
Sebelum memulai, Anda mungkin ingin mencari font yang cocok untuk efek ini, karena tidak semua font tentu akan terlihat benar ketika gaya ini diterapkan. Anda ingin font dengan ujung bulat - tidak ada sudut tajam.
Beberapa font yang seharusnya bekerja dengan baik meliputi:
Setelah Anda men-download font yang menarik bagi Anda, kepala ke bagian berikutnya dari tutorial!
Langkah 1 - Latar Belakang
Efek ini benar-benar bekerja besar di atas latar belakang gelap, tetapi juga akan bekerja dengan baik pada latar belakang lebih ringan (asalkan tidak terlalu terang, sebagai efek itu sendiri membuat hal-hal cerah). Pergi ke depan dan membuat dokumen baru, dan mengisi latar belakang dengan warna pilihan Anda (atau # 2d3134 jika Anda ingin meminjam warna latar belakang kami).Langkah 2 - Mengatur Type
Menggunakan Horizontal Type Tool , mengatur beberapa teks dalam dokumen dengan font Anda download sebelumnya. Ini tidak harus menjadi sesuatu yang mewah, tapi pastikan Anda mengatur Color Text Anda ke White.Mengatur lapisan blending mode ini untuk menggelapkan. Ini akan membuat teks Anda hilang dari kanvas.
Langkah 3 - Menyiapkan Gaya
Pergilah ke lapisan teks Anda Blending Options (Klik kanan Layer> Blending Options).Terapkan efek lapisan ditunjukkan di bawah ini, membuat modifikasi yang diperlukan.
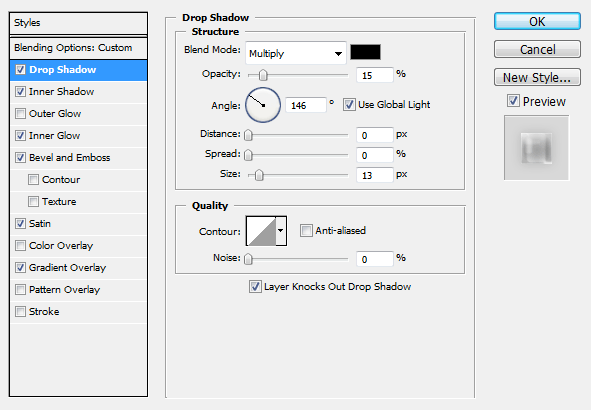
Jatuhkan Bayangan
A Drop Shadow membantu menciptakan kontras antara teks dan citra di belakang teks. Ini tidak perlu untuk efek, tetapi tidak membantu lebih dari latar belakang yang sibuk.
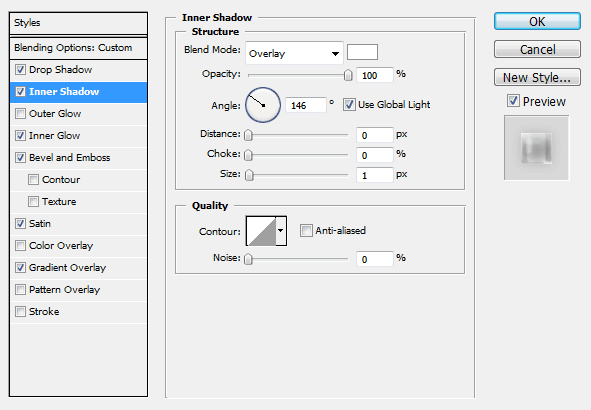
Inner Shadow

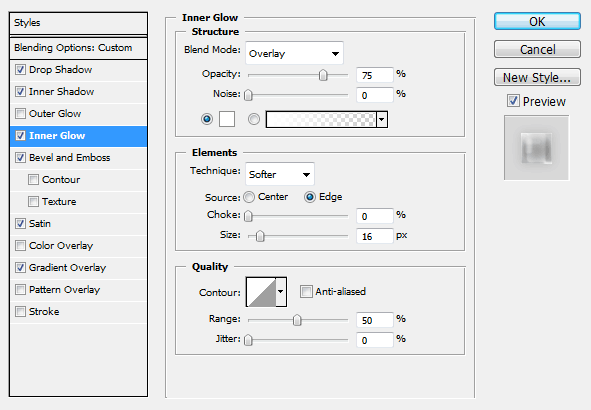
Inner Glow
Nilai-nilai ini mungkin perlu disesuaikan untuk mengkompensasi untuk ukuran teks Anda. Teks yang lebih besar mungkin memerlukan ukuran yang lebih besar dalam "Elemen" Pengaturan.
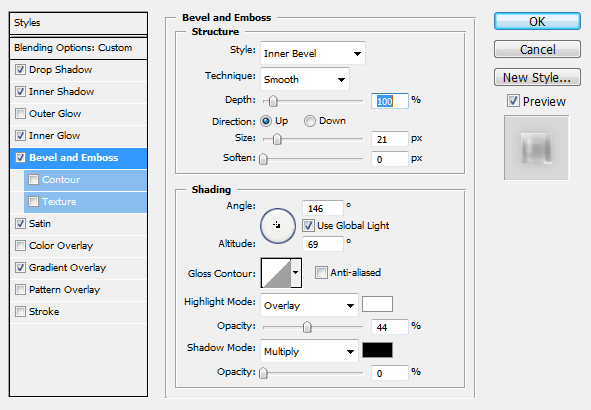
Bevel dan Emboss
Effect Layer ini juga membutuhkan beberapa penyesuaian untuk mengimbangi ukuran teks.
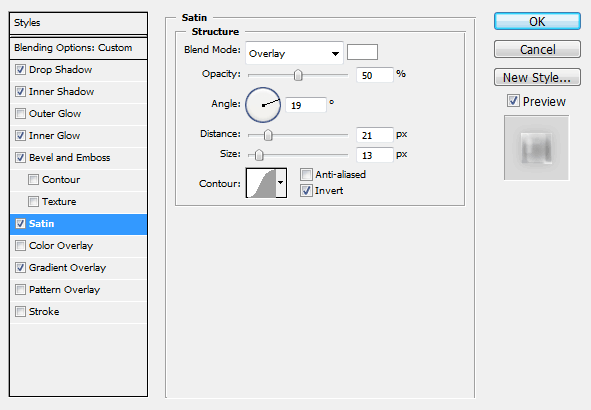
Satin

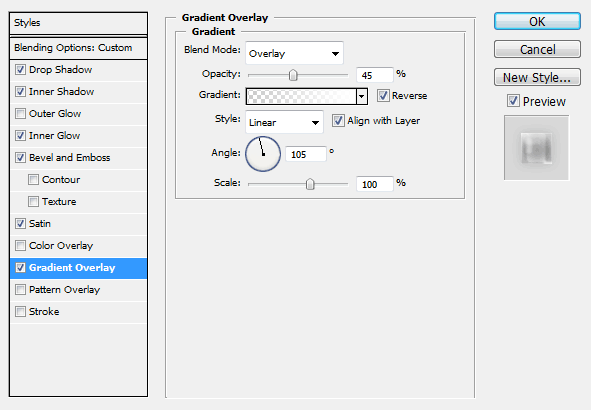
Overlay Gradient
Untuk Overlay Gradient kita, kita menggunakan Putih untuk Transparan gradien.

Touchups
Layer style ini bekerja sangat baik pada lebih dari sekedar teks. Anda mungkin ingin mencoba menggunakan Shape Ellipse Tool untuk menambahkan beberapa gelembung di sekitar teks, dan menerapkan gaya untuk mereka juga.
Tidak ada komentar:
Posting Komentar