Langkah 1
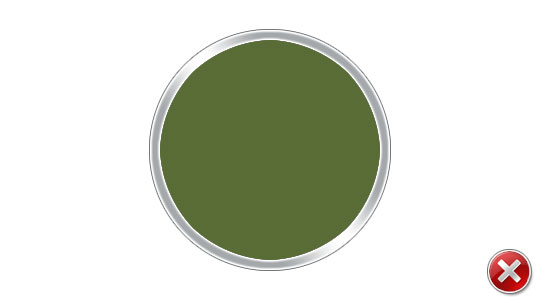
Mari kita pertama kita lihat di beberapa ikon Vista. Ikon kita akan bekerja menuju adalah ikon Kesalahan di sebelah kiri, namun hanya dengan mengubah warna dalam Layer Style Anda akan dapat dengan mudah beradaptasi ikon ini untuk banyak orang lain dan bahkan mungkin datang dengan beberapa Anda sendiri.
Langkah 2
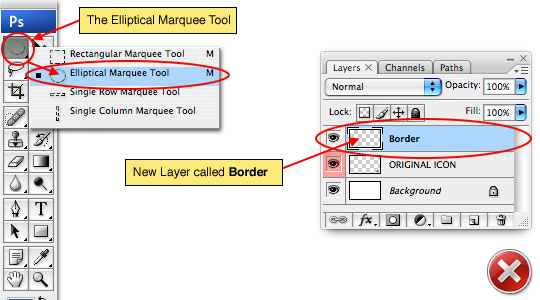
Jika saya benar-benar akan menciptakan sebuah ikon untuk baik Windows Vista atau Mac OSX saya akan mulai dengan ukuran dokumen 256 × 256 dengan latar belakang transparan, jadi jika Anda benar-benar ingin mengubah file Anda menjadi ikon yang dapat digunakan saya d sarankan mulai dengan ukuran dokumen. Karena ini hanya sebuah ilustrasi tentang teknik, aku akan menggunakan standar ukuran gambar 540 × 300 tutorial saya. Saya juga akan menyeret saya ikon error contoh ke sudut panggung sehingga saya bisa menyebutnya sebagai saya bekerja. Menggunakan referensi selalu disarankan ketika Anda mencoba untuk meniru sebuah benda yang sudah ada.Mari kita mulai dengan membuat layer baru dengan mengklik ikon Create New Layer di bagian bawah palet layer. Seperti biasa, saya sarankan Anda nama lapisan Anda setelah menciptakan mereka dan aku akan memanggil satu Perbatasan ini.
Tekan tombol M untuk memanggil alat Marquee dan pilih Elliptical Marquee tool dari menu fly-out dalam alat bar (karena kita akan menciptakan sebuah ikon lingkaran).

Langkah 3
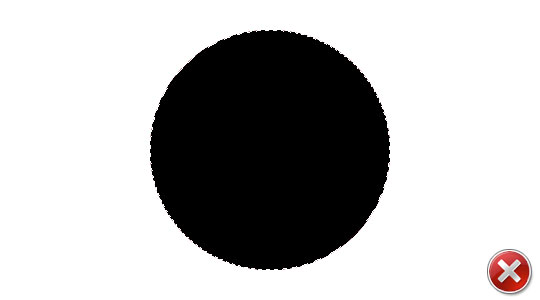
Menahan tombol Shift untuk membatasi pilihan ke lingkaran sempurna, klik dan tarik ukuran yang bagus putaran seleksi. Jika Anda membuat sebuah ikon di 256 × 256 ukuran file, Anda mungkin akan ingin menggunakan up hampir semua ruang yang dengan lingkaran Anda sehingga memungkinkan membuat pilihan 240 × 240 piksel. Jika Anda ingin menjadi tepat di sini Anda dapat menonton Info palet (diakses dengan memilih Window> Info dari menu utama) atau Anda dapat menggunakan opsi Fixed Size gaya yang muncul di bar Pilihan di bagian atas Photoshop ketika alat Marquee dipilih.(* Catatan: Sebagai catatan, Anda dapat beralih antara Rectangular Marquee dan Elliptical Marquee tool setelah Anda punya alat yang dipilih adalah dengan menekan Shift-M.)
Tekan tombol D untuk mengatur warna foreground menjadi hitam dan kemudian isi seleksi dengan menekan Option-Delete (PC: Alt-Backspace).

Langkah 4
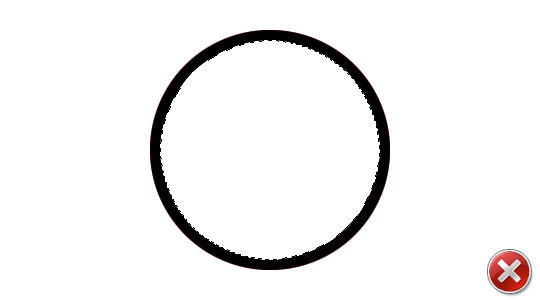
Sekarang kita telah mendapat seleksi penuh, kami ingin mengecilkan seleksi dan menghapus bagian tengah hanya menyisakan luar ring sebagai perbatasan untuk ikon kami. Dari menu utama pilih Select> Modify> Contract yang akan memunculkan dialog menanyakan berapa banyak piksel Anda ingin contract seleksi sebesar, mengatur ukuran sampai 10 piksel dan klik OK. Sekarang hanya tekan Delete (PC: Backspace) untuk menghapus hitam dalam pemilihan baru berkurang.Saya tahu Anda akan memiliki dorongan yang sangat kuat untuk melepaskan pilihan Anda sekarang ... tapi jangan lakukan itu!

Langkah 5
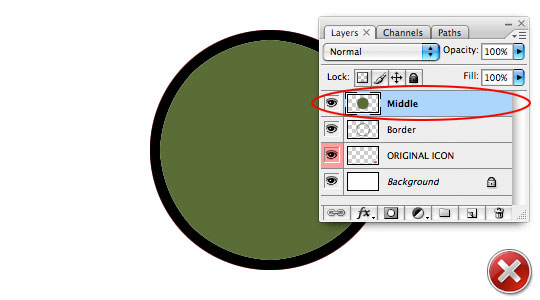
Sebelum merilis seleksi memungkinkan membuat layer baru bernama Tengah dan dengan layer baru terpilih mengisi seleksi dengan warna yang berbeda, warna apapun akan baik-baik sehingga memilih sesuatu yang Anda sukai, mungkin sesuatu yang tampak seperti sup kacang.Sekarang itu ok untuk menekan Command-D (PC: Ctrl-D) untuk melepaskan seleksi.

Langkah 6
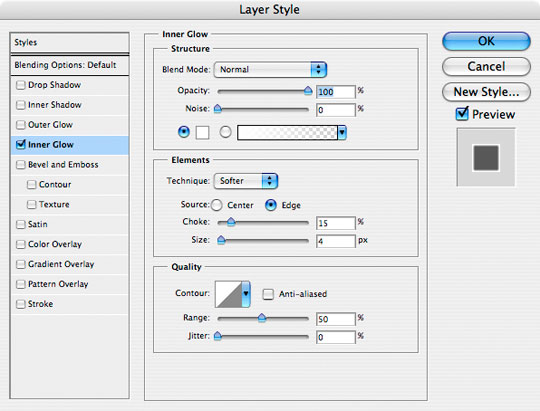
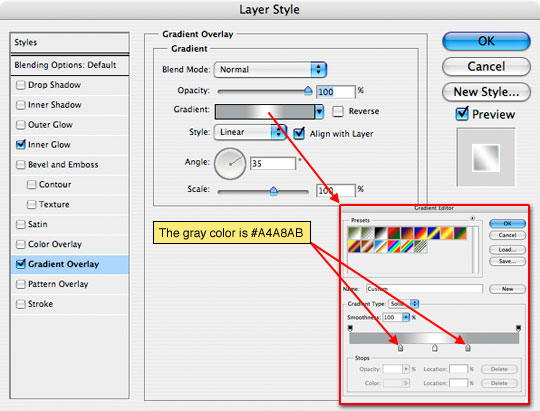
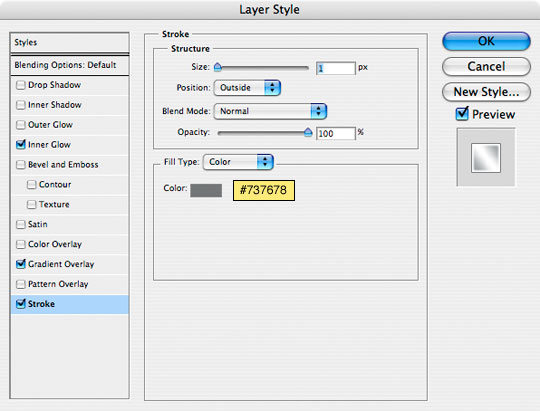
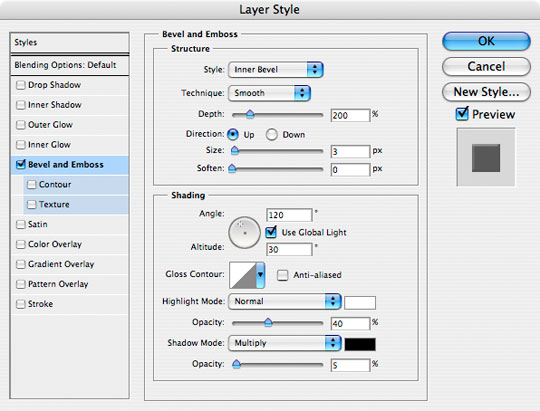
Sekarang kita siap untuk mulai menambahkan beberapa gaya lapisan. Klik kembali ke lapisan Border untuk membuat lapisan kerja aktif dan dengan Control-Klik (PC: klik-kanan) pada lapisan pilih Blending Options dari menu untuk membuka jendela Layer Styles. Menggunakan gaya layer kita akan menciptakan efek yang bagus krom reflektif untuk perbatasan pada ikon kami.(* Catatan:. Anda juga dapat membuka jendela Layer Styles hanya dengan mengklik ganda di sebelah kanan nama lapisan dalam palet Layers)
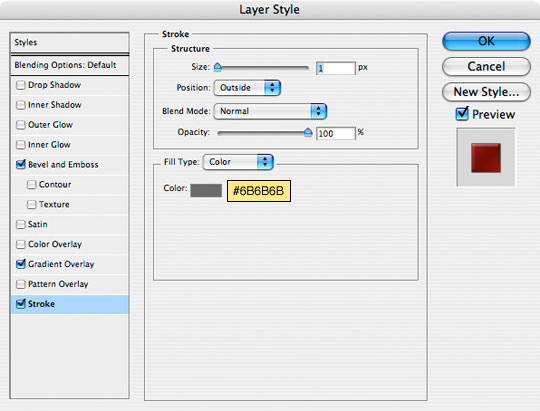
Tambahkan 3 gaya lapisan berikut dan klik OK. Hati-hati untuk memeriksa setiap pengaturan di sini.



Langkah 7
Ini adalah di mana Anda harus sejauh ini. Jika Anda mengalami kesulitan mengikuti bersama dengan gaya lapisan dialog merasa bebas untuk melompat ke akhir tutorial dan download PSD berkas pelajaran. Sehingga Anda dapat mengikuti bersama seperti yang kita pergi. Dengan mengklik ganda pada ikon layer style di setiap lapisan saya, Anda dapat membawa kotak dialog Layer Styles untuk lapisan yang kembali dan melihat setiap pengaturan sendiri.
Langkah 8
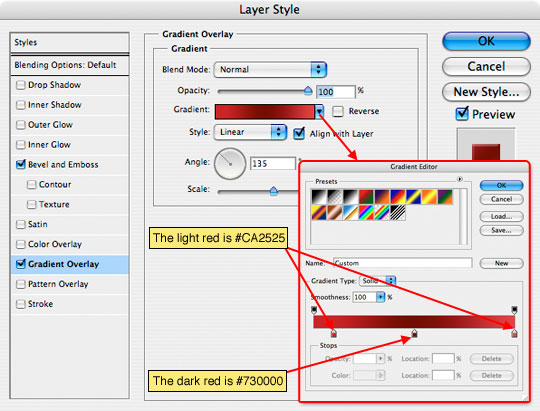
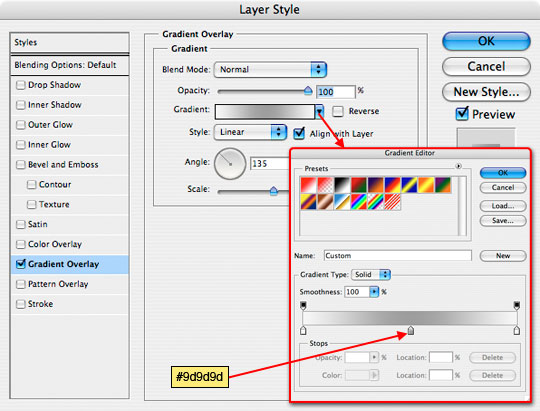
Ok, sekarang mari kita klik ke lapisan Tengah dalam palet layer dan memberikan beberapa Layer Styles itu sendiri. Sama seperti Anda lakukan kembali pada Langkah 6, membuka jendela Layer Styles untuk lapisan ini dan menerapkan gaya berikut.Perhatikan di wilayah Gradient Overlay kita memilih beberapa warna merah yang bagus yang benar-benar menutupi indah split pea soup hijau kami telah terjadi sebelum (ini adalah mengapa saya mengatakan warna tidak masalah). Karena satu-satunya daerah di ikon ini yang memegang sebenarnya "warna" adalah pusat, jika Anda pernah ingin mengganti warna icon Anda, semua yang perlu Anda lakukan adalah mengubah nilai-nilai dalam gaya lapisan tertentu.



Langkah 9
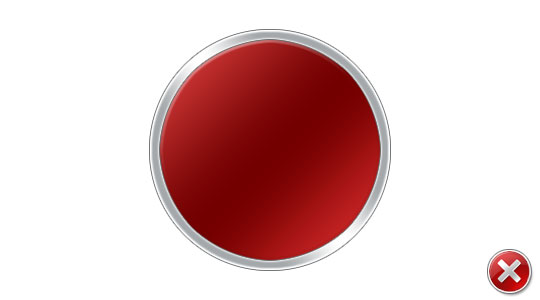
Sekarang ikon mulai mengambil tampilan kita akan untuk. Inilah yang saya terlihat seperti ke titik ini.
Langkah 10
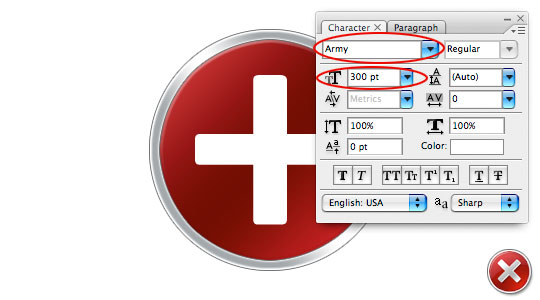
Sudah waktunya untuk menambahkan X sedikit icon kesalahan kami. Untuk ini Anda dapat menemukan font yang bekerja atau Anda dapat menggambar dengan tangan. The X yang menggunakan microsoft adalah sama sisi satu dengan sudut agak bulat. Karena semua pihak adalah sama dan terlihat lebih seperti tanda plus dari sebuah XI sebenarnya mengetik tanda plus (+) ke atas panggung dan menggulir melalui daftar font saya sampai saya menemukan satu yang tampak benar. Dalam hal ini font yang bekerja terbaik bagi saya disebut Angkatan Darat dan itu tersedia dalam pelajaran-download pada akhir tutorial atau Anda dapat men-download secara dari pada DaFont.com dengan mengklik DI SINI . Saya menggunakan Reguler Angkatan Darat dengan ukuran 300 pt.(* Catatan: Jika Anda menggunakan Mac OSX dan mencoba untuk menginstal font ini, Program Font Book Anda dapat mencoba dan memberitahu Anda ada masalah dengan font, tapi itu sebenarnya baik-baik saja sejauh yang saya tahu.)

Langkah 11
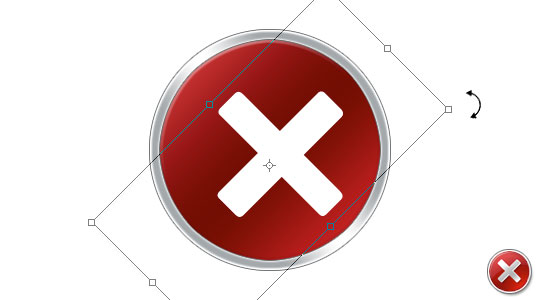
Jelas kita perlu memutar tanda plus 45 ° sehingga terlihat seperti X sehingga memungkinkan melakukan itu selanjutnya. Tekan Command-T (PC: Ctrl-T) untuk memohon Free Transform tool, tahan tombol Shift untuk membatasi rotasi dan memutar seleksi dengan memegang mouse Anda ke salah satu sudut sampai pointer berubah menjadi busur kecil dengan panah di setiap akhir dan kemudian mengklik dan menyeret seleksi sampai itu dalam posisi X. Tekan Enter (PC: Kembali) untuk melakukan transformasi ketika Anda sudah selesai dan pusat dengan menggunakan Move tool (shortcut keyboard yang V) atau dengan menggunakan tombol panah pada keyboard Anda.
Langkah 12
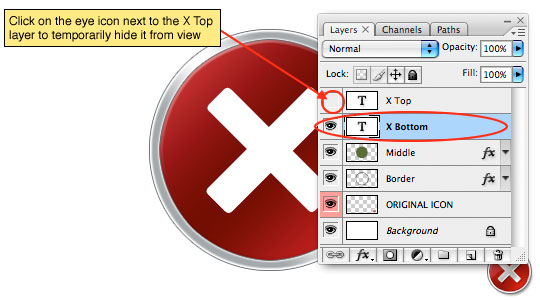
Sebelum kita melangkah lebih jauh kita akan membutuhkan salinan tambahan lapisan X ini sehingga tekan Command-J (PC: Ctrl-J) untuk menduplikasi layer. Aku akan menyebut dua lapisan X Top dan X Bawah masing-masing.Kami akan bekerja pada X Bawah lapisan pertama, jadi mari kita klik di atasnya di palet Layers untuk memilihnya dan memungkinkan juga klik icon mata kecil di sebelah X Top lapisan untuk menyembunyikan sementara lapisan itu.

Langkah 13
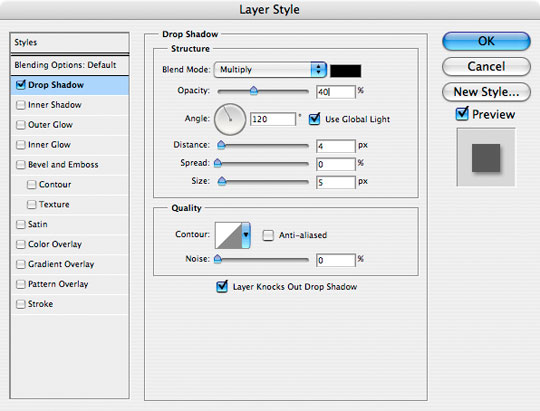
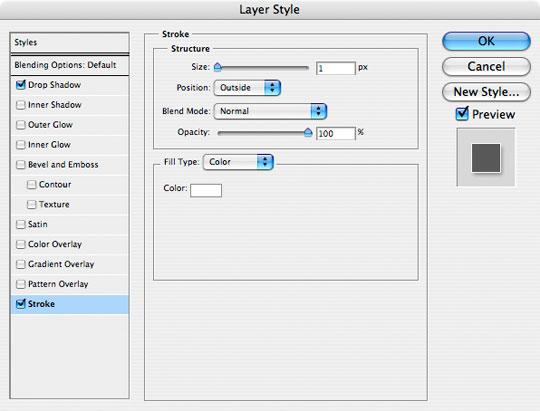
The X Bawah Lapisan akan menjadi ujung 3D dan bayangan, sehingga memungkinkan menambahkan 1 pixel Stroke putih untuk membuat X ini hanya sentuhan yang lebih besar dari yang di atas itu dan Drop Shadow. Tarik jendela Layer Styles untuk lapisan ini dan menambahkan dua gaya berikut.

Langkah 14
Sekarang mari kita pergi untuk bekerja pada lapisan X Top dengan mengklik dalam palet Layers dan membuatnya terlihat lagi dengan mengklik di kotak kosong di sebelah kiri thumbnail layer di palet Layers (di mana ikon mata sebelum kita mengubahnya off).Lapisan ini membutuhkan jenis yang sama logam merasa bahwa kita berikan kepada lapisan Border sehingga memungkinkan memberikan Layer Styles itu sendiri. Yang satu ini akan mudah, hanya sederhana Gradient Overlay

Langkah 15
Langkah terakhir untuk mendapatkan X untuk melihat tepat adalah untuk beralih ke Move tool dengan menekan tombol V dan kemudian cukup tekan tombol Panah Kiri pada keyboard Anda satu kali untuk menggeser X Top lapisan 1 pixel kiri. Ini akan mengekspos irisan X Bawah lapisan bawah kami menciptakan sedikit efek tepi 3D yang bagus.
Langkah 16
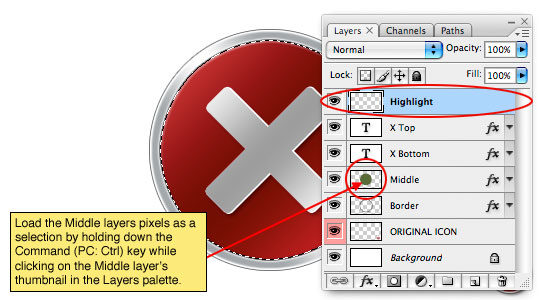
Langkah terakhir dalam proses ini adalah untuk menambahkan gradien Web 2.0 gaya ikon. Dalam kasus kesalahan ikon Microsoft namun "gradien" tidak resmi gradien karena pengaruhnya tidak lebih berat di bagian atas daripada di bagian bawah, yang membuat pekerjaan kami di sini lebih mudah.Buat layer baru yang disebut Sorot atas lapisan X Top. Dengan lapisan Sorot baru terpilih sebagai lapisan kerja tahan Command (PC: Ctrl) kunci dan klik pada ikon lapisan berikutnya ke lapisan Tengah untuk memuatnya sebagai pilihan. Ini akan membuat putaran pilihan baik tepat di atas area tengah ikon kami.

Langkah 17
Tekan tombol D untuk mereset foreground dan warna latar belakang hitam dan putih, lalu isi seleksi dengan warna putih dengan menekan Command-Delete (PC: Ctrl-Delete).Jelas kita tidak bisa memiliki tengah ikon kami ditutupi dengan gumpalan putih solid sehingga memungkinkan drop lapisan Sorot itu Fill opacity turun menjadi sekitar 10%. Efeknya sekarang akan hanya terlihat seperti itu tumpul warna kami sedikit, tapi bertahan pada topi Anda, kita punya satu langkah lagi untuk pergi!

Langkah 18
Last but not least, memungkinkan menekan tombol M untuk beralih kembali ke Marquee tool. The Elliptical Marquee tool harus tetap aktif karena itu apa yang kami memilih yang terakhir kali kita menggunakan alat Marquee.Tarik keluar bagus seleksi bulat besar dan posisi di atas ikon seperti yang ditunjukkan di bawah ini. Tekan Hapus (PC: Backspace) untuk menghapus puncak dalam area seleksi dan tekan Command-D (PC: Ctrl-D) untuk melepaskan seleksi. Dan ada Web 2.0 gaya Anda sorot!

Langkah 19
Inilah yang saya terlihat seperti icon setelah Langkah 18. Lihat, Anda dapat melakukan hal ini! Orang-orang di Microsoft tidak benar-benar pintar setelah semua.
Langkah 20
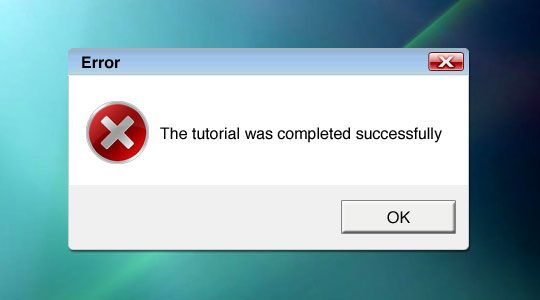
Lempar seksi ikon baru Anda ke dalam sebuah jendela kecil kesalahan Vista pintar dan Anda punya sedikit efek yang besar.Ya Ya, aku benar-benar meliputi PSD. Untuk gambar terakhir saya di tutorial-download serta font Angkatan Darat dan file tutorial utama. Nikmati!

Tidak ada komentar:
Posting Komentar