
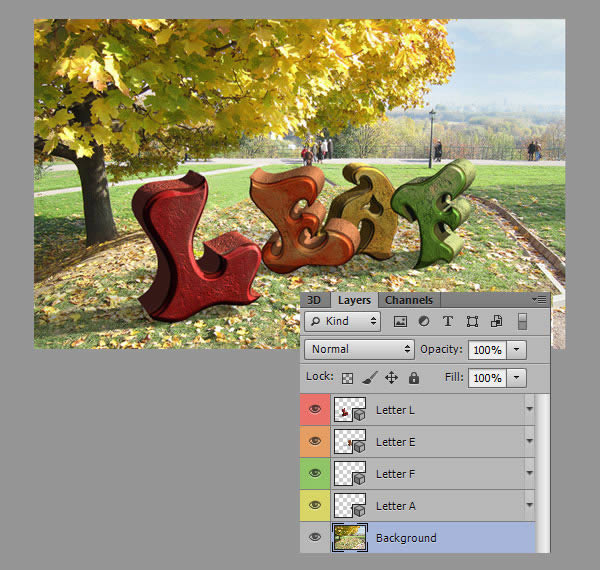
Aset Tutorial
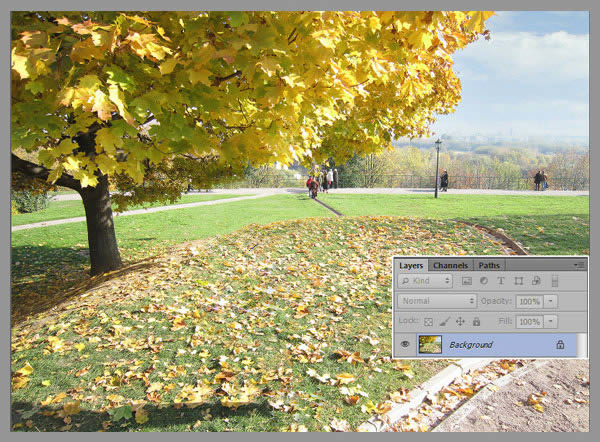
Aset berikut ini digunakan selama produksi tutorial ini.- Taman Autumn
- English Alphabet
- Tekstur beton (Gambar 1)
- Crackles tekstur
- Autumn bush
- Daun maple Kuning
- Daun maple Kuning 2
- Daun maple merah
Langkah 1
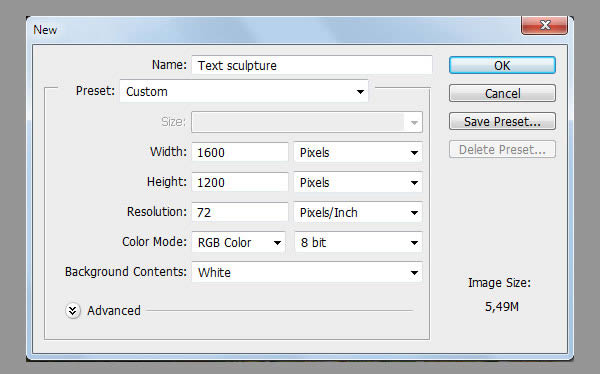
Mari kita mulai! Buat dokumen baru (File> New) dengan pengaturan berikut:
Langkah 2
Ambil
Langkah 3
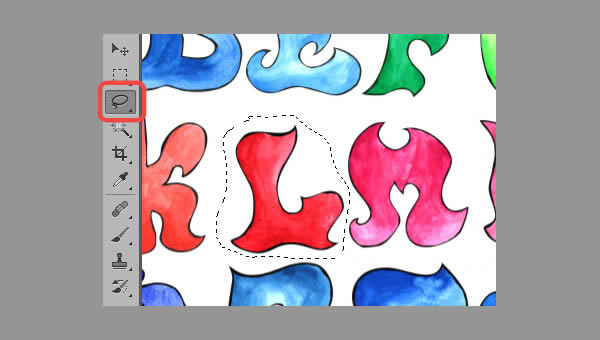
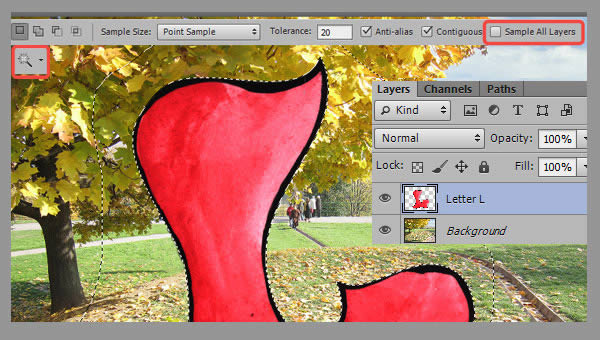
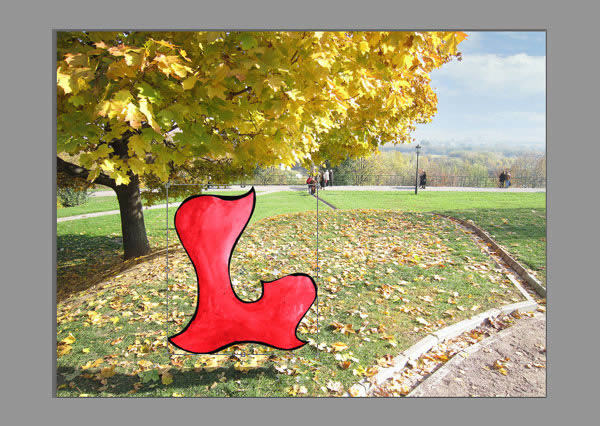
Jadi mari kita mulai membuat surat 3D. Ambil gambar dengan English Alphabet dan buka di Photoshop. Sekarang Anda harus memutuskan apa yang Anda akan menulis kata dari huruf dan warna apa yang akan Anda gunakan untuk mereka. Saya memutuskan untuk membuat kata "Leaf." Ambil Lasso Tool (L) dan pilih huruf pertama dari kata yang dipilih, copy (Command / Ctrl + C) dan tempel (Command / Ctrl + V) ke dalam kanvas Anda

Jika Anda ingin mengubah warna surat Anda, Anda dapat menggunakan Layers Penyesuaian (misalnya, Color Balance atau warna Selektif). Saya akan memberikan penjelasan rinci pada Langkah 15. Karena saya sudah cukup puas dengan warna merah surat pertama saya, kemudian saya pindah ke penciptaan huruf 3D.

Langkah 4
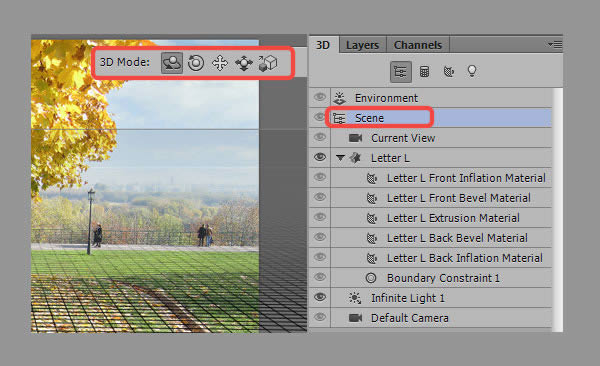
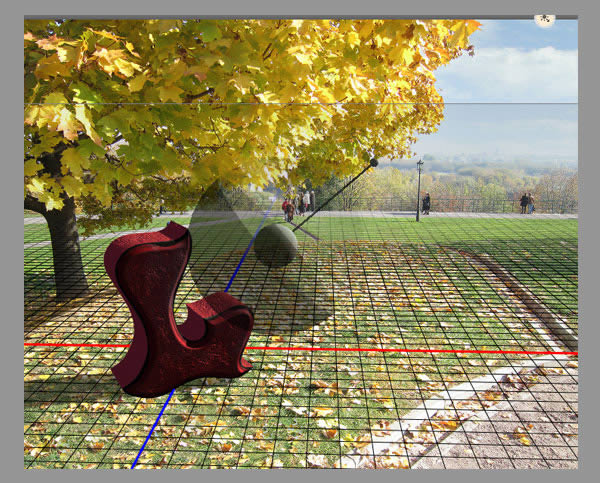
Untuk membuat surat 3D, pilih layer dengan huruf dan pergi ke 3D> New 3D Ekstrusi dari Dipilih Layer. Photoshop akan meminta Anda untuk beralih ke ruang kerja 3D - klik OK. Jadi, ruang kerja 3D Photoshop CS6 adalah di depan Anda. Pada awalnya kita perlu menentukan posisi Ground Plane di mana surat itu akan berlokasi. Untuk melakukan ini, pilih Scene dalam panel 3D dan menyesuaikan posisi Ground Plane menggunakan ikon di bar Pilihan.
Jika gambar latar belakang Anda berbeda dari saya, Anda harus memilih posisi yang tepat dari Ground Plane sendiri.

Langkah 5
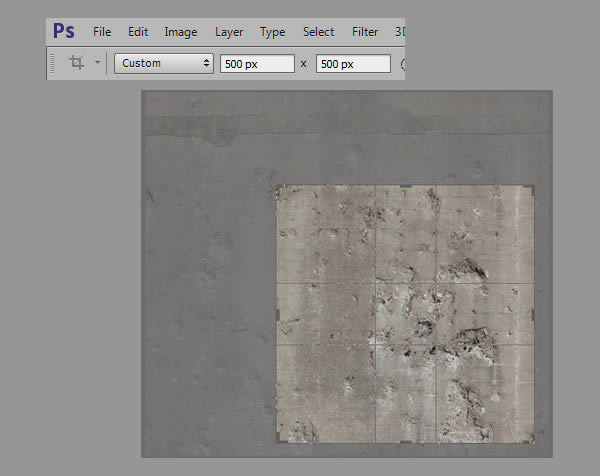
Sekarang kita perlu membuat tekstur untuk huruf. Ambil ini tekstur Beton (Gambar 1) dan buka di Photoshop.Kami akan menggunakannya untuk bagian depan dan diekstrusi dari surat-surat. "500 px" di bar Pilihan untuk mendapatkan persegi 500 × 500 px ukuran. Saya memilih daerah ini:
Setelah daerah yang tepat dipilih, tekan Enter dan menyimpan tekstur. Nama file "texture_front."

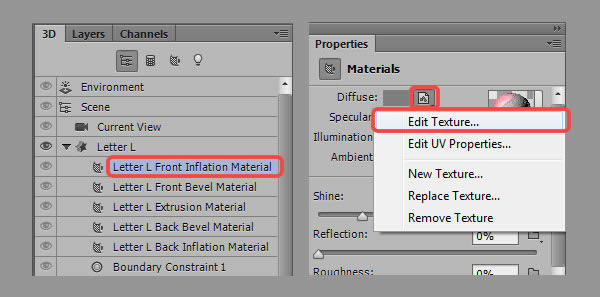
Langkah 6
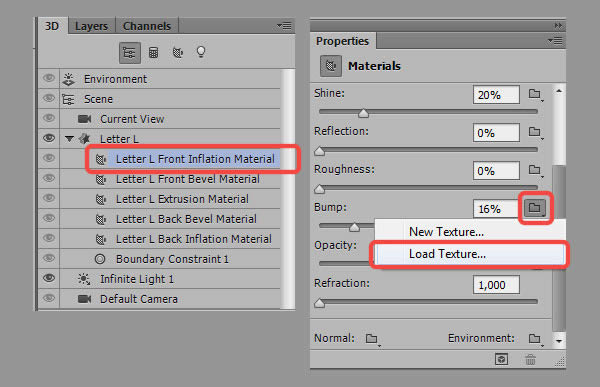
Sekarang saatnya untuk menerapkan tekstur bantuan untuk surat itu. Pada panel 3D pilih "Inflasi depan Material" dan pergi ke Properties panel 3D-benda. Panel ini akan dibuka secara otomatis bila Anda beralih ke ruang kerja 3D. Menemukan pengaturan Bump di panel Properties dan pilih "Load tekstur". Pada jendela dibuka pilih tekstur yang telah Anda siapkan di Step sebelumnya ("texture_front.jpg"):
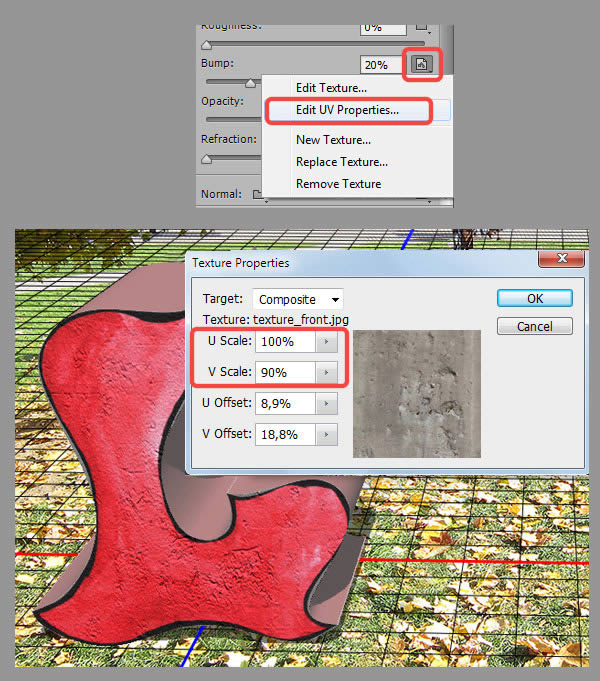
Skala vertikal dan horisontal (Skala V dan U Skala masing-masing) adalah parameter utama yang perlu menyesuaikan. Parameter U Offset dan V Offset bertanggung jawab atas perpindahan tekstur, Anda dapat menyesuaikan mereka yang Anda inginkan.

Langkah 7
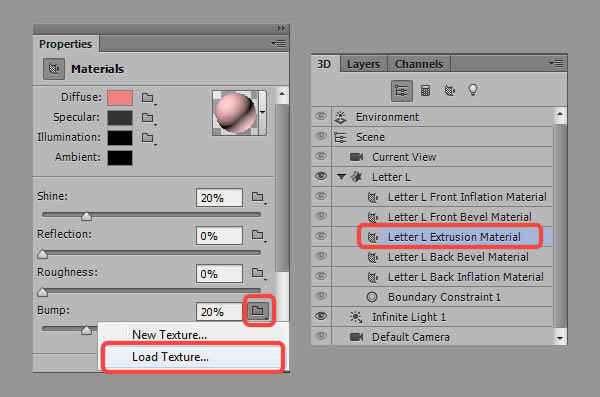
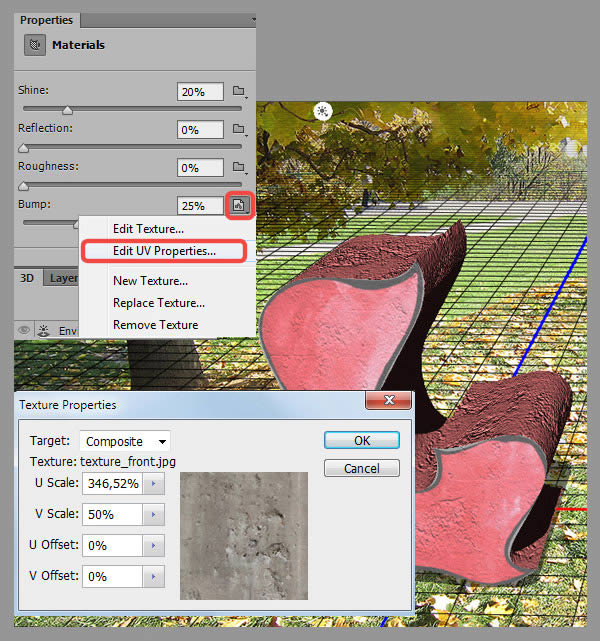
Selanjutnya kita perlu menambahkan tekstur ke bagian diekstrusi dari surat itu. Untuk melakukan hal ini, pergi ke panel 3D, pilih "Ekstrusi Material" dan memuat tekstur yang sama ("texture_front.jpg") untuk parameter Bump juga.
Seperti yang Anda lihat, saya mengubah warna ekstrusi menjadi merah muda, sehingga Anda secara visual dapat melihat bagaimana perubahan parameter mempengaruhi pemetaan tekstur. Kemudian saya akan menunjukkan kepada Anda bagaimana untuk mencocokkan warna ekstrusi yang lebih baik.

Langkah 8
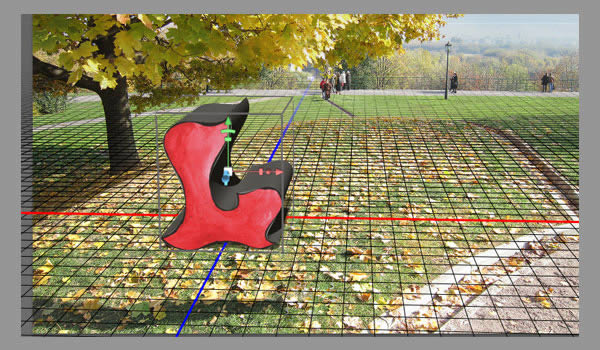
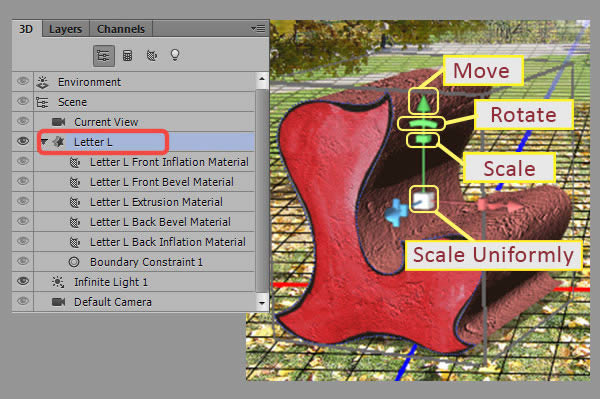
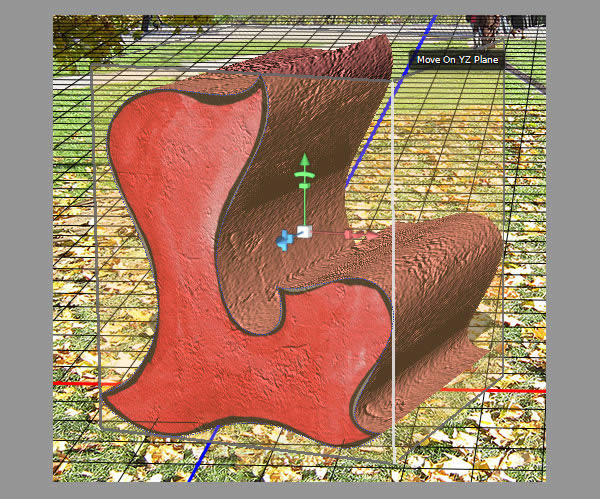
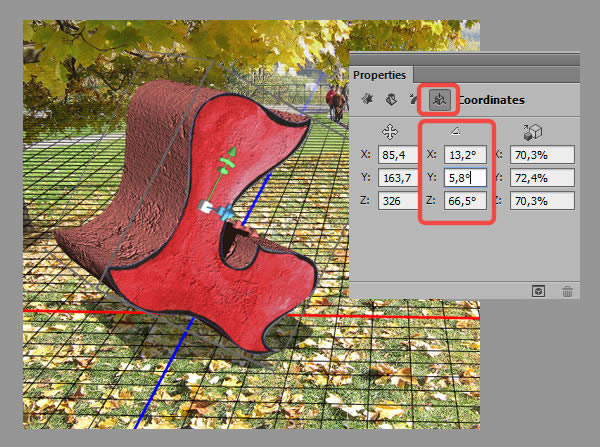
Sekarang saatnya untuk bekerja pada lokasi surat itu. Pergi ke panel 3D dan pilih huruf - Anda akan melihat bahwa tiga sumbu muncul di tengah surat. Anda dapat memutar, mengubah ukuran dan memindahkan objek relatif terhadap sumbu ini menggunakan ikon yang sama di bar Pilihan yang Anda gunakan untuk memindahkan Ground Plane. Ada ikon pada sumbu yang juga dapat digunakan untuk memutar, bergerak dan skala objek:



Langkah 9
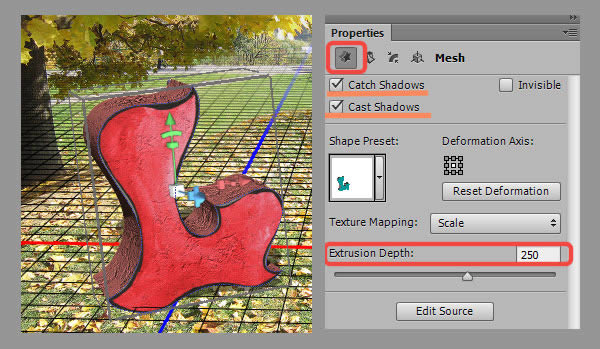
Pada Langkah ini kita akan bekerja pada penampilan surat - kami akan menyesuaikan nilai ekstrusi, dan dalam Langkah selanjutnya kita akan menyesuaikan bevel. Mesh bagian untuk mengatur ketebalan huruf. Kami tertarik pada nilai Kedalaman Ekstrusi: saya set ke 250, tetapi Anda dapat menggunakan nilai lain jika Anda ingin. Juga parameter Menangkap Bayangan dan Cor Bayangan harus diperiksa, kita akan membutuhkan mereka ketika kita sedang mengatur sumber cahaya.
Langkah 10
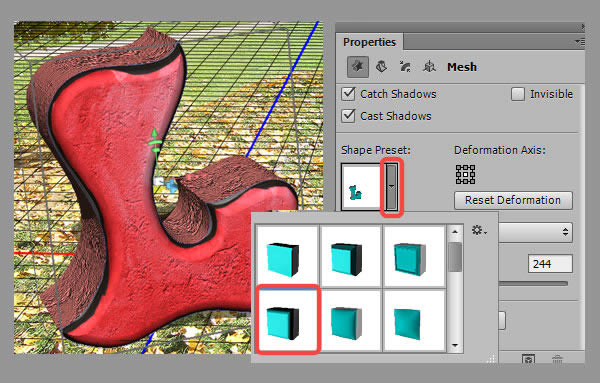
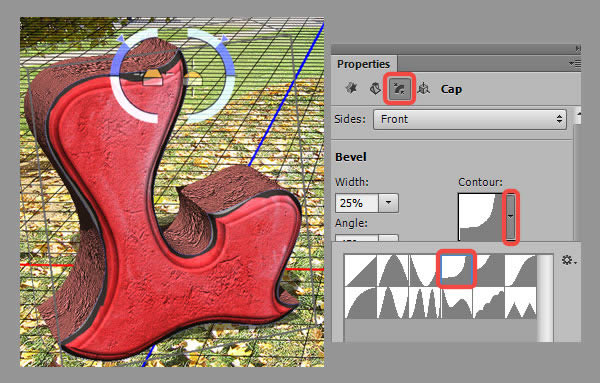
Pada Langkah ini kita akan menyesuaikan bevel. Pergi ke panel Properties> bagian Mesh, saya memilih jenis Bevel berikut, tapi Anda dapat mencoba satu sama lain dan kemudian bereksperimen dengan pengaturannya:

Langkah 11
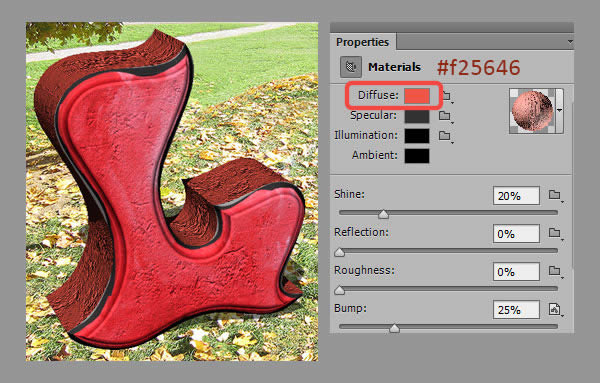
Sekarang Anda harus menentukan warna ekstrusi. Untuk mengubah warna, pilih Ekstrusi Material pada panel 3D dan pergi ke panel Properties. Warna utama ekstrusi akan ditentukan oleh warna yang Anda pilih untuk parameter membaur. Saya memilih warna # f25646:

Langkah 12
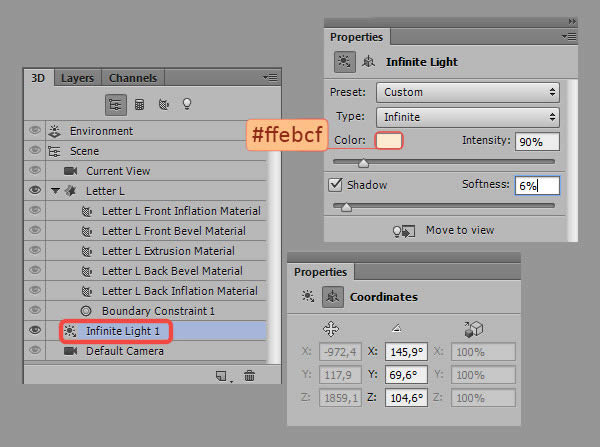
Sekarang saatnya untuk bekerja pada sumber cahaya. Pergi ke panel 3D dan memilih sumber cahaya pertama (Anda sudah memilikinya di sana) - Infinite Cahaya 1. Kami akan mengatur sumber cahaya utama menggunakannya. Dalam hal ini sumber cahaya utama adalah matahari dan itu terletak di sudut kanan atas. Jika Anda menggunakan gambar Anda sendiri untuk latar belakang Anda harus menentukan posisi sumber cahaya utama sendiri (perhatikan arah bayangan orang / benda ', dll)'S posisi sumber cahaya. Klik kiri pada sumber dan putar sehingga bayangan surat terletak sekitar di pojok kiri bawah:

Sejauh ini sumber cahaya utama yang harus Anda ingat (atau menuliskan) koordinat. Koordinat sumber cahaya ini adalah sama untuk semua surat yang akan Anda buat dalam adegan ini.

Langkah 13
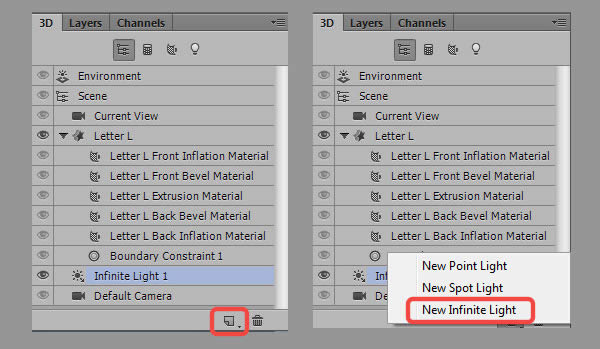
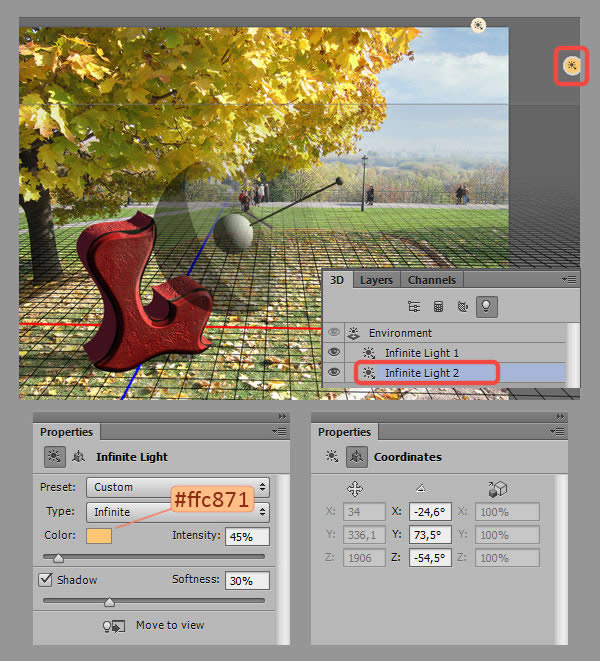
Mari kita tambahkan sumber cahaya lain sehingga surat itu tidak akan begitu gelap. Untuk melakukan hal ini klik pada Tambah Cahaya baru untuk ikon Adegan di bagian bawah panel 3D dan pilih New Cahaya Tak Terbatas.

Langkah 14
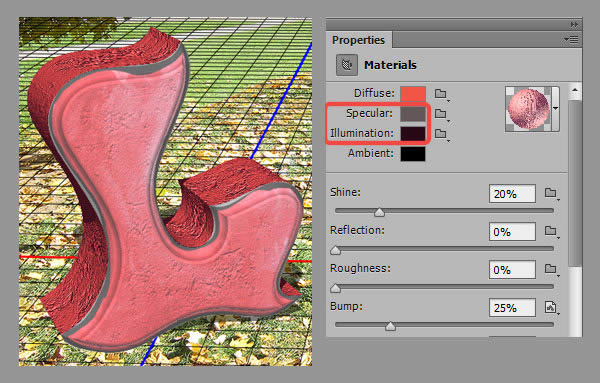
Jadi bekerja pada huruf pertama hampir selesai. Dalam langkah ini, kita akan memperbaiki warna stroke surat itu. Jika Anda menyukai warna hitam, Anda dapat melewatkan langkah ini.


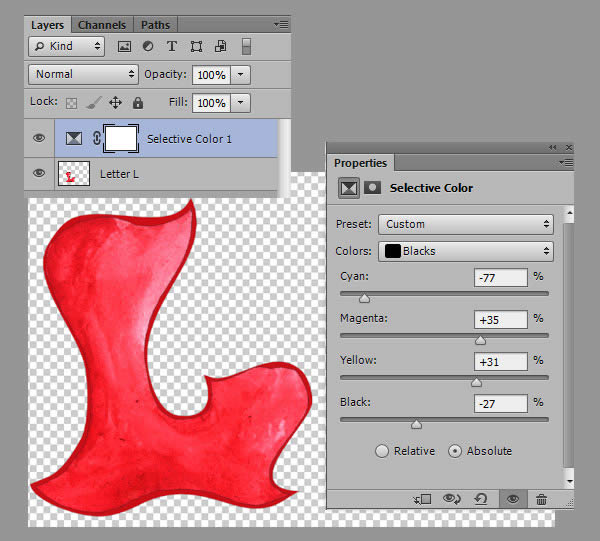
Langkah 15
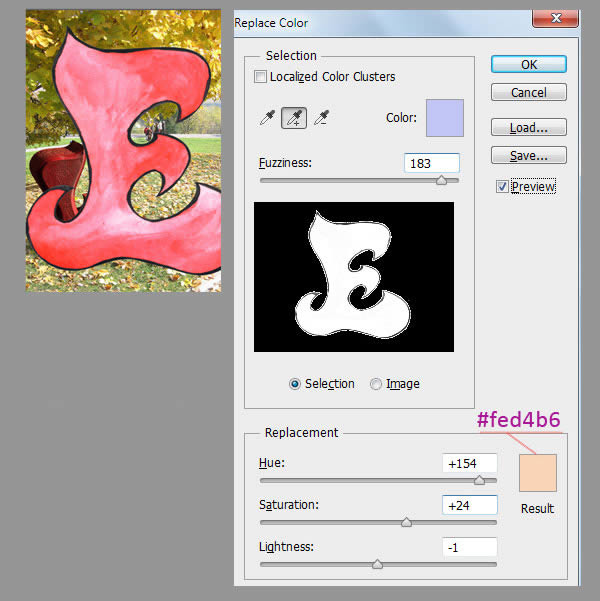
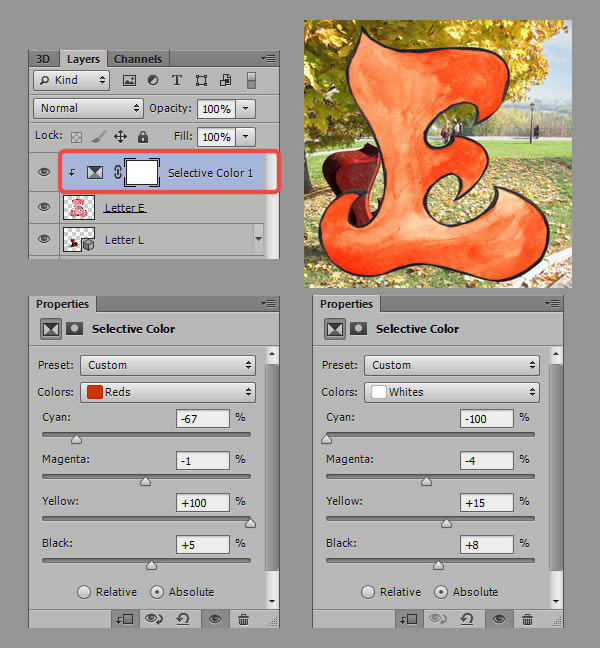
Sekarang Anda dapat membuat semua huruf lainnya dengan cara yang sama. Tetapi jika Anda ingin mengubah warna huruf itu sekaligus, Anda dapat menggunakan Adjustment Layer Color Selektif dan Ganti pilihan warna. Mari kita berlatih pada surat kedua saya - "E". Jika Anda ingin terus bekerja dengan Layers di Photoshop, hanya beralih ke panel Layers. Tempatkan huruf berikutnya dalam dokumen kerja Anda dan menghapus latar belakang seperti yang kita lakukan pada Langkah 3. Aku menelepon lapisan ini "Letter E". "Surat E" dan pergi ke Image> Adjustments> Ganti Warna. Ambil alat pipet dengan "+" dan memperluas wilayah penggantian warna dengan mengklik pada nuansa warna biru muda. Dan kemudian menyesuaikan slider untuk mendapatkan warna yang mirip dengan ini (warna # fed4b6):
Sekarang aku senang dengan warna oranye yang saya dapatkan, dan saya bisa menggabungkan layer dengan huruf dan Adjustment Layer Color Selektif (memilih lapisan kedua pada panel Layers dan tekan Command / Ctrl + E).

Langkah 16
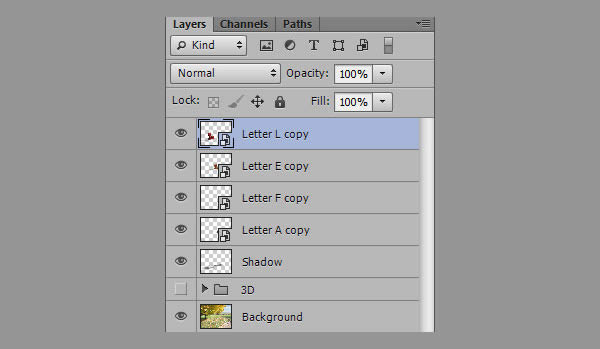
Jadi huruf dasar siap, dan Anda dapat mulai membuat 3D-surat. Pergi ke Langkah 4 dan ulangi semua petunjuk untuk membuat surat 3D. Jangan lupa tentang perspektif huruf: jika surat ini jauh dari penampil, ukurannya harus lebih kecil dari ukuran huruf pertama Anda. Lapisan dengan huruf pertama harus di atas panel Layers, dan semua lapisan lain dengan surat-surat harus ditempatkan di bawah itu satu demi satu. Jangan lupa bahwa Anda dapat mengubah pengaturan 3D, bergerak huruf, mengubah warna tekstur sampai Anda mendapatkan hasil yang diinginkan. Jadi saya menciptakan semua surat dan mendapat hasil sebagai berikut:
Langkah 17
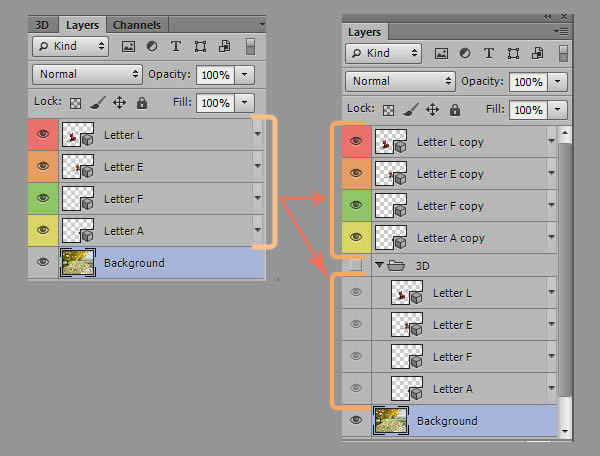
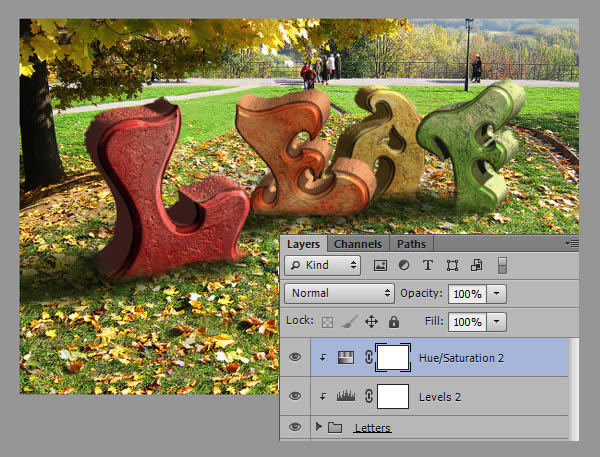
Jadi jika Anda senang dengan posisi huruf 'dan warna, Anda dapat rasterize lapisan-lapisan 3D. Tapi saya sarankan Anda untuk menjaga lapisan 3D asli jika anda ingin mengubah sesuatu. Untuk melakukan hal ini, menduplikasi semua lapisan 3D Anda (pilih mereka pada Layers panel dan tekan Command / Ctrl + J). Kelompok lapisan 3D asli (Command / Ctrl + G), menyebut kelompok ini "3D" dan menonaktifkan visibilitas (klik pada ikon mata dekat thumbnail layer). Selanjutnya, masuk ke lapisan digandakan dan rasterize mereka dengan mengklik kanan pada salah satu lapisan dan memilih Rasterize 3D.
Langkah 18
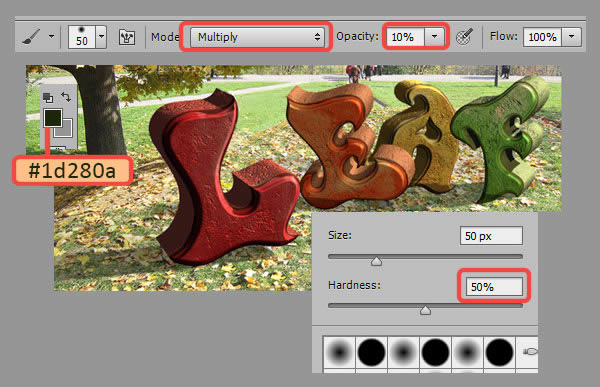
Pada Langkah ini kita akan menambahkan lebih kontras dengan bayangan huruf 'di rumput. Untuk melakukan ini, membuat New Layer (Command / Ctrl + Shift + N), beri nama "Shadow" dan menaruhnya di bawah semua lapisan dengan huruf pada panel Layers. Ambil Brush Tool (B) dengan pengaturan sebagai berikut: Warna: # 1d280a, Kekerasan: 50%, modus Blending: Multiply, Opacity: 10-15%. Ukuran kuas terserah Anda.

Langkah 19
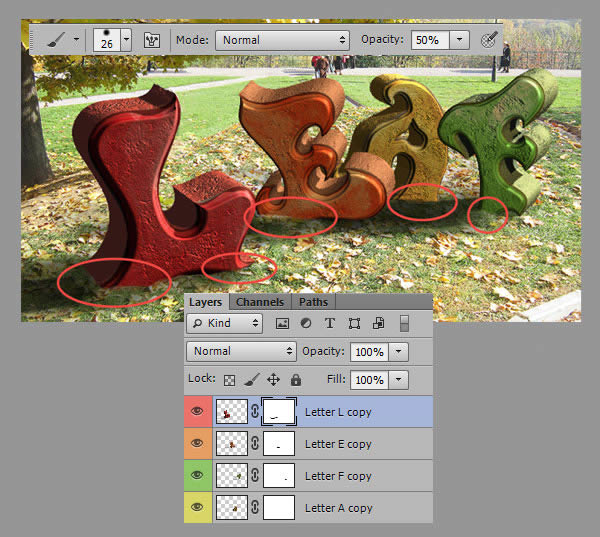
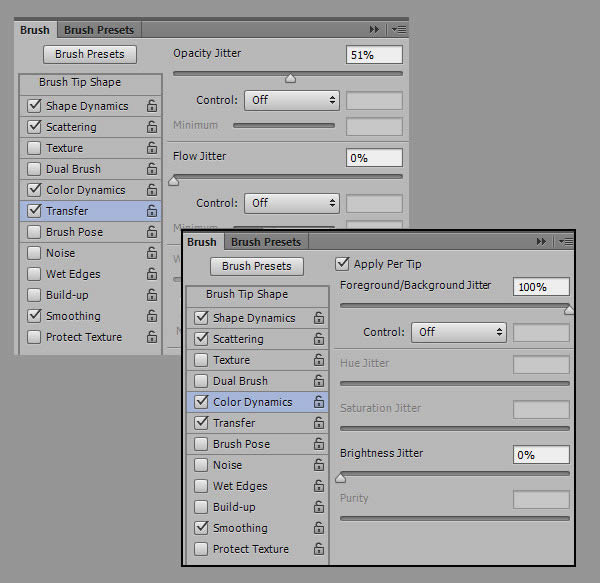
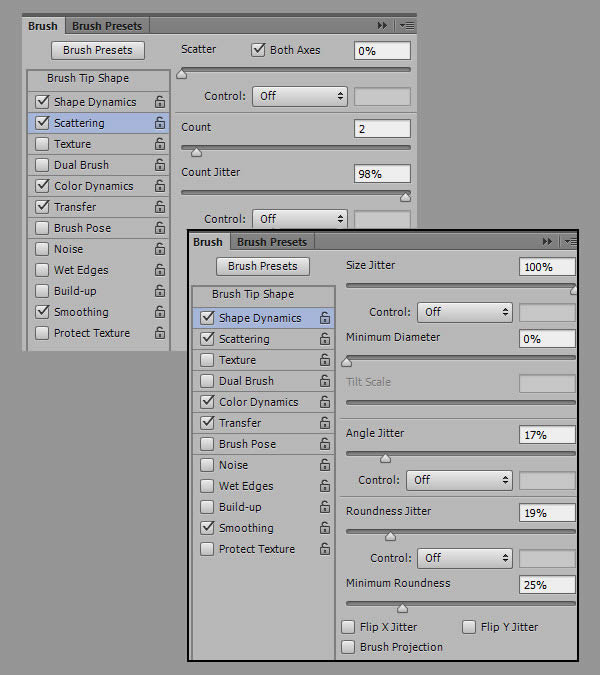
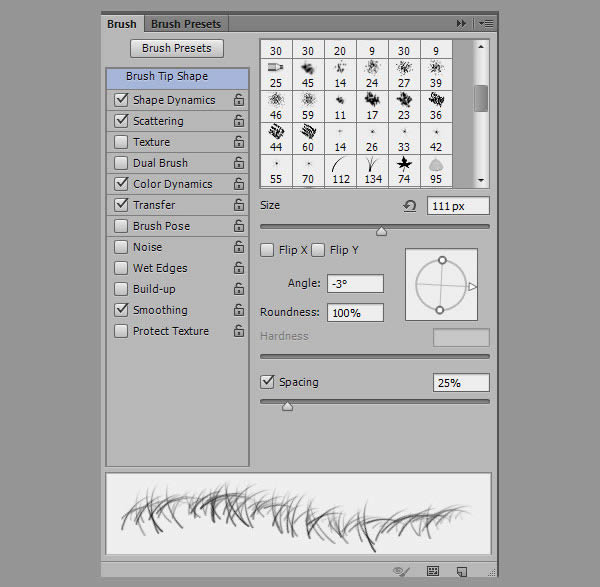
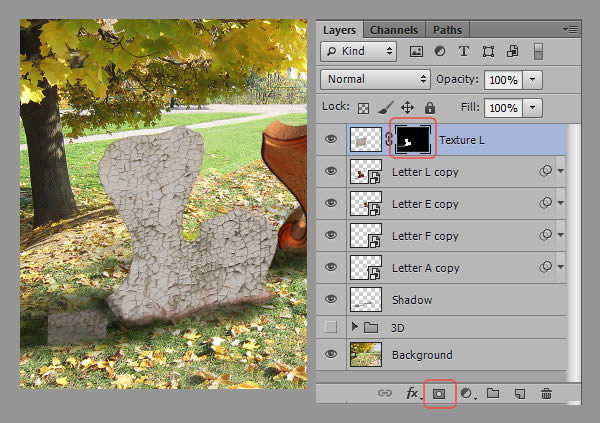
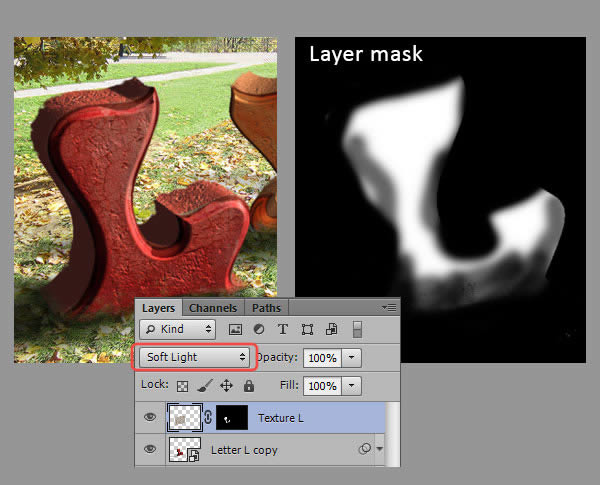
Sekarang kita akan membuat bagian bawah surat terlihat seperti mereka benar-benar menonjol di rumput. Kami akan menggunakan seperangkat standar kuas untuk itu. Ambil Brush Tool (B) dan pilih keras (100% Kekerasan) sikat bulat, Opacity sekitar 50%. Lebih baik bekerja pada lapisan masker huruf 'karena dalam hal ini Anda akan dapat memperbaiki hasil setiap saat. Jadi tambahkan masker untuk semua lapisan dengan huruf (Layer> Layer Mask> Reveal All) dan mengubah warna Foreground menjadi hitam. Klik pada Layer Mask thumbnail dan melukis di atas bagian bawah surat untuk menyembunyikan mereka:
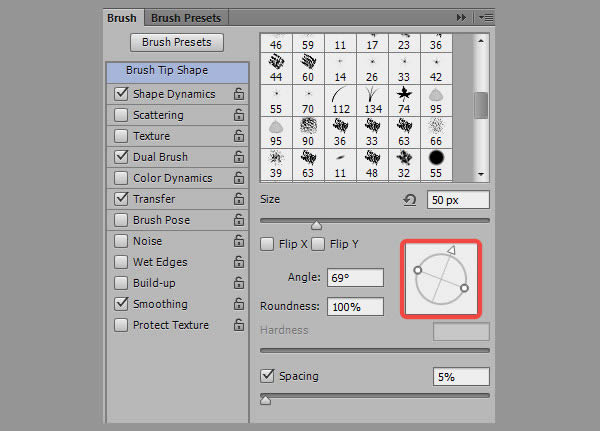
Dengan Brush Tool dipilih, tekan F5 dan pilih "Dune Grass" kuas. Pengaturan Brush adalah sebagai berikut:




Langkah 20
Seperti yang Anda lihat, kami menyembunyikan beberapa bagian dari bayangan huruf 'karena mereka berada pada lapisan yang sama dengan surat-surat itu sendiri. Jadi kembali ke Langkah 18 dan mendirikan kuas dengan cara yang sama. Pilih layer "Shadow" dan cat di atas area yang telah tersembunyi di bawah topeng:

Langkah 21
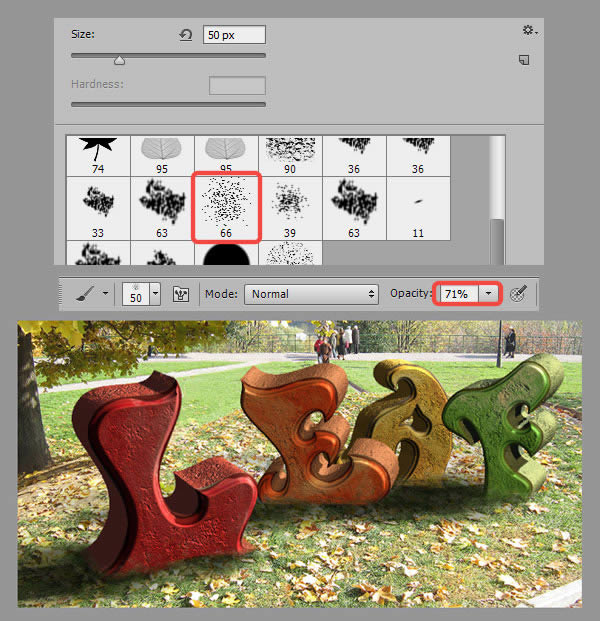
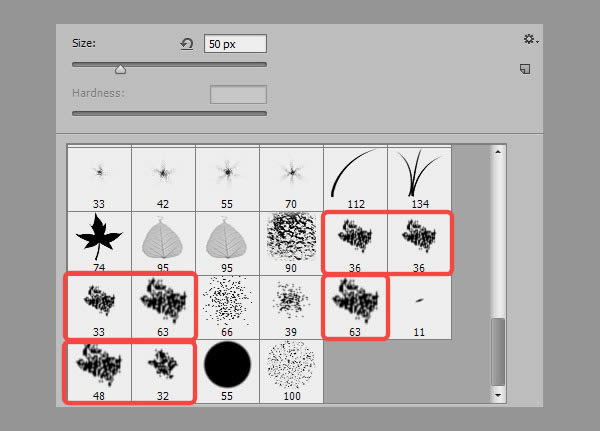
Selanjutnya kita perlu mengedit bagian-bagian yang diekstrusi dari surat-surat, sehingga mereka tidak akan mulus. Untuk melakukan itu, ambil Brush Tool (B) dan pilih salah satu sikat berikut (Opacity: 100%, ukuran kuas: sekitar 50 px, warna Foreground: hitam):


Langkah 22
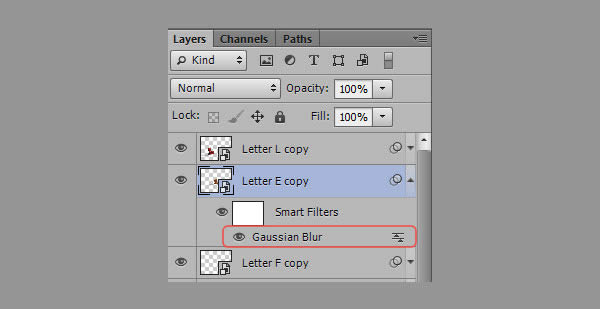
Sekarang kita perlu menerapkan filter Gaussian Blur dengan huruf, sehingga tekstur tidak akan begitu tajam. Tapi sebelum Anda melakukannya, lebih baik untuk mengkonversi semua lapisan Anda dengan menulis surat kepada Smart Object - dalam hal ini Anda akan memiliki kesempatan untuk mengubah pengaturan penyaring setelah Anda menerapkannya. Klik kanan pada salah satu lapisan dengan huruf pada panel Layers dan pilih Convert to Smart Object. Jangan khawatir tentang mask layer - itu tidak dihapus, sekarang itu hanya dalam Smart Object.Untuk mengeditnya, klik ganda pada lapisan saat ini pada panel Layers.

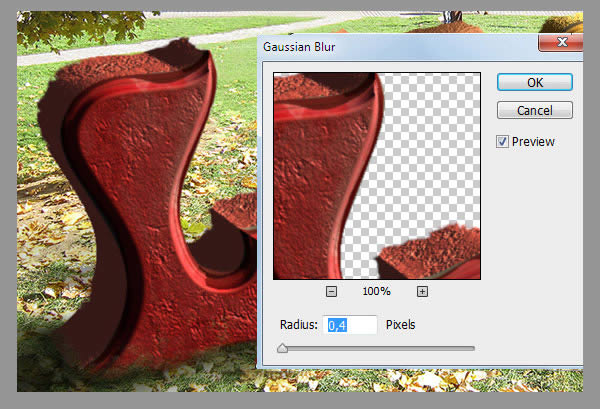
Langkah 23
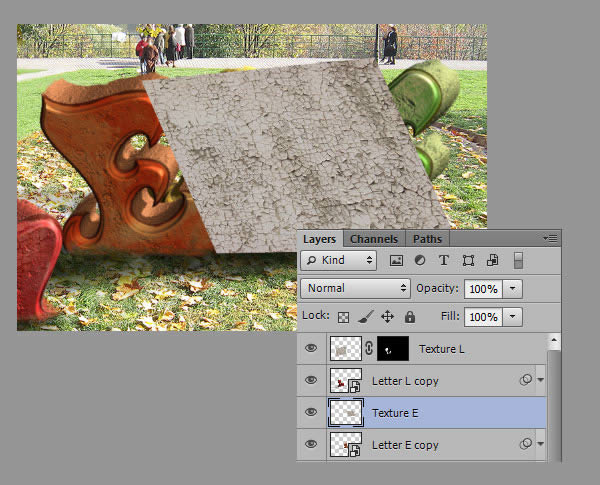
Pilih layer dengan pertama huruf L dan pergi ke Filter> Blur> Gaussian Blur. Jumlah blur tergantung pada ukuran surat Anda. Saya memilih nilai 0.4 px:


Langkah 24
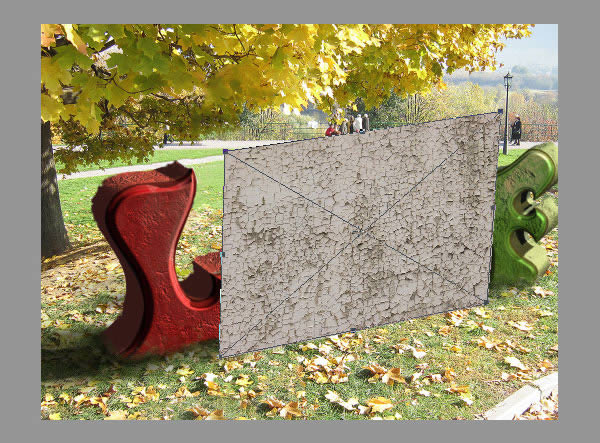
Ambil gambar dengan cat retak (saya menggunakan ukuran 1600õ1200 px) dan memasukkannya ke dalam dokumen Anda. Mengurangi ukuran tekstur ini seperti yang terlihat dalam gambar (saat mengubah ukuran jangan lupa untuk terus tombol Shift):





Langkah 25
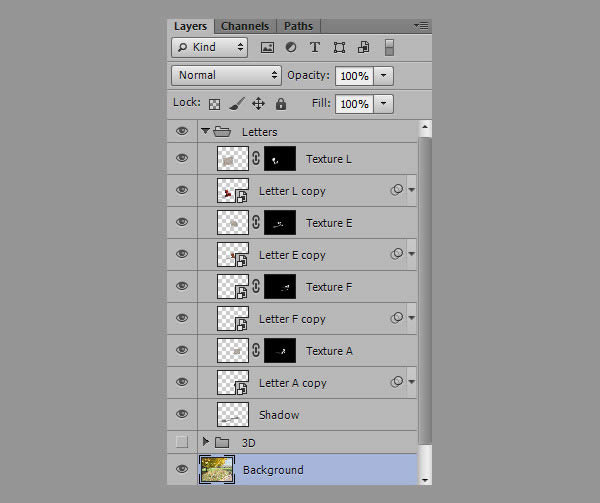
Kelompok semua lapisan yang berkaitan dengan surat-surat (Command / Ctrl + G) dan nama Group "Letters":
Langkah 26
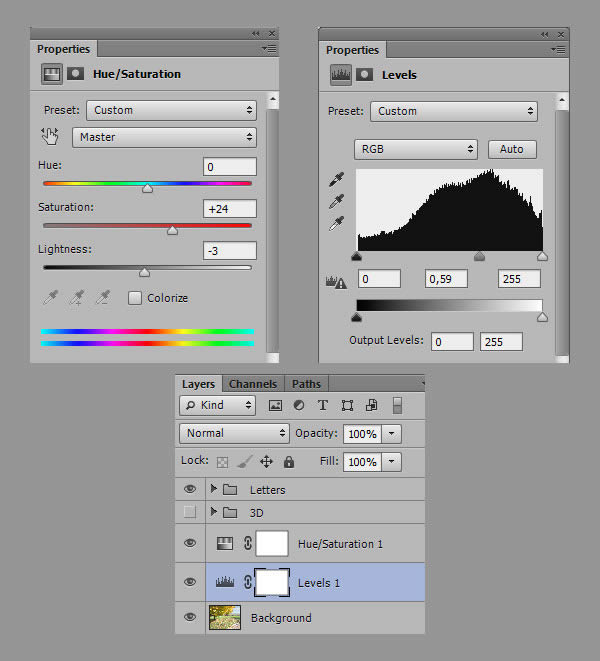
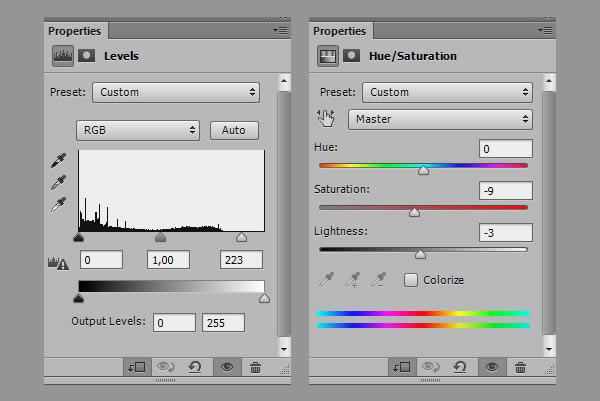
Pada Langkah ini kita akan membuat latar depan lebih jenuh dan kontras. Untuk melakukan ini, membuat layer Levels Adjustment (Layer> New Adjustment Layer> Levels), tempatkan di atas layer "Background". Setelah itu membuat Layer Hue / Saturation Adjustment (Layer> New Adjustment Layer> Hue / Saturation) dan menetapkan nilai berikut:

Langkah 27
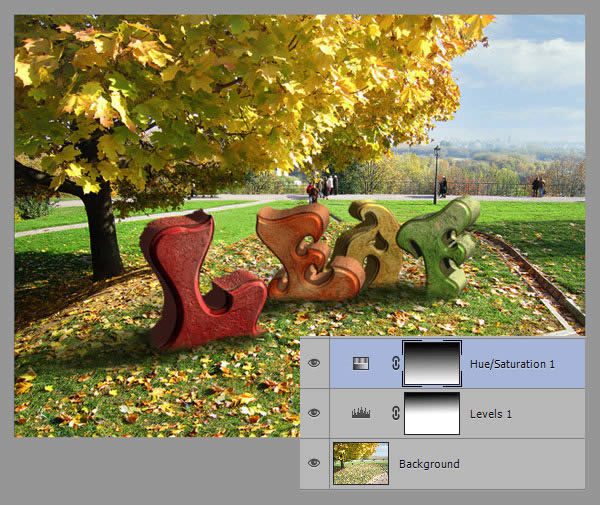
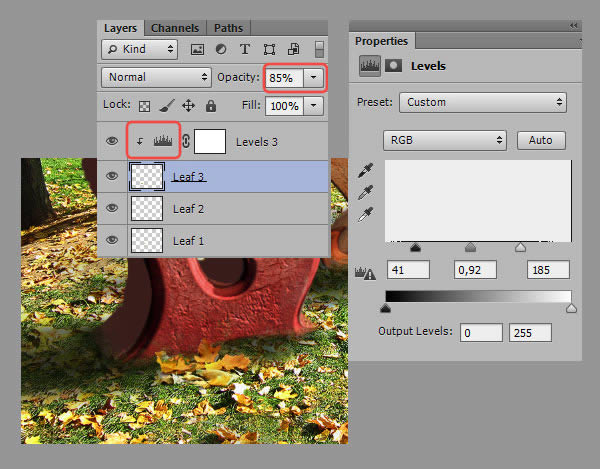
Sekarang kita menyesuaikan kontras dan saturasi warna huruf sehingga mereka lebih baik akan masuk ke dalam lingkungan. Untuk melakukan ini, membuat dua Layers Penyesuaian: Level dan Hue / Saturation, dan mengkonversikannya ke Clipping Mask untuk "Letters" kelompok, sehingga lapisan ini hanya akan mempengaruhi grup ini. Pengaturan Penyesuaian Layers 'adalah sebagai berikut:

Langkah 28
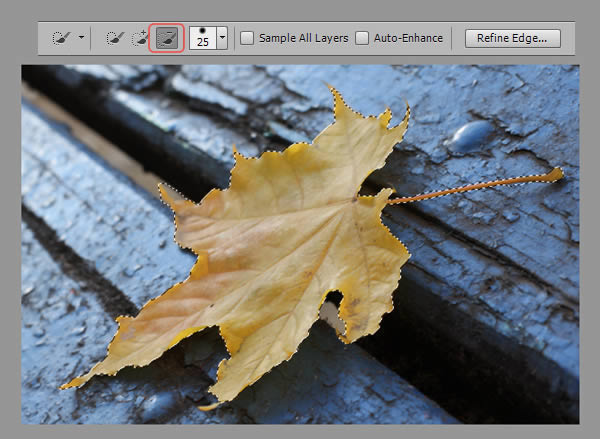
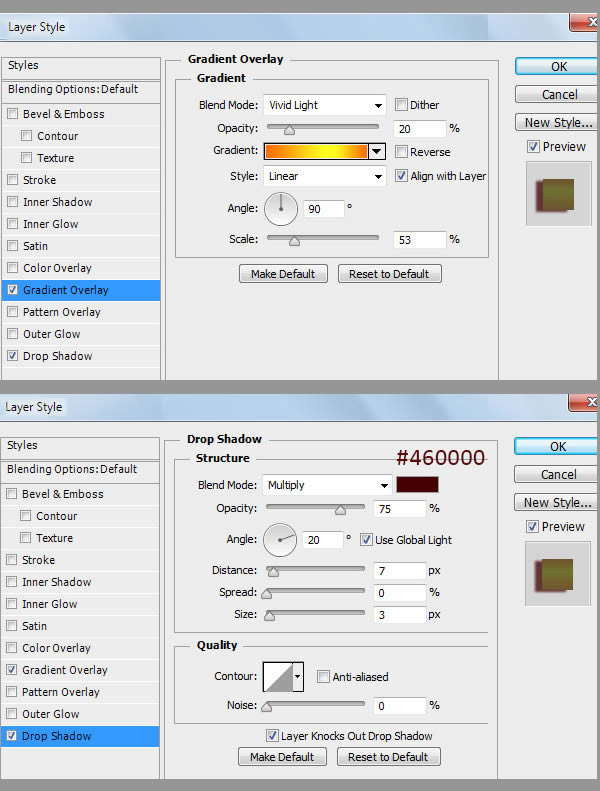
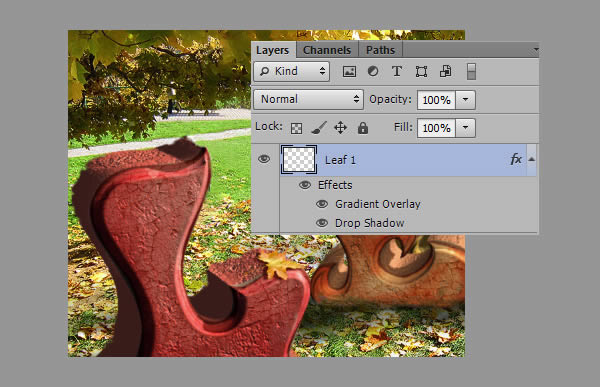
Ambil gambar dengan daun maple berwarna kuning dan buka di Photoshop. Ambil Selection Tool Cepat (W) dan pilih daun. Jika Anda memilih beberapa daerah tambahan, beralih ke "Kurangi dari Seleksi" mode dan klik pada area yang ingin Anda hapus dari pilihan Anda. Sekarang Anda tidak perlu membuat pilihan yang tepat, karena ukuran daun akan berkurang dan Anda tidak akan melihat tepi kasar.

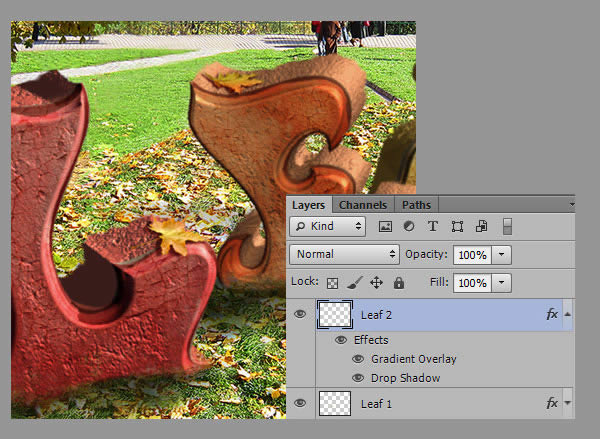
Overlay Gradient: Saya menggunakan "Orange, Kuning, Orange" gradien dari standar yang ditetapkan. Drop Shadow: warna # 460000


Langkah 29
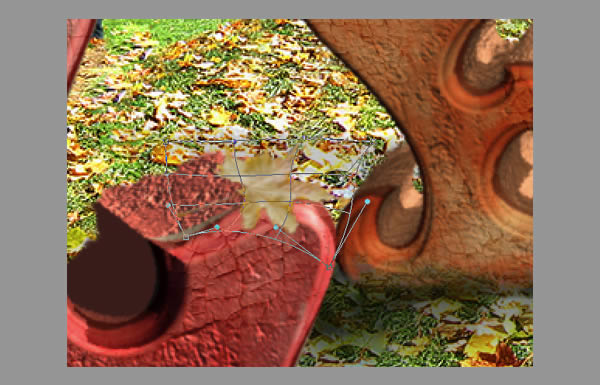
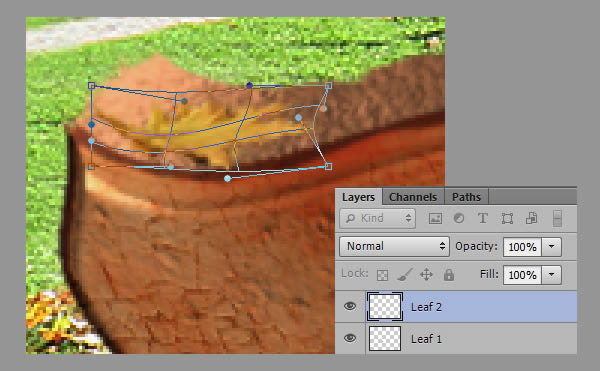
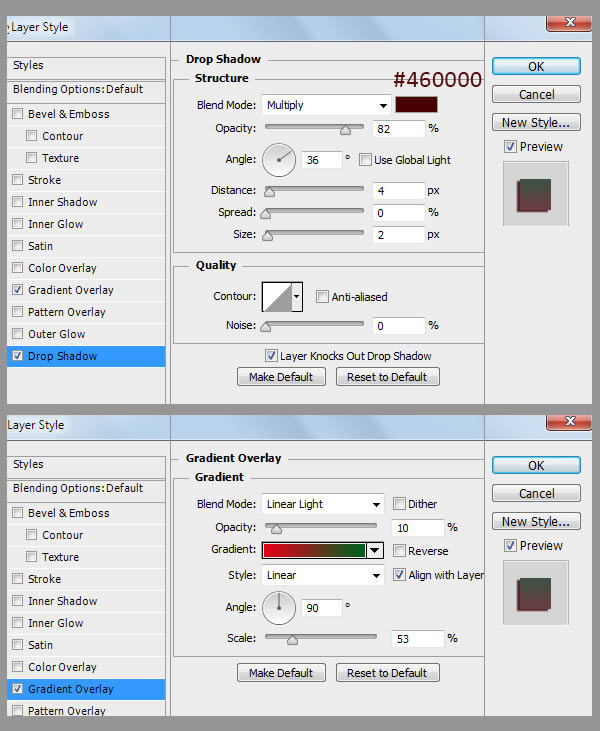
Download salah satu gambaran yang lebih dengan daun maple berwarna kuning , pilih dengan cara yang sama dan paste ke dalam dokumen Anda bekerja. Nama lapisan ini "Leaf 2." Gunakan transformasi Warp untuk membuat bentuk berikut:


Langkah 30
Sekarang download dan buka gambar dengan semak dan menggunakan Selection Tool Cepat (W) pilih daerah ini:

Langkah 31
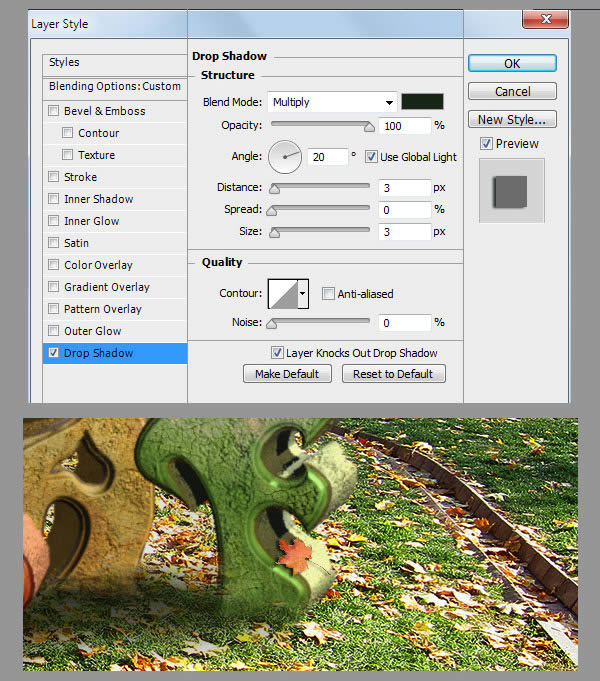
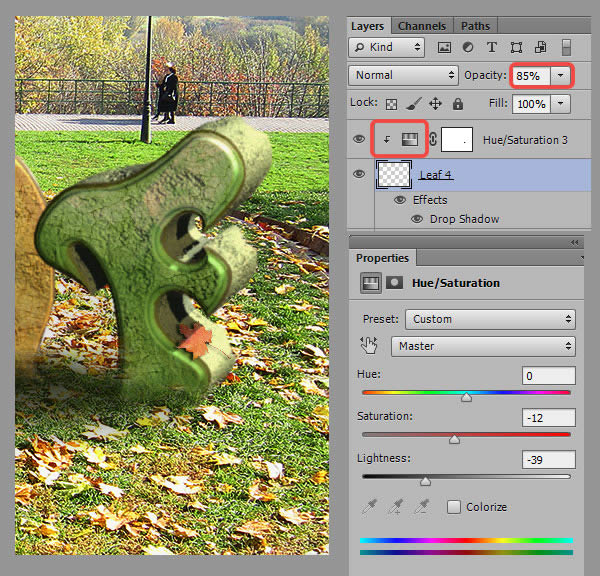
Akhirnya buka gambar ketiga dengan daun maple , pilih dengan Quick Selection Tool (W) dan tempel ke dokumen Anda. Nama lapisan ini "Leaf 4." Resize daun dan menggunakan transformasi Warp untuk membuat bentuk berikut:


Langkah 32
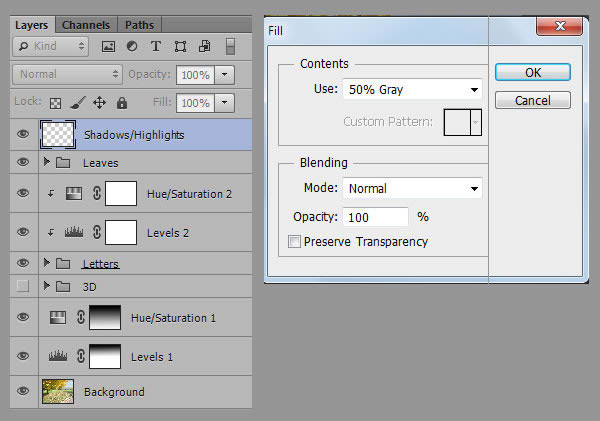
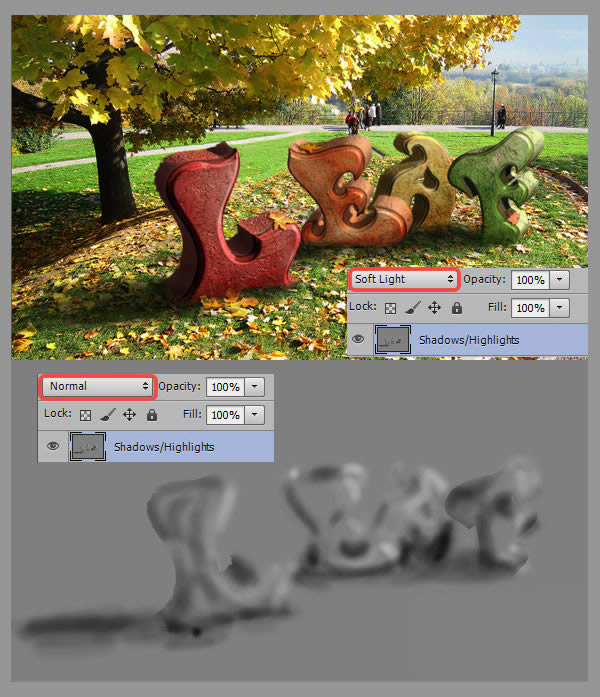
Pada Langkah ini kita akan membuat bayangan dan highlight terlihat lebih ekspresif. Untuk melakukan ini, membuat New Layer (Command / Ctrl + Shift + N), beri nama "Bayangan / Highlights", letakkan di atas panel Layers dan mengisinya dengan 50% Gray warna (Edit> Fill):

Langkah 33
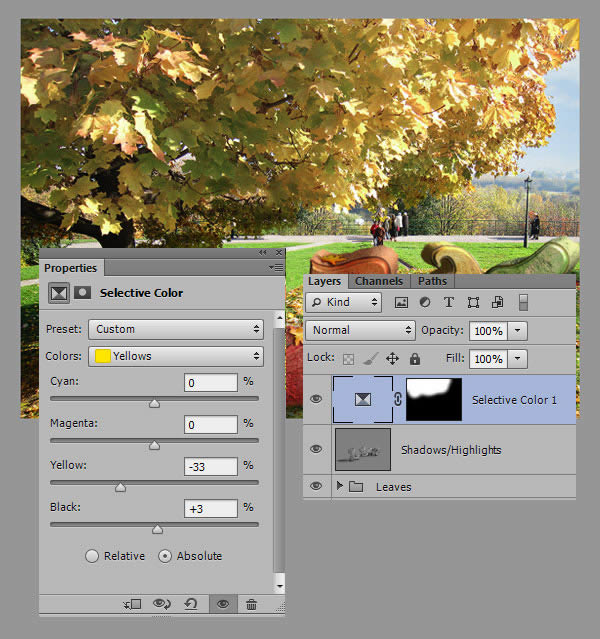
Pada Langkah ini kita akan mengurangi saturasi warna kuning pada mahkota pohon. Jadi membuat layer Selective Color Adjustment (Layer> New Adjustment Layer> Color Selektif), pilih channel kuning dan menetapkan nilai-nilai yang ditampilkan pada gambar di bawah. Beralih ke mask layer ini dan mengisinya dengan warna hitam (Edit> Fill, Gunakan: Hitam). Ambil Brush Tool (B), mengubah warna foreground menjadi putih dan cat di atas mahkota pohon. Dengan demikian Adjustment Layer hanya akan mempengaruhi daerah ini.
Langkah 34
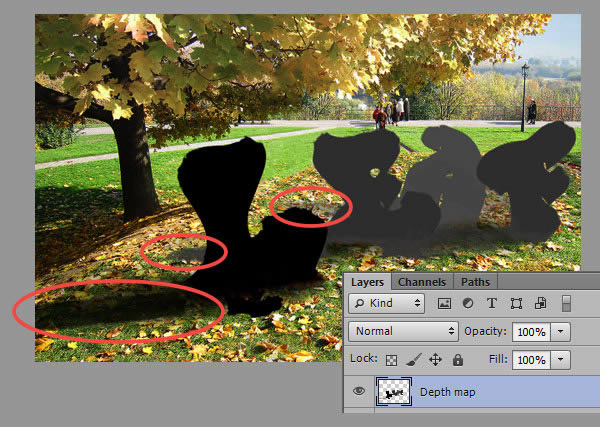
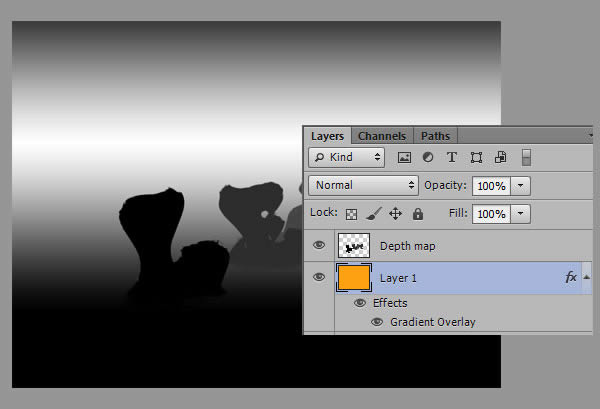
Yah, kita hampir selesai. Dalam langkah ini kita akan menciptakan kedalaman realistis lapangan. Pertama-tama, kita perlu membuat peta kedalaman, dengan kata lain, kita harus menentukan jumlah blur dan mana objek akan kabur. Buat Layer Baru (Command / Ctrl + Shift + N), beri nama "Depth peta", letakkan di bagian atas panel Layers dan pemilihan beban surat yang paling jauh, dalam tutorial ini itu "A." Tekan Shift + Backspace untuk membuka pengaturan Fill. Pastikan, bahwa "Kedalaman peta" lapisan dipilih dan mengisinya dengan warna # 474747. Selanjutnya, pilih huruf yang sedikit lebih dekat, dalam contoh ini mereka adalah "Å" dan "F" (untuk memilih mereka tekan Command / Ctrl + Shift-klik pada thumbnail layer '). Pilih "Kedalaman peta" lapisan dan isi seleksi dengan warna # 2d2d2d. Dan akhirnya memuat seleksi dari huruf terakhir "L" dan pemilihan daun yang ditempatkan di dekat surat itu. Isi seleksi dengan warna hitam. Anda mungkin telah melukis di atas bayang-bayang huruf bersama dengan surat-surat itu sendiri. Kita tidak membutuhkan mereka, sehingga Anda dapat menghapusnya dengan Eraser Tool (E).
Langkah 35
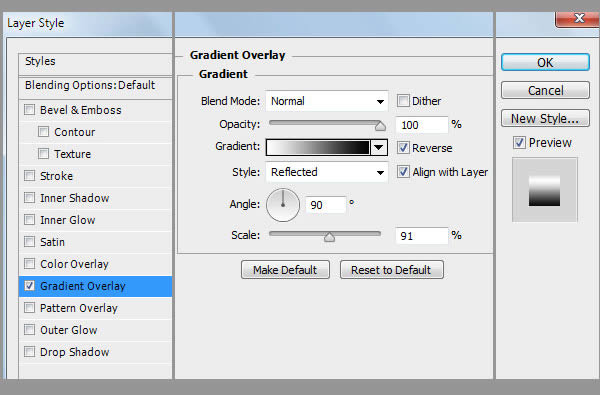
Sekarang membuat satu lapisan lagi (Command / Ctrl + Shift + N) dan tempatkan di bawah layer "Depth peta." Isi layer ini dengan warna yang Anda suka. Double-klik di atasnya dan menambahkan Gradient Overlay Layer Style. Lebih mudah untuk menyesuaikan gradien latar belakang sedemikian rupa, karena Anda dapat memindahkannya yang Anda inginkan, sedangkan jendela pengaturan terbuka.

Langkah 36
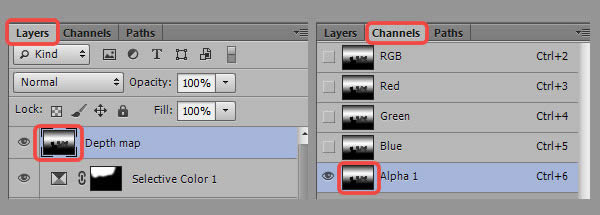
Pilih "Kedalaman peta" lapisan, tekan Command / Ctrl + A> Command / Ctrl + C untuk menyalin peta kedalaman, kemudian beralih ke panel Channels dan membuat Channel Baru "Alpha 1" (klik pada icon Create New Channel pada bagian bawah panel Channels). Pilih "Alpha 1" channel dan tekan Command / Ctrl + V untuk menyisipkan peta kedalaman Anda.



Langkah 37
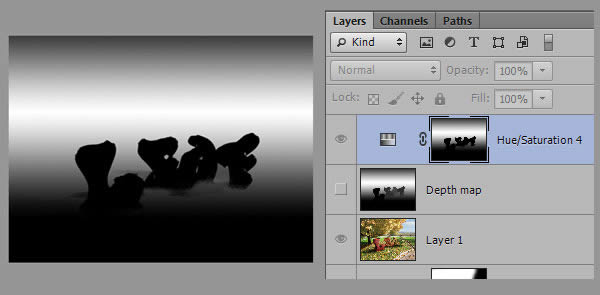
Sekarang kita harus membuat warna latar belakang kabur kurang jenuh. Untuk melakukan ini, membuat Hue / Saturation Adjustment Layer dan letakkan di bagian atas panel Layers. Pilih dan menyalin isi dari Anda "Kedalaman peta" lapisan, kemudian sambil menekan Alt klik tombol pada mask layer Hue / Saturation untuk membukanya. Tempelkan gambar disalin ini pada topeng. Pemilihan beban semua surat Anda, dan berada di mask layer Hue / Saturation yang mengisi seleksi dengan warna hitam.

Langkah 38
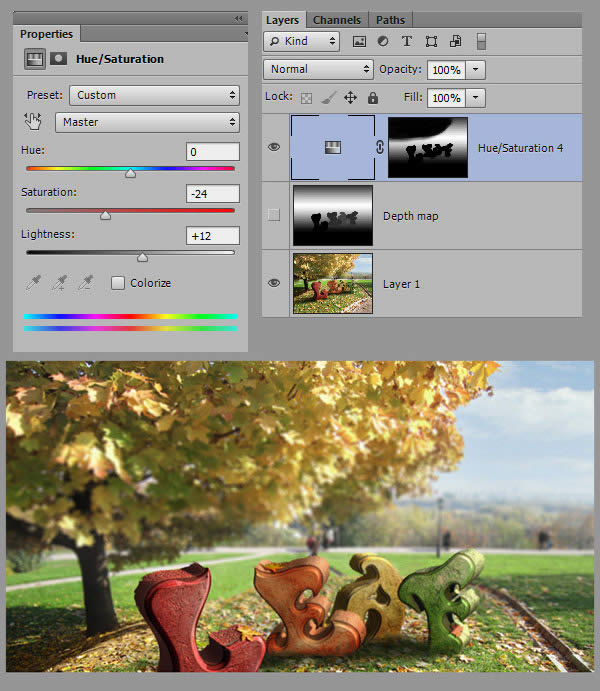
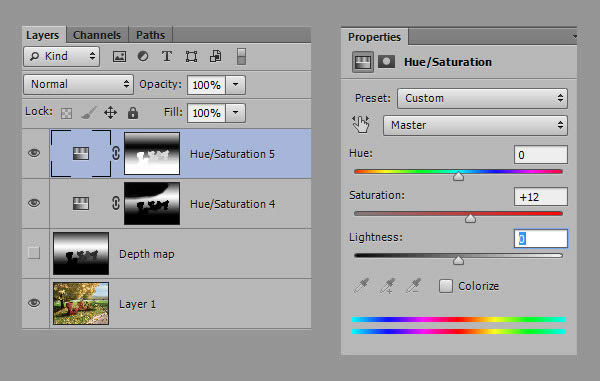
Buat satu lagi Hue / Saturation Adjustment Layer, tetapi saat ini kita membutuhkannya membuat warna di latar depan yang lebih jenuh. Sekali lagi menyalin isi dari Anda "Kedalaman peta" lapisan, kemudian beralih ke masker lapisan Hue / Saturation itu. Tempelkan gambar disalin ini pada topeng dan membalikkan warna dengan menekan pengaturan Command / Ctrl + I. Hue / Saturation layer adalah sebagai berikut:

Langkah 39
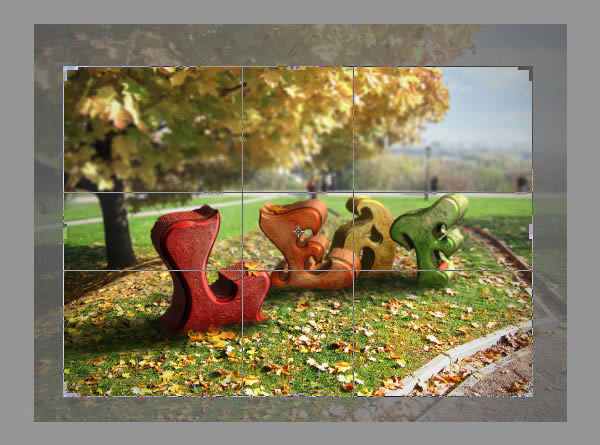
Langkah ini adalah opsional. Aku memutuskan untuk memotong gambar sedikit menggunakan Crop Tool (C):
Langkah 40
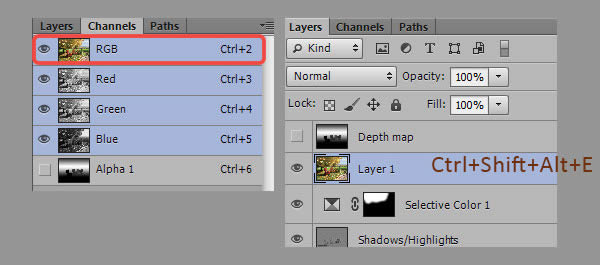
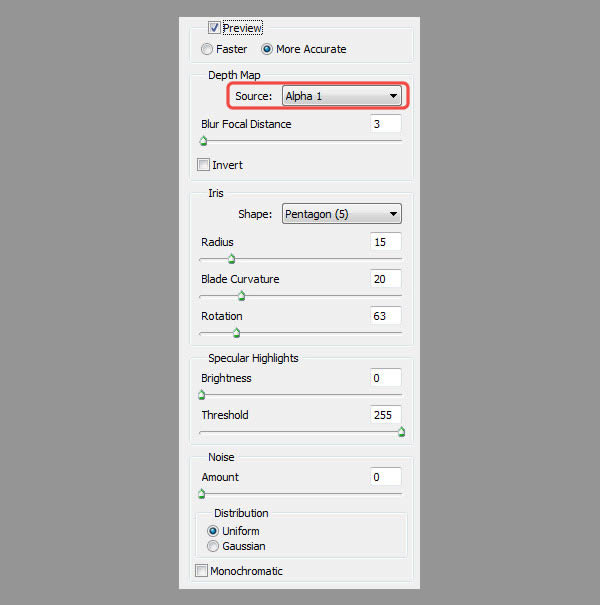
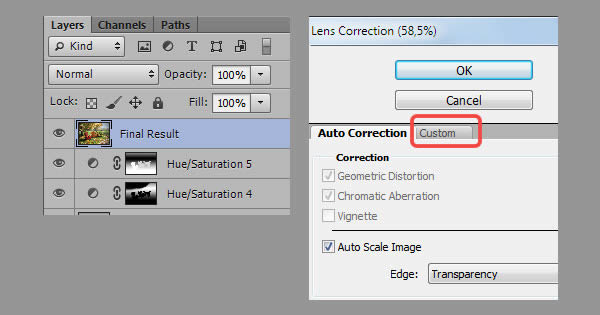
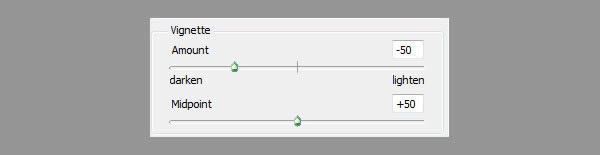
Mari kita tambahkan sketsa sebagai langkah terakhir. Pilih lapisan atas pada Layers panel dan tekan Command / Ctrl + Shift + Alt + E untuk mendapatkan satu lapisan yang dihasilkan. Pilih itu dan pergi ke Filter> Lens Correction. Pilih "Custom"> bagian Vignette:

Final Image

3D saya tidak bisa dibuka
BalasHapuskeren gan visit
BalasHapuskeren gannnn
BalasHapuswah bermanfaat banget hehehehe
kunjungi juga yahh > bursatoto.com