Langkah 1
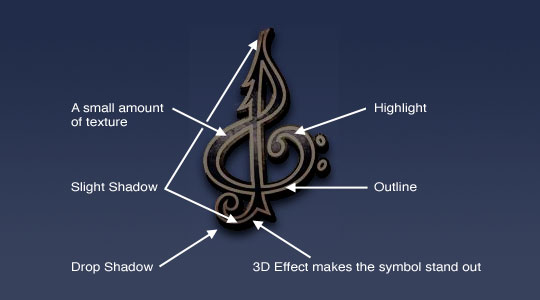
Mari pertama kita melihat dari dekat karya seni asli. Dengan mengunjungi website pembaca saya disebutkan dan mengambil screenshot dari elemen yang diminta (dalam hal ini simbol clef treble bergaya) kita dapat mengembangkan rencana dasar serangan. Kami akan menjaga karya seni screenshot di bagian atas palet layer karena kami bekerja dan akan menyerahkan dan mematikan seperti yang kita pergi untuk referensi.
Langkah 2
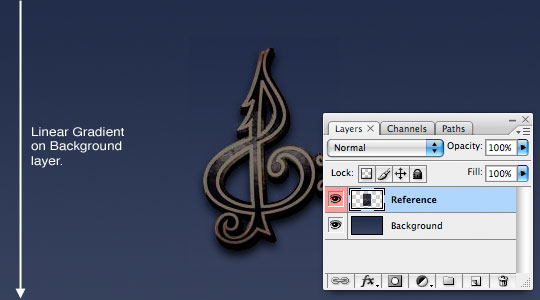
Mari kita mulai dengan meletakkan gradien linier dari atas (# 29304c) ke bawah (# 3c435e) pada layer Background. Saya juga menebang semua tepi gambar referensi saya sehingga hanya simbol yang ada pada lapisan Reference.
Langkah 3
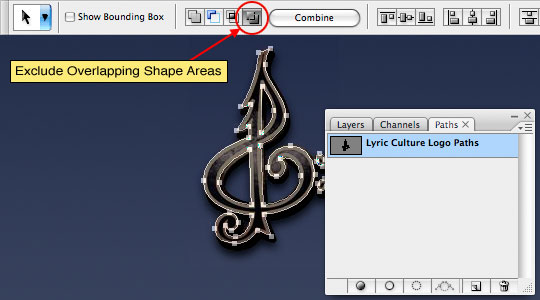
Ambil Pen tool dan melacak garis besar simbol clef treble termasuk dalam bagian. Pastikan Anda punya Kecualikan Tumpang Tindih Daerah Bentuk icon diperiksa di Pen pilihan tool bar, ini akan memungkinkan daerah batin untuk dikurangkan dari bentuk keseluruhan menciptakan ruang negatif. Pastikan untuk nama jalan Anda dalam palet Paths.
Langkah 4
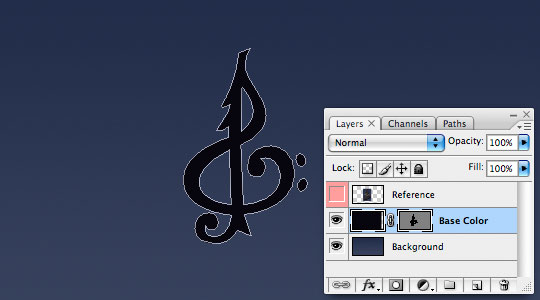
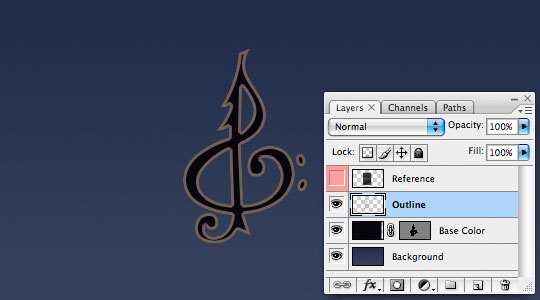
Untuk saat ini mari kita pergi ke depan dan mematikan visibilitaslapisan Reference dengan mengklik ikon mata kecil di sebelah kiri thumbnail layer di palet Layers.
Buat layer baru di atas layer Background disebut Base Warna dan mengisinya dengan # 100d16. Dengan pen tool masih dipilih Command-Klik (PC: Klik kanan) di jalan dan pilih Create Vector Mask.

Langkah 5
Sebelum Anda melakukan hal lain, saya menunjukkan sedikit trik keren. Kapan saja Anda memiliki jalan terlihat di panggung Anda langsung dapat mengkonversi jalan yang seleksi dengan menekan Command-Kembali (PC: Ctrl-Enter). Pergi ke depan dan mengubah jalur untuk seleksi dan memungkinkan membuat layer baru di atas lapisan dasar warna disebut Outline. Isi seleksi dengan # 6d605a. Sekarang sebelum Anda maju dari diri Anda dan pergi Tidak memilih memungkinkan pilih Select> Modify> Contract dari menu utama, mengatur kontraksi untuk 3 pixel dan klik OK kemudian tekan Hapus (PC: Backspace) untuk menghapus daerah dalam garis besarnya. Dengan garis besar selesai Anda dapat melanjutkan dan hapus dengan menekan Command-D (PC: Ctrl-D).Biasanya saya akan menggunakan gaya lapisan Stroke untuk menciptakan garis besar ini, tetapi karena kita perlu menambahkan tekstur garis besar (dan Stroke akan selalu berbaring di atas Overlay Pola sebagai gaya layer) saya membuat sebagai lapisan daripada gaya.

Langkah 6
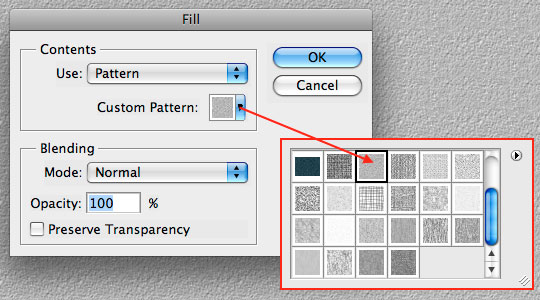
Berbicara tentang tekstur, mari kita pergi ke depan dan membuat layer baru di atas layer Outline Outline disebut Tekstur. Selanjutnya kita akan mengisi seluruh lapisan dengan pola dengan memilih Edit> Isi dari menu utama. Dalam Isi kotak pilih Pola dari menu drop-down, kemudian dari pemetik Kustom Pola memuat pola Artists Permukaan menetapkan dan memilih swatch berlabel Batu (80 x 80 piksel, grayscale) kemudian klik OK meninggalkan blending mode set ke normal dan 100%.
Langkah 7
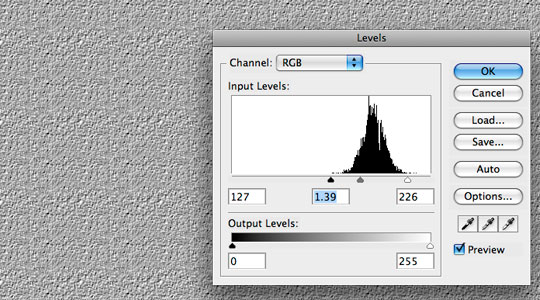
Kita perlu menekankan darks dalam pola kita jadi mari kita tekan Command-L (PC: Ctrl-L) untuk membuka dialog Levels dan membuat penyesuaian berikut.
Langkah 8
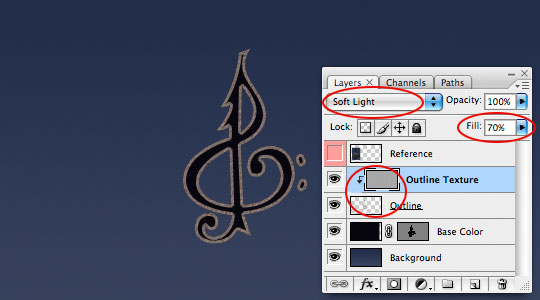
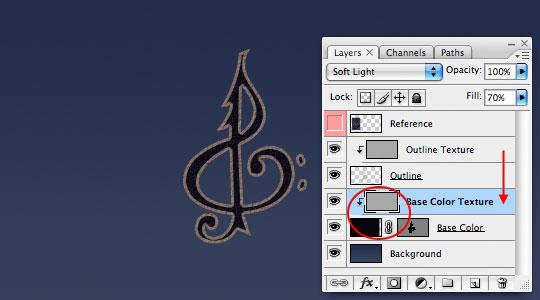
Mengubah paduan modus Outline ini lapisan Tekstur ke Soft Light, turunkan opacity Fill menjadi sekitar 70% dan membuat clipping mask ke lapisan bawah Outline.
Langkah 9
Kita juga perlu tekstur yang sama ini diterapkan pada Basis lapisan Color sehingga memungkinkan tekan Command-J (PC: Ctrl-J) untuk menduplikasi layer. Ubah nama layer baru ini Color Basis Tekstur, tarik ke bawah untuk duduk di atas Basis lapisan Color dan membuat clipping mask seperti yang kami lakukan pada Langkah 8. Tekstur lebih biru tidak akan semua yang terlihat dulu, tapi begitu kita menambahkan puncak itu akan muncul dengan baik.
Langkah 10
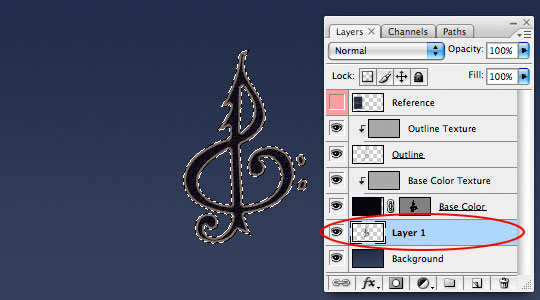
Sudah waktunya untuk menciptakan efek 3D di balik simbol. Untuk ini mari kita mulai dengan membuat layer baru di bawah layer Warna Dasar. Jangan khawatir tentang penamaan lapisan ini karena kita akan membuat beberapa duplikat dan menggabungkan mereka terlebih dahulu.Command-klik (PC: Ctrl-Klik) pada Basis Warna layer Vector Masker untuk sekali lagi memuat jalan sebagai pilihan. Tekan tombol D untuk mereset warna foreground menjadi hitam dan kemudian mengisi seleksi dengan warna hitam dengan menekan Option-Delete (PC: Alt-Backspace). Anda tidak akan dapat melihat apa yang telah Anda lakukan karena area yang hanya diisi persis di belakang lapisan atas.

Langkah 11
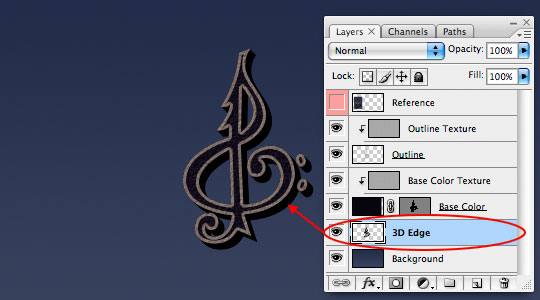
Pergi ke depan dan tekan Command-D (PC: Ctrl-D) untuk membatalkan pilihan. Sekarang kita akan menekan Command-J (PC: Ctrl-J) untuk menduplikasi layer, sekarang beralih ke Move tool dengan menekan tombol V dan menggeser layer ke kanan dan ke bawah 1 pixel dengan menekan panah bawah dan tombol panah kanan pada keyboard Anda setiap satu waktu.Ulangi Duplikat ini dan Move proses total 6 kali (memberi Anda 7 lapisan akan terdiri dari tepi 3D). Perhatikan bagaimana dengan masing-masing duplikasi tepi 3D terbentuk. Pilih semua 7 lapisan dan tekan Command-E (PC: Ctrl-E) untuk menggabungkan layer yang dipilih dan mengubah nama layer gabungan 3D Ujung.

Langkah 12
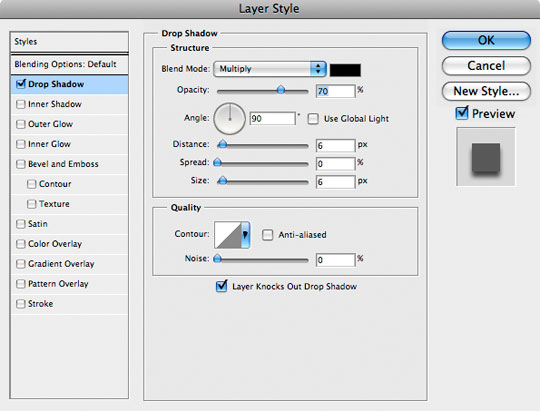
Sekarang tambahkan layer style berikut Drop Shadow ke lapisan 3D Ujung.
Langkah 13
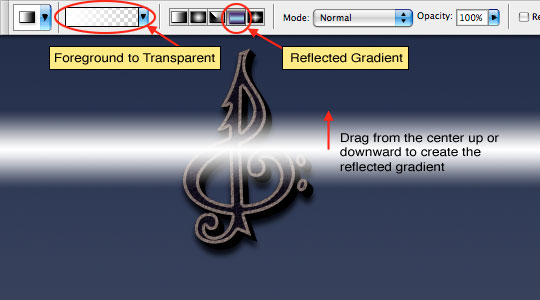
Mari kita sekarang menambahkan puncak yang berjalan di tengah simbol. Buat layer baru di bagian atas dokumen disebut Sorot dan dengan alat Gradient diatur ke Gradient Linear dan Foreground to Transparent (dengan warna foreground diatur ke putih tentu saja) menyeret sorot bagus ke tengah gambar.
Langkah 14
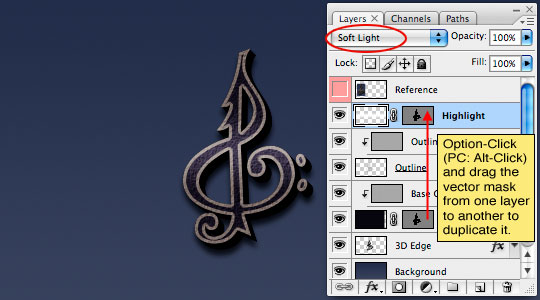
Jelas kita tidak bisa memiliki sorot ini melesat di halaman seperti ini sehingga memungkinkan menyalin Masker Vector dari lapisan dasar warna ke lapisan Highlight kami dengan menekan Option (PC: Alt) kunci dan mengklik dan menyeret topeng dari satu lapisan ke yang lain secara efektif duplikasi masker ke lapisan Highlight. Mari kita juga mengambil kesempatan ini untuk mengubah modus campuran lapisan untuk Soft Light.
Langkah 15
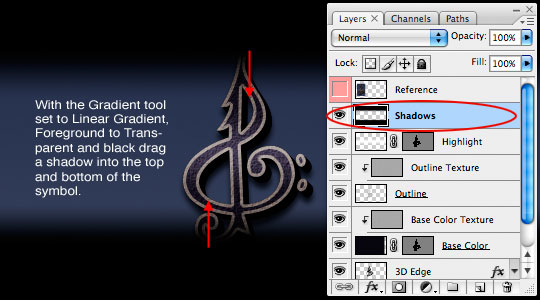
Hal terakhir yang akan kita lakukan di sini adalah untuk menambahkan sedikit bayangan untuk kedua bagian atas dan bawah dari simbol. Pada layer baru di atas layer Sorot disebut Bayangan menempatkan gradien Linear hitam (juga diatur ke Foreground to Transparent tetapi dengan warna foreground diatur ke hitam).
Langkah 16
Sama seperti yang kita lakukan untuk lapisan Sorot menduplikasi Masker Vector ke lapisan Shadows dan mengubah modus campuran itu untuk Soft Light.Itu saja bayi, efek lengkap. Mudah-mudahan Anda telah mengambil sesuatu yang berguna di sepanjang jalan seperti bagaimana untuk menduplikasi Vector Masker dari lapisan ke lapisan atau sedikit trik besar: menekan Command-Kembali (PC: Ctrl-Enter) untuk mengubah jalur aktif menjadi pilihan.

Langkah 17
Jika itu saya, saya akan menambahkan tekstur latar belakang yang bagus bersama dengan beberapa sebuah ledakan cahaya aksen dan tepi sketsa untuk menyelesaikan efek untuk gambar terakhir saya dan ya, lapisan ini termasuk dalam download pada akhir pelajaran.
Tidak ada komentar:
Posting Komentar