Langkah 1: Duplikasi Layer Background
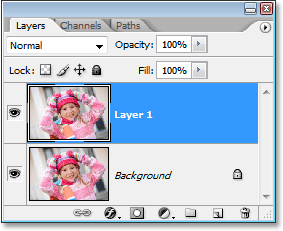
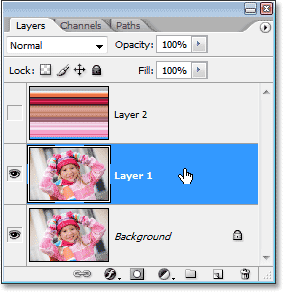
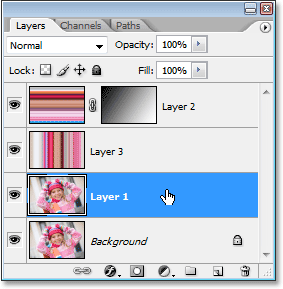
Seperti biasa, kami ingin menghindari melakukan pekerjaan pada gambar asli kami, jadi sebelum kita melakukan hal lain, kita perlu menduplikasi layer Background kami. Untuk melakukan itu, menggunakan cara pintas keyboard Ctrl + J (Win) / Command + J (Mac). Jika saya melihat di palet Layers saya, saya dapat melihat bahwa saya sekarang memiliki dua lapisan - layer Background di bagian bawah yang berisi foto asli saya, dan "Layer 1", yang merupakan salinan dari layer Background, di atasnya:
Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk menduplikasi layer Background.
Langkah 2: Pilih Single Column Marquee Tool
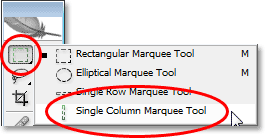
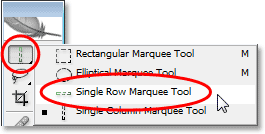
Dalam palet Tools, klik dan tahan mouse Anda ke bawah pada Rectangular Marquee Tool. Setelah satu atau dua detik, menu fly-out akan muncul, menunjukkan kepada Anda semua alat yang bersembunyi di balik itu. Pilih Kolom tunggal Marquee Tool dari bawah daftar:
Klik dan tahan mouse Anda ke bawah pada Rectangular Marquee Tool dalam
palet Tools, kemudian pilih Single Column Marquee Tool dari menu
fly-out.
Langkah 3: Klik dalam Image Pilih A Kolom Single Of Pixels
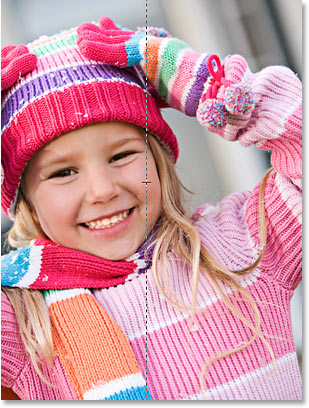
Kolom tunggal Marquee Tool mendapatkan namanya dari fakta bahwa ia melakukan satu hal dan satu hal saja - akan memilih satu kolom piksel. Klik di manapun dalam gambar Anda dan Photoshop akan memilih pixel tertentu yang Anda klik, bersama dengan setiap pixel lain atas dan di bawahnya dari atas ke bawah. Perlu diingat bahwa pilihan Anda hanya akan menjadi salah satu piksel lebar, jadi jika Anda ingin latar belakang Anda berisi banyak warna yang berbeda dari foto mungkin, Anda akan ingin untuk mengklik pada daerah yang memiliki bermacam-macam baik warna atas dan di bawah itu. Aku akan klik pada sisi kanan wajah gadis itu (kirinya, hak kita), yang akan memilih cukup warna yang berbeda dari atas ke bawah:
Klik di dalam gambar dengan Kolom tunggal Marquee Tool untuk memilih seluruh kolom piksel.
Langkah 4: Salin Seleksi Untuk Sebuah New Layer
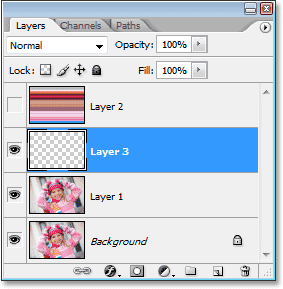
Sekarang bahwa kita memiliki kolom tunggal kami piksel yang dipilih, kita perlu menyalinnya ke layer baru. Kita dapat menggunakan cara pintas keyboard yang sama kita gunakan saat yang lalu ketika kita digandakan layer Background. Hanya tekan Ctrl + J (Win) / Command + J (Mac) dan Photoshop akan menyalin kolom dari pixel ke layer baru di atas "Layer 1":
Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk menyalin kolom yang dipilih dari piksel pada layer baru.
Langkah 5: Stretch Kolom Across The Seluruh Gambar Dengan Free Transform
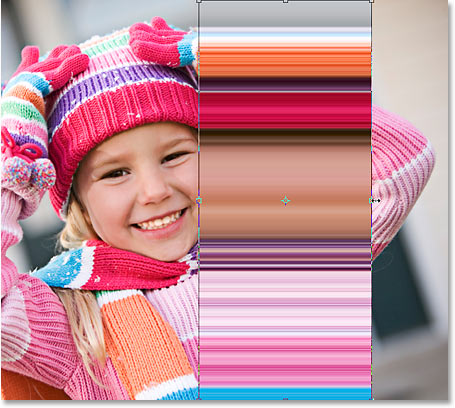
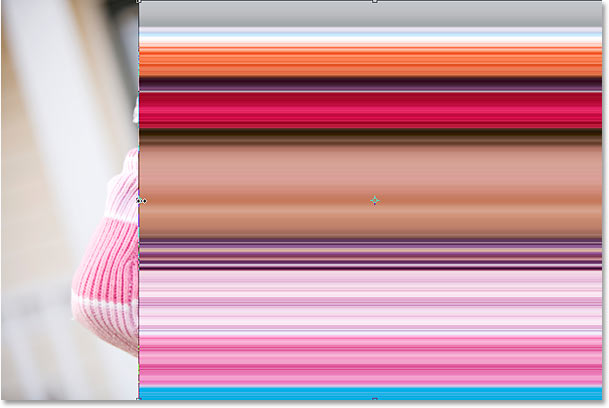
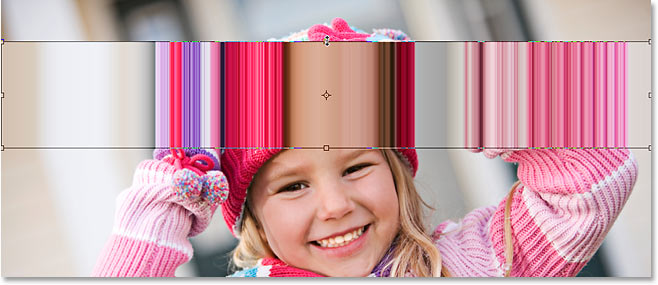
Di sinilah kita membuat bagian pertama dari latar belakang kita. Kita akan mengambil kolom piksel dan peregangan untuk mengisi seluruh gambar. Untuk itu, kita akan menggunakan Photoshop Free Transform perintah. Gunakan cara pintas keyboard Ctrl + T (Win) / Command + T (Mac) untuk membuka kotak Free Transform dan menangani sekitar kolom piksel. Kemudian hanya memindahkan kursor mouse Anda dekat dengan kolom sampai Anda melihatnya berubah menjadi dua panah kecil, satu menunjuk ke kiri dan yang lainnya menunjuk tepat. Klik mouse dan tarik kolom ke kanan. Anda akan melihat kolom menjadi pola yang berulang warna yang Anda tarik:
Klik dan tarik kolom piksel ke kanan untuk membuat pola yang berulang.
Lanjutkan menyeret keluar pola sampai Anda mencapai sisi kanan foto.
Kemudian memindahkan kursor mouse Anda ke sisi kiri kotak Transform
gratis, dan kemudian klik dan tarik keluar pola di sisi kiri gambar: 
Klik dan tarik kolom ke kiri sampai seluruh gambar ditutupi oleh pola yang berulang.
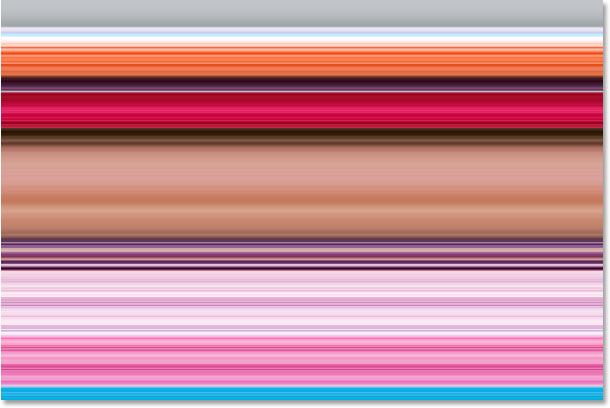
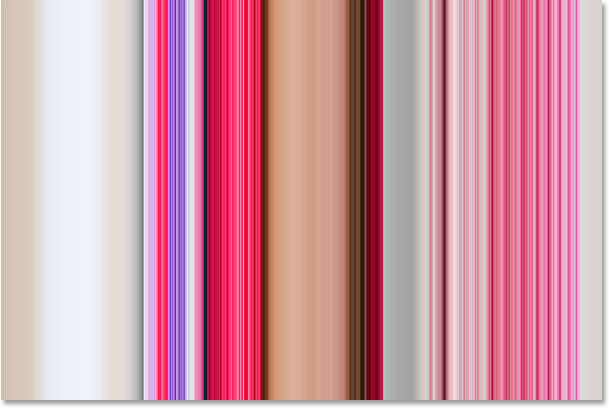
Setelah Anda menutupi seluruh foto dengan pola dari kiri ke kanan, tekan Enter (Win) / Kembali (Mac) untuk menerima transformasi dan keluar dari perintah Free Transform. Kau image sekarang harus terlihat seperti ini: 
Foto itu sekarang tersembunyi oleh pola horizontal.
Bagian pertama dari latar belakang kita dilakukan, dan Anda bisa
berhenti di sini jika Anda ingin, tapi pada halaman berikutnya, kita
akan melanjutkan untuk membuat latar belakang kita lebih menarik. Langkah 6: Sembunyikan The Horizontal Pola Lapisan
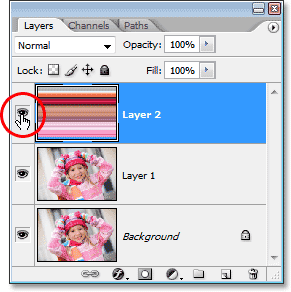
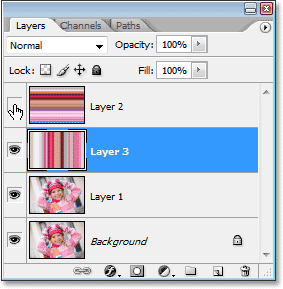
Kita akan mengulangi apa yang baru saja kita lakukan dengan Kolom tunggal Marquee Tool, tapi kali ini kita akan menggunakan Single Row Marquee Tool untuk membuat pola vertikal. Sebelum kita bisa melakukan itu, meskipun, kita perlu untuk menyembunyikan pola horisontal kita sehingga kita dapat melihat apa yang kita lakukan. Klik pada ikon Visibility Layer (bola mata) di sebelah kiri "Layer 2" di palet Layers untuk menyembunyikan pola horisontal dari pandangan sementara:
Klik pada ikon lapisan visibilitas (bola mata) di sebelah kiri "Layer 2" di palet Layers untuk menyembunyikan layer.
Bola mata akan hilang, meninggalkan kotak kosong di tempatnya, dan pola
horizontal akan hilang dalam jendela dokumen, memungkinkan kita untuk
melihat foto kami sekali lagi. Langkah 7: Pilih Single Row Marquee Tool
Klik pada Kolom tunggal Marquee Tool dalam palet Tools dan tahan tombol mouse ke bawah sampai fly-out menu muncul, kemudian pilih Single Row Marquee Tool dari daftar:
Klik dan tahan mouse Anda ke bawah pada Kolom tunggal Marquee Tool
dalam palet Tools, kemudian pilih Single Row Marquee Tool dari menu
fly-out.
Langkah 8: Pilih "Layer 1"
Kita akan menggunakan Single Row Marquee Tool untuk memilih seluruh baris pixel, tapi sebelum kita bisa melakukan itu, kita perlu memiliki foto kami dipilih. Saat ini, kami memiliki pola horisontal yang dipilih (meskipun kami telah tersembunyi dari pandangan). Foto kami adalah pada "Layer 1", jadi klik pada "Layer 1" di palet Layers untuk memilihnya:
Klik pada "Layer 1" di palet Layers untuk memilih foto.
Langkah 9: Klik dalam Image Pilih A Row Single Of Pixels
Sama seperti yang kita lakukan dengan Kolom tunggal Marquee Tool, klik di mana saja di dalam gambar untuk memilih satu baris piksel. Photoshop akan memilih pixel tertentu yang Anda klik, serta setiap pixel lain dalam baris yang dari kiri ke kanan. Sekali lagi, perlu diingat bahwa pilihan Anda hanya akan menjadi 1 pixel tinggi, jadi jika Anda ingin latar belakang Anda untuk menjadi seperti warna-warni mungkin, Anda akan ingin untuk mengklik pada daerah yang akan memberikan bermacam-macam baik warna dari kiri ke benar. Aku akan klik di dahi gadis itu:
Klik di dalam gambar dengan Single Row Marquee Tool untuk memilih seluruh baris pixel.
Langkah 10: Salin Seleksi Untuk Sebuah New Layer
Dengan baris kami piksel yang dipilih, tekan Ctrl + J (Win) / Command + J (Mac) untuk menyalin seleksi ke layer baru, yang akan muncul antara "Layer 1" dan lapisan pola horisontal dalam palet Layers:
Tekan "Ctrl + J" (Win) / "Command + J" (Mac) untuk menyalin seleksi ke layer baru.
Langkah 11: Stretch Row The Across The Seluruh Gambar Dengan Free Transform
Tekan Ctrl + T (Win) / Command + T (Mac) untuk sekali lagi membawa kotak Free Transform dan menangani, kemudian gerakkan mouse Anda tepat di atas baris sampai Anda melihat perubahan kursor Anda ke dua panah, satu mengarah ke atas dan yang lainnya menunjuk ke bawah. Klik mouse dan tarik kolom ke arah bagian atas gambar. Sama seperti sebelumnya, baris akan menjadi pola yang berulang yang Anda tarik:
Klik dan tarik deretan piksel hingga membuat pola yang berulang.
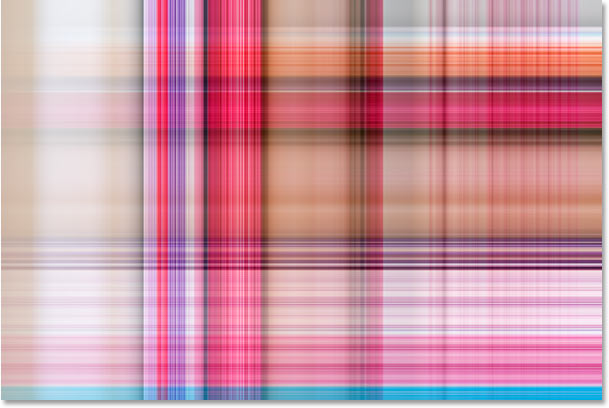
Lanjutkan menyeret pola sampai Anda mencapai puncak foto. Kemudian tarik bagian bawah baris piksel turun ke bagian bawah foto sampai seluruh foto ditutupi oleh pola. Tekan Enter (Win) / Kembali (Mac) untuk menerima transformasi dan keluar dari perintah Free Transform. Gambar Anda sekarang harus terlihat seperti ini: 
Foto ini sekarang tersembunyi di balik pola vertikal yang berulang.
Pada saat ini, sepertinya semua yang kami lakukan diganti pola
horisontal awal kami dengan pola vertikal, tetapi apa yang akan kita
lakukan selanjutnya adalah melihat berbagai cara untuk memadukan dua
pola bersama-sama! Langkah 12: Turn The Horizontal Pola Lapisan Back On
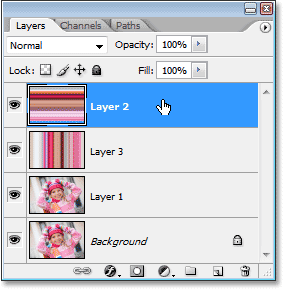
Sekarang bahwa kita memiliki dua pola kami, mari kita lihat beberapa cara sederhana yang bisa kita berbaur bersama-sama untuk menciptakan sebuah latar belakang yang menarik. Pertama, kita harus mengubah pola lapisan horisontal kami kembali, jadi klik di dalam kotak kosong kecil di sebelah kiri "Layer 2" di palet Layers, yang akan membawa kembali ikon bola mata dan membuat lapisan terlihat di dalam dokumen window sekali lagi:
Klik pada ikon Visibility Lapisan untuk "Layer 2" untuk mengubah lapisan kembali di jendela dokumen.
Langkah 13: Pilih Horizontal Pola Lapisan
Kita juga perlu memiliki lapisan pola horisontal dipilih, dan hanya membuat lapisan terlihat lagi tidak benar-benar memilihnya. Kita perlu untuk mengklik pada lapisan dalam palet Layers untuk memilihnya:
Klik pada "Layer 2" di palet Layers untuk memilihnya.
Sekarang bahwa kita memiliki kedua pola kita terlihat, mari kita lihat
bagaimana kita dapat dengan mudah berbaur mereka berdua bersama-sama. Opsi 1: Turunkan opacity dari "Layer 2"
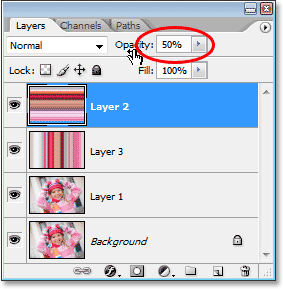
Salah satu cara untuk cepat dan mudah berbaur dua pola bersama-sama hanya dengan menurunkan opacity dari lapisan pola horizontal. Dengan "Layer 2" dipilih, pergi ke pilihan Opacity di sudut kanan atas palet Layers dan menurunkan opacity dari lapisan bawah untuk 50%:
Turunkan opacity "Layer 2" turun ke 50% untuk memadukan dua pola bersama-sama.
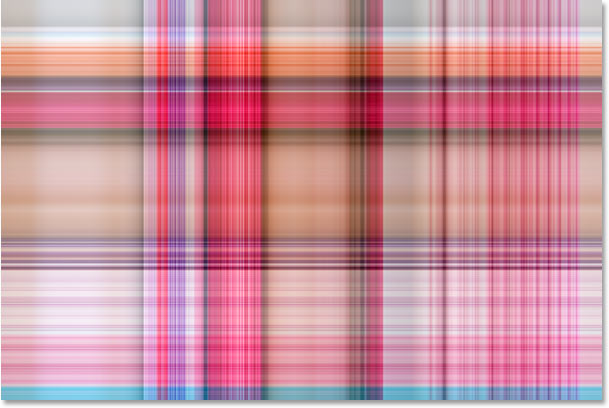
Anda dapat mengatur nilai opacity sesuai dengan keinginan Anda untuk
menyempurnakan efek, tapi inilah latar belakang saya setelah pencampuran
dua pola bersama-sama dengan menurunkan opacity dari lapisan atas: 
Turunkan opacity "Layer 2" turun ke 50% untuk memadukan dua pola bersama-sama.
Opsi 2: Mengubah Blend Mode Dari "Layer 2"
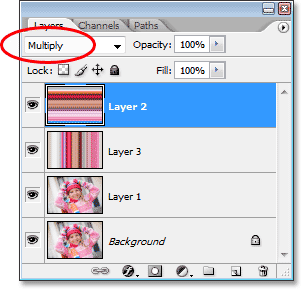
Cara lain untuk memadukan dua pola bersama-sama mudah adalah dengan menggunakan mode campuran lapisan. Pertama, aku akan mengatur opacity "Layer 2" kembali hingga penuh 100%. Lalu aku akan mengubah modus campuran dari lapisan dengan pergi ke pilihan modus campuran di sudut kiri atas palet Layers (seberang pilihan Opacity), klik pada bawah-menunjuk panah di sebelah kanan kata "Normal", dan memilih campuran-mode yang berbeda dari daftar drop-down. Coba masing-masing untuk melihat apa jenis efek yang Anda dapatkan. Di sini, aku sudah berubah modus campuran saya untuk "Layer 2" ke Multiply:
Mengubah paduan modus "Layer 2" dari "Normal" menjadi "Multiply".
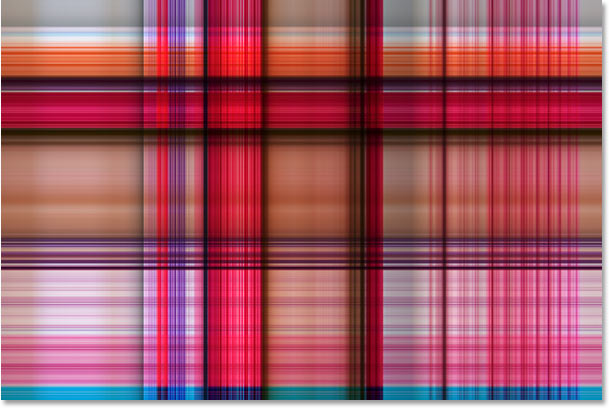
The "Multiply" modus campuran adalah salah satu campuran mode yang
paling sering digunakan ketika bekerja di Photoshop, dan inilah efek
latar belakang saya mendapatkan dengan itu. Latar belakang sekarang muncul lebih gelap dari sebelumnya dengan warna yang lebih kaya: 
Efek latar belakang dibuat dengan "Multiply" modus campuran.
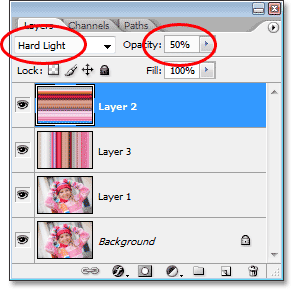
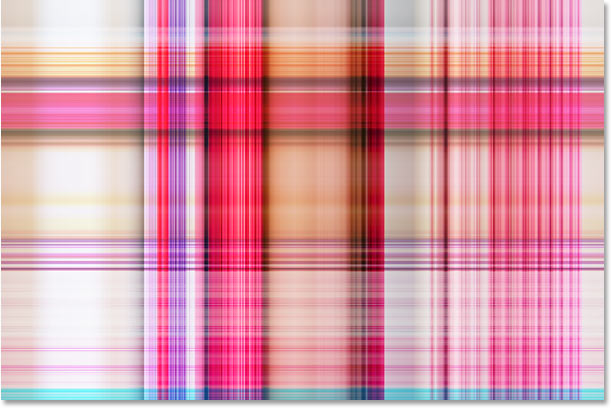
Berikut ini variasi lain pada efek latar belakang, kali ini menggunakan kombinasi dari modus campuran dan pilihan opacity. Saya telah mengubah modus untuk paduan Hard Light dan menurunkan opacity menjadi 50%: 
Kombinasikan modus campuran dan pilihan opacity bahkan lebih banyak kemungkinan.
Berikut efek latar belakang baru saya: 
Efek latar belakang dibuat dengan mengubah modus campuran dari "Layer 2" untuk "Hard Light" dan menurunkan opacity menjadi 50%.
Sekali lagi, cobalah masing-masing mode campuran dan mengawasi gambar
Anda di jendela dokumen untuk melihat apa semacam efek setiap mode
campuran memberi Anda. Opsi 3: Gunakan A Layer Mask
Mari kita lihat cara ketiga untuk memadukan dua pola bersama-sama. Kali ini, kita akan menggunakan layer mask. Pertama, saya akan mengatur modus campuran lapisan saya untuk "Layer 2" kembali ke "Normal" dan aku akan meningkatkan opacity kembali hingga 100%. Kemudian, untuk menambahkan lapisan masker untuk "Layer 2", saya akan klik pada ikon Layer Mask di bagian bawah palet Layers. Tidak ada yang akan tampaknya telah terjadi di jendela dokumen, tetapi jika kita lihat dalam palet Layers, kita akan melihat layer mask thumbnail di sebelah kanan dari thumbnail preview untuk "Layer 2":
Mengklik ikon layer mask di bagian bawah palet Layers menambahkan
thumbnail layer mask di sebelah kanan Layer 2 s thumbnail preview.
Dengan layer mask ditambahkan, pilih Gradient Tool dari palet Tools, atau tekan huruf G dengan cepat memilih dengan cara pintas keyboard: 
Pilih Gradient Tool.
Dengan Gradient Tool dipilih, klik kanan (Win) / Control-klik (Mac) di mana saja di dalam gambar Anda dan pilih gradien hitam ke putih dari kotak pilihan gradien yang muncul: 
"Klik kanan" (Win) / "Control-klik" (Mac) dalam dokumen dan pilih "hitam putih" gradient.
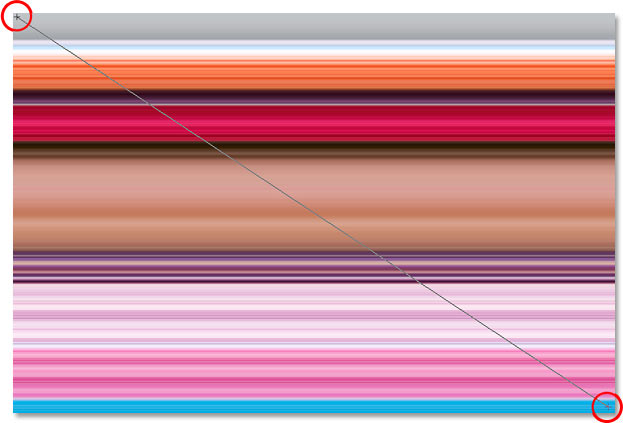
Mari kita gunakan layer mask memudar pola saling diagonal. Klik dengan Gradient Tool di suatu tempat di sudut kiri atas gambar, lalu tarik mouse Anda ke sudut kanan bawah: 
Klik di sudut kiri atas gambar dengan Gradient Tool dan tarik ke sudut kanan bawah.
Lepaskan tombol mouse Anda dan Photoshop menambahkan layer mask, memadukan dua pola dari kiri atas ke kanan bawah: 
Kedua pola sekarang campuran bersama-sama secara bertahap dari kiri atas ke kanan bawah.
Sekarang kita telah menciptakan efek latar belakang kita, mari kita tambahkan ke foto sama kita buat dari! Bagian ini opsional tentu saja, tetapi jika Anda ingin mengikuti bersama, berikut adalah cara untuk melakukannya. Langkah 1: Pindahkan The Photo Lapisan Untuk Top Of The Layers Palette
Saat ini, latar belakang kita ada di depan foto kami, yang benar-benar tidak di mana Anda harapkan untuk menjadi latar belakang. Kita harus bergerak foto kami di depan latar belakang, yang berarti kita perlu untuk memindahkan lapisan foto di atas kami dua lapisan pola di palet Layers. Foto kami adalah pada "Layer 1", jadi klik pada "Layer 1" di palet Layers untuk memilihnya:
Pilih foto dengan mengklik "Layer 1" di palet Layers.
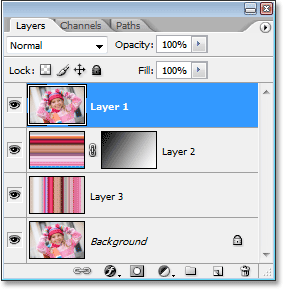
Berikut adalah cara pintas keyboard cepat untuk memindahkan lapisan langsung ke atas lapisan stack. Dengan lapisan yang dipilih, cukup tekan Shift + Ctrl +] (Win) / Shift + Command +] (Mac). Photoshop akan melompat lapisan di atas semua yang lain dan memindahkannya langsung ke atas palet Layers: 
Tekan "Shift + Ctrl +]" (Win) / "Shift + Command +]" (Mac) untuk melompat "Layer 1" langsung ke atas palet Layers.
Foto sekarang akan terlihat dalam jendela dokumen sekali lagi. Langkah 2: Mengubah ukuran Photo Dengan Free Transform
Tekan Ctrl + T (Win) / Command + T (Mac) untuk sekali lagi memunculkan Photoshop Free Transform perintah, kali ini foto. Tahan Shift + Alt (Win) / Shift + Option (Mac) dan tarik salah satu dari empat sudut menangani ke dalam untuk membuat foto yang lebih kecil, mengungkapkan latar belakangnya. Memegang "Shift" membatasi lebar dan tinggi proporsi dari foto yang Anda tarik, dan memegang "Alt / Option" memberitahu Photoshop untuk mengubah ukuran foto dari pusatnya:
Tahan "Shift + Alt" (Win) / "Shift + Option" (Mac) dan tarik salah satu
sudut Free Transform menangani dalam menuju pusat untuk membuat foto
yang lebih kecil.
Tekan Enter (Win) / Kembali (Mac) ketika Anda senang dengan ukuran foto Anda untuk menerima transformasi dan keluar dari perintah Free Transform. Opsi 3: Tambahkan Drop Shadow
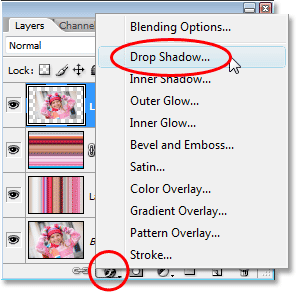
Untuk melengkapi efek, aku akan menambahkan sebuah drop shadow untuk foto saya sehingga menonjol sedikit lebih terhadap latar belakang. Klik pada ikon Layer Styles di bagian bawah palet Layers dan pilih Drop Shadow dari daftar gaya lapisan yang muncul:
Belajar Adobe Photoshop: Pilih "Drop Shadow" dari daftar gaya lapisan dalam palet Layers ..
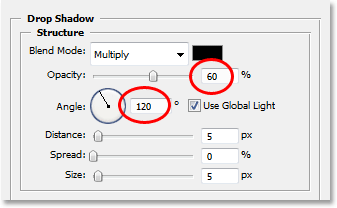
Tombol ini menampilkan Layer Style Photoshop kotak dialog diatur ke pilihan Drop Shadow di kolom tengah. Mengubah Sudut drop shadow sampai 120 ° dan menurunkan Opacity turun menjadi sekitar 60%: 
Belajar Adobe Photoshop: Turunkan Opacity dari drop shadow sampai 60% dan mengubah Angle ke 120 °.
Klik OK di pojok kanan atas kotak dialog Layer Style untuk keluar dari itu, dan dengan itu, kita sudah selesai! Di sini, setelah menambahkan sebuah drop shadow untuk foto saya, adalah hasil akhir: 
Hasil akhir.
Tidak ada komentar:
Posting Komentar