokumen karena gambar pada Layer 1 yang menghalangi itu dari pandangan, tetapi kita bisa melihatnya di layer thumbnail preview pada panel Layers: 
Kita bisa melihat isi dari lapisan dalam thumbnail preview bahkan ketika kita tidak bisa melihatnya di jendela dokumen.
Langkah 9: Mendistorsi The Shadow Ke Posisi
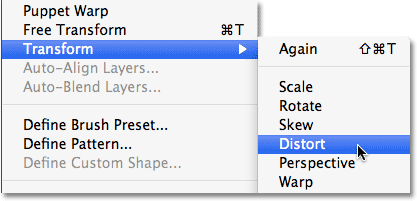
Daerah kami hanya diisi dengan hitam akan menjadi bayangan kita. Pertama, kita perlu untuk membentuk kembali itu dan memindahkannya ke posisi, dan kita bisa melakukan itu menggunakan perintah Photoshop Distort. Pergi ke menu Edit, pilih Transform, dan kemudian pilih Distort:
Pergi ke Edit> Transform> Distort.
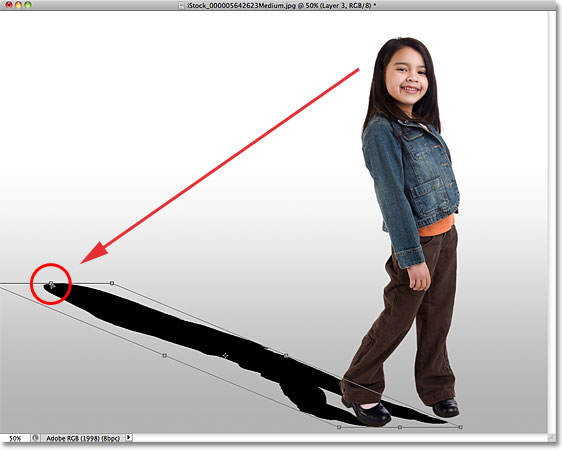
Membentuk area hitam penuh dengan mengklik di atas transformasi menangani
dan menyeretnya ke bawah diagonal, baik kiri atau kanan (tergantung
pada gambar Anda), sampai terlihat lebih seperti orang atau bayangan
objek: 
Tarik bagian atas mengubah pegangan untuk mengubah bayangan ke dalam bentuk.
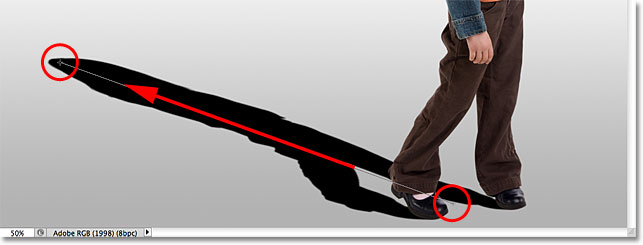
Anda juga mungkin perlu untuk memperbaiki bagian bawah bayangan dengan menyeret handel pojok bawah.
Dalam kasus saya, bagian bawah bayangan tidak cukup berbaris dengan
sepatu gadis itu, jadi aku menyeret bagian bawah kanan mengubah
menangani dan ke kanan sampai semuanya tampak baik: 
Tarik sudut bawah menangani jika diperlukan sehingga bagian bawah garis bayangan dengan orang atau benda.
Setelah selesai, tekan Enter (Win) / Kembali (Mac) untuk menerima transformasi dan keluar dari perintah Distort. Bayangan Anda sekarang harus terlihat seperti ini: 
Bentuk awal dari bayangan sekarang di tempat.
Langkah 10: Terapkan A Blur Sedikit
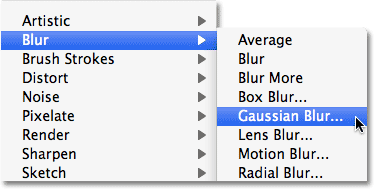
Tepi bayangan terlihat sedikit terlalu tajam dan tajam, jadi mari kita menerapkan blur sedikit untuk itu. Pergi ke menu Filter, pilih Blur, kemudian pilih Gaussian Blur:
Pergi ke Filter> Blur> Gaussian Blur.
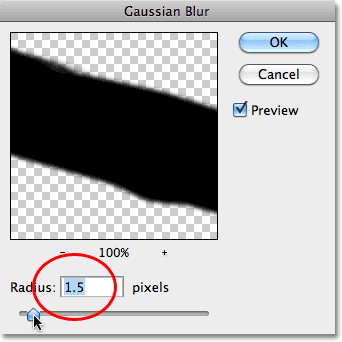
Ini akan membuka kotak dialog Gaussian Blur. Meningkatkan Radius menjadi sekitar 1,5 piksel untuk efek blur yang sangat halus, kemudian klik OK untuk keluar dari kotak dialog. Tepi bayangan akan tampak lebih halus: 
Nilai Radius sekitar 1,5 piksel adalah semua yang kita butuhkan untuk pemula.
Langkah 11: Gunakan Quick Mask Mode Untuk Secara bertahap Pilih Bayangan
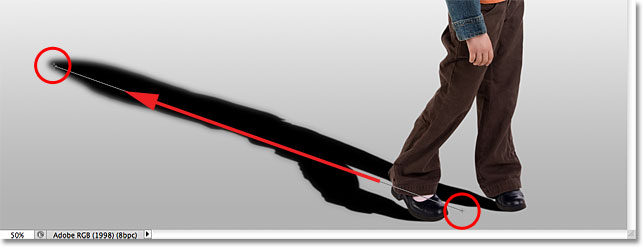
Untuk bayangan terlihat realistis, ujung-ujungnya harus menjadi secara bertahap lebih lembut semakin jauh itu meluas dari subjek. Untuk membuat efek ini kabur secara bertahap, kami akan kembali beralih ke filter Gaussian Blur, tapi pertama-tama, kita akan menciptakan pilihan menggunakan mode Quick Mask Photoshop.Pilih Gradient Tool sekali lagi dari panel Tools, kemudian tekan huruf D pada keyboard untuk mereset Foreground dan Background warna Photoshop ke setelan default (hitam akan menjadi warna Foreground, putih warna latar belakang). Kemudian, tekan huruf Q pada keyboard Anda untuk beralih ke mode Quick Mask. Tidak ada yang akan tampak berbeda di jendela dokumen dulu. Dengan Gradient Tool aktif, klik di dekat bagian bawah bayangan dan tarik diagonal ke atas, seperti:

Tarik keluar gradien diagonal dari bawah ke atas bayangan.
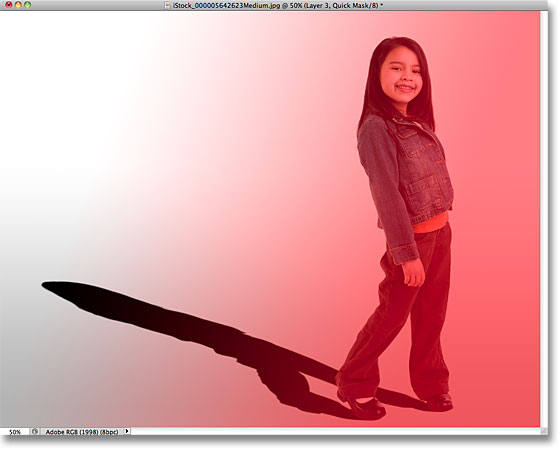
Lepaskan tombol mouse Anda di atas bayangan, dan merah untuk transparan overlay Quick Mask muncul di gambar. Transparan bagian di bagian atas bayangan merupakan daerah yang sepenuhnya dipilih.
The merah di bagian bawah bayangan tidak dipilih sama sekali, sementara
wilayah di antara menjadi lebih dan lebih dipilih sebagai warna merah
secara bertahap memudar ke transparansi: 
Seperti warnanya memudar dari merah ke transparan, daerah menjadi bertahap lebih dipilih.
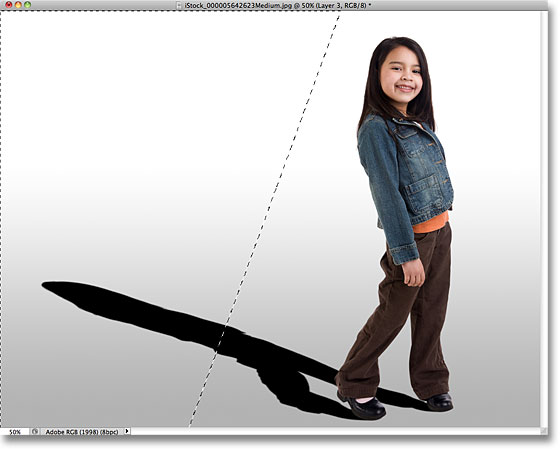
Tekan huruf Q pada keyboard Anda untuk keluar dari modus Quick Mask dan kembali ke mode normal.
The merah untuk transparan overlay Quick Mask akan diganti dengan
standar mencari garis seleksi yang tampaknya melakukan apa-apa lebih
dari membagi bayangan dua, dengan hanya bagian atas yang dipilih. Ini hanyalah sebuah ilusi disayangkan pada bagian Photoshop. Photoshop dapat hanya pilihan layar menguraikan sekitar piksel yang setidaknya 50% yang dipilih.
Jadi sementara sepertinya kita belum benar-benar menyelesaikan apa pun
di sini, bahwa Gaussian Blur filter akan membuktikan sebaliknya: 
Photoshop tidak dapat secara akurat menampilkan pilihan menguraikan sekitar piksel yang dipilih hanya sebagian.
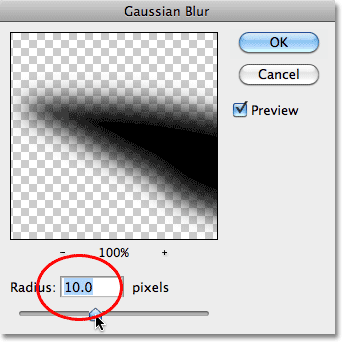
Langkah 12: Terapkan Gaussian Blur Filter Lagi
Karena filter Gaussian Blur adalah filter terakhir kita gunakan, kita dapat dengan cepat membawanya kembali dengan menekan Ctrl + Alt + F (Win) / Command + Option + F (Mac) pada keyboard. Kali ini, ketika kotak dialog muncul, meningkatkan nilai Radius menjadi sekitar 10 piksel, kemudian klik OK untuk keluar dari itu:
Meningkatkan nilai Radius sampai 10 piksel atau lebih.
Tekan Ctrl + D (Win) / Command + D
(Mac) untuk menghapus garis seleksi, dan kita lihat dalam dokumen bahwa
tepi bayangan sekarang muncul secara bertahap lebih lembut dari bawah
ke atas: 
Bayangan tepi sekarang terlihat lebih realistis.
Langkah 13: Tambahkan J Layer Mask
Bayangan itu perlu memudar ketika bergerak lebih jauh dari subjek, yang mudah dilakukan dengan menggunakan layer mask. Klik pada ikon Layer Mask di bagian bawah panel Layers. Sebuah layer mask thumbnail putih diisi akan muncul di sebelah kanan layer bayangan thumbnail preview:
Sebuah layer mask thumbnail muncul setelah mengklik ikon Layer Mask.
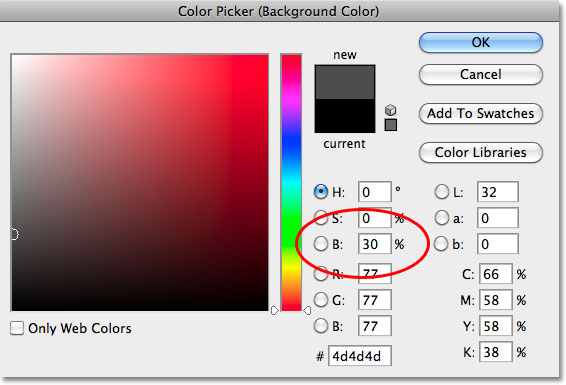
Langkah 14: Set Foreground Color To A Dark Gray
Kami tidak ingin bayangan memudar keluar sepenuhnya, jadi klik pada swatch warna Background pada panel Tools, yang seharusnya saat ini menjadi hitam (Foreground default dan warna Background yang dibatalkan pada saat layer mask dipilih):
Klik pada swatch warna Background (yang ada di kanan bawah).
Ketika Color Picker muncul, pilih abu-abu gelap dengan menetapkan B (Brightness) nilai 30%. Biarkan H (Hue) dan S (Saturasi) Pilihan set ke 0%. Klik OK setelah selesai untuk menutup keluar dari Color Picker: 
Pilih abu-abu gelap untuk warna Background.
Langkah 15: Draw A Gradient Across The Shadow On The Layer Mask
Kemudian, dengan Gradient Tool dipilih, klik sekali lagi di dekat bagian bawah bayangan dan tarik ke atas secara diagonal ke atas, seperti yang kita lakukan beberapa saat yang lalu ketika dalam mode Quick Mask. Perbedaannya di sini adalah bahwa kita sedang menggambar gradien pada layer mask:
Menggambar putih untuk gradien abu-abu gelap dari bawah ke atas bayangan.
Lepaskan tombol mouse Anda di atas bayangan.
Karena kita menarik gradien pada layer mask, bukan pada gambar itu
sendiri, kita tidak benar-benar melihat gradien dalam dokumen.
Sebaliknya, kita melihat efek gradien pada layer mask, dengan bayangan
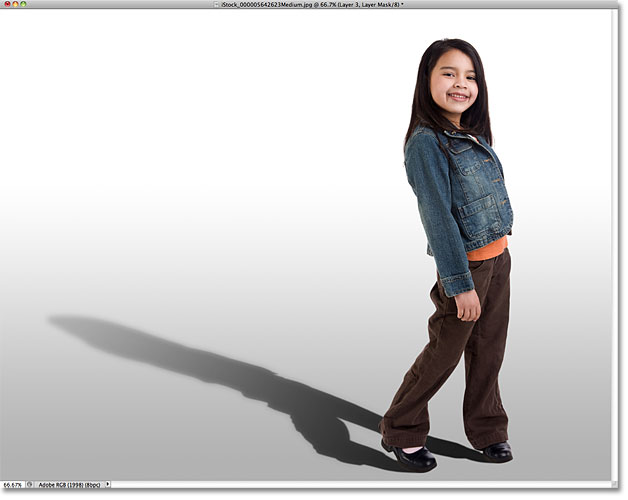
sekarang secara bertahap memudar ketika bergerak menjauh dari subjek: 
Bayangan itu sekarang secara bertahap memudar.
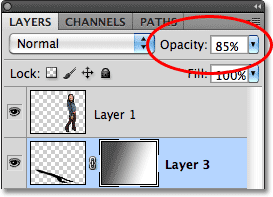
Langkah 16: Turunkan opacity dari Shadow The
Sebagai langkah terakhir, mari kita menurunkan opacity dari bayangan sehingga tidak muncul begitu gelap dekat subjek (karena bayangan selalu agak transparan). Anda akan menemukan pilihan Opacity di sudut kanan atas panel Layers. Turunkan sedikit untuk sekitar 85%:
Turunkan opacity layer bayangan menjadi 85%.
Dan dengan itu, kita sudah selesai! Berikut final "bayangan cor" efek: 
Tidak ada komentar:
Posting Komentar