Langkah 1
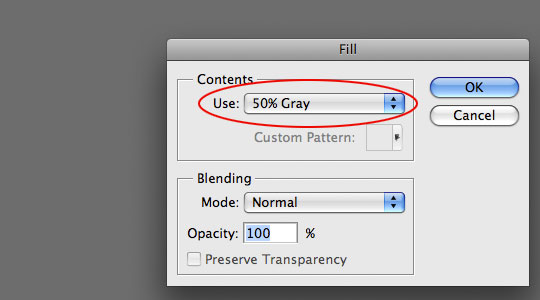
Mari kita melompat tepat di dan mendapatkan dokumen kami mengatur. Buat dokumen baru dengan memilih File> New dari Menu Utama. Berkas kerja saya untuk pelajaran ini akan menjadi 540px x 300px di 72ppi. Jika Anda mengikuti bersama di rumah saya sarankan Anda mulai dengan sesuatu yang mirip sehingga Layer Styles kita terapkan nantinya akan bekerja untuk Anda tanpa penyesuaian apapun.Sebelum kita bahkan masuk ke teks memungkinkan mengubah warna latar belakang. Hal ini penting untuk langkah ke depan, jadi jangan lewatkan saja! Pilih Edit> Isi dari Menu Utama dan ketika dialog Fill muncul pilih 50% Gray dari menu drop-down.

Langkah 2
Mengatur warna foreground menjadi # CAC9C9 yang bagus cahaya abu-abu tekan tombol T untuk beralih ke Type tool. Saya menggunakan font yang disebut Cooper Std yang merupakan font Adobe Saya percaya, tapi saya menemukan font yang sangat mirip untuk Anda jika Anda tidak memiliki satu ini yang dapat ditemukan secara gratis di webpagepublicity.com , font disebut Cooper Heavy sana. Ini adalah huruf tebal bagus dan akan sesuai dengan efek ini dengan baik.Mengatur bagus ukuran huruf yang besar dan ketik teks Anda ke atas panggung.

Langkah 3
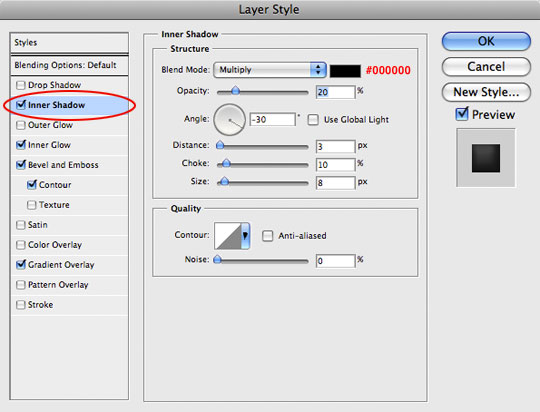
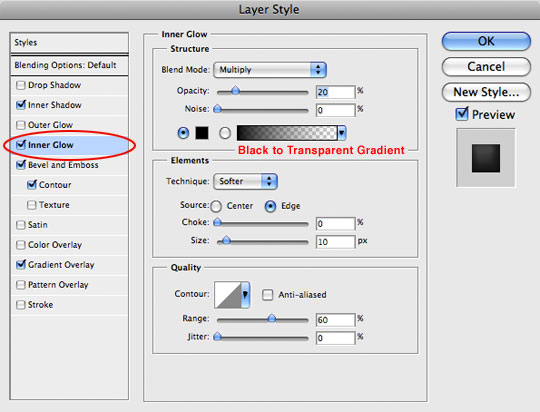
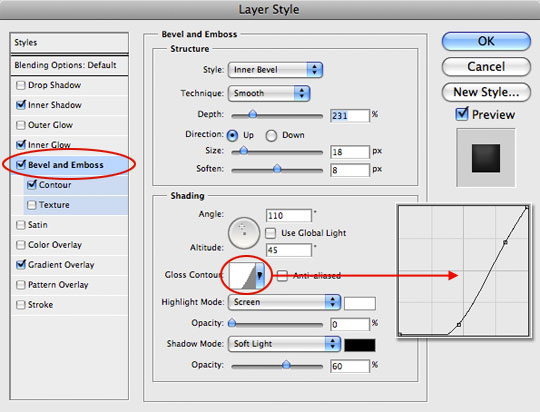
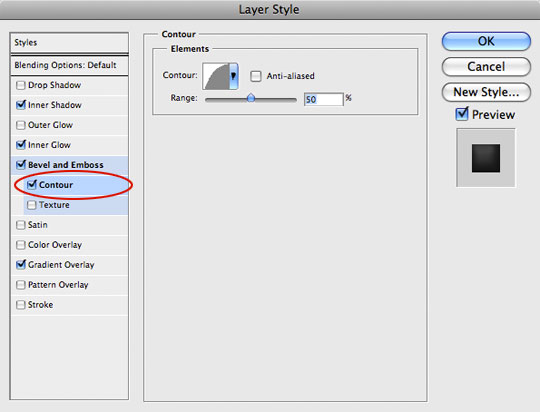
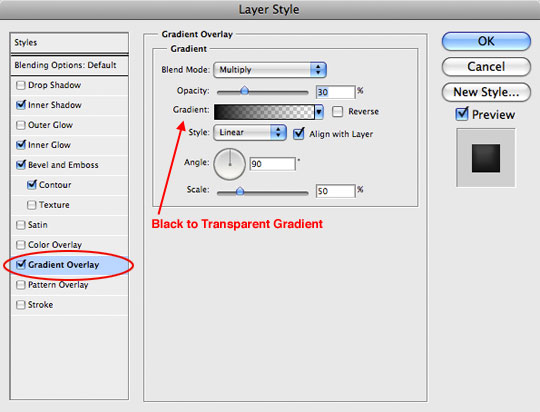
Selanjutnya kita akan menambahkan serangkaian awal Layer Styles untuk teks kami. Gaya ini akan menambah bentuk dan dimensi yang kita butuhkan dalam rangka menciptakan Pemindahan kami dalam langkah-langkah yang akan datang.Tarik dialog dengan Control-Mengklik (PC: klik-kanan) Layer Styles pada lapisan Teks dalam palet layer dan dengan memilih Blending Options dari menu. Pindah dari bagian ke bagian menggunakan daftar gaya sepanjang sisi kiri dari kotak dialog dan masukkan semua Layer Styles dijelaskan di bawah ini.
Bayar perhatian khusus di sini untuk semua pengaturan dalam gaya ini. Jika teks Anda tidak berakhir tampak seperti tambang, mendapatkan bokong Anda kembali ke awal dan coba lagi!





Langkah 4
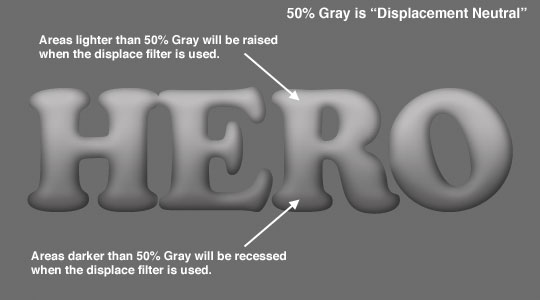
Jika Anda adalah monyet kecil yang baik teks Anda sekarang harus terlihat seperti ini. Jika tidak, Anda tahu apa yang perlu Anda lakukan!
Langkah 5
Sebuah pendidikan sedikit Pengungsian Masks:Sebuah masker perpindahan adalah hitam dan putih berkas independen. PSD yang digunakan untuk mendefinisikan area gambar untuk warping. 50% abu-abu kami menambahkan di latar belakang adalah makna netral perpindahan bahwa tidak ada perubahan akan terjadi di daerah tersebut. The 3D mencari permukaan yang telah kita buat dengan menambahkan Layer Styles ke teks akan digunakan untuk "menggusur" gambar overlay (yang akan kita lihat sebentar lagi). Daerah gelap dari 50% abu-abu akan tersembunyi dan area yang lebih terang akan dibangkitkan.
Untuk membuat masker perpindahan kita perlu menyimpan file hanya dengan cara itu. Pilih File> Save As dari Main Menu, nama itu Masker (atau sesuatu yang Anda akan ingat) dan kemudian menyimpannya ke desktop atau folder yang Anda akan ingat kemudian ketika kita perlu menggunakan file.

Langkah 6
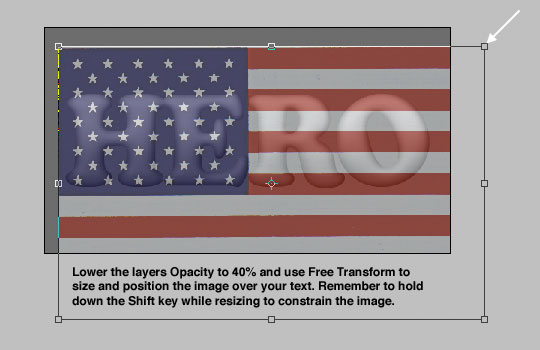
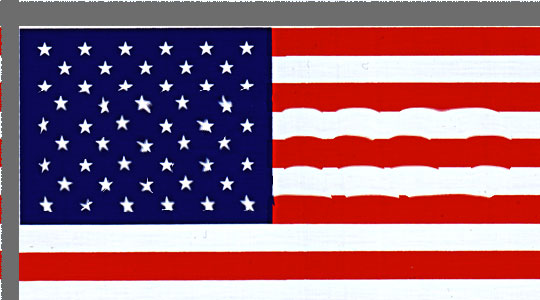
Ok, sekarang saatnya untuk bersenang-senang sedikit. Dalam langkah ini Anda harus memilih gambar yang Anda ingin untuk overlay ke teks Anda, saya ingin menambahkan American Flag jadi aku memukul Google Images dan menemukan gambar bendera terang bagus yang lebih besar dari teks saya.Buka gambar yang ingin Anda gunakan, tekan Command-A (PC: Ctrl-A) untuk Pilih Semua. Salin daerah dalam seleksi dengan menekan Command-C (PC: Ctrl-C) kemudian tutup gambar dan kembali ke dokumen kerja Anda, maka cukup paste gambar ke dalam dokumen dengan menekan Command-V (PC: Ctrl-V). Sebuah layer baru akan dibuat di atas lapisan teks Anda dengan gambar Anda. Pada titik ini teks benar-benar terhalang oleh gambar kita hanya disisipkan dalam, sehingga memungkinkan pergi ke palet Layers dan menurunkan Opacity layer baru ini menjadi 40% sehingga kita dapat melihat teks datang melalui gambar.
Pada titik ini Anda dapat memposisikan gambar Anda, atau menggunakan Free Transform untuk mengecilkan agar sesuai. Untuk memanggil Free Transform tekan Command-T (PC: Ctrl-T), kemudian sambil menekan tombol Shift untuk membatasi proporsi gambar, klik dan drag dari titik sudut sampai overlay yang sesuai dengan keinginan Anda. Komit transformasi dengan menekan tombol Enter.

Langkah 7
Sekarang bahwa gambar diubah ukurannya dan ditempatkan dengan benar atas teks, pergi ke depan dan membawa lapisan Opacity kembali ke 100% di Palette Layers.Tekan Command-A (PC: Ctrl-A) untuk Pilih Semua. Hal ini terutama penting jika gambar Anda hanya ukurannya lebih besar dari ukuran dokumen, karena jika Anda tidak memilih HANYA area yang terlihat di kanvas filter menggusur akan mencoba untuk berlaku itu sendiri untuk seluruh gambar dan Anda akan berakhir dengan sebuah perpindahan yang tidak memuaskan.
Dengan pilihan yang dibuat, pilih Filter> Distort> Displace dari Main Menu. Ketika kotak dialog Filter Displace muncul, menetapkan kedua Horisontal dan Vertikal Timbangan untuk 5, dan pastikan bahwa Regangkan Untuk Fit dan Bungkus Sekitar kotak diperiksa dan klik OK. Hal ini akan membuka browser file di mana Anda harus mencari dan memilih Mask.psd file yang Anda buat sebelumnya. Menemukannya, pilih, dan klik Open.
Pergi ke depan dan tekan Command-D (PC: Ctrl-D) untuk Hapus ketika Anda sudah selesai. Pada titik ini Anda akan melihat bahwa sebagian warping telah diterapkan ke gambar Anda, tetapi ini akan menjadi jelas betapa baik hasilnya adalah sampai langkah berikutnya.

Langkah 8
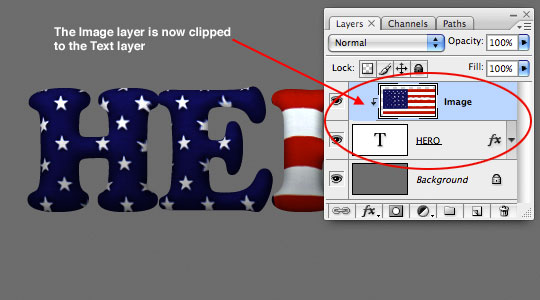
Untuk benar-benar melihat bagaimana perpindahan terlihat, kita perlu klip gambar untuk teks kami. Untuk melakukan hal ini hanya Command-Klik (PC: Klik kanan) pada lapisan gambar dan pilih Create Clipping Mask dari menu. Ini akan menutupi gambar Anda ke teks dan juga akan memungkinkan semua Layer Styles kita diterapkan ke lapisan Teks untuk juga mempengaruhi lapisan Image. Anda akan melihat bahwa topeng kliping dilambangkan dalam palet Layers dengan lekukan lapisan dipotong dan panah menunjuk sedikit ke lapisan itu dijepitkan.
Langkah 9
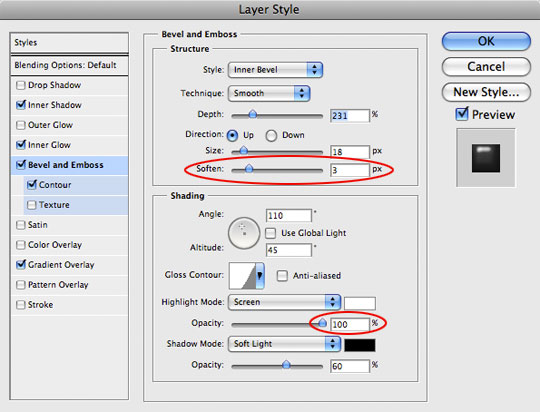
Sekarang mari kita buka Layer Styles untuk lapisan teks kembali dengan mengklik dua kali pada ikon Layer Style dalam lapisan Teks di Layers Palette. Dari menu di sebelah kiri, klik pada Bevel And Emboss untuk melihat pengaturan tersebut. Tarik slider Lembutkan kembali ke 3 dan memindahkan Sorot Opacity slider dari 0 sampai 100%. Ini akan menambahkan highlights yang membuat efek teks terlihat lebih mengkilap. Setelah selesai, klik OK.

Langkah 10
Sekarang mari kita menyingkirkan bahwa 50% latar belakang Gray! Klik pada layer Background di palet Layers untuk memilihnya, tekan tombol D untuk mereset foreground dan warna latar belakang hitam dan putih (jika mereka tidak sudah) dan kemudian cukup tekan Option-Delete (PC: Alt-Backspace) untuk mengisi layer dengan warna latar belakang (putih).
Langkah 11
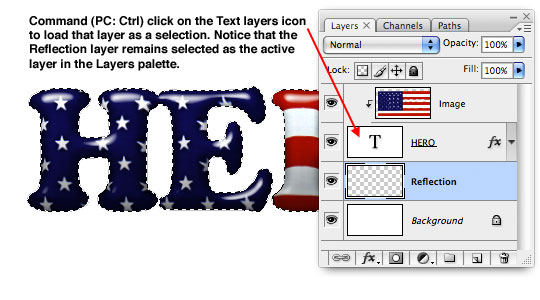
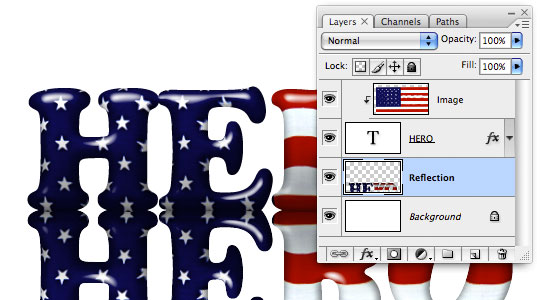
Saya pikir efek ini mungkin terlihat bagus dengan refleksi, sehingga memungkinkan membuatnya sekarang. Dengan layer Background masih dipilih, klik icon Create New Layer di bagian bawah palet Layers untuk menambahkan lapisan baru di atas layer Background. Double-Klik nama layer baru ini dan nama itu Reflection. Secara default layer baru akan dipilih dalam palet Layers dan itu sempurna. Sekarang mari kita memuat lapisan teks sebagai pilihan hanya dengan menekan Command (PC: Ctrl) kunci dan klik pada thumbnail layer teks dalam palet Layers.
Langkah 12
Sekarang kita akan copy dan paste area yang dipilih dalam dua cara pintas keyboard sederhana. Pertama tekan Command-Shift-C (PC: Ctrl-Shift-C), ini akan menyalin apa yang ada di dalam seleksi dari semua lapisan sedangkan jika Anda baru saja menekan shortcut standar untuk Salin Anda hanya akan menyalin seleksi dari lapisan aktif. Kemudian cukup tekan Command-V (PC: Ctrl-V) untuk Paste apa yang baru saja disalin ke lapisan Refleksi baru kosong.Jelas karena Anda disalin persis apa yang ada di panggung ke lapisan yang di balik segala sesuatu, Anda tidak akan melihat perubahan apa pun (meskipun Anda sekarang harus melihat isi disisipkan di preview thumbnail layer di palet Layers). Mari kita mengubah bahwa dengan membalik konten kami baru disisipkan terbalik. Pilih Edit> Transform> Flip Vertical dari Main Menu.
Tekan tombol V untuk beralih ke Move tool dan kemudian sambil menekan tombol Shift untuk memastikan bahwa Anda memindahkan refleksi lurus, klik dan drag ke bawah sampai bagian bawah kedua bertemu. (* Note:. Karena bagian bawah kurva surat saya sedikit, saya sudah pindah refleksi atas hanya beberapa piksel untuk memastikan semua titik kontak tampilan yang tepat)

Langkah 13
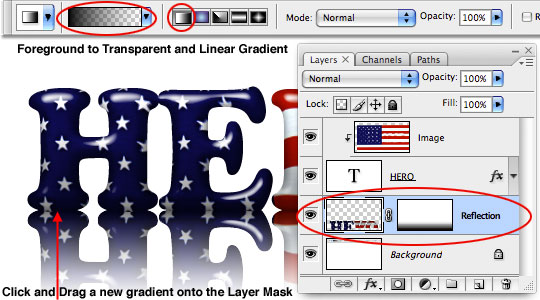
Selanjutnya, kita akan membuat fade refleksi menggunakan Layer Mask dan Gradient. Dengan lapisan Refleksi dipilih dalam palet Layers, klik ikon Add Layer Mask di bagian bawah palet Layers (terlihat seperti persegi panjang dengan lingkaran di dalamnya). Anda akan melihat sekarang bahwa Layer Mask baru telah ditambahkan ke lapisan Refleksi.Secara default, ketika Anda menambahkan Layer Mask baru, Photoshop memilih masker secara otomatis. Ini akan tampak jelas oleh kurung kecil yang muncul di sekitar thumbnail Layer Mask pada lapisan Refleksi.
Sekarang mari kita beralih ke Gradient tool dengan menekan tombol G. Dalam Gradient Options bar di bagian atas Photoshop memastikan bahwa Foreground to Transparent swatch dipilih dan ikon Gradient Linear dipilih seperti gambar dibawah, kemudian klik dan tarik gradien baru ke Layer Mask hanya dengan mengklik dan menyeret mouse Anda dari bagian bawah teks refleksi ke atas dan melepaskan mouse Anda.

Langkah 14
Untuk menyelesaikan refleksi, menurunkan Refleksi lapisan Opacity di palet Layers menjadi sekitar 40%.
Langkah 15
Kami mungkin juga mengambil efek ini semua jalan dengan menambahkan bayangan di bagian bawah lapisan yang tepat? ... Jika saya melakukannya untuk gambar akhir saya dan tidak menunjukkan kepada Anda bagaimana, aku tahu aku akan mendengar tentang hal itu, jadi mari kita sampai ke sana.Buat layer baru di atas lapisan Refleksi disebut Shadows dan memuat lapisan teks sebagai pilihan, seperti yang kami lakukan pada Langkah 11 dengan menekan Command (PC: Ctrl) kunci dan klik pada icon layer Text dalam palet Layers (membuat memastikan bahwa lapisan Bayangan Anda tetap yang dipilih). Daripada menyalin apa-apa saat ini, mari kita hanya mengisi seleksi dengan warna hitam dengan menekan Command-Delete (PC: Ctrl-Backspace). Sekali lagi, Anda mungkin tidak akan melihat apa-apa kecuali dalam thumbnail di palet Layers karena kita bekerja di belakang layer teks asli.
Memanggil Free Transform tool dengan menekan Command-T (PC: Ctrl-T) dan kemudian klik dan drag tengah atas kotak Transform ke bawah sampai bayangan terlihat benar (lihat contoh saya di bawah).

Langkah 16
Sekarang kita hanya akan menambahkan sedikit kabur ke bayangan dengan memilih Filter> Blur> Gaussian Blur dari Main Menu. Ketika dialog muncul, memberikan blur pengaturan 2-3 pixel dan klik OK. Turunkan Shadows lapisan Opacity menjadi sekitar 60% dan jika diperlukan, gunakan sikat bulat lembut bermata untuk menyentuh bayangan dan Anda sudah selesai!Saya harap Anda belajar sesuatu yang sedikit tentang Pemindahan Maps dan filter Displace sepanjang jalan. Jika Anda ingin menjelajahi filter ini lebih lanjut, check out my Virtual Letterman Jacket tutorial!

Tidak ada komentar:
Posting Komentar