Langkah 1
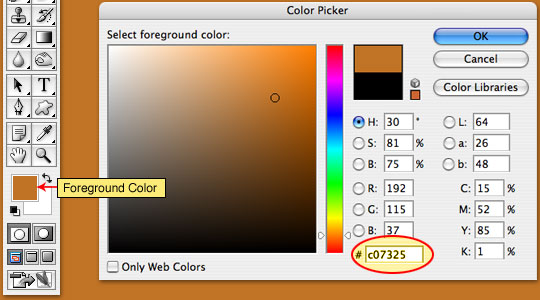
Mulailah dengan membuka dokumen baru di Photoshop (saya adalah 540 × 300 piksel di 72ppi).Mengubah warna latar depan # c07325 dengan mengklik pada foreground dan memasukkan kode nomor di lapangan di bagian bawah dialog seperti yang ditunjukkan di bawah ini. Klik OK dan kemudian tekan Option-Delete (PC: Alt-Backspace) untuk mengisi layer dengan warna foreground Anda hanya mengatur.

Langkah 2
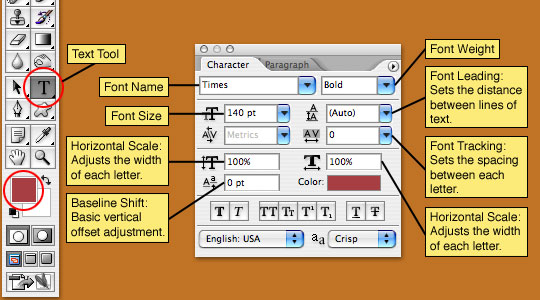
Mengubah warna latar depan # a73e43 (seperti kita hanya lakukan di Langkah 1) dan memilih Type tool dari Tools bar.Jika palet Karakter tidak terlihat memilih Window> Character dari menu utama untuk membuka dan mengatur karakteristik font seperti yang ditunjukkan di bawah ini. (* Catatan:. Saya menggunakan font dari keluarga Times, Anda dapat menggunakan font yang Anda inginkan meskipun beberapa font mungkin kurang cocok untuk efek ini) Warna di palet Karakter diatur untuk warna foreground secara default. Jika karena alasan tertentu swatch palet Karakter Anda berbeda, cukup klik pada swatch dan masukkan warna yang sama ketika kami memasuki di daerah latar depan.

Langkah 3
Sekarang bahwa Anda telah mengatur properti teks dan memilih Text tool dari palet Tools, klik di panggung dan ketik teks Anda.Untuk melakukan tipe hanya memilih alat lain dari palet Tools atau tekan Command-Kembali (PC: Ctrl-Enter). (* Catatan: Jika Anda menggunakan keyboard yang memiliki tombol pad 10 ke kanan, Anda juga dapat hanya tekan tombol Enter di sana.)

Langkah 4
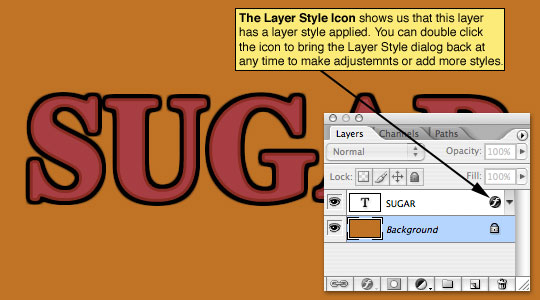
Sekarang saatnya untuk menerapkan gaya lapisan beberapa layer teks kita (yang sekarang harus ditunjuk oleh teks yang Anda ketik secara otomatis).Mulailah dengan mengklik kanan pada layer teks baru dan memilih Blending Options dari menu. Ini akan memunculkan dialog Layer Style. (* Catatan: Anda juga dapat membuka dialog ini dengan mengklik ganda di sebelah kanan nama layer.)
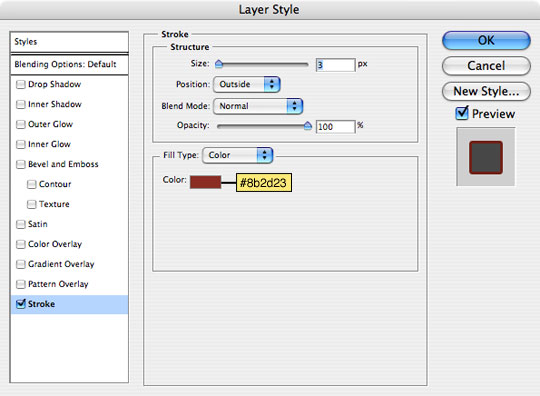
Gaya lapisan pertama kita akan menerapkan akan Stroke, jadi klik pada Stroke kata di bagian bawah sisi kiri dari dialog untuk memunculkan opsi Stroke. Sebuah Stroke adalah garis besar isi sekitar lapisan dan memiliki beberapa fitur kunci yang kita akan pergi ke sekarang.
Ukuran: Ini adalah jumlah piksel garis akan.
Posisi: Anda dapat menempatkan stroke di dalam, di luar atau pusat dari suatu objek.
Blend Mode: Memodifikasi bagaimana stroke dilihat dalam kaitannya dengan lapisan di bawahnya.
Opacity: Jelas menyesuaikan transparansi garis besar.
Isi Type: garis dapat dibuat dari warna, gradien atau pola.
Warna: Seperti warna kami telah disesuaikan dalam langkah-langkah sebelumnya, Anda dapat mengklik carikan untuk mengubah warna stroke.

Langkah 5
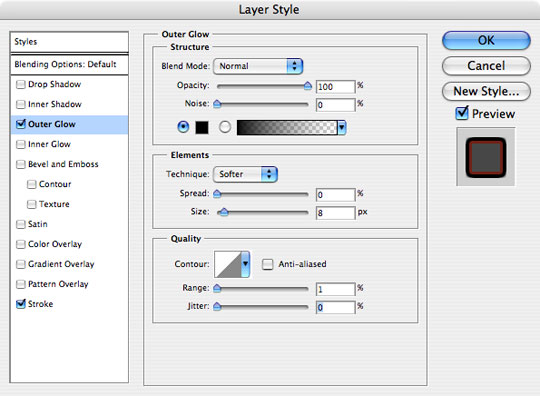
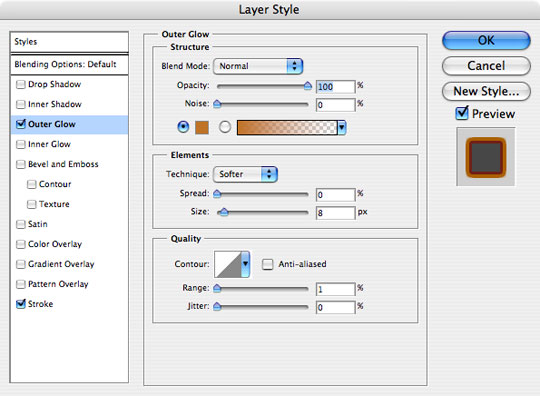
Gaya lapisan kedua kami menerapkan ambang adalah Outer Glow, jadi klik di kolom sebelah kiri untuk memunculkan opsi Outer Glow.Outer Glow bekerja seperti kedengarannya, itu menambah cahaya di sekitar bagian luar apa pun yang pada layer, namun, kami tidak akan menggunakannya untuk efek cahaya, melainkan sebagai semacam garis sekunder untuk memisahkan huruf kami dari putih menyoroti belakang. Hal ini akan lebih jelas dalam langkah-langkah selanjutnya. Akhirnya kita akan menggunakan warna latar belakang dokumen sebagai warna cahaya luar, tetapi jika kita melakukan itu sekarang Anda tidak akan melihat efek dari gaya, jadi kita akan menggunakan hitam sebagai gantinya.
Kami membuat beberapa penyesuaian kunci ke pengaturan default Outer Glow di sini. Pertama mengubah modus untuk paduan normal karena kita tidak ingin gaya berinteraksi dengan lapisan yang mendasarinya. Selanjutnya kita meningkatkan opacity menjadi 100% karena kita tidak ingin gaya ini menjadi transparan sama sekali. Mengubah warna swatch untuk hitam dan menyesuaikan penyebaran dan ukuran yang sesuai (* note: bermain-main dengan slider dan menonton dokumen Anda untuk melihat bagaimana penyesuaian mengubah tampilan dari cahaya luar). Dan akhirnya kita akan mengurangi kisaran 1% karena kami tidak ingin ada kontur terlihat gaya.
Klik OK bila Anda telah selesai dengan pengaturan Anda.

Langkah 6
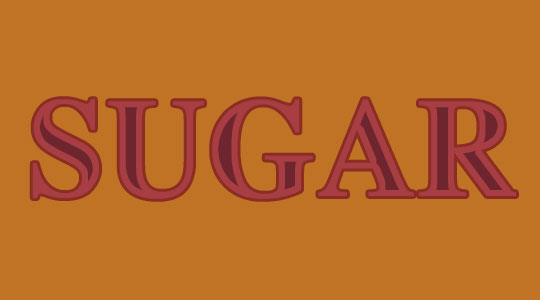
Dokumen Anda sekarang harus terlihat seperti di bawah ini.
Langkah 7
Sekarang kita tambahkan aksen gelap dalam teks. Tahan Command (PC: Ctrl) kunci dan klik pada thumbnail layer di palet layer (dalam hal ini lapisan teks sehingga ikon akan menjadi T besar). Dengan melakukan ini kami telah membuat pilihan dari isi layer.
Langkah 8
Untuk mengurangi seleksi pilih Select> Modify> Contract dari menu utama, saya menggunakan pengaturan dari 6 pixel untuk mendapatkan efek yang diinginkan saya tetapi merasa bebas untuk bermain-main dengan jumlah piksel. (* Catatan: Jika Anda mengklik OK dan memutuskan untuk mengubah pikiran Anda, cukup tekan Command-Z (PC:. Ctrl-Z) untuk membatalkan langkah terakhir Anda)
Langkah 9
Tambahkan layer baru di atas layer teks dengan mengklik ikon New Layer di bagian bawah palet layer (* note: lapisan ikon baru duduk di sebelah kiri ikon tempat sampah dan terlihat seperti selembar kertas dengan salah satu sudut dilipat kembali .)Double klik pada nama layer dari layer baru dan mengubah nama itu untuk aksen kemudian pergi ke palet Tools dan mengubah warna latar depan # 6e252e. Dengan lapisan baru dipilih dalam palet layer dan pemilihan dikontrak masih aktif di panggung utama, mengisi layer dengan warna foreground baru ditetapkan dengan menekan Option-Backspace (PC: Alt-Delete). Hapus dengan menekan Command-D (PC: Ctrl-D).

Langkah 10
Ini adalah di mana hal-hal mendapatkan sedikit rumit sehingga memperhatikan dan ikuti langkah-langkah persis seperti yang ditentukan.Klik kembali ke lapisan teks dalam palet layer, tambang disebut GULA seperti yang Anda lihat di gambar sebelumnya. Sekarang duplikat layer dengan baik mengklik kanan pada layer dan memilih Duplicate Layer OR dengan hanya menekan Command-J (PC: Ctrl-J). Ini akan membuat layer baru di atas lapisan yang dipilih disebut GULA copy. Sebagai soal struktur file yang baik, mari kita pergi ke depan dan mengubah nama kedua lapisan dengan mengklik ganda pada nama layer. Aku akan memanggil lapisan atas "GULA atas" dan bagian bawah satu "GULA bawah".

Langkah 11
Dengan "GULA atas" lapisan dipilih, klik dua kali pada sedikit layer style icon di sebelah kanan nama layer di palet layer (* note: saya menunjukkan ikon ini keluar kembali di Langkah 6 gambar). Ingat saya katakan kita akan memodifikasi pengaturan Outer Glow? Pergi ke depan dan pilih Outer Glow dari menu di sebelah kiri dan mengubah warna agar sesuai dengan warna latar belakang dokumen kami. Cara mudah untuk melakukannya adalah dengan menggerakkan mouse di atas latar belakang panggung utama dan Anda akan melihat bahwa kursor menjadi penetes mata, ini memungkinkan Anda untuk memilih warna dari panggung utama untuk digunakan dalam gaya lapisan Anda. Cukup klik pada latar belakang untuk mengatur Outer Glow warna baru untuk mencocokkan. Klik OK.(Ini akan membuatnya terlihat sedikit aneh di panggung utama, tapi tidak perlu khawatir, langkah berikutnya akan jelas semuanya.)

Langkah 12
Sekarang klik pada "SUGAR bawah" lapisan dalam palet layer dan menghapus layer style dari layer dengan baik meraih layer style dan menyeretnya ke tempat sampah kecil di bagian bawah palet layer, atau dengan mengklik kanan pada layer gaya ikon di layer dan pilih Clear Layer Style dari menu.(* Note:. Kliring gaya lapisan juga bisa dilakukan dari menu utama dengan memilih Layer> Layer Style> Clear Layer Style)
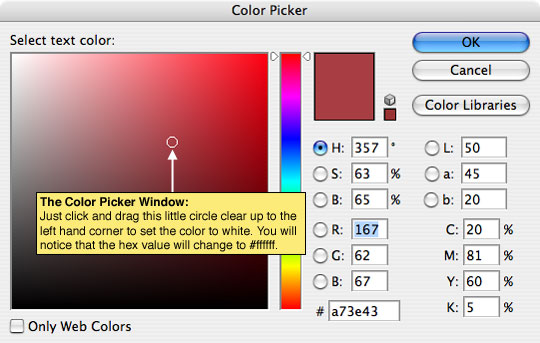
Sekarang mari kita mengubah warna teks pada lapisan ini (yang sekarang benar-benar tersembunyi oleh "SUGAR atas" layer) menjadi putih dengan mengklik swatch merah di palet Karakter untuk membuka Color Picker dan kemudian menyeret lingkaran kecil di ke sudut kiri atas di mana kehidupan putih, kemudian klik OK.
Pada titik ini tidak akan terlihat seperti ada sesuatu di balik "GULA atas" lapisan sama sekali.

Langkah 13
Ok, sekarang saat ajaib di mana saya mengungkapkan metode untuk semua kegilaan ini!Pilih Move tool dari Tools bar dengan menekan tombol V, maka dengan menggunakan tombol panah pada keyboard Anda menyenggol teks pada lapisan ini (Anda harus tetap berada di "SUGAR bawah" lapisan) ke kanan dan ke bawah, masing-masing 7 -10 piksel sampai semuanya terlihat tepat untuk Anda.

Langkah 14
Great work! Untuk produk jadi saya pergi ke laut dan tweak teks dan menambahkan beberapa sentuhan desain akhir.(* Catatan: Saya termasuk file PSD tutorial serta file PSD saya akhir dalam file download di bagian bawah tutorial...)
UPDATE: Saya baru saja menerima email dari Dan yang menunjukkan bahwa efek yang sama ini dapat dicapai dengan menggunakan single layer dan satu set gaya lapisan yang lebih kompleks. Setelah mengobrol dengan Dan dan menjelaskan bahwa banyak dari tutorial ini jauh lebih tentang perjalanan belajar Photoshop daripada hasil akhir dari pelajaran, dan bahwa jika kita sudah hasil ini hanya menggunakan gaya lapisan saya tidak akan mampu untuk mengajarkan tentang berlapis-lapis atau memodifikasi pilihan, saya menyadari bahwa itu mungkin bagus untuk berbagi file PSD. Dan mengirim saya menggambarkan maksudnya. Jadi bagi anda yang penasaran tentang bagaimana untuk mendapatkan efek yang sama dengan hanya menggunakan lapisan gaya, Anda dapat men-download file Dan itu SINI .

Tidak ada komentar:
Posting Komentar