Langkah 1
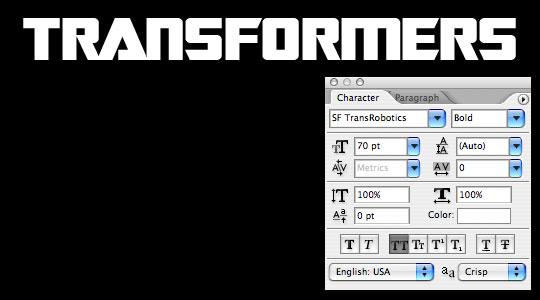
Karena ini adalah efek teks akan mencoba untuk meniru Transformers teks asli, penting untuk memiliki font yang tepat. Saya melakukan sedikit mencari dan menemukan font yang disebut SF Transbotics di dafont.com (* note: Saya telah menyertakan file font di download latihan di bagian bawah pelajaran). Go download dan install font sebelum Anda melanjutkan .. kecuali tentu saja Anda lebih memilih untuk menggunakan font kurang keren .. dan dalam hal itu, mari kita mulai. (* Catatan: Anda mungkin perlu me-restart Photoshop setelah Anda telah menginstal font pada sistem Anda untuk mendapatkannya untuk muncul dalam daftar font Photoshop.)Buka dokumen baru (saya adalah 540 × 300 di 72ppi). Tekan tombol D untuk mereset foreground dan warna latar belakang hitam dan putih masing-masing kemudian tekan Option-Delete (PC: Alt-Backspace) untuk mengisi layer background dengan warna hitam.
Ubah foreground menjadi putih dengan menekan X untuk beralih latar depan dan warna latar belakang, kemudian pilih Text tool dari Tools bar dengan menekan tombol T dan mengetik teks Anda dalam ukuran besar yang bagus. (* Catatan: Pusatkan sisi teks Anda ke sisi dan atas ke bawah .. aku hanya bergeser teks saya dalam contoh untuk menunjukkan pengaturan palet Karakter yang saya pakai.

Langkah 2
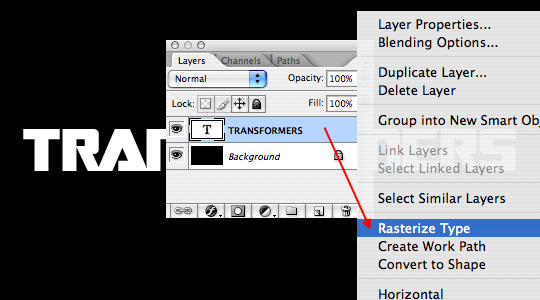
Dalam asli Transformers logo huruf T dan F memperpanjang bawah sisa jenis kata. Untuk melakukan hal ini kita perlu rasterize uji dengan mengklik kanan (Mac: Conrol-Klik) pada layer teks dalam palet layer dan memilih Rasterize Type dari menu. Ini ternyata lapisan kami dari jenis diedit menjadi standar grafis.
Langkah 3
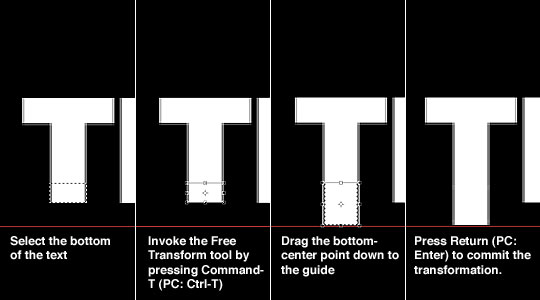
Dengan teks diterjemahkan sebagai grafis kita dapat menggunakan tool Rectangular Marquee (diaktifkan dengan menekan alat M) untuk memilih bagian bawah T dan F huruf dan dengan menggunakan Free Transform tool untuk memperpanjang bagian bawah surat.(* Catatan: untuk mendapatkan kedua surat persis sama saya menempatkan panduan di bawah teks.)

Langkah 4
Dengan surat diperpanjang Anda dapat menghapus panduan Anda dengan memilih View> Clear Guides dari menu utama.
Langkah 5
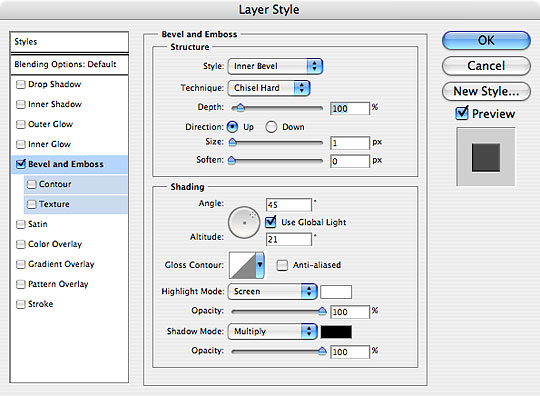
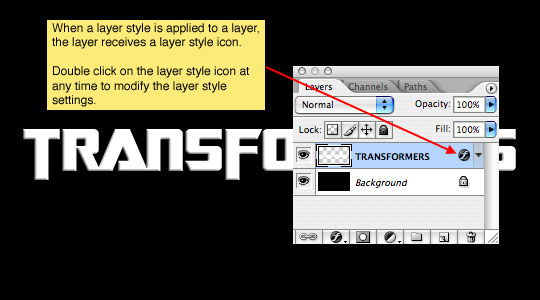
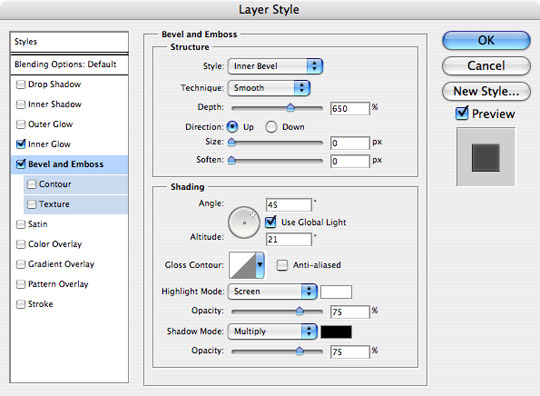
Selanjutnya kita akan membuat efek 3D dengan menambahkan bevel dan emboss ke lapisan teks kita dan kemudian menduplikasi dan menyenggol lapisan yang berulang-ulang.Pertama, kita tambahkan layer style. Double klik di sebelah kanan nama layer di palet layer untuk membuka dialog Layer Style (* note: Anda bisa klik kanan juga (Mac: Control-Klik) pada layer dan pilih Blending Options untuk membuka dialog Layer Style .)
Pada kolom di sebelah kiri Layer Styles dialog klik Bevel dan Emboss dan menerapkan pengaturan berikut kemudian klik OK untuk menerapkan gaya lapisan.

Langkah 6
Dengan menambahkan layer style Bevel dan Emboss kami telah menciptakan shading tepi yang akan terlihat pada langkah berikutnya.
Langkah 7
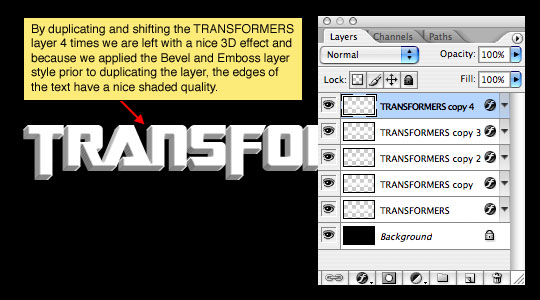
Untuk menciptakan ilusi teks 3D sekarang kita akan menduplikasi layer teks kita beberapa kali, setiap kali pergeseran teks atas dan kanan.Untuk duplikat layer yang dipilih cukup tekan Command-J (PC: Ctrl-J) atau pilih Layer> Duplicate Layer dari menu utama. Ini akan membuat layer baru di atas lapisan yang dipilih.
Untuk menggeser teks, pastikan Anda memiliki perangkat bergerak yang dipilih dengan menekan tombol V, kemudian menggunakan panah pada keyboard Anda tekan tombol atas dan kemudian tombol kanan masing-masing satu kali. Ulangi duplikat dan memindahkan proses 3 kali sampai Anda memiliki total 5 lapisan salinan.

Langkah 8
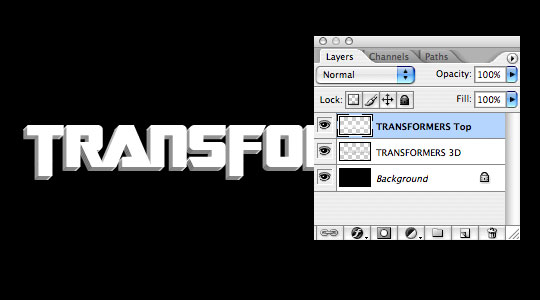
Pada titik ini saya akan merekomendasikan penggabungan bagian bawah 4 lapisan kami 5 layer 3D ditetapkan dengan mengklik pada lapisan kedua dari atas, menekan tombol Shift dan kemudian memilih lapisan bawah di set, efektif memilih semua lapisan yang terdiri dari 4 tepi 3D. Tekan Command-E (PC: Ctrl-E) untuk menggabungkan layer yang dipilih.Kami tidak benar-benar ingin Bevel dan Emboss layer style pada lapisan atas, jadi klik kanan (Mac: Control-Klik) pada icon layer style dari lapisan atas dan memilih Hapus Layer Style. Saya juga double-klik pada nama layer dan mengubah nama untuk "TRANSFORMERS Top" dan "TRANSFORMERS 3D".

Langkah 9
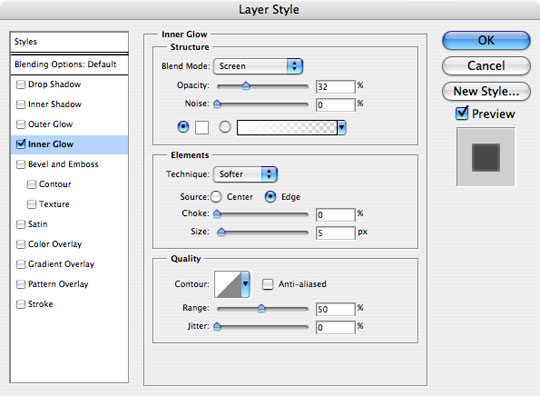
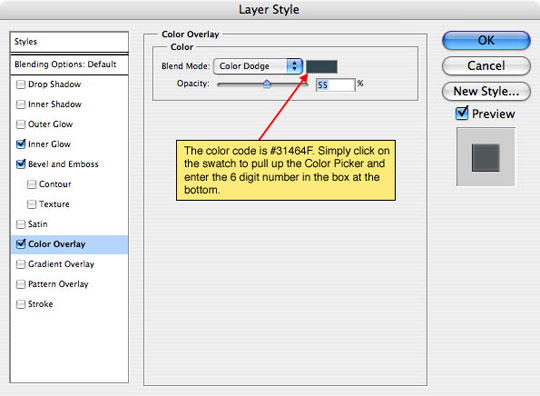
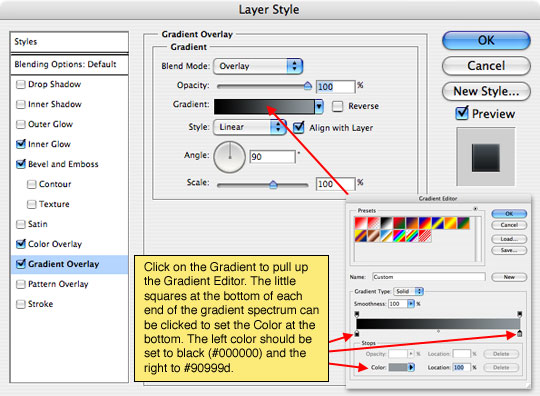
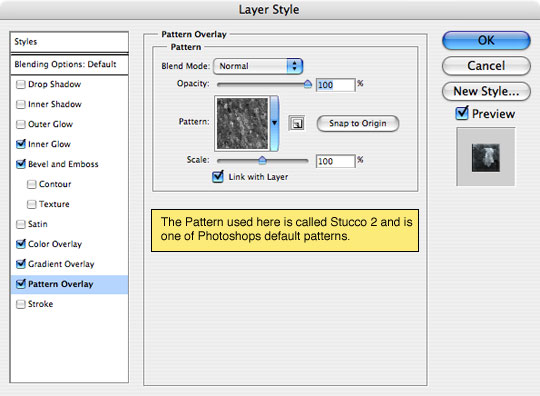
Dengan "TRANSFORMERS Top" lapisan dipilih kita akan menambahkan serangkaian gaya 5 lapisan yang akan memberikan lapisan itu berusia batu terlihat. Saya akan menempatkan masing-masing gaya lapisan dalam seri di sini sehingga semua yang perlu Anda lakukan adalah pergi ke bawah daftar dan menerapkannya. Sesuatu yang luar biasa akan ditunjukkan dalam kotak kuning.Klik kanan di sebelah kanan nama layer dan menerapkan 5 gaya berikut. Klik OK ketika semua gaya telah ditambahkan.





Langkah 10
Dokumen harus bagaimana terlihat seperti di bawah ini.
Langkah 11
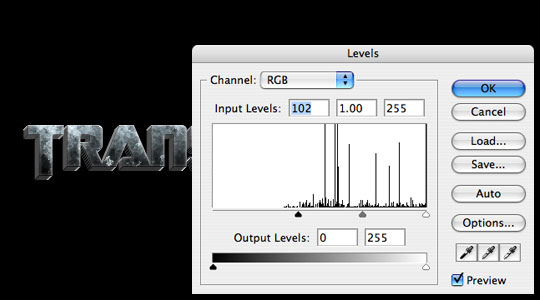
Melihat efek sejauh ini menjadi jelas bahwa tepi 3D terlalu terang. Untuk mengatasi masalah ini, klik pada "TRANSFORMERS 3D" lapisan untuk memilihnya, kemudian memunculkan dialog Levels dengan menekan Control-L (PC: Ctrl-L). Tarik slider tangan kiri dalam menuju tengah sampai tepi 3D terlihat benar.
Langkah 12
Untuk gambar akhir Aku hanya menambahkan refleksi dengan menduplikasi teks dan 3d lapisan, menggabungkan mereka, membalik mereka secara vertikal, menjatuhkan opacity menjadi 30% dan kemudian menambahkan lapisan masker gradien.
Tidak ada komentar:
Posting Komentar