
Vector Coffee Cup
Dalam tutorial ini Anda akan belajar cara membuat secangkir kopi vektor di Photoshop dengan menggunakan Masker Vector. Anda akan membutuhkan pengetahuan tentang pena dan gradien alat untuk tutorial ini.Langkah 1
Ketika membuat elemen vektor di Photoshop saya selalu ingin memiliki sepotong bahan referensi untuk mendapatkan saya mulai. Ini membuat proses lebih mudah dan memberi saya sebuah gauge untuk seberapa baik saya sudah ditarik dari efek. Dalam tutorial ini kita akan membuat secangkir kopi vector seperti di bawah dari orang-orang baik di iStockphoto . Pergi ke depan dan menyalin dan masa lalu cangkir kopi ini ke dalam dokumen baru Anda jika Anda ingin mengikuti bersama di rumah.
Langkah 2
Memperbesar foto sehingga mudah untuk melihat. Kami akan menelusuri semua bagian dari cawan ini dengan pen tool dalam satu menit jadi penting untuk memiliki file yang cukup besar bahwa itu mudah dilacak. Setiap bagian akan mendapatkan lapisan itu sendiri dan itu vektor mask sendiri.
Langkah 3
Mulailah dengan menggunakan pen tool untuk menggambar seleksi di sekitar bagian dalam dan luar dari tepi cangkir.Dengan pemilihan membuat kita sekarang dapat mengkonversi path ini ke Masker Vector dengan mengklik kanan pada salah satu jalan dan memilih opsi Create Vector Mask dari menu drop-down. Melakukan hal ini akan menambah masker vektor di samping thumbnail di palet layer mirip dengan menambahkan lapisan masker dasar. Perbedaannya adalah bahwa masker vektor didasarkan pada data path matematika bukan pada piksel lapisan.
Kita bisa melihat bahwa tepi cangkir memiliki gradien sehingga memungkinkan pergi ke depan dan menggunakan alat mata-penetes untuk mengatur warna foreground dengan warna yang lebih gelap di sebelah kanan pelek dan latar belakang lebih terang di sebelah kiri. Dengan lapisan yang dipilih, gunakan gradient tool untuk menyeret gradien linier dari kanan ke kiri mengisi lapisan. Anda akan melihat bahwa karena kita memiliki topeng vektor yang terkait dengan lapisan ini, hanya bibir gelas mendapat gradien, namun pada lapisan thumbnail jelas bahwa seluruh lapisan memiliki gradien. Anda bisa klik kanan pada ikon vektor mask dalam palet layer untuk menonaktifkan atau inable topeng juga.

Langkah 4
Pemilihan diisi dengan gradien baru sekarang dan kami siap untuk berangkat ke langkah berikutnya. Perhatikan saya belum bekerja di sekitar uap datang dari cangkir, sehingga bagian yang ada di lapisan referensi telah ditutup-tutupi oleh pelek baru dari cangkir. Ini bagus, kita selalu dapat menempatkan lapisan di atas lapisan rim untuk menempatkan uap berputar kembali, tapi aku memilih untuk meninggalkan mereka keluar dari tutorial ini.
Langkah 5
Mari kita mengatasi tubuh utama cangkir berikutnya. Tempatkan layer baru di bawah layer Piala Rim disebut Tubuh Cup dan melacak parimeter dengan pen tool. Anda tidak perlu khawatir tentang bagaimana Anda melacak bagian atas daerah ini karena akan disembunyikan oleh lapisan Piala Rim.
Langkah 6
Sekali lagi, klik kanan pada jalan untuk membuat masker vektor (* Catatan: Anda harus memiliki pen tool yang dipilih untuk mendapatkan pilihan ini dalam menu).Contoh area terang dan gelap dari tubuh cangkir seperti yang kami lakukan pada langkah nomor 4 dan kemudian menggunakan gradien radial saat ini, mulai dari pusat sorot dan tarik jauh untuk menciptakan tampilan yang diinginkan. Dengan mematikan layer background (dan menambahkan lapisan latar belakang kuning yang sama), Anda dapat melihat apa yang kami lakukan sejauh ini.

Langkah 7
Selanjutnya lapisan Handle Cup dibuat, ditelusuri dan gradien radial ditambahkan. Saya telah menyertakan palet layer saya dalam ilustrasi di bawah ini. Perhatikan bahwa aku tidak menelusuri daerah tumpang tindih erat, lebih baik untuk memiliki tumpang tindih dari gapping.
Langkah 8
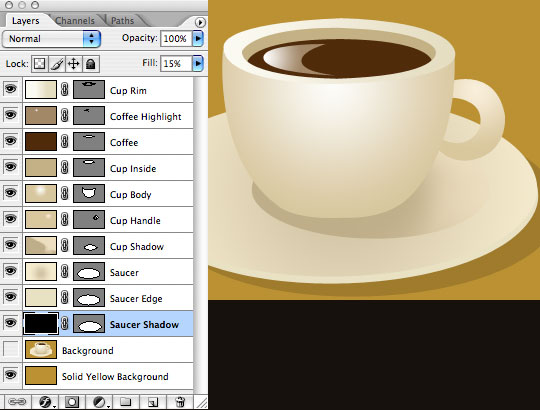
Ulangi proses ini untuk setiap elemen lain dalam cangkir dan piring, menyimpulkan dengan bayangan piring itu. Saya memilih untuk tidak melakukan uap. Berikut versi final saya dengan palet layer saya.Satu hal yang perlu dipertimbangkan dalam contoh khusus ini adalah bayangan oleh cawan ke lapisan latar belakang. Alih-alih mengisinya dengan oranye gelap padat seperti latar belakang, saya mengisinya dengan hitam dan kemudian menjatuhkan opacity menjadi 15%, dengan cara itu tidak peduli apa latar belakang Anda menempatkan sepotong ini, itu akan menjadi bayangan.

Langkah 9
Ujung akhir saya akan menempatkan semua lapisan yang membentuk cangkir ke dalam kelompok dengan memilih mereka semua dan menekan Command + G (CTRL + G pada PC). Dengan lapisan semua dalam kelompok itu snap untuk mengubah dan memindahkan mereka sebagai unit lengkap. Pada titik ini cangkir kopi adalah vektor grafis yang lengkap dan dapat berukuran besar atau kecil tanpa pixelization DAN dapat kembali berukuran setiap saat tanpa konsekuensi baik.Hei, aku punya ide! Mari menambahkan langkah lain!

Langkah 10
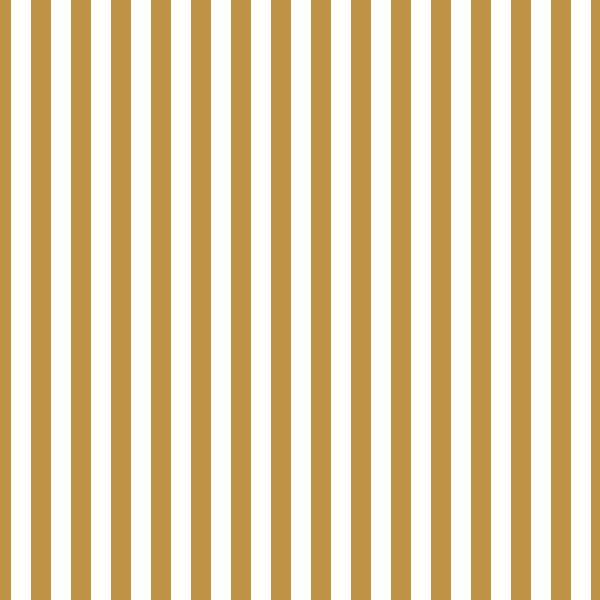
Aku berpikir mungkin itu akan menjadi ide yang keren untuk membuat beberapa sinar cahaya di belakang cangkir dan mungkin mengubah ukurannya dengan beberapa teks untuk membuat banner sedikit dingin.Buka file baru 600 × 600 dengan latar belakang transparan, menempatkan panduan langsung di pusat dan melanjutkan untuk menempatkan 20 × 600 bar putih dari pusat tepat 20 piksel terpisah di setiap arah dari pusat. (Saya dimasukkan ke dalam latar belakang kuning sehingga Anda dapat melihat garis-garis putih, tapi backround Anda harus transparan.

Langkah 11
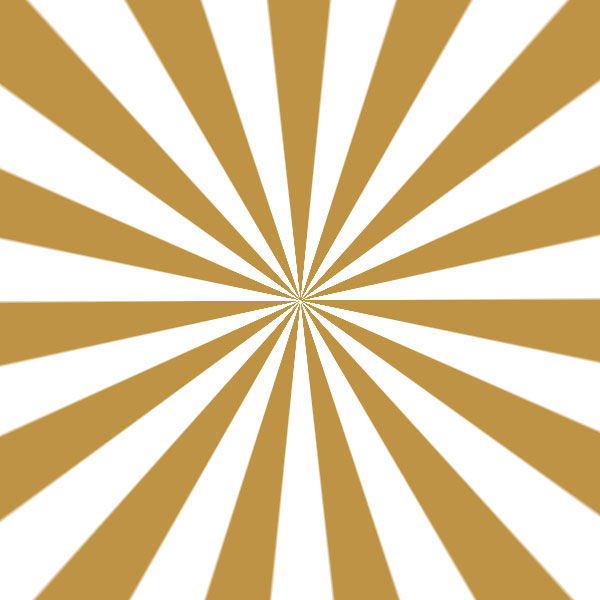
Sekarang klik Filter> Disort> Polar Coordinates dan pilih Rectangular to Polar dan klik OK (yang tahu itu akan menjadi mudah?)
Langkah 12
Tarik lapisan yang lebih dalam dokumen cangkir kopi Anda, meletakkannya di atas layer background, mungkin menambahkan peta gradien radial dari pusat sehingga sinar memudar, menambahkan beberapa menyenangkan teks dan di sini Anda pergi. Great job!Sekarang Anda tahu cara membuat vektor di Photoshop ada satu juta hal yang bisa dilakukan lebih baik dari sebelumnya!

Tidak ada komentar:
Posting Komentar