Mari kita mulai dengan membuka dokumen Photoshop baru dengan memilih File> New dari Main Menu atau dengan menggunakan cara pintas keyboard Command-N (PC: Ctrl-N). Saya menggunakan 540px saya biasa dengan ukuran 300px pada 72 pixel / inch dan latar belakang warna putih. Ketika dokumen baru terbuka, beralih ke Text tool dengan menekan tombol T dan ketik teks Anda ke kanvas (ini akan membuat layer baru di atas layer Background dinamai teks Anda). Saya menggunakan font Ballpark yang dapat didownload dari daFont.com secara gratis. Pada titik warna ini tidak ada bedanya, tapi font-size tidak ... Saya menggunakan teks 90pt.

Langkah 2 - Mengkonversi Teks Untuk Paths
Dengan Text tool masih aktif, Command-Klik (PC: Klik kanan) pada teks Anda dan pilih Create Work Path. Anda hanya dapat melihat perubahan kecil di atas panggung jika Anda menggunakan teks hitam, sehingga memungkinkan beralih ke alat Path Selection dengan menekan tombol A dan kemudian klik dan tarik pilihan di sekitar teks Anda. Ini akan memilih jalur yang baru kita buat dan membuat mereka lebih mudah untuk melihat.
Langkah 3 - Hop Lewati Dan Jump To Illustrator
Dengan jalan kita dipilih, memungkinkan pertama pastikan bahwa huruf kami semua tetap bersama-sama sebagai satu unit tunggal dengan pergi ke pilihan bar di bagian atas Photoshop dan mengklik tombol Combine (jika Anda tidak melihat menggabungkan tombol, kemungkinan besar bahwa Anda tidak memiliki Path Selection tool aktif). Dengan jalur gabungan sekarang Anda dapat menyalin jalur yang dipilih dengan menekan Command-C (PC: Ctrl-C). Hal ini secara efektif akan menyalin jalur vektor ke memori komputer Anda sehingga kita dapat beralih ke Illustrator dan menggunakan mereka di sana. Sekarang, saya tahu beberapa sok pintar akan meninggalkan saya catatan hati tentang bagaimana Anda bisa menciptakan teks ini di Illustrator dan menyelamatkan beberapa masalah, tetapi kemudian Anda tidak akan hanya belajar bagaimana mengkonversi teks ke jalan yang akan Anda ? ... Dan ini adalah setelah semua terutama situs Photoshop, jadi hanya tahu bahwa Anda bisa mengetik teks dalam Illustrator juga. Kedua cara tersebut sama-sama benar.Jadi sekarang kita telah menggigit bahwa sejak awal, mari kita lanjutkan dan membuka Adobe Illustrator.
Dengan Illustrator terbuka, memungkinkan menggunakan cara pintas keyboard yang sama untuk membuat dokumen baru di sana: Command-N (PC: Ctrl-N). Dalam hal ini ukuran kanvas kita tidak peduli sedikit pun, jadi saya hanya akan berhenti di itu ukuran Letter default dan klik OK.

Langkah 4 - Paste The Jalan Ke Illustrator
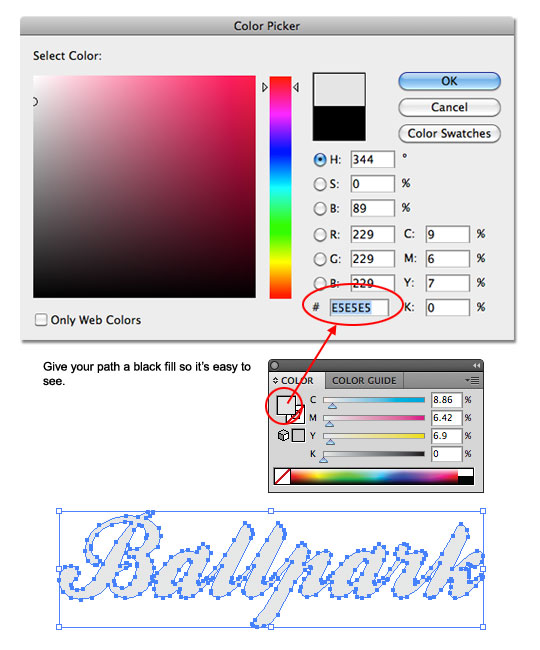
Ingat path kita disalin ke Clipboard terlihat kita? Mari kita pergi ke depan dan tempel kanan mereka ke dalam dokumen Illustrator kami dengan menekan Command-V (PC: Ctrl-V). Jika dialog Paste Options muncul, pilih Compound Shape dan klik OK. Kami tidak khawatir tentang di mana mereka berada di dokumen atau apa pun kecuali jika Anda Obsessive Compulsive merasa bebas untuk memindahkan mereka ke mana pun membuat Anda merasa hangat dan fuzzy.Secara default jalan Anda tidak akan diisi dengan warna, yang tidak baik karena kita tidak akan bisa melihat mereka jika mereka menjadi terpilih, sehingga memungkinkan menggunakan palet warna untuk mengubah warna mengisi ke abu-abu terang bagus ( # e5e5e5). Jika Anda tidak melihat palet warna, pilih Window> Color dari Main Menu. Klik ganda pada warna swatch foreground dan masukkan kode warna ke dalam kotak seperti yang ditunjukkan di bawah ini dan klik OK untuk mengatur warna.

Langkah 5 - Membuat Teks 3D
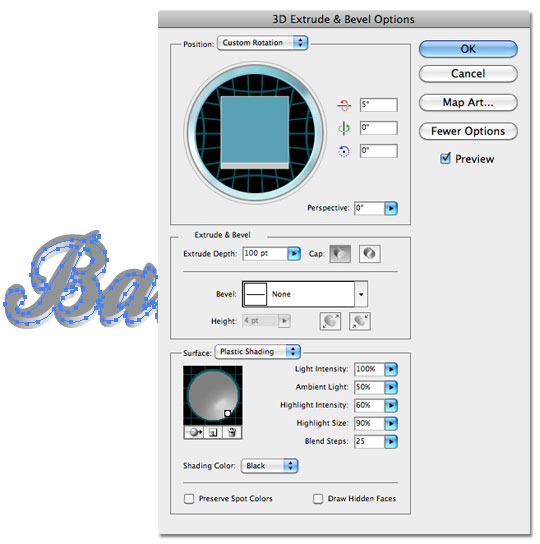
Sekarang datang bagian yang menyenangkan! Dengan jalan masih dipilih di atas panggung, pilih Effect> 3D> Extrude & Bevel dari Main Menu untuk membuka jendela 3D Extrude & Bevel Options. Jika tombol More Options terlihat di sidebar kanan, klik untuk memperluas kotak dialog sepenuhnya dan mengubah pengaturan Anda untuk mencocokkan saya di bawah ini. Perhatikan bahwa saya menggunakan nol (0) menetapkan dalam pengaturan Y dan Z Axis karena saya hanya ingin mendorong huruf belakang sedikit sambil menjaga semua aspek lain yang sama. Ini juga penting untuk menyadari bahwa saya sudah pindah sumber cahaya saya ke sudut kiri bawah dari bola shading di area Shading Surface. Pastikan kotak Preview diperiksa jika Anda ingin melihat apa yang terjadi dengan teks Anda saat Anda bekerja. Setelah semua pengaturan Anda selesai, klik OK untuk melakukan transformasi 3D Anda.Tepi 3D kami saat ini tidak dalam bentuk yang Photoshop akan mengerti, sehingga memungkinkan cepat memperbaikinya sebelum pindah kembali ke Photoshop untuk menyelesaikan proses. Dari Ilustrator Menu Utama pilih Object> Expand Appearance. Ini akan mengkonversi 3D tepi ke jalan mereka sendiri, membuat mereka kompatibel Photoshop.

Langkah 6 - Bergerak Kembali ke Photoshop
(* Catatan: Kami akan beralih program dalam satu detik, tetapi tidak menutup file Illustrator ini dulu, kita harus sekali lagi)Dengan objek kita masih dipilih di Illustrator, mari kita salin kembali ke Clipboard dengan menekan Command-C (PC: Ctrl-C) untuk menyalin dan kemudian klik ke dokumen Photoshop Anda dan tekan Command-V (PC: Ctrl-V) untuk paste ke kanvas. Sekarang Anda akan bertanya bagaimana Anda ingin Paste, dan jika Anda menggunakan Photoshop CS4 atau lebih tinggi, pilih Smart Object sehingga kita dapat mempertahankan kemampuan editing objek kita harus kita memerlukannya nanti dan kemudian klik Kembali (PC: Masukkan) untuk melakukan paste ke kanvas (JANGAN RESIZE KETIKA ANDA PASTE! Jika Anda ingin mengubah ukuran, aku akan membiarkan Anda tahu kapan harus melakukannya nanti). (* Catatan: Jika Anda menggunakan versi Photoshop CS4 lebih tua dari, pilih Pixels ketika Anda Tempel)
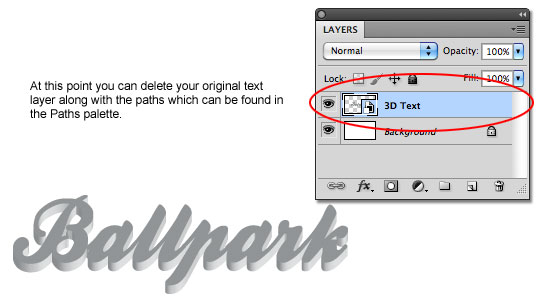
Anda tidak dapat melanjutkan dan menghapus layer teks asli Anda dan jalan jika Anda ingin serta mengubah nama layer teks 3D baru Anda.

Langkah 7 - Kembali ke Illustrator One More Time
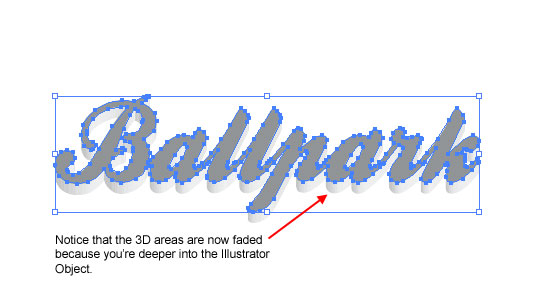
Ok, seperti saya katakan, kita akan membuat lari cepat kembali ke Illustrator untuk mendapatkan satu set jalan, tapi kali ini kita hanya ingin menyalin teks asli datar di atas render 3D kami karena perspektif telah berubah sejak kami awalnya dibawa ke Illustrator dan kita akan membutuhkannya terisolasi untuk nanti.Sekarang, untuk mengisolasi lapisan atas kami teks, kita akan perlu untuk mengklik ke dalam objek, jadi saya ingin Anda klik-ganda pada teks atas gelap 3 kali berturut-turut, kemudian klik sekali untuk memilihnya. Membingungkan, aku tahu, tapi jika Anda mengikuti instruksi saya dengan benar, dokumen Anda akan terlihat seperti tambang bawah. Perhatikan bahwa daerah 3D sekarang memudar karena Anda lebih dalam objek.
! ! OPSI B Jika Anda mengalami kesulitan mencoba metode alternatif ini:
Klik dua kali di panggung (di luar objek) untuk memastikan Anda berada pada tingkat atas dokumen Anda di Illustrator, kemudian pilih objek teks Anda dengan mengklik dan menyeret pilihan di sekitarnya dengan alat Seleksi. Sekarang, pilih Window> Appearance dari Main Menu untuk membuka palet Penampilan dan di dalam palet yang klik pada link Extrude & Bevel untuk membuka kembali palet 3D Extrude & Bevel Options. Berikutnya hanya mengubah Kedalaman Extrude untuk 0pt dan klik OK untuk melakukan perubahan. Anda dapat melanjutkan ke Langkah 8.

Langkah 8 - Copy Paste Kembali Ke Photoshop
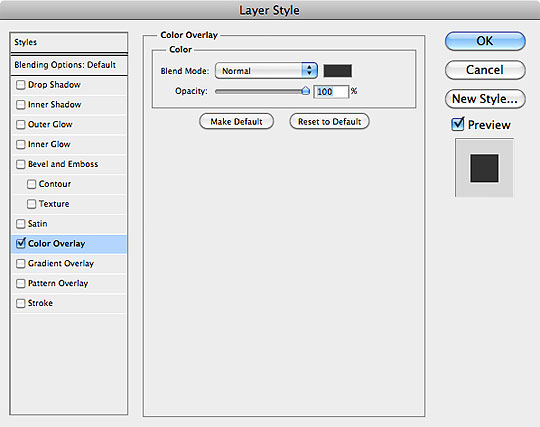
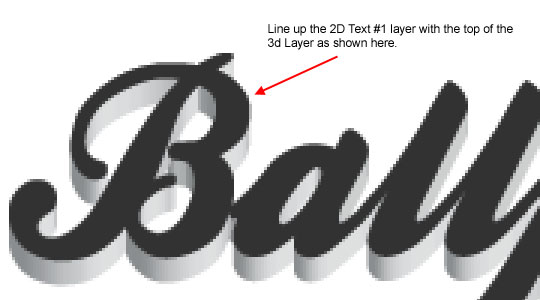
Sama seperti judul mengatakan, kita akan mengulangi Copy dan Paste proses dengan menekan Command-C (PC: Ctrl-C), beralih kembali ke Photoshop dan Paste seperti yang kami lakukan sebelumnya dengan Command-V (PC: Ctrl- V). Dan ya, lagi CS4 dan baru akan menggunakan Smart Object sedangkan versi yang lebih tua akan menggunakan opsi Pixel ketika menyisipkan.Ini akan menjadi sulit untuk melihat versi baru ini disisipkan melalui aslinya, jadi mari kita mengubah warna dengan menggunakan Layer Style. Dalam palet Layers, Command-Klik (PC: Klik kanan) pada layer baru yang akan muncul di bagian atas palet Layers dan yang saya sudah nyaman bernama 2D Text # 1 dan pilih Blending Options untuk membuka Layer Styles kotak dialog. Klik pada pilihan Color Overlay dalam daftar tangan kiri dan mengubah warna (klik pada swatch) untuk # 323232 dan klik OK untuk menambahkan gaya ke lapisan. Dan sekarang Anda dapat memberitahu lapisan 2D dari lapisan 3D, gunakan Move tool (atau tombol panah) untuk posisi lapisan 2D dari atas lapisan 3D tempatnya. Ini dapat membantu untuk memperbesar untuk mendapatkannya sempurna dengan menggunakan Command + dan Command - (PC: Ctrl + dan Ctrl -).


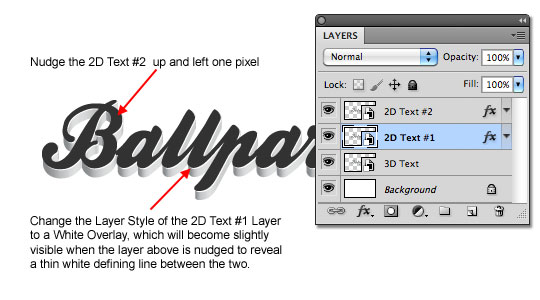
Langkah 9 - Membuat Top Pop
Dalam langkah ini kita akan melakukan beberapa hal untuk membuat lapisan atas berdiri off dari sisi 3D sedikit. Mari kita mulai dengan menduplikasi 2D Text # 1 lapisan dengan memilih dalam palet Layers dan kemudian menekan Command-J (PC: Ctrl-J) untuk menduplikasi layer. Ubah nama ini baru lapisan atas 2D Text # 2. Tekan tombol V untuk memastikan bahwa alat Move aktif dan kemudian menggunakan tombol panah pada keyboard Anda tekan Up dan kiri masing-masing satu kali untuk mengimbangi lapisan sedikit dari yang di bawah ini.Sekarang mari kita mengedit layer style Color Overlay 2D Text # 1 lapisan. Untuk melakukan hal ini, cukup klik dua kali pada ikon kecil FX pada lapisan (bergantian Anda dapat Command-Klik (PC: Klik kanan) pada layer dan pilih Blending Options) untuk membawa kembali dialog Layer Styles. Klik pada Color Overlay di kolom sebelah kiri dan mengubah warna overlay ke White dan kemudian klik OK untuk melakukan perubahan.

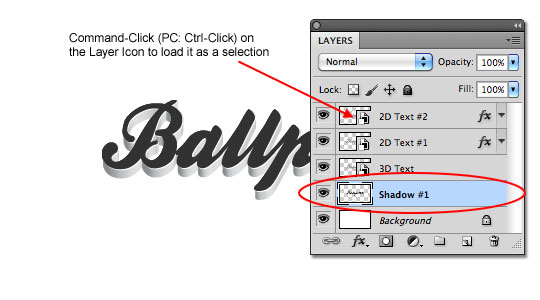
Langkah 10 - Menambahkan The Shadow Pertama
Jika Anda menggunakan CS4 atau yang lebih baru dengan Smart Objects, ini adalah titik di mana Anda ingin mengubah ukuran teks Anda jika diperlukan. Pastikan untuk memilih semua 3 lapisan teks dan mengubah mereka bersama-samaSelanjutnya kita akan menambahkan bayangan kecil langsung di bawah lapisan Teks 3D kami untuk benar-benar membuat pop dari latar belakang sedikit lebih. Command-klik (PC: Ctrl-Klik) pada thumbnail 2D Text # 2 (atau # 1) lapisan untuk memuat lapisan sebagai pilihan. Tekan tombol D untuk mereset foreground dan warna latar belakang dan latar depan kembali ke hitam, kemudian buat layer baru di bawah layer Teks 3D dan isi seleksi dengan warna foreground dengan menekan Option-Delete (PC: Alt-Backspace). Anda tidak akan dapat melihat apa-apa, tapi itu ok, mengubah nama ini baru lapisan Bayangan # 1 dan melanjutkan ke langkah berikutnya

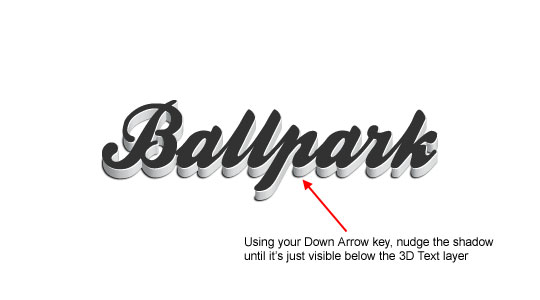
Langkah 11 - Blur Dan Move The Shadow secara tepat
Sekarang kita akan menumpulkan tepi bayangan kami hanya sedikit, sehingga dari Menu Utama pilih Filter> Blur> Gaussian Blur dan saat dialog muncul mengatur Radius menjadi 0,5 pixel dan klik OK. Dan sekarang tekan tombol Panah Bawah pada keyboard Anda sampai bayangan akan terlihat di bagian bawah lapisan Text 3D. Kami hanya ingin pixel atau dua menunjukkan, hanya cukup untuk memberikan kami bayangan yang ketat baik di bawah teks. (Saya hanya menjatuhkannya 1px bawah teks 3D)
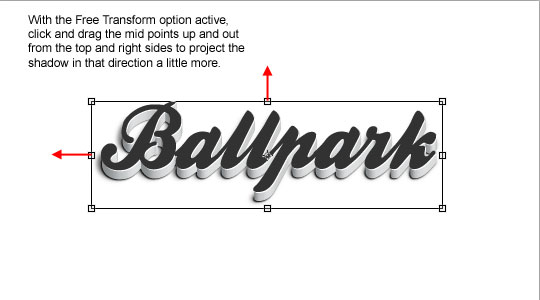
Langkah 11 - Membuat The Shadow Akhir
Dengan bayangan pertama kami di tempat, menciptakan 2nd akan mudah. Gandakan Shadow # 1 lapisan dengan menekan Command-J (PC: Ctrl-J) dan menyebutnya Bayangan # 2. Kembali ke filter Gaussian Blur (Filter> Blur> Gaussian Blur) dan kali ini menggunakan radius 2px dan klik OK.Karena sumber cahaya untuk objek 3D kami datang dari pojok kiri bawah dari teks, memungkinkan membuat modifikasi kecil di sini untuk membuat efek sedikit lebih meyakinkan. Sementara masih pada Shadow # 2 layer, tekan Command-T (PC: Ctrl-T) untuk memohon Free Transform tool, dan tarik keluar kiri dan titik tengah atas hanya sedikit untuk menarik bayangan dari teks pada mereka arah sebagai ditunjukkan di bawah ini. Anda tidak perlu pergi terlalu jauh, hanya cukup untuk menarik bayangan sedikit. Klik Kembali (PC: Masukkan) untuk melakukan transformasi Anda ketika Anda sudah selesai.

Kesimpulan
Untuk gambar akhir saya menarik Opacity Shadow # 2 Layer turun menjadi sekitar 60% hanya untuk melunakkan efek sedikit dan kemudian menambahkan gradien sedikit ke latar belakang. Ada banyak kasus besar di mana Anda akan dapat menggunakan teks 3D, Anda dapat menggunakan proses yang sama dengan benda yang terbuat dari jalan ... logo, bentuk adat dan segala macam hal. Jadi bermain-main, dan bersenang-senang sedikit dengan itu.
Tidak ada komentar:
Posting Komentar