Langkah 1: Membuat Sebuah Dokumen Baru Photoshop
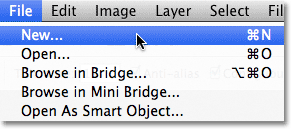
Mari kita mulai dengan membuat dokumen baru untuk grid. Pergi ke menu File di Menu Bar di bagian atas layar dan pilih New:
Buka File> New.
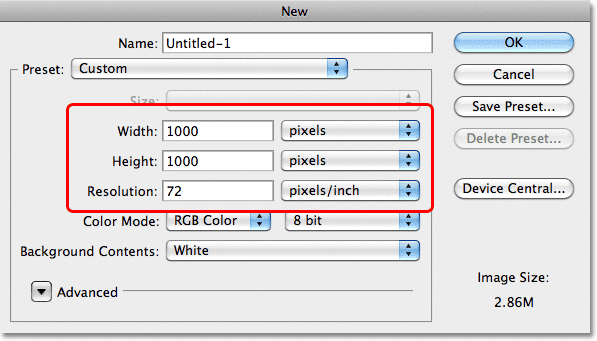
Ini akan membuka kotak dialog New Document Photoshop. Aku akan membuat dokumen berbentuk persegi dengan memasukkan 1000 pixel untuk kedua Lebar dan Tinggi.
Tentu saja, Anda dapat memasukkan dimensi apa pun yang Anda butuhkan,
tapi efeknya cenderung bekerja dengan baik jika Anda tetap bentuk
persegi. Untuk tutorial ini, saya akan meninggalkan nilai Resolusi diatur ke 72 pixel / inch, yang baik-baik saja jika Anda sedang menciptakan efek ini untuk web. Jika Anda berencana untuk mencetak hasil akhir, Anda akan ingin untuk membuat dokumen yang lebih besar dan mengatur resolusi 240 pixels / inch atau lebih tinggi. Klik OK setelah selesai untuk menutup kotak dialog. Dokumen baru akan muncul di layar: 
Dokumen Baru kotak dialog.
Langkah 2: Tampilkan Penguasa
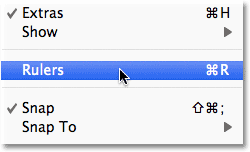
Pergi ke menu View di bagian atas layar dan pilih Rulers, atau tekan Ctrl + R (Win) / Command + R (Mac) untuk menonaktifkan dengan cepat para penguasa di dengan cara pintas keyboard:
Pergi ke View> Rulers.
Langkah 3: Mengubah Penguasa Pengukuran Type Untuk Persen
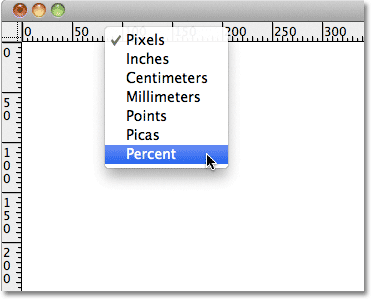
Ini menampilkan penguasa Photoshop di bagian atas dan kiri dokumen. Tergantung pada apa jenis pengukuran penguasa Anda diatur ke dalam Preferensi Photoshop , mereka mungkin menampilkan baik pixel atau inci. Arahkan kursor mouse Anda ke penguasa, baik di bagian atas atau kiri, lalu Klik kanan (Win) / Control-klik (Mac) di dalam penguasa dan pilih Persen dari daftar. Anda akan melihat penguasa berubah menjadi peningkatan persentase:
Klik kanan (Win) / Control-klik (Mac) di dalam penguasa dan pilih Persen dari daftar.
Langkah 4: Tarik Out Guides Horizontal Dan Vertikal Pada 10 bertahap Persen
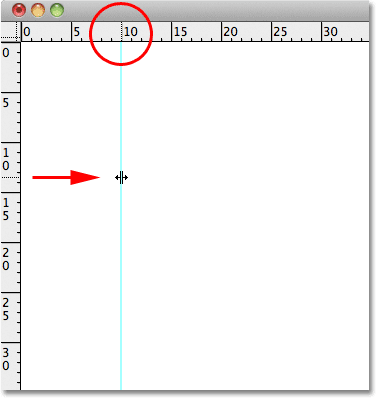
Alasan kami menyalakan penguasa adalah supaya kita bisa dengan mudah menambahkan panduan sama-spasi ke dokumen kami, yang kemudian akan menjadi garis grid kami. Mari kita tambahkan panduan vertikal pertama. Klik di dalam penguasa di sepanjang kiri dokumen, dan dengan tombol mouse Anda ditekan, tarik keluar buku pertama. Gunakan penguasa atas untuk menempatkan panduan di tanda 10% (lepaskan tombol mouse Anda ke tempat panduan):
Klik di dalam penguasa kiri dan tarik keluar panduan vertikal ke tanda 10%.
Lakukan hal yang sama untuk menambahkan panduan pada setiap kenaikan
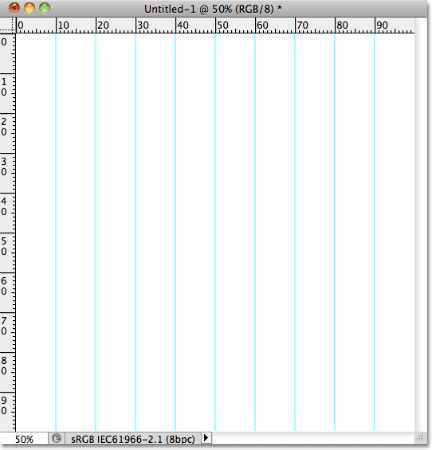
10% (20%, 30%, 40%, dan sebagainya), sepanjang jalan sampai tanda 90%. Dokumen Anda seharusnya sekarang muncul dibagi menjadi 10 kolom vertikal sama-spasi: 
Panduan membagi dokumen ke 10 kolom vertikal.
Selanjutnya, gunakan langkah-langkah yang sama untuk menambahkan panduan horisontal. Klik di dalam penguasa atas dan dengan tombol mouse Anda ditekan, tarik keluar panduan horisontal. Gunakan penggaris kiri untuk menempatkan panduan di tanda 10%.
Lanjutkan menyeret keluar panduan horizontal pada 10% peningkatan (20%,
30%, 40%, sama seperti sebelumnya) semua jalan ke tanda 90%.
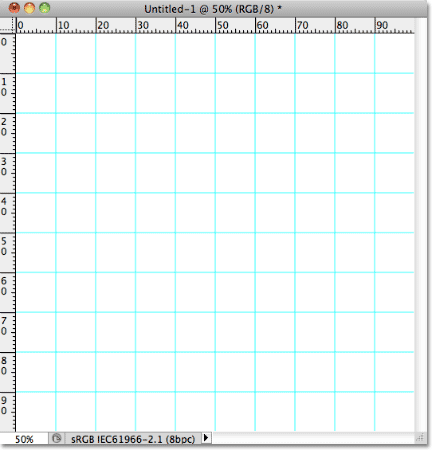
Ketika Anda selesai, Anda harus memiliki jumlah yang sama panduan
horisontal dan vertikal membagi dokumen menjadi kotak kotak-kotak: 
Panduan membagi dokumen ke dalam kotak kotak-kotak.
Dengan panduan di tempat, tekan Ctrl + R (Win) / Command + R (Mac) pada keyboard Anda untuk menyembunyikan penguasa, karena kita tidak lagi membutuhkan mereka. Langkah 5: Tambahkan layer kosong Baru Dan Nama It "Grid"
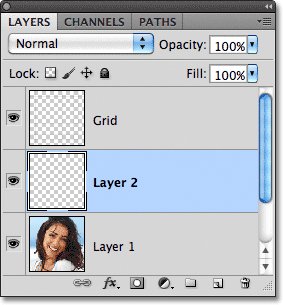
Tahan Alt Anda (Win) / Option (Mac) kunci dan klik pada icon New Layer di bagian bawah panel Layers:
Tahan Alt (Win) / Option (Mac) dan klik pada icon New Layer.
Biasanya, Photoshop hanya akan pergi ke depan dan menambahkan lapisan
baru kosong, tetapi dengan menekan Alt (Win) / Option (Mac) ketika
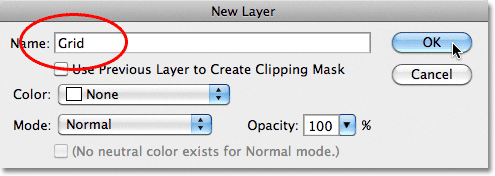
mengklik ikon New Layer, kita kirim ke pop pertama membuka kotak dialog New Layer, yang memberi kami kesempatan nama layer baru sebelum itu ditambahkan. Nama layer "Grid", kemudian klik OK: 
Nama layer baru "Grid".
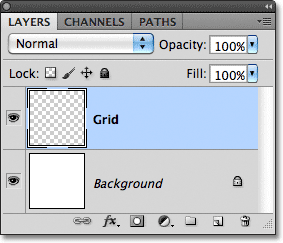
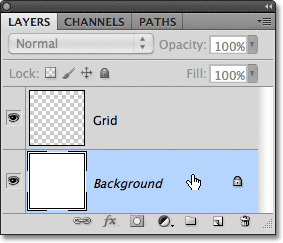
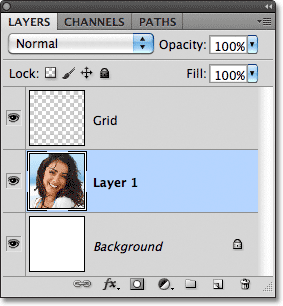
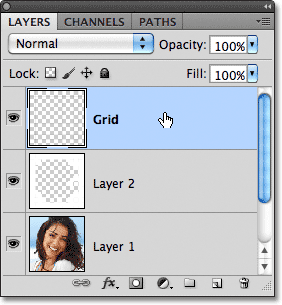
Lapisan kosong baru muncul di panel Layers di atas layer Background: 
Photoshop menambahkan lapisan dan nama itu "Grid" baru.
Langkah 6: Membuat Seleksi Dari The Guides
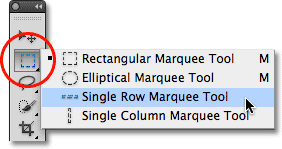
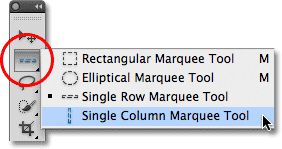
Kami telah membagi dokumen kita menjadi grid menggunakan panduan Photoshop, tapi panduan hanya untuk referensi visual. Mereka tidak akan ada gunanya nyata bagi kita kecuali kita entah bagaimana mengubahnya menjadi grid berbasis pixel yang sebenarnya, dan kita dapat melakukannya dengan mudah menggunakan beberapa jarang digunakan alat seleksi Photoshop - The Single Row dan Single Column Marquee Tools.Klik pada Rectangular Marquee Tool di dekat bagian atas panel Tools dan tahan tombol mouse ke bawah untuk satu atau dua detik sampai menu fly-out kecil muncul memperlihatkan kepada Anda alat-alat lain bersarang di belakang dalam, kemudian pilih Single Row Marquee Tool dari daftar:

Klik dan tahan pada ikon Marquee Tool Rectangular, lalu pilih Single Row Marquee Tool.
Seperti itu namanya, Single Row Marquee Tool akan memilih baris horisontal tunggal piksel dalam dokumen.
Untuk menggunakan alat ini, kita hanya perlu klik di mana saja dalam
dokumen dan Photoshop akan secara otomatis memilih pixel kita mengklik,
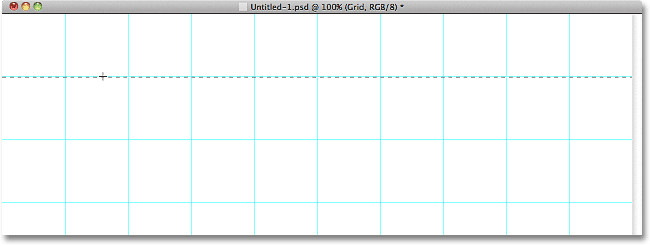
ditambah setiap pixel lain dalam baris yang dari kiri ke kanan. Kita akan menggunakan alat ini untuk mengubah garis grid horisontal menjadi serangkaian garis seleksi. Pertama, memindahkan kursor Anda secara langsung di atas garis grid horisontal (yang Anda ditempatkan pada tanda 10%) dan klik. Anda akan melihat 1-pixel tebal seleksi garis muncul di sepanjang panduan: 
Klik di manapun pada panduan horisontal pertama untuk menambahkan garis seleksi di sekitarnya.
Tahan tombol Shift dan klik pada panduan horisontal berikutnya di bawahnya. Hal ini akan menambah pilihan garis kedua untuk dokumen.
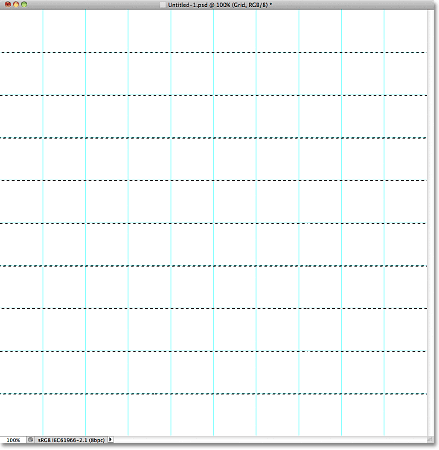
Lanjutkan menekan tombol Shift dan mengklik semua panduan horisontal
sampai garis seleksi muncul sepanjang masing-masing dari mereka. Anda akan melihat baris 9 seleksi garis total.
Pastikan Anda menjaga tombol Shift ditekan ketika Anda klik pada setiap
buku baru, jika tidak, anda hanya akan mengganti seleksi garis
sebelumnya dengan yang baru: 
Tahan shift dan klik pada setiap panduan horisontal untuk menambahkan garis seleksi di sekitar masing-masing.
Kita perlu melakukan hal yang sama sekarang dengan panduan vertikal,
yang berarti kita harus beralih ke Kolom tunggal Marquee Tool. Klik pada Single Row Marquee Tool
pada panel Tools (akan muncul di mana ikon Rectangular Marquee Tool
muncul sebelumnya) dan tahan tombol mouse ke bawah sampai fly-out menu
muncul, kemudian pilih Single Column Marquee Tool dari daftar: 
Klik dan tahan pada ikon Single Row Marquee Tool, kemudian pilih Single Column Marquee Tool.
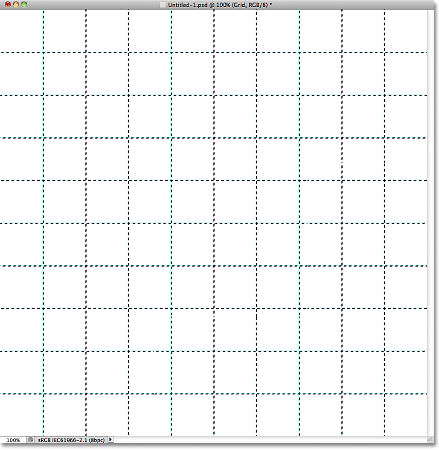
Kami ingin seleksi vertikal kita menguraikan yang akan ditambahkan ke
seleksi horisontal menguraikan sudah kita miliki, jadi sekali lagi tahan
tombol Shift, kemudian klik pada masing-masing panduan vertikal dalam dokumen sampai mereka semua dipilih. Ketika Anda selesai, Anda harus memiliki pilihan menguraikan bersama setiap panduan, horizontal dan vertikal: 
Sebuah grid seleksi horizontal dan vertikal menguraikan.
Langkah 7: Isi Seleksi Dengan Hitam
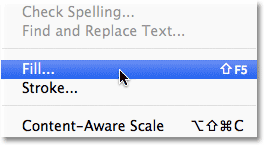
Pergi ke menu Edit di bagian atas layar dan pilih Isi:
Pergi ke Edit> Fill.
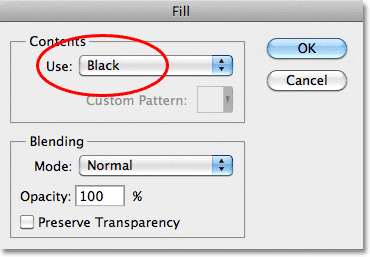
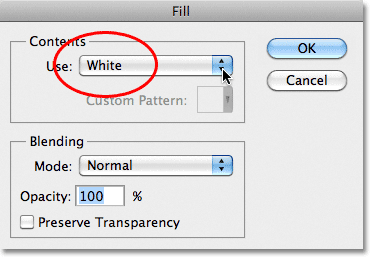
Ketika kotak dialog Fill muncul, mengatur Gunakan pilihan di bagian atas untuk Black, kemudian klik OK untuk menutup kotak dialog: 
Mengubah opsi Gunakan Black, kemudian klik OK.
Ini mengisi pilihan dengan warna hitam, meskipun mungkin sulit untuk
melihat dengan panduan dan seleksi menguraikan di jalan, jadi pergi ke
menu Select di bagian atas layar dan pilih Deselect, yang akan menghapus seleksi menguraikan: 
Pergi ke Pilih> Deselect.
Kemudian, untuk mematikan panduan, pergi ke menu View, pilih Show, kemudian pilih Guides. Pada awalnya, Anda akan melihat tanda centang di sebelah kiri Guides kata yang memberitahu kita panduan yang saat ini terlihat. Mengklik Guides akan menghapus tanda centang dan mengubah panduan off: 
Pergi ke View> Show> Guides.
Dengan garis seleksi dan panduan dihapus, kita dapat melihat kotak hitam kami pada lapisan Grid: 
Garis grid hitam kini tampil.
Langkah 8: Buka Photo Anda Ingin Gunakan Dengan Effect
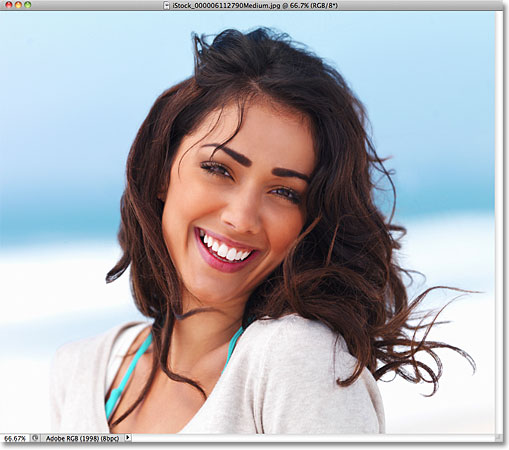
Buka foto yang akan Anda gunakan dengan efek jaringan. Berikut adalah gambar saya:
Buka foto.
Jika Anda menggunakan Photoshop CS3 atau sebelumnya, foto secara otomatis akan terbuka di jendela dokumen sendiri mengambang.
Jika Anda menggunakan Photoshop CS4 atau CS5, tergantung pada bagaimana
Anda memiliki hal-hal diatur di Preferensi Photoshop, foto mungkin
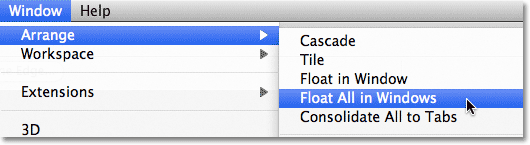
terbuka di dokumen tab. Jika itu yang terjadi, untuk membuat langkah berikutnya lebih mudah, pergi ke menu Window di bagian atas layar, pilih Atur, kemudian pilih All Lampung pada Windows (CS4 dan CS5 saja): 
Pergi ke Window> Arrange> Lampung Semua pada Windows (Photoshop CS4 dan CS5 saja).
Langkah 9: Tarik Photo Into The Grid Dokumen
Klik di manapun dalam jendela dokumen grid untuk membuatnya aktif, kemudian klik pada layer Background pada panel Layers untuk memilihnya. Dengan cara ini, ketika kita tarik foto ke dalam dokumen, seperti yang kita akan lakukan dalam sekejap, foto akan muncul di lapisan sendiri antara Latar Belakang dan lapisan Grid:
Dengan jendela dokumen grid yang dipilih, klik pada layer Background pada panel Layers.
Sekarang klik di mana saja dalam jendela dokumen foto untuk membuatnya aktif dan pilih Move Tool dari panel Tools: 
Ambil Move Tool dari bagian atas panel Tools.
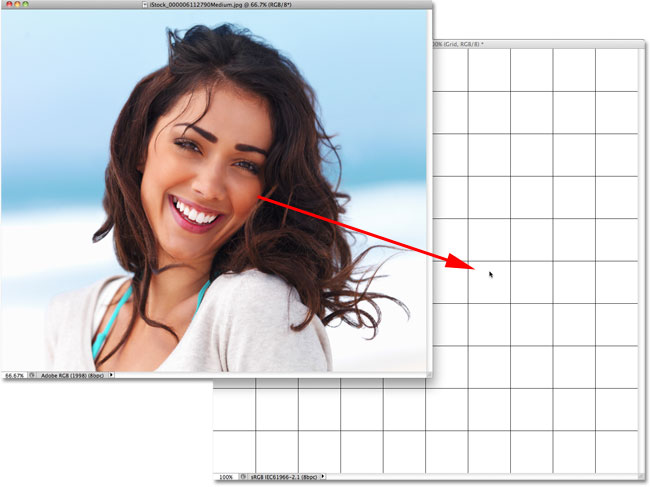
Tahan tombol Shift, kemudian klik dengan Move Tool dalam jendela dokumen foto dan seret foto ke jendela dokumen grid: 
Dengan Move Tool dipilih, terus tombol Shift dan tarik foto ke dalam dokumen jaringan.
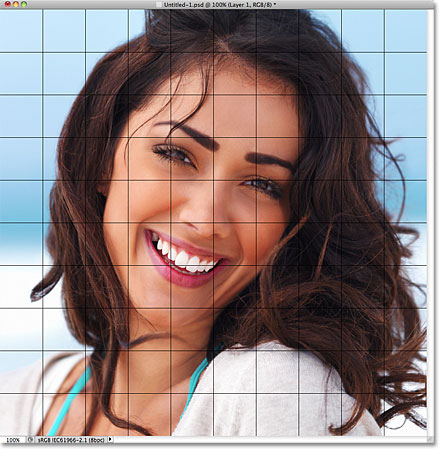
Lepaskan tombol mouse Anda, kemudian lepaskan tombol Shift, dan foto akan muncul berpusat di dalam jendela dokumen grid. Anda dapat menutup dokumen foto itu pada saat ini karena kita tidak lagi membutuhkannya: 
Menahan tombol Shift adalah apa Pusat foto dalam dokumen ketika Anda tarik.
Perhatikan bahwa grid muncul di depan foto.
Itu karena, jika kita melihat pada panel Layers, kita melihat bahwa
foto tersebut telah ditempatkan pada lapisan sendiri di bawah lapisan
Grid, seperti yang kita inginkan: 
Photoshop menempatkan foto pada layer baru tepat di atas lapisan yang
aktif, itulah sebabnya kami pertama kali memilih layer Background.
Langkah 10: Resize Photo Jika Needed Dengan Free Transform
Jika Anda perlu mengubah ukuran foto Anda di dalam dokumen grid, pergi ke menu Edit di bagian atas layar dan pilih Free Transform:
Pergi ke Edit> Free Transform.
Ini menempatkan Free Transform bounding box dan menangani sekitar gambar. Jika Anda tidak dapat melihat pegangan karena tepi foto Anda melampaui daerah dapat dilihat di jendela dokumen, pergi ke menu View dan pilih Fit on Screen: 
Pergi ke Lihat> Fit on Screen.
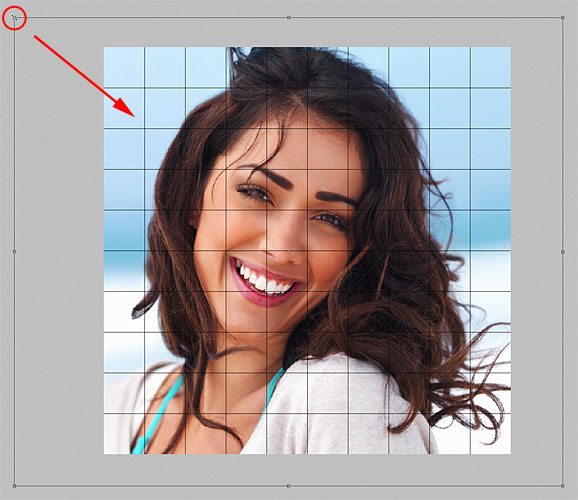
Photoshop akan langsung memperbesar gambar cukup jauh sehingga segala
sesuatu, termasuk Free Transform menangani, cocok di dalam jendela
dokumen. Untuk mengubah ukuran foto, tahan tombol Shift, kemudian klik pada salah satu dari empat sudut menangani dan menyeret mereka.
Menahan tombol Shift turun saat Anda tarik akan mempertahankan aspek
rasio asli gambar sehingga Anda tidak sengaja mendistorsi tampilan itu. Jika Anda ingin mengubah ukuran foto dari pusat dan bukan dari sudut, tahan Shift + Alt (Win) / Shift + Option (Mac) yang Anda tarik salah satu sudut menangani.
Jika Anda perlu untuk memindahkan gambar di sekitar di dalam dokumen,
cukup klik mana saja di dalam kotak Free Transform bounding dan tarik ke
tempat. Setelah selesai, tekan Enter (Win) / Kembali (Mac) untuk menerima perubahan dan keluar dari perintah Free Transform: 
Tarik salah satu sudut menangani untuk mengubah ukuran gambar dengan Free Transform.
Jika Anda memperkecil gambar keluar beberapa saat yang lalu menggunakan
Fit pada perintah Screen dan ingin tampilannya kembali sekarang bahwa
Anda sudah selesai mengubah ukuran gambar, kembali ke menu View dan pilih Pixels Aktual (lihat kami Zooming dan Panning di Photoshop tutorial untuk info lebih lanjut tentang zooming masuk dan keluar dari dokumen):
Pergi ke View> Pixels aktual.
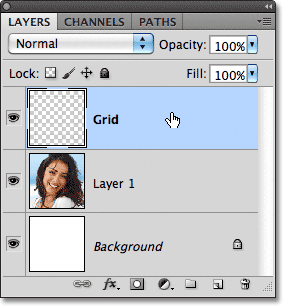
Langkah 11: Pilih Grid Lapisan
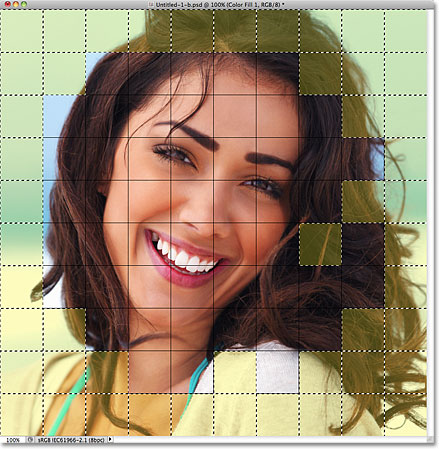
Pada titik ini, semua kerja keras awal dilakukan. Kami telah menciptakan jaringan kami, kami telah menyeret foto kita ke dalam dokumen grid, dan kami telah diubah ukurannya dan pindah foto ke dalam posisi. Kami siap untuk bersenang-senang mewarnai grid! Pertama, kita perlu pilih layer Grid, jadi klik di atasnya dalam panel Layers untuk memilihnya:
Klik pada layer Grid untuk membuatnya aktif.
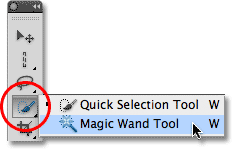
Langkah 12: Pilih The Magic Wand Tool
Untuk mewarnai grid, kita membutuhkan suatu cara untuk memilih kotak individual, dan kami bisa melakukan itu menggunakan Photoshop Magic Wand Tool. Pilih dari panel Tools. Jika Anda menggunakan Photoshop CS2 atau sebelumnya, Anda dapat mengklik pada icon Magic Wand itu. Untuk Photoshop CS3 dan lebih tinggi, klik pada Selection Tool Cepat, kemudian tahan tombol mouse ke bawah sampai menu fly-out akan muncul dan memilih Magic Wand dari menu:
Dalam Photoshop CS3 dan lebih tinggi, Magic Wand adalah bersembunyi di balik Quick Selection Tool.
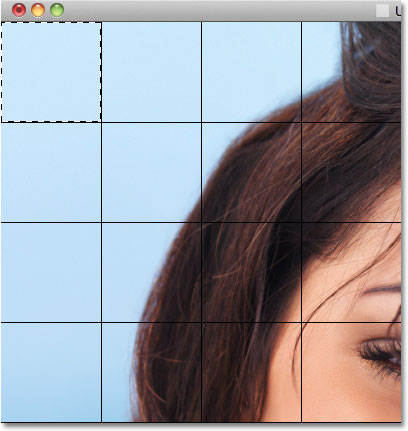
Langkah 13: Pilih Outer Ujung Squares
Untuk memilih persegi di grid, pastikan Anda memiliki lapisan Grid dipilih pada panel Layers, maka cukup klik di dalam persegi dengan Magic Wand. Sebuah garis seleksi akan muncul di sekitar tepi luar dari alun-alun. Untuk kemudian menambahkan kotak tambahan untuk seleksi, tahan tombol Shift dan klik di dalam kotak yang Anda inginkan. Setiap persegi yang baru Anda klik dalam akan menjadi dipilih dan ditambahkan ke kotak yang dipilih sebelumnya. Mari kita mulai dengan memilih semua kotak di sekitar tepi luar dari grid. Pertama, klik di dalam persegi di pojok kiri atas grid. Sebuah garis seleksi akan muncul di sekitar itu:
Klik di dalam kotak kiri atas di grid dengan Magic Wand Tool untuk memilihnya.
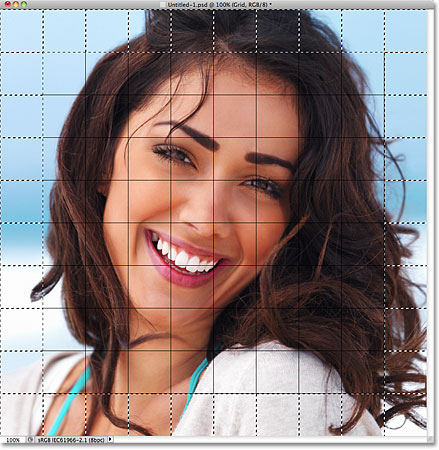
Tahan tombol Shift dan terus mengklik di dalam masing-masing kotak di sekitar tepi luar dari grid untuk menambahkan mereka semua untuk seleksi: 
Semua tepi kotak luar sekarang memiliki pilihan menguraikan sekitar mereka.
Aku akan menambahkan beberapa kotak seleksi saya juga lagi oleh menekan
tombol Shift dan klik di dalam mereka untuk menambahkannya ke kotak
yang dipilih sebelumnya.
Untuk membuatnya lebih mudah untuk melihat mana kotak saya pilih, saya
sudah berwarna kuning mereka (ini bukan bagian dari efek, itu hanya
untuk membuatnya lebih mudah untuk melihat kotak saya pilih dalam
gambar): 
My kotak awalnya dipilih.
Langkah 14: Tambahkan A New Layer Below The Grid Lapisan
Kita akan mengisi kotak ini awal dengan putih, yang akan membuat perbatasan untuk efek. Tahan Anda Ctrl (Win) / Command (Mac) kunci dan klik pada icon New Layer di bagian bawah panel Layers:
Tahan Ctrl (Win) / Command (Mac) dan klik pada icon New Layer.
Biasanya, Photoshop menambahkan lapisan baru langsung di atas lapisan
yang sedang dipilih, tetapi dengan memegang Ctrl (Win) / Command (Mac)
kunci ketika mengklik ikon New Layer, lapisan tersebut akan ditambahkan di bawah lapisan yang sedang dipilih. Kita bisa melihat di panel Layers bahwa sekarang kita memiliki lapisan baru kosong antara foto di Layer 1 dan layer Grid: 
Lapisan baru muncul di bawah, tidak di atas, lapisan Grid.
Langkah 15: Isi Squares Dipilih Dengan Putih
Pergi ke menu Edit di bagian atas layar dan sekali lagi pilih perintah Fill. Kali ini, ketika kotak dialog Fill muncul, mengubah Gunakan opsi ke White. Klik OK ketika Anda sudah selesai:
Atur opsi Gunakan ke White.
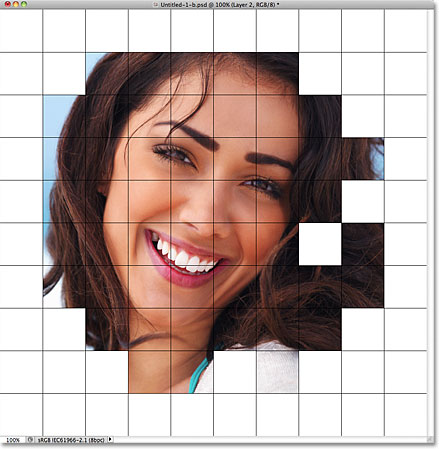
Photoshop mengisi kotak yang dipilih dengan warna putih. Hapus centang pada kotak dengan pergi ke menu Select dan memilih Deselect, atau cukup tekan Ctrl + D (Win) / Command + D (Mac) untuk hapus mereka dengan cara pintas keyboard: 
Sebuah perbatasan kotak putih muncul sekitar gambar.
Langkah 16: Pilih Grid Lapisan
Mari kita memilih kotak yang berbeda untuk mewarnai. Pertama, kita perlu memiliki lapisan Grid aktif dalam panel Layers, jadi klik di atasnya untuk memilihnya. Ingat, Anda selalu perlu lapisan Grid dipilih sebelum Anda dapat memilih kotak:
Klik pada layer Grid untuk memilihnya.
Langkah 17: Pilih Squares Berbeda
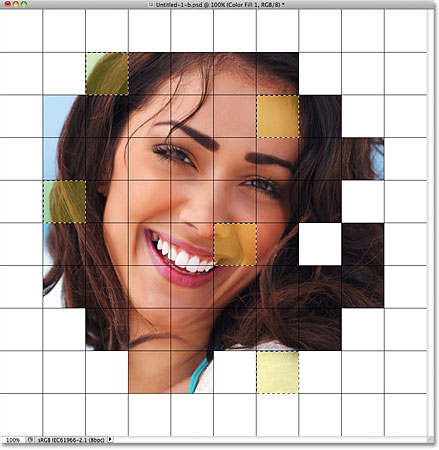
Dengan lapisan Grid sekarang aktif, klik di dalam alun-alun awal untuk memilihnya, kemudian menekan tombol Shift dan klik di dalam kotak lain untuk menambahkannya ke alun-alun yang dipilih sebelumnya (s). Jika Anda berubah pikiran dan ingin menghapus persegi dari seleksi, tahan Alt Anda (Win) / Option (Mac) kunci dan klik di dalam alun-alun untuk membatalkan pilihan itu. Di sini sekali lagi, saya telah menyoroti kotak saya pilih warna kuning hanya untuk membuat mereka lebih mudah untuk melihat di layar:
Tahan shift dan klik di dalam kotak yang berbeda untuk memilih mereka.
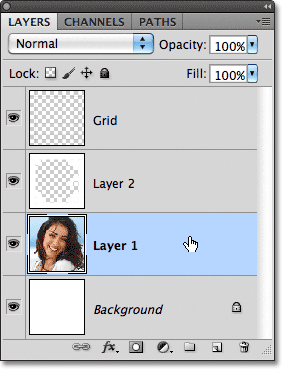
Langkah 18: Pilih Photo Lapisan
Klik pada layer foto itu (Layer 1) di panel Layers untuk memilihnya:
Pilih layer foto dalam panel Layers.
Langkah 19: Warnai The Squares Dengan Hue / Saturation Adjustment Layer
Klik pada ikon New Layer Penyesuaian di bagian bawah panel Layers:
Klik pada ikon New Layer Penyesuaian.
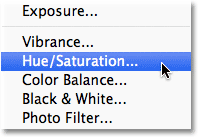
Pilih Hue / Saturasi dari daftar lapisan penyesuaian yang muncul: 
Pilih Hue / Saturasi dari daftar.
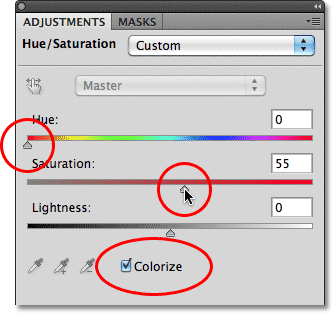
Jika Anda menggunakan Photoshop CS4 atau CS5, kontrol dan pilihan untuk lapisan penyesuaian Hue / Saturation akan muncul dalam Panel Penyesuaian. Di CS3 dan sebelumnya, kotak dialog Hue / Saturation terpisah akan terbuka. Pertama, pilih opsi Colorize dengan mengklik di dalam kotak centang nya. Kemudian, pilih warna yang Anda inginkan untuk mewarnai kotak yang dipilih dengan dengan menyeret slider Hue. Untuk kotak ini, aku akan meninggalkan slider Hue mengatur semua jalan ke kiri (posisi default) yang memilih merah. Tentu saja, Anda dapat memilih warna mana yang Anda suka. Untuk meningkatkan saturasi warna itu, tarik slider Saturation ke arah kanan. Aku akan mengatur nilai Saturation saya 55. Mengawasi dokumen Anda yang Anda tarik slider untuk melihat hasil. Untuk Photoshop CS3 dan pengguna sebelumnya, klik OK setelah selesai untuk menutup kotak dialog: 
Klik pilihan Colorize, kemudian pilih warna dengan Hue dan Saturation slider.
Langkah 20: Mengubah Blend mode Untuk Adjustment Layer Untuk Warna
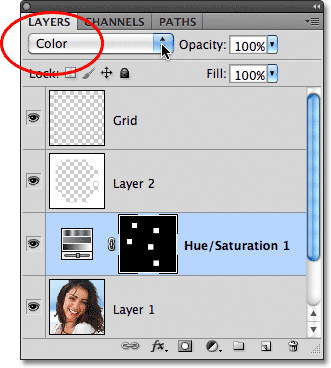
Jika kita melihat pada panel Layers, kita melihat lapisan penyesuaian duduk langsung di atas layer foto. Pastikan itu dipilih (disorot dengan warna biru), lalu naik ke opsi Blend Mode di bagian atas panel Layer dan ubah blending mode dari Normal (mode default) ke Color. Hal ini membuat yakin kita hanya mengubah warna dalam gambar, bukan nilai-nilai brightness:
Mengubah modus campuran dari lapisan penyesuaian Hue / Saturation ke Color.
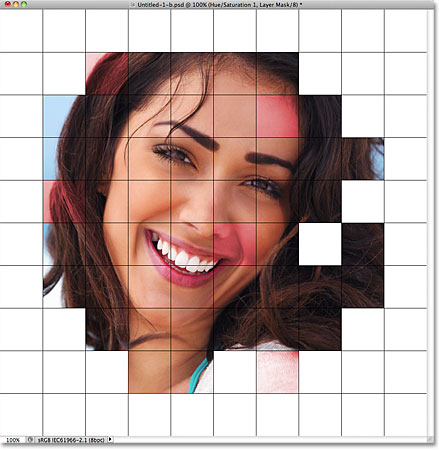
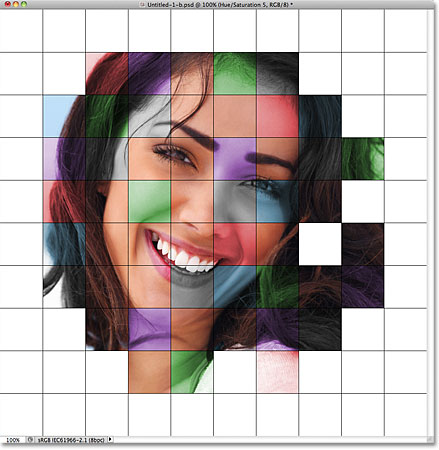
Berikut dokumen saya setelah colorizing beberapa kotak merah: 
Beberapa kotak merah telah ditambahkan ke efek.
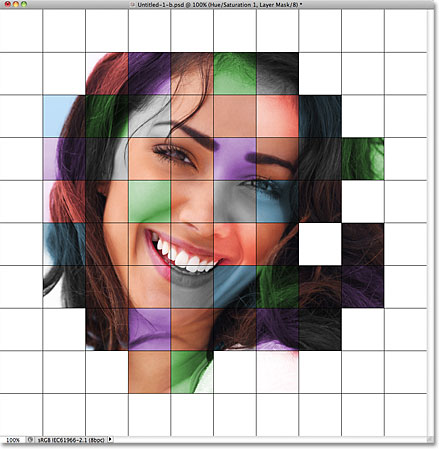
Langkah 21: Pilih Dan Warnai Squares Lebih
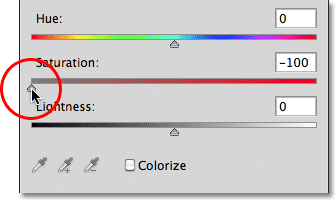
Ulangi langkah 16-20 untuk memilih dan mewarnai lebih kotak. Pertama pilih layer Grid dalam panel Layers, kemudian klik di dalam kotak untuk memilihnya dengan Magic Wand. Tahan shift dan klik di dalam kotak lebih untuk menambahkannya ke pemilihan. Klik pada layer foto pada panel Layers untuk memilihnya, kemudian klik pada icon New Layer Adjustment dan pilih Hue / Saturation. Pilih opsi Colorize, kemudian pilih warna dengan slider Hue dan tingkat kejenuhan dengan slider Saturation. Klik OK untuk menutup kotak dialog (CS3 dan sebelumnya). Akhirnya, mengubah modus campuran dari lapisan penyesuaian baru untuk Color.Anda juga dapat menggunakan lapisan penyesuaian Hue / Saturation untuk sepenuhnya desaturate beberapa kotak, meninggalkan mereka hitam dan putih. Untuk melakukan itu, pilih beberapa kotak, kemudian menambahkan lapisan penyesuaian Hue / Saturation seperti biasa, tetapi alih-alih memilih warna dengan slider Hue, cukup tarik slider Saturation sepanjang jalan ke kiri, yang akan menghapus semua warna (tidak perlu untuk memilih opsi Colorize, baik):

Hapus semua warna dari beberapa kotak dengan menyeret slider Saturation sepanjang jalan ke kiri.
Berikut efek saya sejauh ini setelah colorizing lebih kotak dengan tambahan lapisan penyesuaian Hue / Saturation. Jika anda ingin menggunakan warna yang sama saya lakukan, untuk biru saya set Hue 200, Saturation 30. Untuk Hijau, Hue ditetapkan untuk 120, Saturation 25. Untuk Purple, Hue adalah 289, Saturation 35.
Dan seperti yang saya sebutkan, untuk kotak hitam dan putih, Saturation
ditetapkan untuk -100 dengan menyeret slider sepanjang jalan ke kiri: 
Efek jaringan berwarna sejauh ini.
Langkah 22: Coba Sebuah Warna Modus Berbeda Untuk Beberapa Of The Layers Penyesuaian
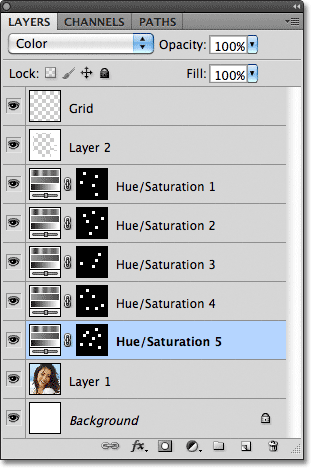
Satu masalah yang saya miliki dengan hasil saya sejauh ini adalah bahwa hal itu tidak benar-benar terlihat cerah dan berwarna-warni seperti yang saya harapkan. Salah satu cara untuk mengubah itu adalah untuk mengubah modus campuran untuk beberapa lapisan penyesuaian. Jika kita melihat pada panel Layers, kita dapat melihat semua lapisan penyesuaian saya telah digunakan untuk mewarnai kotak. Ada lima di total, termasuk yang saya digunakan untuk efek hitam dan putih:
Lima lapisan penyesuaian yang digunakan untuk efek.
Untuk menambah minat untuk gambar, cobalah mengubah modus campuran
untuk beberapa lapisan penyesuaian untuk sesuatu selain Color.
Untuk melakukannya, klik pada penyesuaian lapisan dalam panel Layers
untuk memilihnya, kemudian mengubah modus campuran di bagian atas panel
Layers.
Sebagai contoh, saya pikir warna merah pada gambar saya sedang mencari
sedikit membosankan, jadi saya akan klik pada lapisan atas penyesuaian
Hue / Saturation pada panel Layers untuk memilihnya (karena itu yang
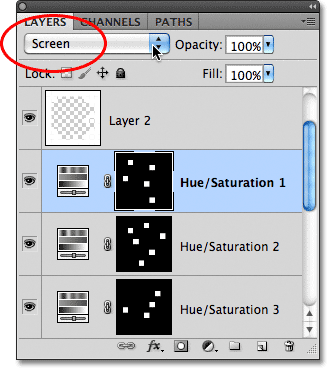
saya digunakan untuk menambah red), maka Aku akan ubah blending mode
dari Warna ke Layar: 
Memilih merah lapisan penyesuaian Hue / Saturation, kemudian mengubah blending mode ke Screen.
Modus campuran Layar membuat hal-hal cerah tetapi juga cenderung
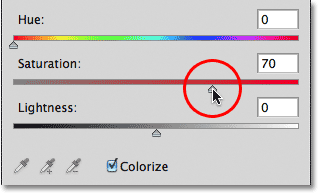
mengurangi saturasi warna, sehingga untuk kompensasi, dengan merah Hue /
Saturation adjustment layer yang dipilih, aku akan kembali ke Panel
Penyesuaian dan meningkatkan nilai Saturation untuk merah untuk 70
(untuk Photoshop CS3 dan sebelumnya pengguna, klik pada thumbnail layer
penyesuaian dalam Layers panel untuk kembali membuka kotak dialog Hue /
Saturation untuk membuat perubahan, kemudian klik OK untuk menutup
kotak dialog): 
Mengubah modus campuran mungkin memerlukan penyesuaian tingkat kejenuhan warna itu.
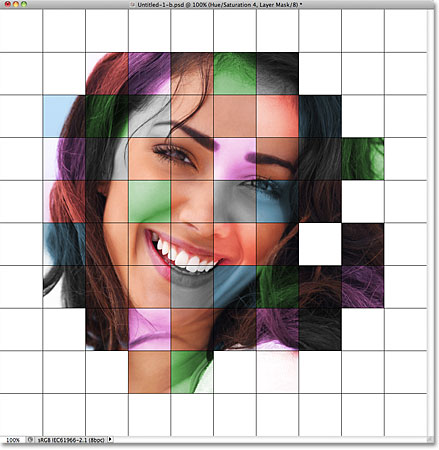
Berikut adalah gambar saya setelah mengubah modus campuran untuk merah untuk Screen dan meningkatkan saturasi warna. Perhatikan kotak merah sekarang terlihat lebih cerah: 
Screen adalah modus campuran populer yang biasa digunakan untuk dengan cepat mencerahkan gambar.
Saya akan melakukan hal yang sama dengan lapisan penyesuaian Hue /
Saturation ungu, mengklik pertama di atasnya untuk memilihnya dalam
panel Layers, kemudian mengubah blending mode ke Screen dan meningkatkan
saturasi warna untuk 55 dalam Panel Penyesuaian (atau kotak dialog di
CS3 dan sebelumnya).
Campuran mode lain yang dapat memberikan hasil yang baik termasuk
Multiply (untuk warna yang lebih gelap), serta Overlay yang akan
memberikan efek kontras yang lebih tinggi tetapi juga dapat mengubah
tampilan warna itu sendiri. Berikut efek saya sekarang dengan kotak merah dan ungu diatur ke modus campuran Layar: 
Paduan modus yang berbeda akan memberikan efek yang berbeda. Screen, Multiply dan Overlay adalah yang baik untuk mencoba.
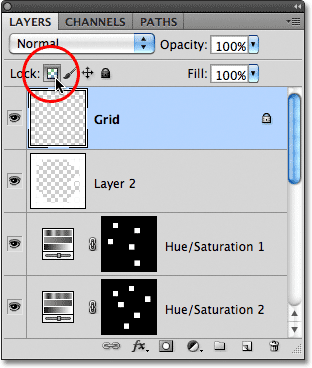
Langkah 23: Mengubah Warna Of The Grid Garis Untuk Putih
Sebagai langkah terakhir untuk efek, mari kita mengubah tampilan garis grid sendiri, pertama dengan mengubah warna dari hitam menjadi putih. Klik pada layer Grid di panel Layers untuk memilihnya, kemudian klik pada Lock Pixel Transparan icon tepat di bawah pilihan modus campuran (itu yang pertama dari empat ikon berturut-turut):
Klik pada ikon Lock Pixel Transparan.
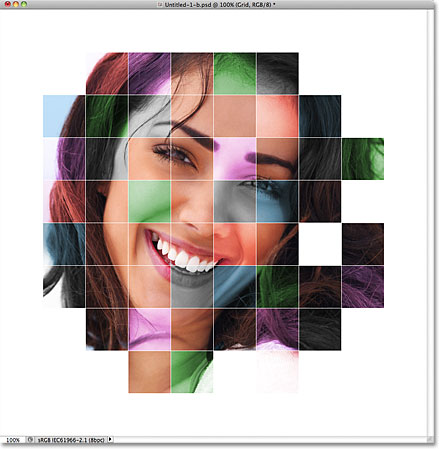
Langkah 24: Isi Grid Garis Dengan Putih
Dengan Lock opsi Pixel Transparan yang dipilih pada lapisan Grid, apa pun yang kita lakukan untuk layer hanya akan mempengaruhi piksel itu sendiri. Ini tidak akan memiliki mempengaruhi pada daerah yang transparan. Dengan cara ini, jika kita mengisi layer dengan, katakanlah, putih (seperti yang kita akan lakukan), hanya garis grid akan diisi dengan putih. Daerah transparan pada layer akan tetap transparan.Pergi ke menu Edit dan sekali lagi pilih Fill. Ketika kotak dialog Fill muncul, Gunakan opsi sudah harus ditetapkan ke White karena itulah apa yang kita set ke terakhir kali, jadi hanya klik OK untuk menutup kotak dialog. Photoshop akan mengisi garis grid dengan warna putih:

Photoshop mengisi layer dengan warna putih tetapi hanya garis grid yang terpengaruh.
Langkah 25: Tambahkan Stroke Layer Style
Jika Anda ingin meningkatkan ketebalan garis grid, klik pada ikon Layer Styles di bagian bawah panel Layers:
Klik pada ikon Layer Styles.
Pilih Stroke dari daftar gaya lapisan yang muncul: 
Pilih Stroke dari daftar.
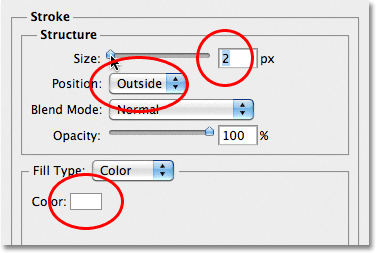
Ini akan membuka kotak dialog Layer Style Photoshop set ke pilihan Stroke di kolom tengah. Klik pada warna swatch disamping kata Color, yang membuka Color Picker. Pilih putih dari Color Picker, kemudian klik OK untuk menutup keluar dari itu. Dengan putih sekarang sebagai warna stroke, meninggalkan Posisi diatur ke luar dan menyesuaikan lebar stroke dengan menyeret Ukuran slider sambil mengawasi dokumen untuk menilai hasilnya. Aku akan mengatur ukuran Stroke saya untuk 2 px (pixel): 
Mengubah warna stroke menjadi putih, kemudian menyesuaikan lebarnya dengan Size slider.
Klik OK untuk menutup kotak dialog Layer Style, dan kita sudah selesai! Berikut adalah efek akhir saya warna kotak: 
Hasil akhir.
Tidak ada komentar:
Posting Komentar