Langkah 1: Mengkonversi Latar Layer Untuk A Smart Object
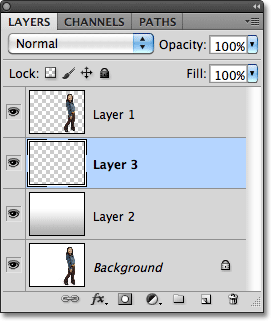
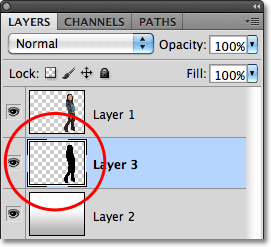
Mari kita mulai dengan mengubah layer Background kami ke Smart Object yang akan memungkinkan kita untuk menerapkan filter Motion Blur sebagai Smart Filter, menjaga efek motionscape kami sepenuhnya diedit. Jika kita melihat di saya panel Layers , kita melihat foto saya telah membuka duduk dengan sendirinya pada layer Background :
Panel Layers menampilkan foto pada layer Background.
Untuk mengubahnya menjadi Smart Object, pergi ke menu Layer dalam Menu Bar di bagian atas layar, pilih Smart Objects, lalu pilih Convert to Smart Object: 
Pergi ke Layer> Smart Objects> Convert to Smart Object.
Tidak ada yang akan tampaknya telah terjadi pada gambar di jendela
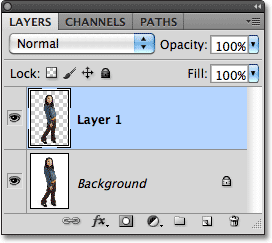
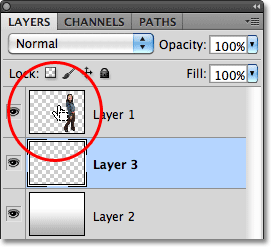
dokumen, tetapi jika kita melihat lagi dalam panel Layers, kita melihat
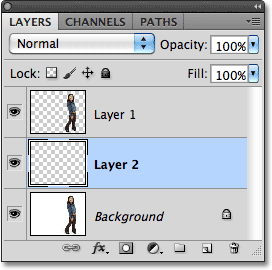
bahwa Photoshop telah berganti nama menjadi lapisan dari Background ke Layer 0, dan Smart Object ikon kecil sekarang muncul di kanan bawah sudut thumbnail preview, membiarkan kami tahu lapisan sekarang Smart Object:
Layer Background sekarang menjadi Smart Object.
Langkah 2: Terapkan Motion Blur Filter
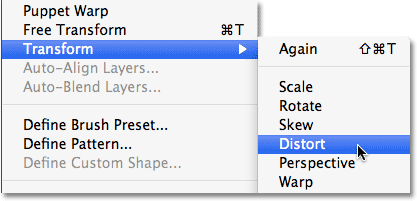
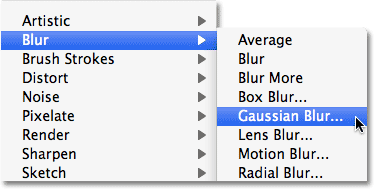
Berikutnya, kita akan menciptakan efek motionscape awal menggunakan Photoshop Motion Blur filter. Pergi ke menu Filter di bagian atas layar, pilih Blur, kemudian pilih Motion Blur:
Pergi ke Filter> Blur> Motion Blur.
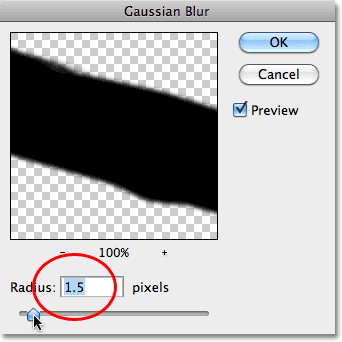
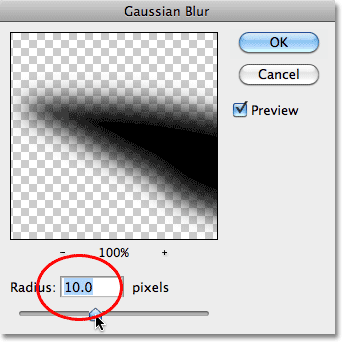
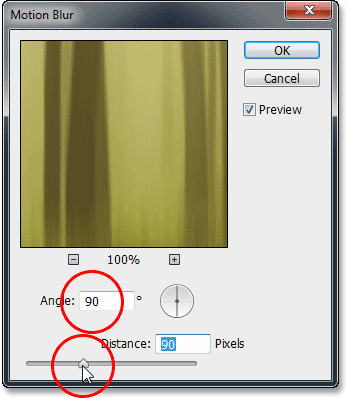
Ini akan membuka kotak dialog Motion Blur. Kami ingin menciptakan rasa gerak vertikal, jadi pertama mengatur Angle ke 90 °.
Kemudian, untuk menambahkan efek kabur sebenarnya, tarik slider di
bagian bawah kotak dialog ke arah kanan untuk meningkatkan nilai Jarak, dalam piksel. Seperti yang Anda tarik slider, Anda akan melihat live preview dari hasil dalam jendela dokumen.
Tujuannya di sini adalah untuk menambahkan cukup kabur untuk
menciptakan rasa yang baik dari gerak tetapi tidak begitu banyak bahwa
Anda telah kabur segala sesuatu di luar pengakuan. Yang menyenangkan adalah bahwa karena kita menerapkan filter ke Smart Object, itu akan menjadi Smart Filter
yang akan memungkinkan kita untuk kembali dan mengubah pengaturan
nanti, jadi jangan terlalu khawatir tentang pengaturan awal ini. Aku akan mengatur nilai Jarak saya untuk sekitar 90 piksel, tetapi nilai Anda mungkin berbeda tergantung pada ukuran gambar Anda: 
Mengatur Angle ke 90 ° kemudian menyeret slider Jarak.
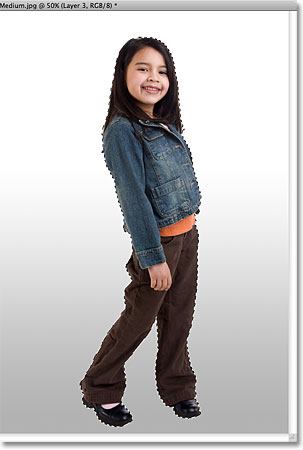
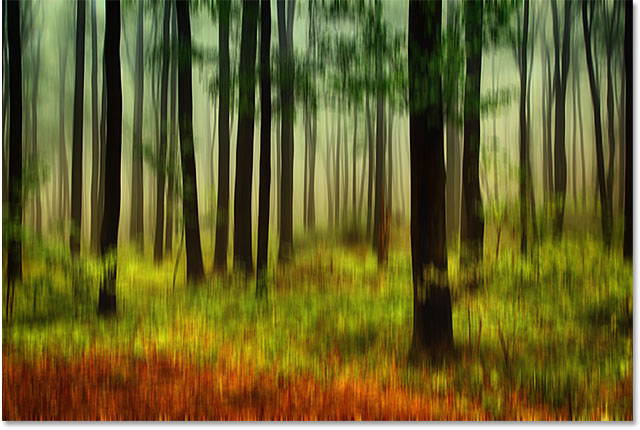
Klik OK untuk menutup kotak dialog. Berikut adalah gambar saya dengan blur awal diterapkan: 
Foto setelah menerapkan filter Motion Blur.
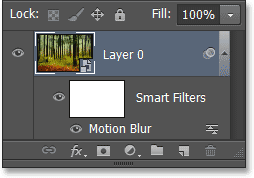
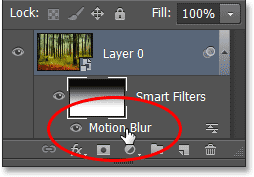
Jika kita melihat pada panel Layers, kita melihat filter Motion Blur terdaftar sebagai Smart Filter di bawah gambar: 
Panel Layers menampilkan Motion Blur Filter Pandai.
Langkah 3: Pilih Smart Filter ini Layer Mask
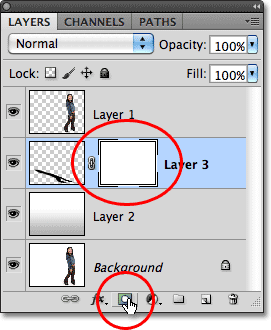
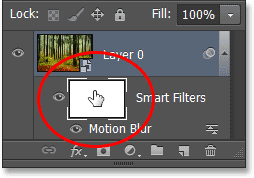
Menerapkan Motion Blur menyaring merata ke seluruh gambar tidak efek yang paling menarik, jadi mari kita membatasi kabur hanya bagian bawah foto. Kita dapat melakukannya dengan mudah dengan menggunakan layer mask . Bahkan, Photoshop secara otomatis menambahkan lapisan Smart Filter masker bagi kita, yang dapat kita pilih dengan mengklik thumbnail topeng dalam panel Layers. Sebuah perbatasan sorot putih akan muncul di sekitar thumbnail membiarkan Anda tahu masker sekarang dipilih:
Mengklik Smart Filter lapisan mask thumbnail.
Langkah 4: Pilih Gradient Tool
Selanjutnya, pilih Photoshop Gradient Tool dari panel Tools di sepanjang kiri layar:
Memilih Gradient Tool.
Langkah 5: Pilih Hitam, Putih Gradient
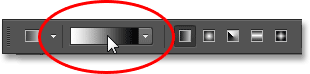
Dengan Gradient Tool dipilih, klik pada gradien pratinjau bar di Bar Pilihan di bagian atas layar:
Mengklik pratinjau bar gradien.
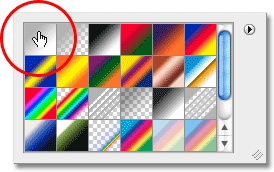
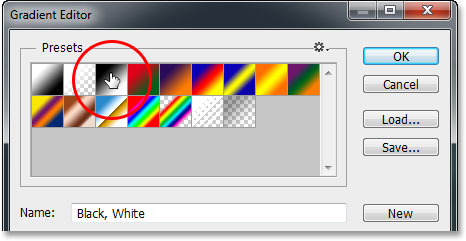
Ini membuka Gradient Editor, dengan pilihan gradien preset untuk memilih dari di atas. Pilih Hitam, Putih gradien dengan mengklik thumbnail (ketiga dari kiri, baris atas), kemudian klik OK untuk menutup keluar dari Gradient Editor: 
Memilih Hitam, Putih gradien.
Langkah 6: Tarik Out A Gradient Dari Top To Bottom
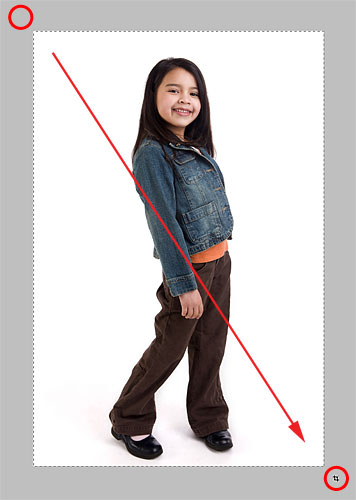
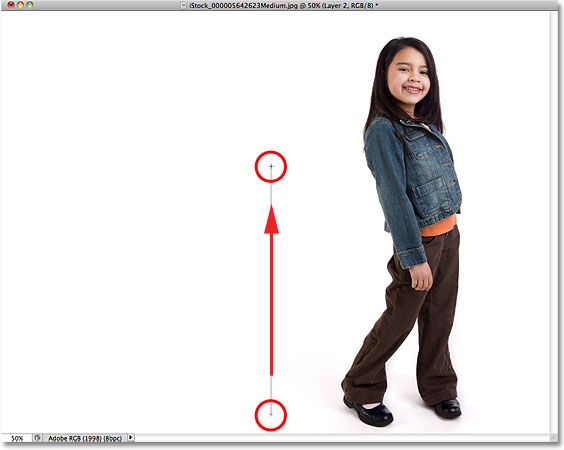
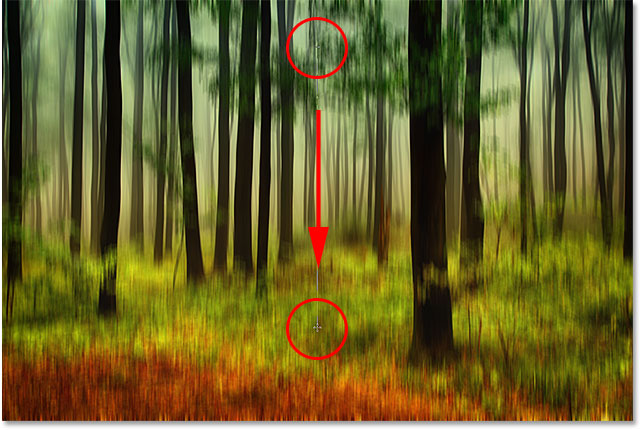
Dengan Gradient Tool di tangan, Black, White gradien dipilih dan Smart Filter lapisan masker juga dipilih, klik di dekat bagian atas gambar untuk mengatur titik awal untuk gradien, maka dengan tombol mouse masih ditekan, tarik ke bawah menuju bagian bawah gambar. Tekan dan tahan tombol Shift pada keyboard Anda sebagai Anda menyeret untuk membuatnya lebih mudah untuk menyeret dalam garis vertikal lurus. Ketika Anda mendapatkan dekat bagian bawah gambar, lepaskan tombol mouse anda untuk mengatur titik akhir untuk gradien, kemudian lepaskan tombol Shift Anda:
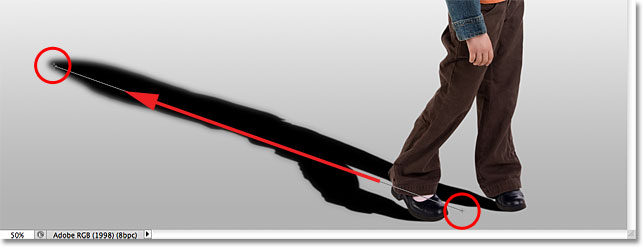
Menyeret keluar hitam untuk gradien putih pada Smart Filter lapisan masker.
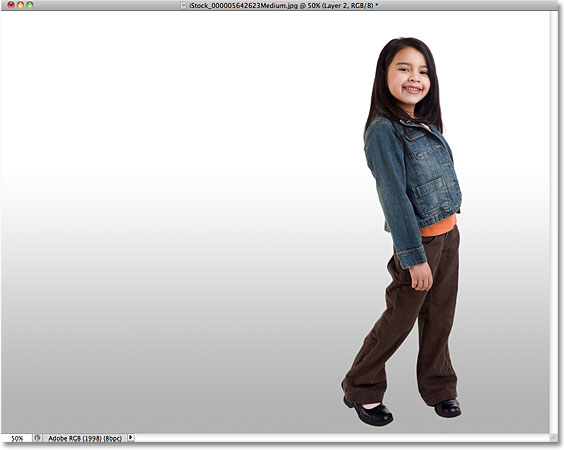
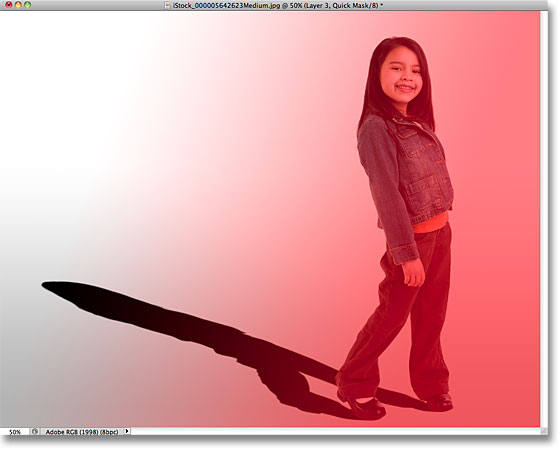
Ketika Anda melepaskan tombol mouse Anda, Photoshop berjalan ke depan dan menarik gradien pada layer mask.
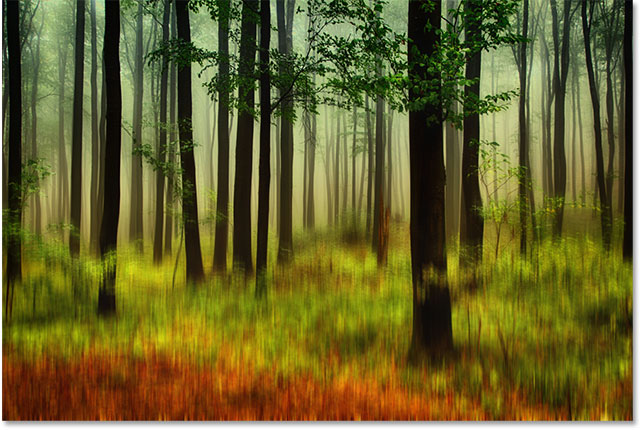
Daerah di bagian atas gambar sekarang tidak memiliki kabur diterapkan
untuk itu sama sekali, sementara daerah sepanjang bagian bawah memiliki
blur diterapkan dengan kekuatan penuh. Daerah di antara adalah area transisi di mana efek blur bertahap meningkat ketika bergerak ke bagian bawah gambar: 
The blur sekarang terbatas pada daerah bawah foto.
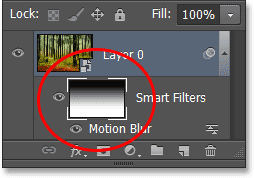
Meskipun kita tidak dapat melihat gradien hitam ke putih di jendela dokumen, kita bisa melihatnya di thumbnail layer mask dalam panel Layers: 
Gradien yang terlihat di Smart Filter lapisan mask thumbnail.
Langkah 7: Re-Mengatur The Blur Gerak Jumlah Jika Needed
Berkat kekuatan Smart Filter di Photoshop, sangat mudah untuk kembali pada saat ini dan mengubah jumlah blur jika diperlukan. Cukup klik dua kali pada nama penyaring (Motion Blur) pada panel Layers:
Double-klik pada filter Motion Blur.
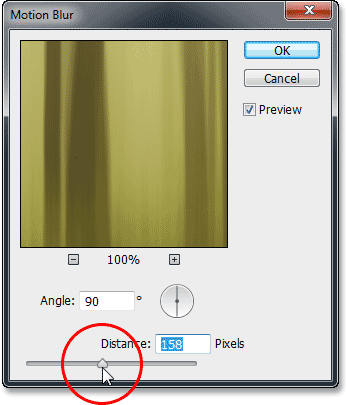
Hal ini akan membuka kembali kotak dialog Motion Blur, yang
memungkinkan Anda untuk menyesuaikan dan menyempurnakan jumlah kabur
dengan kembali menyeret slider di bagian bawah.
Saya pikir saya akan meningkatkan nilai Jarak saya cukup sedikit, dari
pengaturan aslinya dari 90 piksel hingga 158 piksel, memberi saya kabur
efek yang jauh lebih jelas. Sekali lagi, jumlah Anda mungkin berbeda tergantung pada ukuran gambar Anda: 
Meningkatkan nilai Jarak sambil mengawasi di live preview di jendela dokumen.
Klik OK setelah selesai untuk menutup kotak dialog Motion Blur. Kami juga dapat menyesuaikan opacity (tingkat transparansi) dari Motion Blur Filter Pandai. Klik dua kali pada icon Blending Options di sebelah kanan nama filter dalam panel Layers:
Double-klik pada Blending Options icon Motion Blur penyaring.
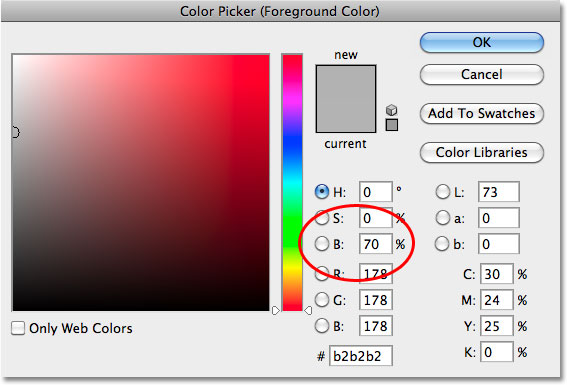
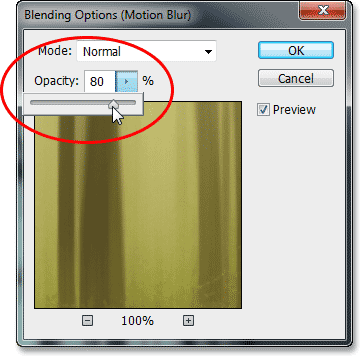
Ini akan membuka kotak dialog Blending Options. Di sini, kita dapat mengubah penyaring paduan modus dan tingkat opacity itu. Aku akan meninggalkan modus campuran diatur ke Normal, tapi aku akan menurunkan nilai Opacity ke 80%,
yang akan memungkinkan beberapa gambar asli untuk menunjukkan melalui
blur (ini benar-benar opsional - merasa bebas untuk meninggalkan ini
opsi blending saja jika Anda sudah puas dengan efek Anda): 
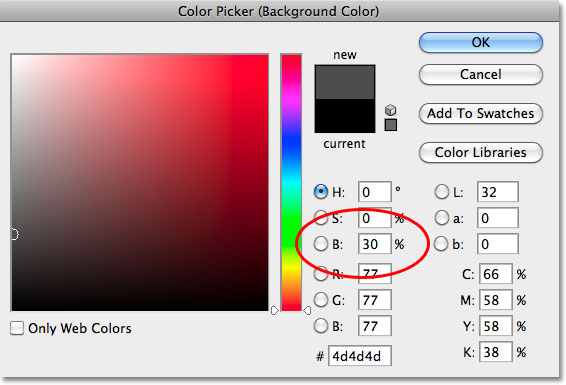
Untuk menurunkan opacity, klik pada panah kecil kanan menunjuk, kemudian tarik slider.
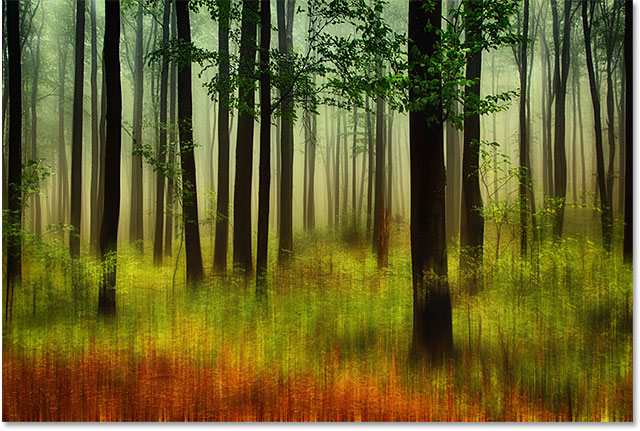
Klik OK setelah selesai untuk menutup kotak dialog Blending Options. Berikut efek saya setelah meningkatkan blur dan menurunkan opacity: 
Gambar setelah menyesuaikan jumlah blur gerak dan opacity.
Langkah 8: Tanaman Away Tepi
Satu-satunya yang tersisa masalah adalah bahwa filter Motion Blur cenderung meninggalkan artefak agak jelek di sekitar tepi dari suatu gambar. Dalam kasus kami di sini, jika Anda melihat di sepanjang bagian paling bawah pengaruh Anda, kemungkinan besar Anda akan melihat bahwa itu tidak terlihat benar. Persis bagaimana "tidak benar" terlihat tergantung pada seberapa banyak Anda telah kabur diterapkan, tetapi dalam hal apapun, mari kita cepat-cepat pergi memotong tepi gambar untuk membersihkan segalanya.Pilih Crop Tool dari panel Tools:

Memilih Crop Tool.
Dengan Crop Tool yang dipilih, mengubah opsi Aspect Ratio di paling kiri dari Bar Pilihan untuk Rasio Asli jadi kami menjaga aspek rasio asli foto ketika kita tanaman itu: 
Mengubah rasio aspek Rasio asli.
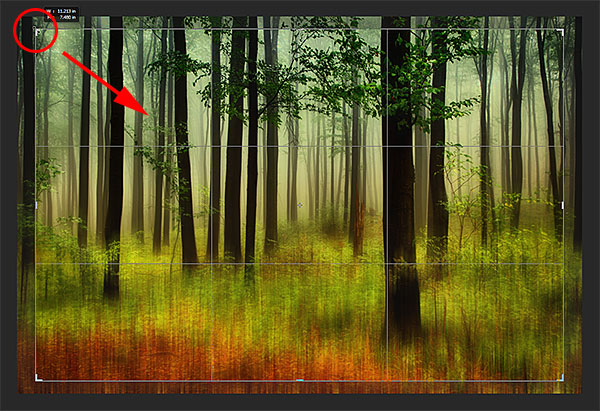
Kemudian, klik pada salah satu sudut menangani tanaman dan, dengan tombol mouse Anda ditekan, drag dalam cara singkat menuju tengah gambar untuk mengubah ukuran perbatasan tanam. Tekan dan tahan Alt (Win) / Option
(Mac) tombol pada keyboard Anda saat Anda sedang menyeret pegangan
tanaman untuk mengubah ukuran perbatasan tanam dari pusat sehingga
keempat sisi bergerak perbatasan pada saat yang sama.
Lanjutkan menyeret pegangan sudut ke dalam hanya sampai area yang tidak
diinginkan di sepanjang bagian bawah gambar jatuh di luar perbatasan
tanam: 
Mengubah ukuran perbatasan tanam untuk tanaman jauh daerah masalah sepanjang bagian bawah.
Bila Anda siap, tekan Enter (Win) / Kembali (Mac) untuk memotong gambar, lalu tekan huruf V pada keyboard Anda dengan cepat memilih Move Tool, yang akan menghapus perbatasan tanam dari seluruh gambar (asalkan Crop Tool aktif, perbatasan tanam akan tetap terlihat). Dan dengan itu, kita sudah selesai! Di sini, setelah cropping gambar, hasilnya motionscape terakhir saya: