Langkah 1: Membuat Dokumen Baru
Mari kita mulai dengan membuat dokumen Photoshop baru. Pergi ke menu File di Menu Bar di bagian atas layar dan pilih New:
Buka File> New.
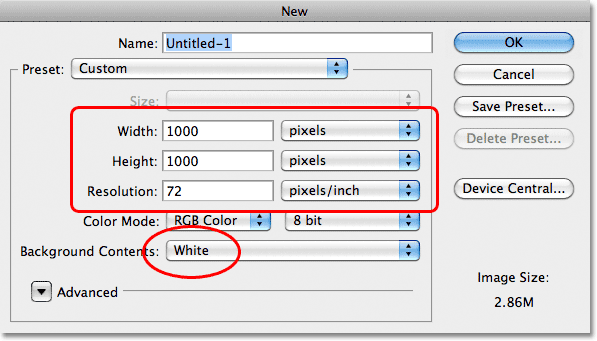
Ini akan membuka kotak dialog New Document Photoshop. Sebuah dokumen berbentuk persegi yang terbaik untuk efek ini, jadi saya akan menetapkan kedua Lebar dan Tinggi dari dokumen saya sampai 1000 piksel, dan karena aku tidak berencana mencetak ini, saya akan meninggalkan nilai Resolusi diatur ke 72 pixel / inci. Dimensi dan resolusi yang Anda butuhkan mungkin berbeda, terutama jika Anda membuat ini untuk print. Mengatur Isi Latar Belakang Putih, kemudian klik OK untuk menutup kotak dialog. Sebuah dokumen baru, diisi dengan putih, akan muncul di layar: 
Mengatur Lebar dan Tinggi 1000 pixels, Resolusi 72 pixels / inch, dan Isi Latar Belakang Putih.
Langkah 2: Mengubah Ukuran Grid Dalam Preferensi Photoshop
Kita akan menggunakan jaringan Photoshop untuk membantu kita membuat desain bentuk kami, tapi pertama-tama, kita perlu membuat perubahan dengan ukuran grid, dan kami melakukan itu di Preferences. Pada PC, pergi ke menu Edit di bagian atas layar, pilih Preferences, kemudian pilih Guides, Grid, & Slices. Pada Mac, pergi ke menu Photoshop, pilih Preferences, kemudian pilih Guides, Grid, & Slice:
Pada PC, Preferensi ditemukan di bawah menu Edit. Pada Mac, mereka berada di bawah menu Photoshop.
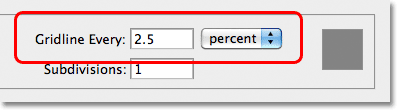
Ini akan membuka kotak dialog Preferensi diatur ke Guides, Grid dan pilihan Slices. Pada bagian Grid, mengatur gridline Setiap pilihan untuk 2,5 persen. Biarkan pilihan lain diatur ke default. Klik OK setelah selesai untuk menutup kotak dialog: 
Atur gridline Setiap 2,5 persen di bagian Grid.
Langkah 3: Turn On Grid
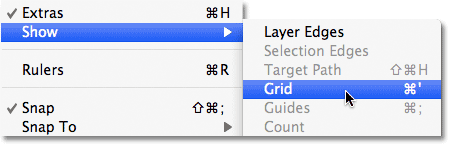
Kami telah mengubah ukuran grid, tapi kita masih perlu untuk mengubah grid di dalam dokumen kita. Untuk melakukan itu, pergi ke menu View di bagian atas layar, pilih Show, kemudian pilih Kotak:
Pergi ke View> Show> Grid.
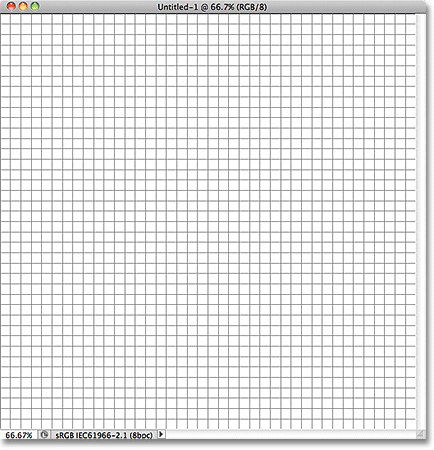
Grid sekarang terlihat dalam dokumen. Meskipun kita bisa melihatnya, grid tidak benar-benar bagian dari desain. Hanya saja di sana untuk referensi visual untuk membantu kami keluar: 
Dokumen dengan grid dihidupkan.
Langkah 4: Tambahkan A New Layer
Klik pada ikon New Layer di bagian bawah panel Layers:
Klik pada ikon New Layer.
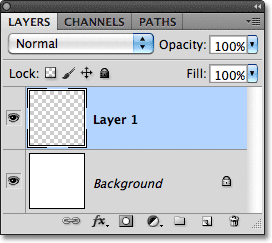
Ini menambahkan lapisan kosong baru bernama "Layer 1" di atas layer Background: 
Photoshop menambahkan lapisan dan nama itu "Layer 1" baru.
Langkah 5: Pilih Rectangular Marquee Tool
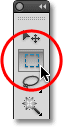
Pilih Rectangular Marquee Tool dari panel Tools:
Memilih Rectangular Marquee Tool.
Langkah 6: Buatlah Sebuah Seleksi Awal Sekitar Grid
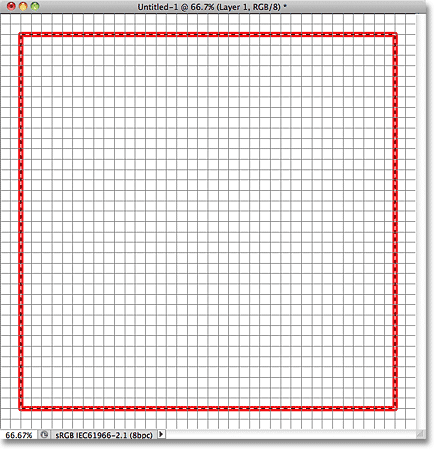
Dengan Rectangular Marquee Tool dipilih, menggambar garis seleksi awal sekitar grid, tapi tinggalkan perbatasan lebar dua kotak antara garis seleksi dan tepi dokumen. Pemilihan garis besar dapat sedikit sulit untuk melihat di screenshot, jadi saya sudah disorot tambang merah hanya untuk membuatnya lebih mudah untuk melihat bahwa saya telah meninggalkan perbatasan dua kotak tebal di sekitarnya:
Menggambar garis seleksi di sekitar grid, meninggalkan perbatasan dua kotak tebal di sekitar tepi.
Langkah 7: Isi Seleksi Dengan Hitam
Dengan pemilihan di tempat, pergi ke menu Edit di bagian atas layar dan pilih Isi:
Pergi ke Edit> Fill.
Ini akan membuka kotak dialog Fill Photoshop. Mengubah opsi Gunakan di bagian atas kotak dialog untuk Black: 
Mengubah opsi Gunakan Black.
Klik OK untuk menutup kotak dialog. Photoshop mengisi seleksi dengan warna hitam dalam dokumen. Kita tidak perlu garis seleksi lagi, jadi untuk menghapusnya, pergi ke menu Select di bagian atas layar dan pilih Deselect. Anda juga bisa menekan Ctrl + D (Win) / Command + D (Mac) untuk cepat membatalkan pilihan itu menggunakan jalan pintas yang lebih cepat: 
Pergi ke Pilih> Deselect untuk menghapus garis seleksi dari seluruh area hitam penuh.
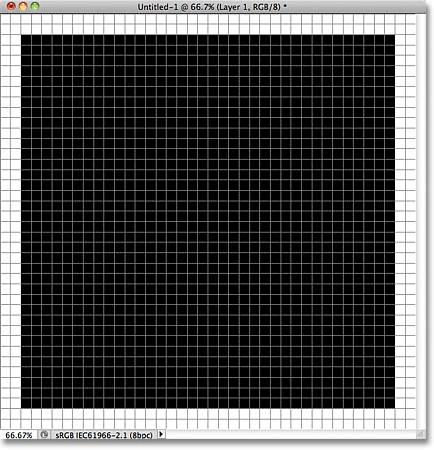
Anda sekarang harus memiliki bentuk persegi hitam penuh awal dalam dokumen.
Itu benar-benar tidak membuat perbedaan yang warna kami memilih untuk
mengisi seleksi dengan sejak foto akhirnya akan muncul melampaui itu. Aku memilih hitam hanya karena mudah untuk melihat di depan latar belakang putih dan juga memudahkan untuk melihat garis grid: 
Bentuk hitam penuh awal.
Langkah 8: Draw A Series Of Seleksi Rectangular Persempit
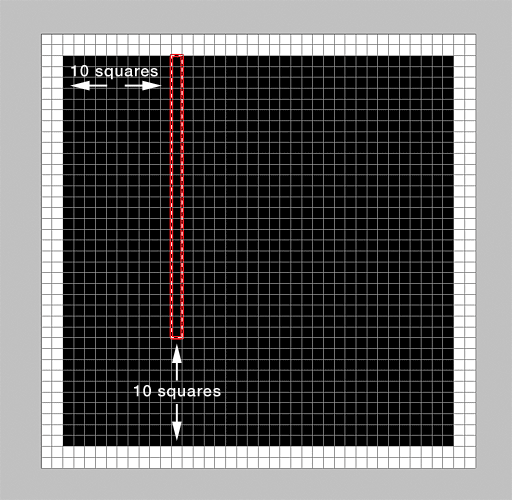
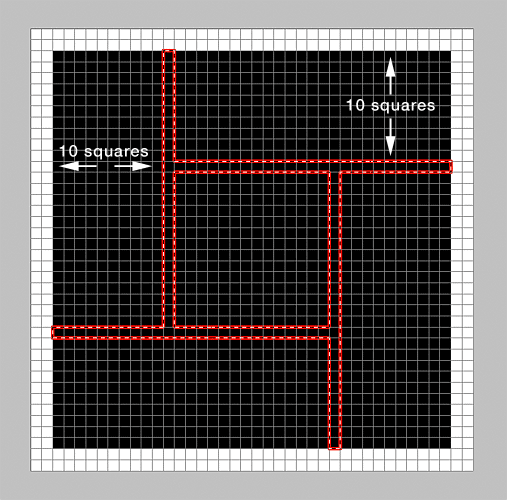
Kita akan membagi bentuk awal kami menjadi beberapa bentuk yang lebih kecil, dan kami akan melakukannya dengan menghapus bagian dari itu. Pertama, kita perlu memilih daerah kita akan menghapus. Dengan Rectangular Marquee Tool masih dipilih, mulai dari sisi kiri bentuk dan menghitung 10 kolom vertikal kotak ke dalam ke arah kanan, kemudian mulai di bagian atas bentuk dan menggambar seleksi turun sekitar kolom 11, tapi tinggalkan 10 kotak antara bagian bawah pilihan Anda dan bagian bawah bentuk. Saya menyadari bahwa bisa terdengar membingungkan jadi saya sudah mencoba untuk membuatnya lebih jelas di layar dengan sekali lagi menyoroti seleksi garis besar saya merah. Perhatikan bahwa seleksi saya hanya satu kolom lebar dan bahwa ada 10 kotak antara seleksi dan sisi kiri dari bentuk, serta 10 kotak antara bagian bawah seleksi saya dan bagian bawah bentuk:
Buatlah seleksi di sekitar kolom 11 kotak dari kiri, meninggalkan 10 kotak di bagian bawah yang tidak dipilih.
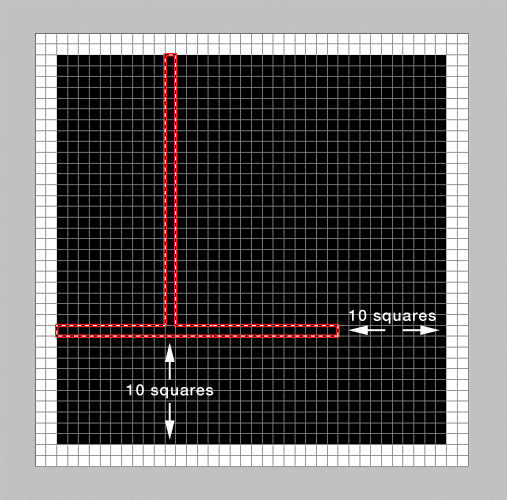
Setelah Anda ditarik seleksi pertama, tahan tombol Shift Anda, yang sementara akan beralih Anda ke Photoshop Tambahkan ke mode Selection,
kemudian menghitung 10 baris horizontal kotak ke atas dari dasar bentuk
dan buatlah seleksi serupa di seluruh tanggal 11 deretan kotak mulai
dari kiri, meninggalkan 10 kotak antara tepi kanan seleksi dan sisi
kanan bentuk. Sekali lagi, screenshot mudah-mudahan membuat lebih mudah untuk melihat.
Dengan menekan tombol Shift, seleksi kedua ini ditambahkan ke pertama,
dan sekarang kami memiliki bagian-bagian dari satu kolom dan satu baris
kotak yang dipilih: 
Tahan shift dan menggambar seleksi di sekitar baris ke-11 kotak dari bawah, meninggalkan 10 kotak di pilih yang benar.
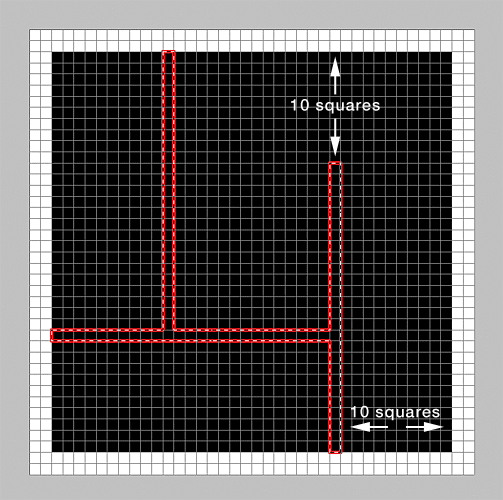
Dua pilihan bawah, dua lagi untuk pergi. Lanjutkan menekan tombol Shift,
kemudian menghitung 10 kolom kotak dari sisi kanan bentuk dan
menggambar seleksi ke atas sekitar 11 kolom, meninggalkan 10 kotak
antara tepi atas pilihan dan bagian atas bentuk. Pilihan ketiga ini ditambahkan ke dua yang pertama: 
Sekali lagi terus tombol Shift dan menggambar seleksi di sekitar kolom
11 kotak dari kanan, meninggalkan 10 kotak dari atas tidak dipilih.
Akhirnya, dengan tombol Shift
masih ditekan, menghitung 10 deretan kotak dari atas bentuk dan
menggambar seleksi di sekitar baris ke-11, dimulai dari kanan bentuk,
meninggalkan 10 kotak antara tepi kiri pilihan Anda dan tepi kiri
bentuk. Ketika Anda selesai, Anda harus memiliki bagian-bagian dari dua baris dan dua kolom kotak yang dipilih: 
Tahan shift dan menggambar seleksi di sekitar baris ke-11 kotak dari atas, meninggalkan 10 kotak pada pilih yang kiri.
Langkah 9: Hapus Luas Dipilih
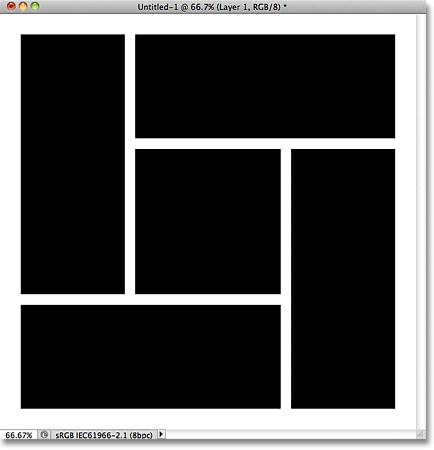
Tekan Backspace (Win) / Hapus (Mac) pada keyboard untuk menghapus area tertentu dari bentuk, yang langsung memisahkan bentuk yang lebih besar ke dalam lima bentuk yang lebih kecil. Tekan Ctrl + D (Win) / Command + D (Mac) untuk cepat menghapus seleksi menguraikan dari seluruh bentuk. Kita tidak perlu lagi jaringan kami ditampilkan dalam dokumen, jadi kembali ke menu View, pilih Show, kemudian pilih Grid untuk mengaktifkan grid off. Anda juga bisa menekan Ctrl + '(Win) / Command +' (Mac) untuk mematikannya dengan cara pintas keyboard lebih cepat. Inilah yang dokumen sekarang tampak seperti setelah menghapus garis seleksi dan mematikan grid:
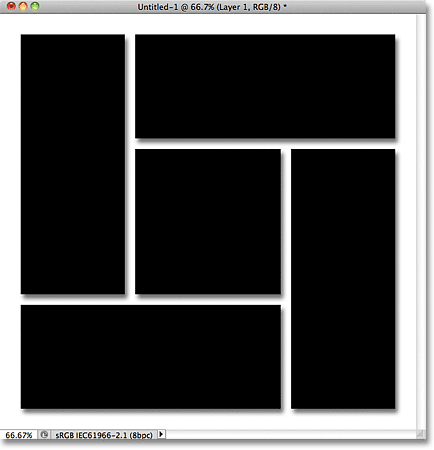
Bentuk awal yang lebih besar telah dibagi menjadi lima bentuk yang lebih kecil.
Langkah 10: Tambahkan Drop Shadow
Klik pada ikon Layer Styles di bagian bawah panel Layers:
Mengklik ikon Layer Styles.
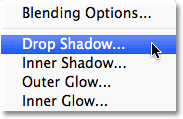
Pilih Drop Shadow dari daftar gaya lapisan yang muncul: 
Pilih Drop Shadow.
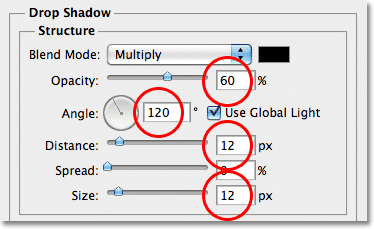
Ini akan membuka kotak dialog Layer Style Photoshop set ke pilihan Drop Shadow di kolom tengah. Aku akan mengatur Angle bayangan sampai 120 ° dan aku akan menetapkan kedua Jarak dan Ukuran 12 px.
Anda mungkin perlu menggunakan nilai yang berbeda untuk Jarak dan
Ukuran pilihan jika Anda membuat dokumen lebih besar dari ukuran saya
gunakan untuk tutorial ini. Akhirnya, untuk mengurangi intensitas bayangan, saya akan menurunkan nilai Opacity ke 60%: 
Pilihan Drop Shadow pada kotak dialog Layer Style.
Klik OK untuk menutup kotak dialog Layer Style. A drop shadow sekarang ditambahkan ke bentuk: 
Gambar setelah menambahkan drop shadow.
Langkah 11: Buka Photo Anda
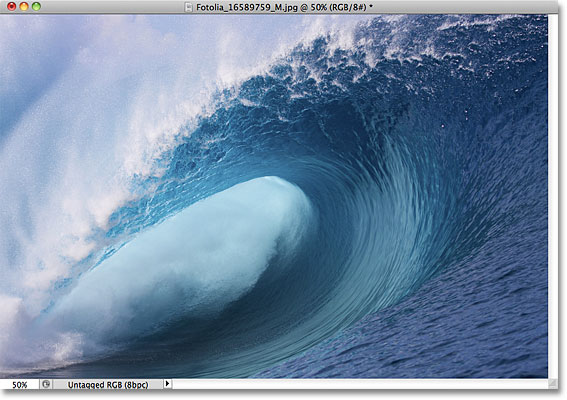
Buka foto yang ingin Anda tempatkan di dalam bentuk. Ini akan terbuka di jendela dokumen terpisah sendiri. Berikut gambar saya akan menggunakan:
Gambar asli.
Langkah 12: Copy Paste Photo Into The Shapes Dokumen
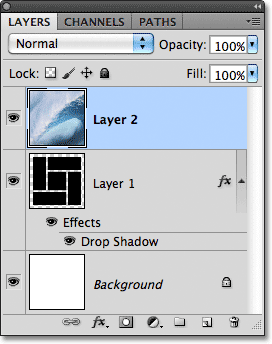
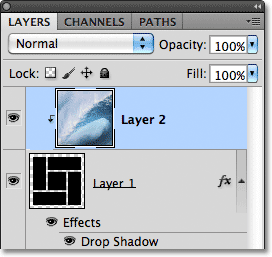
Tekan Ctrl + A (Win) / Command + A (Mac) untuk cepat memilih seluruh foto, lalu tekan Ctrl + C (Win) / Command + C (Mac) untuk menyalin ke clipboard. Beralih ke dokumen bentuk Anda, lalu tekan Ctrl + V (Win) / Command + V (Mac) untuk menyisipkan foto ke dalam dokumen. Ini akan muncul pada lapisan sendiri (Layer 2) di atas lapisan bentuk (Layer 1) di panel Layers:
Photoshop menempatkan gambar pada lapisan sendiri di atas lapisan bentuk.
Langkah 13: Membuat Clipping Mask
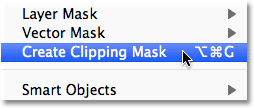
Pergi ke menu Layer di bagian atas layar dan pilih Create Clipping Mask:
Pergi ke Layer> Create Clipping Mask.
Ini "Klip" foto ke bentuk pada lapisan langsung di bawah itu,
menciptakan ilusi bahwa foto sedang dibagi dan ditampilkan pada bentuk: 
Efek setelah kliping foto untuk bentuk.
Jika kita melihat pada panel Layers, kita melihat bahwa Layer 2 kini
menjorok ke kanan dengan panah kecil di sebelah kiri thumbnail preview
mengarah ke bawah pada Layer 1 di bawahnya. Ini adalah cara Photoshop membiarkan kita tahu bahwa Layer 2 sekarang dijepitkan isi Layer 1: 
Photoshop indentasi lapisan yang dijepitkan ke lapisan di bawah mereka.
Langkah 14: Pindah Dan Resize Photo Dengan Free Transform
Untuk mengubah ukuran dan reposisi foto dalam bentuk, pergi ke menu Edit di bagian atas layar dan pilih Free Transform, atau tekan Ctrl + T (Win) / Command + T (Mac) untuk memilih perintah Free Transform dengan Keyboard shortcut:
Pergi ke Edit> Free Transform.
Ini menempatkan Photoshop Free Transform dan menangani sekitar kotak foto.
Meskipun kita hanya bisa melihat area dari foto yang duduk di atas
bentuk, kotak Free Transform dan tangan akan muncul disekitar ukuran sebenarnya foto itu.
Jika Anda tidak dapat melihat foto pegangan karena terlalu besar dan
meluas di luar daerah dapat dilihat saat dokumen, pergi ke menu View di bagian atas layar dan pilih Fit on Screen. Anda juga dapat menekan Ctrl +0 (Win) / Command +0 (Mac) untuk memilih Fit pada perintah Screen dengan cara pintas keyboard: 
Pergi ke Lihat> Fit on Screen.
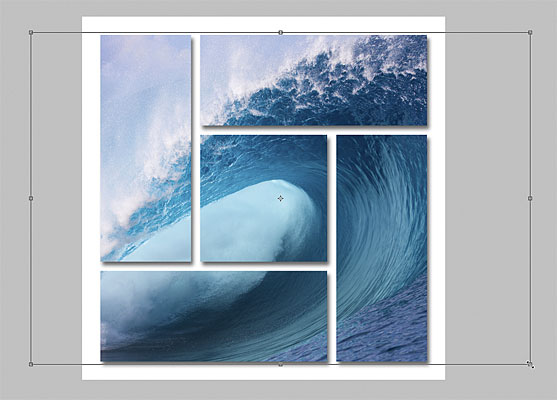
Photoshop akan langsung tampilannya keluar sejauh yang diperlukan agar
sesuai dengan seluruh foto ke dalam area pandang dokumen sehingga Anda
dapat mengakses Free Transform menangani. Untuk mengubah ukuran foto, tahan tombol Shift, yang akan membatasi rasio aspek foto Anda sebagai ukurannya, kemudian tarik salah satu dari empat sudut menangani (kotak kecil).
Untuk memindahkan foto, cukup klik mana saja di dalam kotak Free
Transform bounding dan tarik gambar di sekitar dengan mouse Anda. Ketika Anda mengubah ukuran dan reposisi gambar, Anda akan melihatnya bergerak di dalam bentuk: 
Mengubah ukuran dan reposisi gambar dalam bentuk yang diperlukan.
Bila Anda senang dengan bagaimana hal-hal terlihat, tekan Enter (Win) / Kembali (Mac) untuk menerima perubahan dan keluar dari Free Transform. Dan dengan itu, kita sudah selesai! Berikut adalah final "display foto bentuk klaster" hasil saya: 
Tidak ada komentar:
Posting Komentar